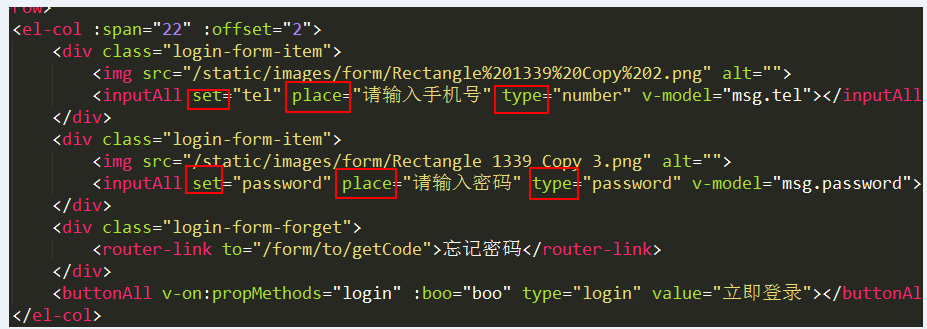
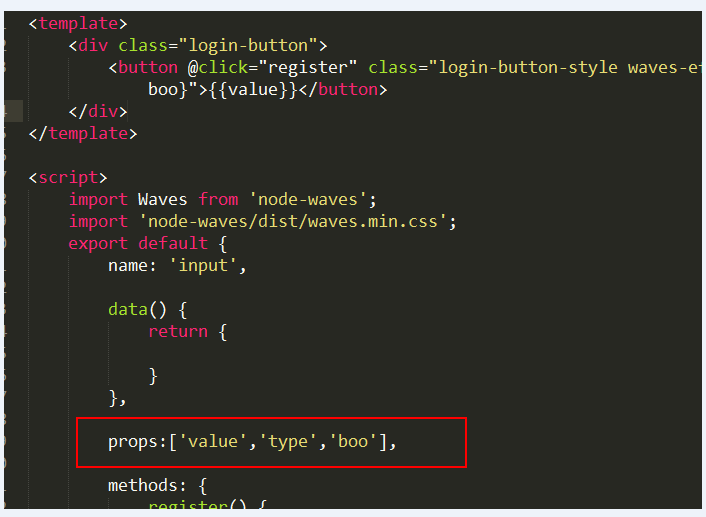
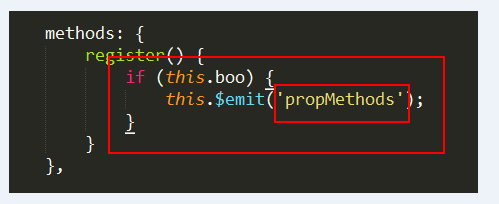
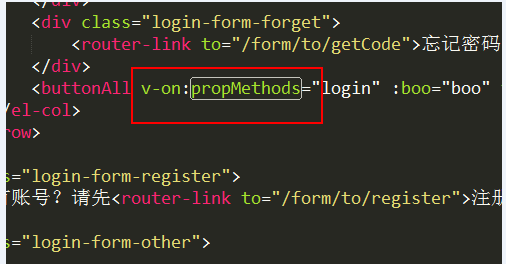
二、vue学习--父元素如何获取子元素的值,子元素如何获取父元素的值





二、vue学习--父元素如何获取子元素的值,子元素如何获取父元素的值的更多相关文章
- Vue学习笔记-nodejs+vue-cli4+webpack按装配置+项目创建
一 使用环境: windows 7 64位操作系统 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nodejs的官网下载 https: ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue学习笔记-Django REST framework3后端接口API学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- Vue学习笔记-rest_framework_jwt 学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- Vue学习笔记-vue-element-admin 前端学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- Vue学习笔记-vue-element-admin 按装报错再按装
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- Vue学习笔记-API调试工具--->国产apipost按装(比postman好按装好用)
一 使用环境: windows 7 64位操作系统 二 Vue学习笔记-API调试工具--->apipost按装 1.下载: https://www.apipost.cn/ (比postm ...
- Blazor和Vue对比学习(基础1.4):事件和子传父
Blazor和Vue的组件事件,都使用事件订阅者模式.相对于上一章的组件属性,需要多绕一个弯,无论Blazor还是Vue,都是入门的第一个难点.要突破这个难点,一是要熟悉事件订阅模式<其实不难& ...
- vue学习记录⑤(组件通信-父与子)
今天我们看一下组件通信. 经过前面几篇文章,我们已经可以构建出完整的单个组件,并利用路由使其串联起来访问了. 但这明显还是不够的.一个页面不可能就是个单组件,一般是由多个组件合成的.正因为如此,组件之 ...
- 关于Vue父组件把异步获取的数据传给子组件的问题
由于父组件中的数据是异步获取的,而子组件在一开始便会渲染,所以会造成子组件渲染完成后,数据还未获取到的情况 这里有一个简单的解决方案:在子组件渲染前,判断父组件数据是否获取完成,数据获取完成后再渲染子 ...
随机推荐
- centos7上安装redis
关闭防火墙:systemctl stop firewalld.service #停止firewallsystemctl disable firewalld.service #禁止firewall开机启 ...
- python基础笔记之面向对象
# class Foo:# name="kevin"## def __init__(self,puppy):# self.tomato= 'red'# self.dog = pup ...
- Disconf 学习系列之Disconf 的主要目标
不多说,直接上干货! 部署极其简单:同一个上线包,无须改动配置,即可在 多个环境中(RD/QA/PRODUCTION) 上线: 部署动态化:更改配置,无需重新打包或重启,即可 实时生效: 统一管理:提 ...
- 为android游戏开发-准备的地图编辑器-初步刷地图
采用多文理混合,单页面支持8张文理进行刷绘
- 09 - JavaSE之线程
线程 线程的基本概念 线程是一个程序里面不同的执行路径. 进程与线程的区别 每个进程都有独立的代码和数据空间(进程上下文),进程间的切换开销大. 线程可以看作轻量级的进程,同一类线程共享代码和数据空间 ...
- Python的Mysql操作
网上好多的帖子感觉比较老了,而且千篇一律.我到mysql看了一下官网上python驱动的操作,发现与大部分网站说的都不一样. 首先安装的驱动是: pip install mysql-connector ...
- 自然语言处理--N-gram
考虑一个语音识别系统,假设用户说了这么一句话:“I have a gun”,因为发音的相似,该语音识别系统发现如下几句话都是可能的候选:1.I have a gun. 2.I have a gull. ...
- hibernate原生sql封装,报错信息:could not find setter for rownum_
今天用hibernate的时候,用了一个原生态sql做了一个分页查询,结果就报错了... 找到解决方法了:http://shmily2038.iteye.com/blog/1704963
- google tensorflow bert代码分析
参考网上博客阅读了bert的代码,记个笔记.代码是 bert_modeling.py 参考的博客地址: https://blog.csdn.net/weixin_39470744/article/de ...
- composer如何自动验证并获取gitlab的私有库?
近期购买了Laravel的nova以后,需要对它的核心代码做一些修改,为方便与团队其他成员分享,以及在nova官方库更新后方便对差异管理.便将nova库挂在自己的gitlab,通过compos ...
