[翻译] FTCoreText

FTCoreText
An open source Objective-C interface component that makes use of the CoreText framework to render static text content using a highly customisable markup syntax.
FTcoreText 是一个开源的 OC 组件,使用了 CoreText 框架来渲染静态文本,具备很高的可定制性。



Use FTCoreTextView
1. Import FTCoreText(引入头文件)
#import FTCoreTextView.h
2. Create an instance of FTCoreTextView(创建一个实例变量)
3. Create styles to apply to the output by creating instances of FTCoreTextStyle(创建一个样式的实例变量)
// Draw text closed in <red> tag in red color
// Example: <red>this will be drawn red</red>
FTCoreTextStyle *redStyle = FTCoreTextStyle *imageStyle = [FTCoreTextStyle styleWithName:@"red"];
redStyle.color = [UIColor redColor];
4. Once styles are defined, apply them to the view:(将定义好的样式赋给view)
[ftCoreTextInstance addStyles:@[style1, style2, style3]];
5. Set text with corrent markdown to the FTCoreTextView instance(给FTCoreTextView中的实例对象设置正确的标签)
ftCoreTextInstance.text = @"My text with <red>red</red> word.";
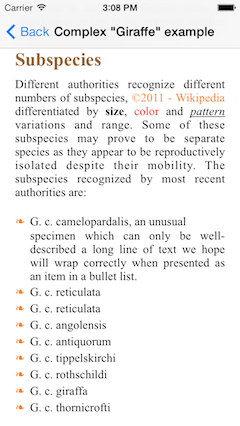
See the included examples project highlighting various features.
看看demo就知道怎么用了。
Elements
FTCoreText provides some interface element types for rendering content types commonly found on the web and printed media such as lists, images, links and suchlike.
FTCoreText 提供了很多种类型的接口用来渲染常见的文本,诸如在网页上看到的或者印刷的媒体如列表,图片,链接之类的。
Included:
包含:
FTCoreTextTagDefault: the default style applied to the text.普通文本FTCoreTextTagPage: Divide the text in pages. Markup:<_page/>分页FTCoreTextTagBullet: define styles for bullets. Markup:<_bullet>content</bullet>.加粗FTCoreTextTagImage: renders images. Markup:<_image>imageNameOnBundle.extension</_image>显示图片FTCoreTextTagLink: define style for links. Markup:<_link>link_target|link - name</_link>. SeeFTCoreTextViewDelegatefor responding to touch.链接地址
To use the included element types, set the name of an FTCoreTextStyle style instance to one of the string constant types above and use the markup specified. Example: linkTypeFTCoreTextStyleInstance.name = FTCoreTextTagLink, and in the static content: <_link>http://fuerteint.com|Fuerte International</_link>
为了使用这些要素,设置 FTCoreTextStyle 的实例变量的样式为上面中的一种,然后再用特殊标示符即可。
Notes
Use of the CoreText framework is available for iOS versions 3.2 and above.
Although FTCoreTextView uses a similar markup syntax to HTML, most of the properties defined in the HTML specification are unsupported.
- 支持 CoreText 框架的 iOS 版本为 3.2 以上。
- 虽然 FTCoreTextView 提供了一个类似 HTML 的标签语言,但是,在 HTML 中定义的绝大部分语法是不支持的。
[翻译] FTCoreText的更多相关文章
- 《Django By Example》第五章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者@ucag注:大家好,我是新来的翻译, ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- [翻译]开发文档:android Bitmap的高效使用
内容概述 本文内容来自开发文档"Traning > Displaying Bitmaps Efficiently",包括大尺寸Bitmap的高效加载,图片的异步加载和数据缓存 ...
- 【探索】机器指令翻译成 JavaScript
前言 前些时候研究脚本混淆时,打算先学一些「程序流程」相关的概念.为了不因太枯燥而放弃,决定想一个有趣的案例,可以边探索边学. 于是想了一个话题:尝试将机器指令 1:1 翻译 成 JavaScript ...
- 《Django By Example》第三章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:第三章滚烫出炉,大家请不要吐槽文中 ...
- 《Django By Example》第二章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:翻译完第一章后,发现翻译第二章的速 ...
- 《Django By Example》第一章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:本人目前在杭州某家互联网公司工作, ...
- 【翻译】Awesome R资源大全中文版来了,全球最火的R工具包一网打尽,超过300+工具,还在等什么?
0.前言 虽然很早就知道R被微软收购,也很早知道R在统计分析处理方面很强大,开始一直没有行动过...直到 直到12月初在微软技术大会,看到我软的工程师演示R的使用,我就震惊了,然后最近在网上到处了解和 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第一章:创建基本的MVC Web站点
在这一章中,我们将学习如何使用基架快速搭建和运行一个简单的Microsoft ASP.NET MVC Web站点.在我们马上投入学习和编码之前,我们首先了解一些有关ASP.NET MVC和Entity ...
随机推荐
- 常用SQL Server 语句
常用SQL语句大全 1.//创建数据库 CREATE DATABASE DBName 2.//删除数据库 DROP DATABASE DBName 3.//备份SQL SERVER --- 创建 ...
- day10--异步IO\数据库\队列\缓存
上节回顾: 线程 vs 进程 https://www.cnblogs.com/alex3714/articles/5230609.html https://www.cnblogs.com/alex ...
- Rookey.Frame企业级快速开发框架开源了
Rookey.Frame是一套基于.NET MVC + easyui的企业级极速开发框架,支持简单逻辑模块零代码编程.支持工作流(BPM).支持二次开发,具有高扩展性.高复用性.高伸缩性:应广大网友要 ...
- 【LOJ】#2061. 「HAOI2016」放棋子
题解 水题,可惜要写高精度有点烦 一看障碍物的摆放方式和最后的答案没有关系,于是干脆不读了,直接二项式反演可以得到 设\(g_k\)为一种摆放方式恰好占了k个障碍物 \(f_k = \sum_{i = ...
- 记录移动端html界面中底部输入框触发焦点时键盘会把输入框遮挡的问题
//浏览器当前的高度 var oHeight = $(document).height(); //监听窗口大小的时候动态改变底部输入框控制器的定位 $(window).resize(functio ...
- UESTC - 594 我要长高
他们oj挂掉啦, 我先保存一下代码... 直接dp复杂度, n * 100 * 100, 我们可以将前一个人的信息丢进单调队列中去,可以优化成n * 100; #include<bits/std ...
- 授权中的with admin option和with grant option
oracle: 当给一个用户授予系统权限时带上with admin option,他可以把此权限授予给其他用户.角色,而在revoke授予给这个用户的系统权限时不会级联回收他授予给其他用户的权限.如授 ...
- vector 邻接表的建立(好笨啊,才懂,可能太困了吧)。。
原创,未经允许不得转载. 图的建立有两种,邻接矩阵和邻接表. 邻接矩阵适用于图较为密集,(稀疏图太浪费存储空间了),图如果较为稀疏,则使用邻接表为宜,dijkstra算法就是以邻接表为基础的. 有向无 ...
- 1022 Digital Library (30)(30 point(s))
problem A Digital Library contains millions of books, stored according to their titles, authors, key ...
- interrupt_control
中断的概念CPU在处理过程中,经常需要同外部设备进行交互,交互的方式由“轮询方式”“中断方式” 轮询方式: 方式:在同外设进行交互的过程中,CPU每隔一定的时间状态就去查询相关的状态位,所以在交互期间 ...
