使用canvas制作一个移动端画板
概述
详细
一、准备工作
1、如果不需要任何修改的话,直接使用dist文件夹内的文件即可
2、如果需要修改,需要安装node
3、打包js运行webpack 打包css运行gulp css 使用dist/index.html预览
4、学习es6与canvas基础知识,api
二、程序实现
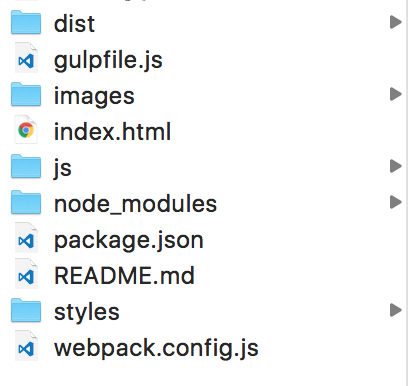
文件结构:

retina屏兼容
retina屏会使用多个物理像素渲染一个独立像素,导致一倍图在retina屏幕上模糊,canvas也是这样,所以我们应该把canvas画布的大小设为canvas元素大小的2或3倍。元素大小在css中设置
const canvas = selector('#canvas')
const ctx = canvas.getContext('2d')
const RATIO = 3
const canvasOffset = canvas.getBoundingClientRect()
canvas.width = canvasOffset.width * RATIO
canvas.height = canvasOffset.height * RATIO
坐标系转化
把相对于浏览器窗口的坐标转化为canvas坐标,需要注意的是,如果兼容了retina,需要乘上devicePixelRatio。后面所有出现的坐标,都要通过这个函数转化
function windowToCanvas (x, y) { return {
x: (x - canvasOffset.left) * RATIO,
y: (y - canvasOffset.top) * RATIO
}
}
不得不提的是,《HTML5 Canvas核心技术》有一个相同的函数,但是书上那个是错的(也有可能我看的那本是假书)
获取touch点的坐标
function getTouchPosition (e) {
let touch = e.changedTouches[0]
return windowToCanvas(touch.clientX, touch.clientY)
}
画布状态的储存和恢复
进行绘图操作时,我们会频繁设置canvas绘图环境的属性(线宽,颜色等),大多数情况下我们只是临时设置,比如画蓝色的线段,又要画一个红色的正方形,为了不影响两个绘图操作,我们需要在每次绘制时,先保存环境属性(save),绘图完毕后恢复(restore)
ctx.save()
ctx.fillStyle = "#333"
ctx.strokeStyle = "#666"
ctx.restore()
绘制表面的储存与恢复
主要用于临时性的绘图操作,比如用手指拖出一个方形时,首先要在touchstart事件里储存拖动开始时的绘制表面(getImageData),touchmove的事件函数中,首先要先恢复touch开始时的绘图表面(putImageData),再根据当前的坐标值画出一个方形,继续拖动时,刚才画出的方形会被事件函数的恢复绘图表面覆盖掉,在重新绘制一个方形,所以无论怎么拖动,我们看到的只是画了一个方形,下面是画板demo中方形工具的类
// 工具基础 宽度,颜色,是否在绘画中,是否被选中
class Basic {
constructor (width = RATIO, color = '#000') {
this.width = width
this.color = color
this.drawing = false
this.isSelect = false
}
}
class Rect extends Basic {
constructor (width = RATIO, color = '#000') {
super(width, color) this.startPosition = {
x: 0,
y: 0
}
this.firstDot = ctx.getImageData(0, 0, canvasWidth, canvasHeight)
}
begin (loc) {
this.firstDot = ctx.getImageData(0, 0, canvasWidth, canvasHeight) //在这里储存绘图表面
saveImageData(this.firstDot)
Object.assign(this.startPosition, loc)
ctx.save() // 储存画布状态
ctx.lineWidth = this.width
ctx.strokeStyle = this.color
}
draw (loc) {
ctx.putImageData(this.firstDot, 0, 0) //恢复绘图表面,并开始绘制方形
const rect = {
x: this.startPosition.x <= loc.x ? this.startPosition.x : loc.x,
y: this.startPosition.y <= loc.y ? this.startPosition.y : loc.y,
width: Math.abs(this.startPosition.x - loc.x),
height: Math.abs(this.startPosition.y - loc.y)
}
ctx.beginPath()
ctx.rect(rect.x, rect.y, rect.width, rect.height)
ctx.stroke()
}
end (loc) {
ctx.putImageData(this.firstDot, 0, 0)
const rect = {
x: this.startPosition.x <= loc.x ? this.startPosition.x : loc.x,
y: this.startPosition.y <= loc.y ? this.startPosition.y : loc.y,
width: Math.abs(this.startPosition.x - loc.x),
height: Math.abs(this.startPosition.y - loc.y)
}
ctx.beginPath()
ctx.rect(rect.x, rect.y, rect.width, rect.height)
ctx.stroke()
ctx.restore() //恢复画布状态
}
bindEvent () {
canvas.addEventListener('touchstart', (e) => {
e.preventDefault()
if (!this.isSelect) {
return false
}
this.drawing = true
let loc = getTouchPosition(e)
