abp+angular+bootstrap-table的使用
问题
materialize与bootstrap框架样式冲突
问题描述
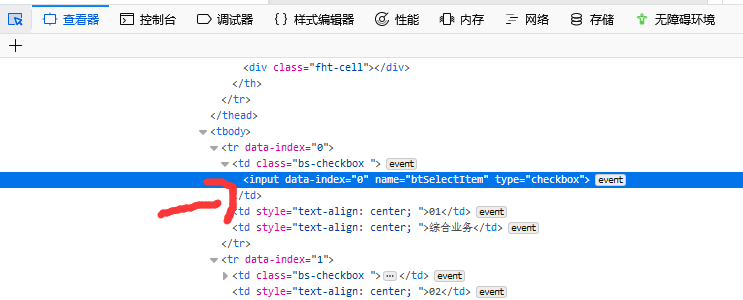
在abp模板项目中引入bootstrap-table,列设置为checkbox,checkbox无法显示。
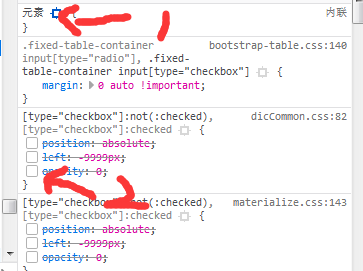
使用firefox浏览器调试发现,在abp模板项目的materialize.css文件中,abp模板项目重写了默认的checkbox,重写的样式如下:
- /* Remove default checkbox */
- [type="checkbox"]:not(:checked),
- [type="checkbox"]:checked {
- position: absolute;
- left: -9999px;
- opacity: 0;
- }
当去掉这个样式后,可以正确的显示bootstrap-table中的checkbox列。
问题解决具体操作
查找问题
使用firefox查看并调整样式,在开发者模式中点击查看器,在查看器中通过界面内的要素选择来找到目标项。

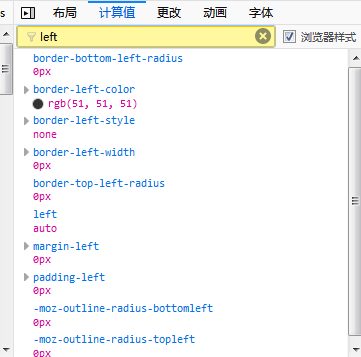
在查看器中找到要素后,就可以在右侧栏中通过点击1处使其处于激活状态,激活状态下我们可以通过点击2处的checkbox可以调整要素的样式,并且可以在浏览器视图中看到使用和不使用样式所产生的变化。


问题解决依据
不能确定abp的其他视图是否使用了这个样式改变checkbox,所以依据样式改变的优先级,我们可以通过Id选择器改变样式。通过链接,我们可以了解到,css优先级的计算规则是按照行间样式>非行间样式、非行间的css计算规则又可以分为Id选择器的优先级>calss选择器的优先级>元素选择器的优先级,具体选择器的优先级是怎么计算的呢?
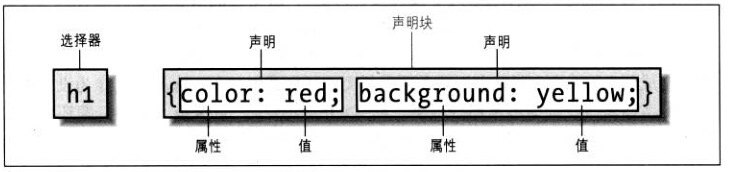
首先明确这张图的概念:

