vue 源码 断点调试
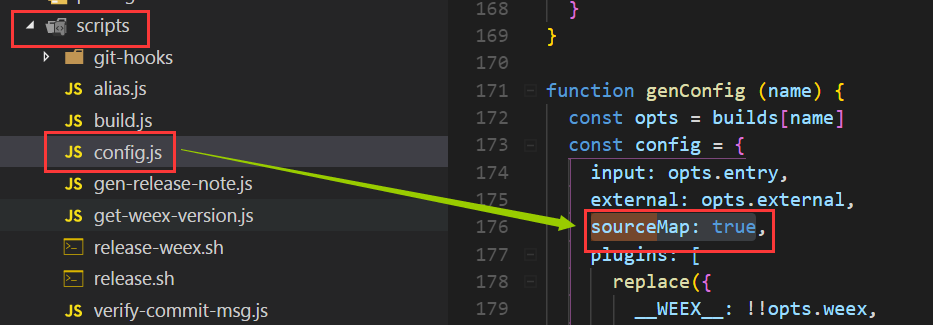
1、添加sourceMap

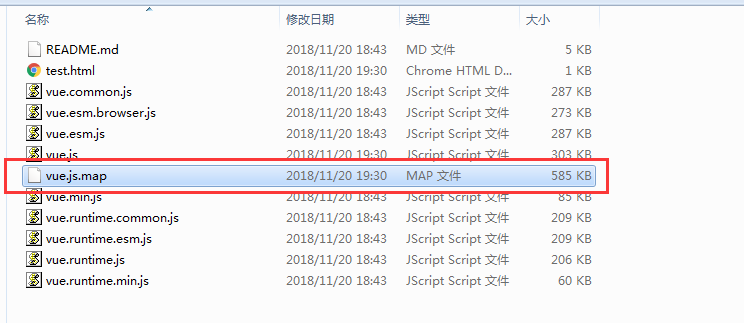
2、npm run dev 会生成vue.js.map

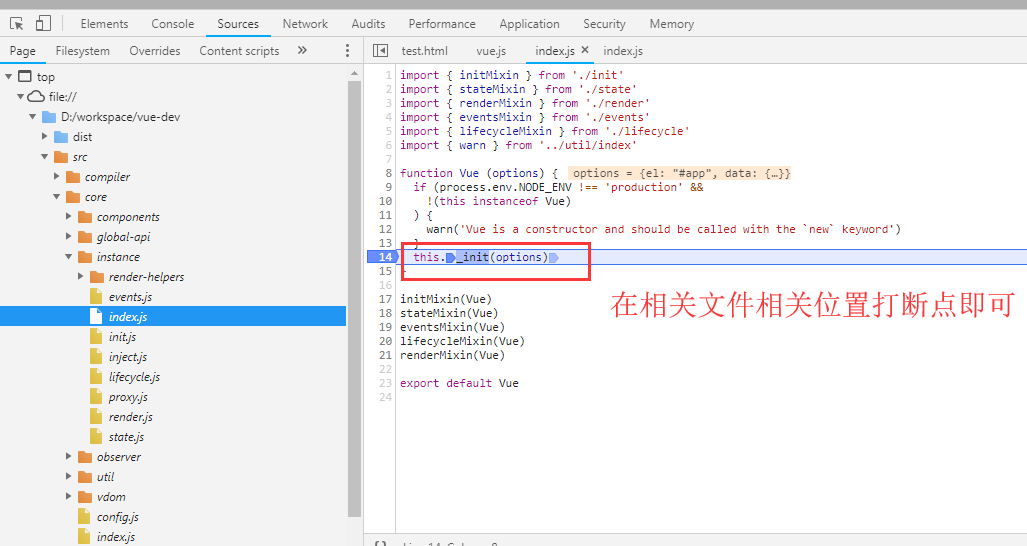
3、断点调试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vue源码测试</title>
</head>
<body>
<div id="app">
<div v-for="item in list">
{{ item }}
</div>
</div> <script src="./vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
list: [1, 2, 3]
}
})
</script> </body>
</html>

