XMLHttpRequest cannot load ...谷歌浏览器跨域问题
HTML页面通过Ajax调用公网web服务时,浏览器请求发送成功,但是响应的 xhr.status==0,控制台报错如下
XMLHttpRequest cannot load http://ws.webxml.com.cn/WebServices/MobileCodeWS.asmx. Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access.
服务端为公网,是允许跨域访问的,所以原因出在客户端,即浏览器方面——谷歌浏览器默认不支持跨域访问。
解决方法:
关闭浏览器窗口-》右击谷歌浏览器图标-》属性。弹出属性对话框。在目标栏最后添加 --args --disable-web-security --user-data-dir ,使浏览器允许跨域访问

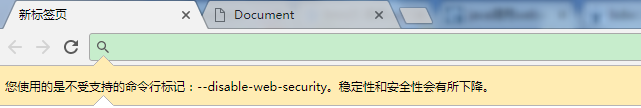
打开浏览器,显示如下信息说明浏览器已更改为允许跨域访问

当然,不是经常进行基于浏览器的跨域访问的话建议还是不要开启跨域。
XMLHttpRequest cannot load ...谷歌浏览器跨域问题的更多相关文章
- IE9 下面, XMLHttpRequest 是不支持跨域请求的解决方法
在 IE9 下面, XMLHttpRequest 是不支持跨域请求的. IE10 的 XMLHttpRequest 支持跨域, 而 IE8, IE9 需要使用 XDomainRequest 来实现跨域 ...
- webuploader 谷歌浏览器跨域
今天在本地调试webuploader 的image-upload demo时遇到跨域问题(本地post数据到同事的机器中) 会出现No 'Access-Control-Allow-Origin' he ...
- Mac谷歌浏览器跨域
1.创建一个文件夹,这个文件夹是用来保存关闭安全策略后的用户信息的,名字可以随意取,位置也可以随意放,我用的是MyChromeDevUserData open -n /Applications/Goo ...
- java 设置允许ajax XMLHttpRequest 请求跨域访问
怎样才能算跨域?协议,域名,端口都必须相同,才算在同一个域. 方案1: 使用XMLHttpRequest... 异步请求不能跨域访问,除非要访问的网页响应头信息设置为允许跨域访问. 将网页设置为允许 ...
- Chrome浏览器扩展开发系列之十五:跨域访问的XMLHttpRequest对象
XMLHttpRequest对象是W3C的标准API,用于访问服务器资源.XMLHttpRequest对象支持多种文本格式,如XML和JSON等.XMLHttpRequest对象可以通过HTTP和HT ...
- 跨域解决方案二:使用JSONP实现跨域
跨域的实现方式有多种,除了 上篇文章 提到的CORS外,常见的还有JSONP.HTML5.Flash.iframe.xhr2等. 这篇文章对JSONP的跨域原理进行了探索,并将我的心得记录在这里和大家 ...
- HTML5解决跨域问题
HTML5解决跨域问题 由于浏览器的同源策略,网络连接的跨域访问是不被允许的,XHR对象不能直接与非同源的网站处理数据交互.而同源指的是什么呢?同源的范畴包括:规则(协议),主机号(域名.ip等),端 ...
- 使用JSONP实现跨域
什么是跨域? 简单的来说,出于安全方面的考虑,页面中的JavaScript无法访问其他服务器上的数据,即"同源策略".而跨域就是通过某些手段来绕过同源策略限制,实现不同服务器之间通 ...
- jQuery实现跨域请求
我们都知道,xhr(XMLHttpRequest)是不允许跨域的.而jQuery的ajax方法是基于xhr的,所以,直接使用它也是无法跨域的.一般的,我们是如下使用$.ajax方法的: $.ajax( ...
随机推荐
- .NET:CLR via C# Manifest
An assembly is a collection of one or more files containing type definitions and resource files. One ...
- [翻译] ObjectAL for iPhone and Mac(持续更新)
ObjectAL for iPhone and Mac https://github.com/kstenerud/ObjectAL-for-iPhone 以后补上使用教程 Mac and iOS Au ...
- 【BZOJ】【1072】【SCOI2007】排列perm
暴力 ……傻逼题我还WA了这么多次(有几次是忘了删调试信息……sigh) 直接统计0~9各有多少个,枚举数字就行了……因为是直接枚举的数字,而不是枚举用了s中的哪一位,所以是不用去重的!(我一开始写的 ...
- Qt5设置应用程序图标
1.设置应用程序图标 简单三步走,搞定 ①创建一个图标格式的文件,可以网上在线将普通的图形格式转成.ico 格式的图标文件 http://www.faviconico.org/ 这个网站可以在线转换p ...
- Maven Dependencies没有了的解决办法
头疼的问题,maven Dependencies突然没有了,别的项目都有,个别的却怎么也出不来. 以下是某大神的解决方法,特此转发,以防丢失: 网上搜索了一番,大多都是下面这种做法: 右击 Mave ...
- ADB用法
作为android开发人员,adb是常用的工具之一.具体怎么使用了. 1. 安装完ADB后(ADB的安装请参考<Android开发平台搭建及配置.doc>),用电脑USB连接机器,然后使用 ...
- GO语言基础之并发concurrency
并发Concurrency 很多人都是冲着 Go 大肆宣扬的高并发而忍不住跃跃欲试,但其实从源码的解析来看,goroutine 只是由官方实现的超级“线程池”而已.不过话说回来,每个实例 4-5KB的 ...
- Exception in thread "main" java.lang.ClassCastException: $Proxy13
Exception in thread "main" java.lang.ClassCastException: $Proxy13原因:业务层实现了接口 解决:方法一:切面配置事务 ...
- leetCode 41.First Missing Positive (第一个丢失的正数) 解题思路和方法
First Missing Positive Given an unsorted integer array, find the first missing positive integer. Fo ...
- 关于oracle redo log buffer 你所不知道的东西
[ora11@lixora ~]$ sqlplus / as sysdba SQL*Plus: Release 11.2.0.1.0 Production on Wed Oct 8 09:57:50 ...