上面这句话有两个词需要稍作解释,“声明”和“特殊性”。如下图,css规则由选择器和声明块组成,写在选择器后面大括号里的就叫声明。
实际上,同一个元素可以使用多个规则来指定它的字体颜色,每个规则都有自己的选择器。显然最终只有一个规则起作用(不可能一个字既是红色又是绿色),那么该规则的特殊性最高,特殊性即css优先级。
我们可以通过特殊性值这样的表述来描述优先级,它可以表示为四个部分,0,0,0,0,这四部分分别代表行间样式、ID选择器、class选择器、元素选择器;
我们可以总结为这几点:
- ID选择器的特殊性值,加0,1,0,0。
- 类选择器、属性选择器或伪类,加0,0,1,0。
- 元素和伪元素,加0,0,0,1。
- 通配选择器*对特殊性没有贡献,即0,0,0,0。
- 最后比较特殊的一个标志!important(权重),它没有特殊性值,但它的优先级是最高的,为了方便记忆,可以认为它的特殊性值为1,0,0,0,0。
- 通配选择器定义的规则优先级高于元素继承过来的规则的优先级。
- 加入所有这些都相同时,后声明的优先级高于先声明的优先级。
特殊性值的计算是从左向右,特殊性值1,0,0,0大于所有以0为开头的值;
有意思的是,如果某个元素class(类选择器)的数量大于255个,不同的浏览器的表现不一致,包括但不限于以下浏览器认为class选择器的优先级会超过id选择器:
- Firefox 52.0.2 (64 位)
- IE 11
解决具体操作
通过上面的查看发现当选择器[type="checkbox"]:checked中的声明为如下时,不能显示checkbox:
- [type="checkbox"]:not(:checked),
- [type="checkbox"]:checked {
- position: absolute;
- left: -9999px;
- opacity: 0;
- }
经过在firefox中调试发现,选择器属的声明为如下时,可以显示checkbox:
- [type="checkbox"]:not(:checked),
- [type="checkbox"]:checked {
- position: static;
- left: auto;
- opacity: 1;
- }
所以根据问题解决依据内的内容我们可以通过Id选择器和class选择器,来改变[type="checkbox"]:checked的声明,在css文件中增加checkbox Id选择器。
abp+angular+bootstrap-table的使用的更多相关文章
- ABP+AdminLTE+Bootstrap Table权限管理系统第九节--AdminLTE模板页搭建
AdminLTE 官网地址:https://adminlte.io/themes/AdminLTE/index2.html 首先去官网下载包下来,然后引入项目. 然后我们在web层添加区域Admin以 ...
- ABP+AdminLTE+Bootstrap Table权限管理系统第九节--AdminLTE引入及模板页和布局和菜单
返回总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期 AdminLTE AdminLTE 官网地址:https://adminlte.io/themes/AdminLT ...
- ABP+AdminLTE+Bootstrap Table权限管理系统一期
学而时习之,不亦说乎,温顾温知新,可以为师矣. 这也是算是一种学习的方法和态度吧,经常去学习和总结,在博客园看了很多大神的文章,写下一点对于ABP(ABP是“ASP.NET Boilerplat ...
- ABP+AdminLTE+Bootstrap Table权限管理系统第五节--WBEAPI及SwaggerUI
一,Web API ABP的动态WebApi实现了直接对服务层的调用(其实病没有跨过ApiController,只是将ApiController公共化,对于这一点的处理类似于MVC,对服务端的 调用没 ...
- ABP+AdminLTE+Bootstrap Table权限管理系统第六节--abp控制器扩展及json封装
一,控制器AbpController 说完了Swagger ui 我们再来说一下abp对控制器的处理和json的封装. 首先我们定义一个控制器,在新增控制器的时候,控制器会自动继承自AbpContro ...
- ABP+AdminLTE+Bootstrap Table权限管理系统第十一节--bootstrap table之用户管理列表
这张开始bootstrap table,引入项目有两种方法,一种是直接去官网下载 地址:http://bootstrap-table.wenzhixin.net.cn/ 另一种是Nuget引入. 然后 ...
- ABP+AdminLTE+Bootstrap Table权限管理系统第十节--AdminLTE模板菜单处理
上节我们把布局页,也有的临时的菜单,但是菜单不是应该动态加载的么?,所以我们这节来写菜单.首先我们看一下AdminLTE源码里面的菜单以及结构. <aside class="main- ...
- ABP+AdminLTE+Bootstrap Table权限管理系统第八节--ABP错误机制及AbpSession相关
上一节我们讲到登录逻辑,我做的登录逻辑很简单的,我们来看一下abp module-zero里面的登录代码. #region Login / Logout public ActionResult Log ...
- ABP+AdminLTE+Bootstrap Table权限管理系统第七节--登录逻辑及abp封装的Javascript函数库
经过前几节,我们已经解决数据库,模型,DTO,控制器和注入等问题.那么再来看一下登录逻辑.这里算是前面几节的一个初次试水. 首先我们数据库已经有的相应的数据. 模型和DTO已经建好,所以我们直接在服务 ...
- ABP+AdminLTE+Bootstrap Table权限管理系统第二节--在ABP的基础做数据库脚本处理
返回总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期 第一点,上一篇文章中我们讲到codefirst中一些问题包括如图,codefirst在每次执行命令的时候会生成新的 ...
随机推荐
- C++指针与引用
1.指针与引用的区别: (1)非空区别.引用不能指向空值. (2)合法性区别.由于指针可能为空,所以需要测试它以防止它为空. (3)可修改区别.引用初始化后不可再被修改. (4)内容区别.指针的内容是 ...
- Java中Generics的使用
1.Java的Generics与C++的Template由于Java的Generics设计在C++的Template之后,因此Java的Generics设计吸取Template的很多经验和教训.首先, ...
- c语言定义函数指针和typedef简写
二种方法来定义函数指针 #include<stdio.h> #include<stdlib.h> #include<Windows.h> int add(int a ...
- Message: u'$ is not defined' ; Stacktrace
status.html <html> <head> <meta http-equiv="content-type" content="tex ...
- xp安装vmware10时一直停在installing packages on the system
我估计的原因是: vm会在网上邻居(LAN或高速internet)下创建两个 vmware network adapter vmnet8 vmware network adapter vmnet1 ...
- mysql优化概述4
一.分区 1.分区概念 将某张表数据,分别存储到不同的区域中. 每个分区,都是独立的表,都要存储该分区的数据,索引信息. 2.创建分区 创建表并指定分区的选项 create table 表名 ( 定义 ...
- 【原创】Silverlight之TextBox的LostFocus、GotFocus事件
<TextBox x:Name="txtCount" Width="200" Height="35" GotFocus="t ...
- Codeforces 600A. Extract Numbers 模拟
A. Extract Numbers time limit per test: 2 seconds memory limit per test: 256 megabytes input: standa ...
- 我的UI启蒙之路
为什么叫UI启蒙之路呢? 我没有学过美术,也不懂设计,但是有的时候也许就是一种命中注定吧,让我知道了UI,并且一发不可收拾的爱上了它. 具体情况是这样的: 我毕业于电力学校,是一名不折不扣的工科生,专 ...
- process_进程池_2
import multiprocessingimport os, time, random def Lee(): print("\nRun task Lee-%s" %(os.ge ...