vue 源码 断点调试的更多相关文章
- Vue源码解析-调试环境-代码目录和运行构建
目录 前言 1 代码结构 1.1 octotree插件 1.2 vue工程项目目录 1.3 主要代码目录src compiler core platforms server sfc shared 2 ...
- Vue2.x源码学习笔记-Vue源码调试
如果我们不用单文件组件开发,一般直接<script src="dist/vue.js">引入开发版vue.js这种情况下debug也是很方便的,只不过vue.js文件代 ...
- Vue源码学习(一):调试环境搭建
最近开始学习Vue源码,第一步就是要把调试环境搭好,这个过程遇到小坑着实费了点功夫,在这里记下来 一.调试环境搭建过程 1.安装node.js,具体不展开 2.下载vue项目源码,git或svn等均可 ...
- Vue源码(下篇)
上一篇是mount之前的添加一些方法,包括全局方法gloal-api,XXXMixin,initXXX,然后一切准备就绪,来到了mount阶段,这个阶段主要是 解析template 创建watcher ...
- Vue 源码解读(2)—— Vue 初始化过程
当学习成为了习惯,知识也就变成了常识. 感谢各位的 点赞.收藏和评论. 新视频和文章会第一时间在微信公众号发送,欢迎关注:李永宁lyn 文章已收录到 github 仓库 liyongning/blog ...
- Vue 源码解读(8)—— 编译器 之 解析(上)
特殊说明 由于文章篇幅限制,所以将 Vue 源码解读(8)-- 编译器 之 解析 拆成了上下两篇,所以在阅读本篇文章时请同时打开 Vue 源码解读(8)-- 编译器 之 解析(下)一起阅读. 前言 V ...
- Vue 源码解读(10)—— 编译器 之 生成渲染函数
前言 这篇文章是 Vue 编译器的最后一部分,前两部分分别是:Vue 源码解读(8)-- 编译器 之 解析.Vue 源码解读(9)-- 编译器 之 优化. 从 HTML 模版字符串开始,解析所有标签以 ...
- Vue源码后记-其余内置指令(3)
其实吧,写这些后记我才真正了解到vue源码的精髓,之前的跑源码跟闹着玩一样. go! 之前将AST转换成了render函数,跳出来后,由于仍是字符串,所以调用了makeFunction将其转换成了真正 ...
- 【vuejs深入三】vue源码解析之二 htmlParse解析器的实现
写在前面 一个好的架构需要经过血与火的历练,一个好的工程师需要经过无数项目的摧残. 昨天博主分析了一下在vue中,最为基础核心的api,parse函数,它的作用是将vue的模板字符串转换成ast,从而 ...
随机推荐
- [Windows核心编程]32bit程序在64bit操作系统下处理重定向细节[1]
这段时间,都在做Ring3层的普通32bit程序兼容64bit操作系统的代码修改,在此记录修改和学习心德.编程领域太广, 任何人经历有限,本人不是专家,所以我一贯原则是: 用到的时候,才去研究,在去记 ...
- composer安装Workerman报错:Installation failed, reverting ./composer.json to its original content.
今天想在TP5上安装workerman,实现一个后台消息提醒功能. 第一步就卡住了,根据手册里说的首先通过composer安装 $ composer require topthink/think-wo ...
- Syncovery : Google Docs protocol completely replaced with Google Drive
Google Docs protocol completely replaced with Google Drive In May 2015, the older Google Docs API wa ...
- Visual Studio 2013 密钥
Visual Studio Ultimate 2013 KEY(密钥):BWG7X-J98B3-W34RT-33B3R-JVYW9 Visual Studio Premium 2013 KEY(密钥) ...
- JEECG第二期深入使用培训(报名截止2014-06-21)
JEECG第二期深入使用培训(报名截止2014-06-21) JEECG深度研究-交流碰撞火花,你学会的不不过JEECG,很多其它的是软件架构思想 http://www.jeecg.org/forum ...
- MySQL数据库事务各隔离级别加锁情况--read committed && MVCC(转)
本文转自https://m.imooc.com/article/details?article_id=17290 感谢作者 上篇记录了我对MySQL 事务 隔离级别read uncommitted的理 ...
- 为免费app嵌入Admob广告
为免费app嵌入Admob广告,进而获得广告收入. 1.http://www.admob.com/注册一个帐号, 添加Add Mobile Site/app,输入相关信息后,提交完成, 下载Andro ...
- ExtJs 起始日期 结束日期 验证
Ext.apply(Ext.form.VTypes,{ daterange: function(val, field) { var date = field.parseDate(val); // We ...
- pytest文档28-重复执行用例(pytest-repeat)
前言 平常在做功能测试的时候,经常会遇到某个模块不稳定,偶然会出现一些bug,对于这种问题我们会针对此用例反复执行多次,最终复现出问题来. 自动化运行用例时候,也会出现偶然的bug,可以针对单个用例, ...
- Velocity中的ComparisonDateTool、MathTool、NumberT...
Velocity中的ComparisonDateTool.MathTool.NumberTool.SortTool.EscapeTool工具 可以从Apache官方网站自带的例子中查找,位置\velo ...
