通过JS控制各种元素的点击事件的【时间间隔】,特别适合【发表评论】功能
1、使用情景模拟:下单(防止用户无脑狂点)、支付(防止用户无脑点击支付)、发表评论(防止用户无脑点击),当然如果你用了一个提示框进行屏蔽,下面代码可以无视了,右上角谢谢。
2、默写情景比如:比如发表评论页面,你不希望使用提醒框来增加用户发表步骤的复杂性,那么可以参考下面通过时间间隔控制【提交】按钮的时间间隔有效性,来解决这个问题。
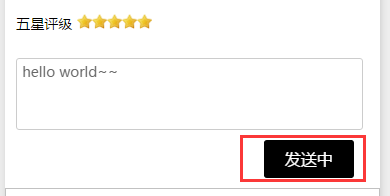
3、效果图:下图1是还没点击发送,图2是点击了发送,服务器需要时间处理,没处理完成之前用户再次点击【发送中】,是不会触发【发送】事件的,从而控制了【用户无脑点击】产生的多余垃圾事件数据。
 1
1
 2
2
HTML代码(wxml类似):核心使用setTimeOut函数
- <script type="text/javascript">
- document.write(sumdemo(1, 2));
- var btn = document.getElementById('btn');
- btn.onclick = function() {
- this.disabled = 'disabled';
- setTimeout(function() {
- btn.disabled = '';
- }, 2000);//2秒后才能点击
- };
- </script>
通过JS控制各种元素的点击事件的【时间间隔】,特别适合【发表评论】功能的更多相关文章
- JS控制HTML元素的显示和隐藏
JS控制HTML元素的显示和隐藏 利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位. 方法一: 1 2 ...
- 使用JS控制伪元素的几种方法
一. 缘由: 本文源于在OSC社区中,有人提问如何用jq获取伪元素.我第一想法是强大的CSS Query应该可以获取伪元素吧. 然而事实上,CSS Query并不能.即我们不能通过$(":b ...
- jQuery绑定动态元素的点击事件无效
之前就一直受这个问题的困扰,在写ajax加载数据的时候发现,后面追加进来的demo节点元素,失去了之前的点击事件.为什么点击事件失效,我们该怎么去解决呢?那么,我们通过下面的示例简单说明. 示例如下: ...
- (转载)js(jquery)的on绑定点击事件执行两次的解决办法
js(jquery)的on绑定点击事件执行两次的解决办法—不是事件绑定而是事件冒泡 遇到的问题:jquery中用.on()给页面中新加的元素添加点击事件时,点击事件源,绑定的事件执行两次,这里的ale ...
- html如何点击子元素事件而不触发父元素的点击事件——阻止冒泡
如果子元素和父元素都有点击事件,会出现点击事件冒泡的情况. 1.如何避免冒泡: html: <html> <head></head> <body> &l ...
- 点击DIV触发其他元素的点击事件(案例:点击type="radio" 的input 标签外层DIV,触发内部单选点击选中事件)
方法一: 直接用找到对应dom元素调用.click()方法 $('.user_content').click(function(){ $(this).children()[0].click(); // ...
- 如何禁用事件的浮升(div的子元素的点击事件会触发父元素的点击事件)
<div onclick="alert();"> <div onclick="alert();"></div> </d ...
- jquery无法为动态生成的元素添加点击事件的解决方法
遇到 jquery无法为动态生成的元素添加点击事件,谷歌一下,整理一下解决方法如下: (<li>中间的元素是动态生成的), 现在想为<i>添加点击事件, 例子如下: <d ...
- label标签内含有input元素,点击事件会触发两次
**label标签内含有input元素,点击事件会触发两次** 如果你的结构是label内写input实现点击文字时候input也有相应.并且,把事件设置在了label上,那么就会执行两次了. //h ...
随机推荐
- easyDarwin--开源流媒体实现
EasyDarwin 是由国内开源流媒体团队开发和维护的一款开源流媒体平台框架,从2012年12月创建并发展至今,从原有的单服务的流媒体服务器形式,扩展成现在的云平台架构的开源项目,更好地帮助广大流媒 ...
- Serializable java序列化
Bean Serializable Interface 的接口让BEAN可以串行化,将其变成一个可保存为以后使用的二进制流.当一个BEAN被系列化到磁盘上或者其他任何地方,其状态被保存起来,其中的属性 ...
- 转: 用 Go 写一个轻量级的 ldap 测试工具
前言 这是一个轮子. 作为一个在高校里混的 IT,LDAP 我们其实都蛮熟悉的,因为在高校中使用 LDAP 来做统一认证还蛮普遍的.对于 LDAP 的管理员而言,LDAP 的各种操作自然有产品对应的管 ...
- QT vs x64编译
下载qt-everywhere-opensource-src-5.3.0 这个设置非常重要,不对的话,一大堆编译错误,已经折腾了好多回了 configure -mp -confirm-license ...
- python类和实例以及__call__/__del__
面向对象最重要的概念就是类(Class)和实例(Instance),必须牢记类是抽象的模板,比如Student类,而实例是根据类创建出来的一个个具体的“对象”,每个对象都拥有相同的方法,但各自的数据可 ...
- windows media server 组件安装后流媒体服务器启动失败
做好的web应用,去客户现场部署的时候发现流媒体服务器不能启动.(现场服务器系统为windows server2008 R2) 自己测试的时候搭建环境没什么问题.从来没有遇到安装windows med ...
- Surrounded Regions leetcode java
题目: Given a 2D board containing 'X' and 'O', capture all regions surrounded by 'X'. A region is capt ...
- Raphael path 拖动实现
让 Raphael 的 Path 动起来 Raphaël 是一个很实用的线上矢量图操作 Javascript 库.使用简单,一个值得一提的卖点是通过抽象出共同的接口屏蔽了 SVG 和 VML 之间的差 ...
- SQL基础(一):SQL语法和命令
一.语法: 1.SQL 对大小写不敏感:SELECT 与 select 是相同的. 2.某些数据库系统要求在每条 SQL 语句的末端使用分号.分号是在数据库系统中分隔每条 SQL 语句的标准方法,这样 ...
- 【HowTo ML】分类问题->神经网络入门
非线性分类器(Non-linear hypotheses) 为什么使用非线性分类器 我们举几个栗子: 假如我们有一个数据空间如左上角坐标系所看到的,那么我们要的模型须要如右边公式所看到的的预測函数. ...