this.begin(loc)
})
canvas.addEventListener('touchmove', (e) => {
e.preventDefault()
if (!this.isSelect) {
return false
}
if (this.drawing) {
let loc = getTouchPosition(e)
this.draw(loc)
}
})
canvas.addEventListener('touchend', (e) => {
e.preventDefault()
if (!this.isSelect) {
return false
}
let loc = getTouchPosition(e)
this.end(loc)
this.drawing = false
})
}
}
椭圆的绘制方法(均匀压缩法)
原理是在压缩过的坐标系中绘制一个圆形,那看起来就是一个椭圆了。因为是通过拖动绘制椭圆,所以在我们拖动时,必然拖出了一个方形,那其实就是以方形的中心为圆心,较长边的一半为半径画圆,这个圆要画在压缩过的坐标系中,压缩比例就是较窄边与较长边的比,圆心的坐标也要根据压缩比例做坐标变换,圆形工具类代码如下
class Round extends Basic{
constructor (width = RATIO, color = '#000') {
super(width, color) this.startPosition = {
x: 0,
y: 0
}
this.firstDot = ctx.getImageData(0, 0, canvasWidth, canvasHeight)
}
drawCalculate (loc) {
ctx.save()
ctx.lineWidth = this.width
ctx.strokeStyle = this.color
ctx.putImageData(this.firstDot, 0, 0) //恢复绘图表面
const rect = {
width: loc.x - this.startPosition.x,
height: loc.y - this.startPosition.y
} // 计算方形的宽高(带有正负值)
const rMax = Math.max(Math.abs(rect.width), Math.abs(rect.height)) // 选出较长边
rect.x = this.startPosition.x + rect.width / 2 // 计算压缩前的圆心坐标
rect.y = this.startPosition.y + rect.height / 2
rect.scale = {
x: Math.abs(rect.width) / rMax,
y: Math.abs(rect.height) / rMax
} // 计算压缩比例
ctx.scale(rect.scale.x, rect.scale.y)
ctx.beginPath()
ctx.arc(rect.x / rect.scale.x, rect.y / rect.scale.y, rMax / 2, 0, Math.PI * 2)
ctx.stroke()
ctx.restore()
}
begin (loc) {
this.firstDot = ctx.getImageData(0, 0, canvasWidth, canvasHeight) //储存绘图表面
saveImageData(this.firstDot)
Object.assign(this.startPosition, loc)
}
draw (loc) {
this.drawCalculate(loc)
}
end (loc) {
this.drawCalculate(loc)
}
bindEvent () {
canvas.addEventListener('touchstart', (e) => {
e.preventDefault()
if (!this.isSelect) {
return false
}
this.drawing = true
let loc = getTouchPosition(e)
this.begin(loc)
})
canvas.addEventListener('touchmove', (e) => {
e.preventDefault()
if (!this.isSelect) {
return false
}
if (this.drawing) {
let loc = getTouchPosition(e)
this.draw(loc)
}
})
canvas.addEventListener('touchend', (e) => {
e.preventDefault()
if (!this.isSelect) {
return false
}
let loc = getTouchPosition(e)
this.end(loc)
this.drawing = false
})
}
}
撤销操作
上述例子中都有个 saveImageData() 函数,这个函数是把当前绘图表面储存在一个数组中,点击撤销的时候用于恢复上一步的绘图表面
const lastImageData = []
function saveImageData (data) {
(lastImageData.length == 5) && (lastImageData.shift()) // 上限为储存5步,太多了怕挂掉
lastImageData.push(data)
}
document.getElementById("cancel").addEventListener('click', () => {
if(lastImageData.length < 1) return false
ctx.putImageData(lastImageData[lastImageData.length - 1], 0, 0)
lastImageData.pop()
})
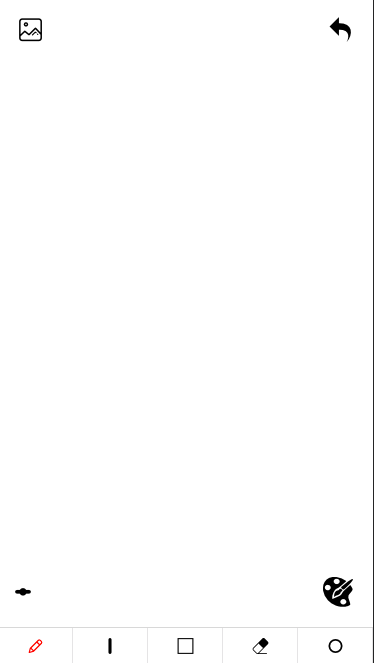
三、运行效果
点击目录里index.html

四、其他补充
还有一些简单地工具如线宽选择,调色板就不叙述了,有问题欢迎评论
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
使用canvas制作一个移动端画板的更多相关文章
- 使用canvas制作的移动端color picker
使用canvas制作的移动端color picker 项目演示地址(用手机或者手机模式打开) 我在另一个中demo,需要用到color picker,但是找不到我需要的移动端color picker, ...
- 怎样用HTML5 Canvas制作一个简单的游戏
原文连接: How To Make A Simple HTML5 Canvas Game 自从我制作了一些HTML5游戏(例如Crypt Run)后,我收到了很多建议,要求我写一篇关于怎样利用HTML ...
- [译]怎样用HTML5 Canvas制作一个简单的游戏
这是我翻译自LostDecadeGames主页的一篇文章,原文地址:How To Make A Simple HTML5 Canvas Game. 下面是正文: 自从我制作了一些HTML5游戏(例如C ...
- 用canvas画一个的小画板(PC端移动端都能用)
前言 本篇的内容主要包括: canvas标签简介 画板的功能简介 画板的JS部分(包括:1.获取画布 2.使画板全屏幕显示且自适应 3.如何绘制直线 4.绘画时的三种状态(鼠标点击.移动.离开)5.画 ...
- HTML5 canvas制作童年的回忆大风车
今天看到一篇CSS3写的大风车http://www.cnblogs.com/yaojaa/archive/2013/01/30/2882521.html,感觉CSS3太神奇了,这在以前用CSS是想都不 ...
- canvas画画板,canvas画五角星,canvas制作钟表、Konva写钟表
制作一个画画板,有清屏有橡皮擦有画笔可以换颜色 style样式 <head> <meta charset="UTF-8"> <title>画画板 ...
- 使用canvas制作在线画板
canvas绘图的强大功能,让人前仆后继的去研究它.代码全部加起来不足百行.还用到了h5中的<input type="color"/>和<input type=& ...
- 用Phaser来制作一个html5游戏——flappy bird (一)
Phaser是一个简单易用且功能强大的html5游戏框架,利用它可以很轻松的开发出一个html5游戏.在这篇文章中我就教大家如何用Phaser来制作一个前段时间很火爆的游戏:Flappy Bird,希 ...
- Canvas制作的下雨动画
简介 在codepen上看到一个Canvas做的下雨效果动画,感觉蛮有意思的.就研究了下,这里来分享下,实现技巧.效果可以见下面的链接. 霓虹雨: http://codepen.io/natewile ...
随机推荐
- ExtJs 起始日期 结束日期 验证
Ext.apply(Ext.form.VTypes,{ daterange: function(val, field) { var date = field.parseDate(val); // We ...
- 解决sqlite删除数据或者表后,文件大小不变的问题
原因分析: sqlite采用的是变长纪录存储,当你从Sqlite删除数据后,未使用的磁盘空间被添加到一个内在的"空闲列表"中用于存储你下次插入的数据,用于提高效率,磁盘空间并没有丢 ...
- Android之与当前连接的wifi进行文件夹的浏览与传输
先上传jar文件:ConnectWifi.jar.zip 上传源文件:org.zip 使用实例及相应的注释: import java.io.File; import java.net.InetAddr ...
- 使用HTML5画饼图
在进行数据的统计分析时, 饼图也是比较经常用到的一类统计图. 需求分析: 一个饼图一般包含以下几部分: 1.标题 2.扇形 3.份额(百分比) 4.标识器 设计: ...
- [Git] git代码统计
copy : https://www.cnblogs.com/liyropt/archive/2012/12/31/2841053.html 命令行 查看git上的个人代码量: git log --a ...
- C 语言:返回两个数组中第一个相同元素的指针(我用了loop 、goto loop标签)
// // main.c // Pointer_search // // Created by ma c on 15/8/2. // 要求:通过指针查找,实现比较两个有序数组中的元素,输出两个 ...
- 附 Java对象内存布局
注意:本篇博客,主要参考自<深入理解Java虚拟机(第二版)> 1.对象在内存中存储的布局分为三块 对象头 存储对象自身的运行时数据:Mark Word(在32bit和64bit虚拟机上长 ...
- Word Break II leetcode java
题目: Given a string s and a dictionary of words dict, add spaces in s to construct a sentence where e ...
- 添加sqljdbc4的maven依赖
sqljdbc是微软sql server的jdbc驱动 使用sqljdbc需要从微软的官方网站下载jar包: http://www.microsoft.com/en-us/download/detai ...
- 超级简单的jquery操作表格(添加/删除行、添加/删除列)
利用jquery给指定的table添加一行.删除一行 <script language="javascript" src="./jquery.js"> ...
