uploadify的java应用
API:http://www.uploadify.com/documentation/
下载地址:http://www.uploadify.com/
这几天查看插件,发现uploadify插件做不错,查了一些资料,总结笔记一下。
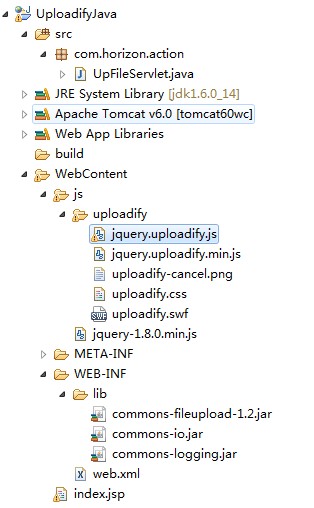
项目文件截图:

lib如图;
web.xml代码:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<display-name>UploadifyJava</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<description></description>
<display-name>UpFileServlet</display-name>
<servlet-name>UpFileServlet</servlet-name>
<servlet-class>com.horizon.action.UpFileServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>UpFileServlet</servlet-name>
<url-pattern>/UpFileServlet</url-pattern>
</servlet-mapping>
</web-app>
UpFileServlet.java代码:
package com.horizon.action; import java.io.File;
import java.io.IOException;
import java.util.Iterator;
import java.util.List;
import java.util.UUID; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload; /**
* Servlet implementation class UpFileServlet
*/
public class UpFileServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#HttpServlet()
*/
public UpFileServlet() {
super();
// TODO Auto-generated constructor stub
} /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
@SuppressWarnings({ "unchecked", "rawtypes" })
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// 获得参数
String timestamp = request.getParameter("timestamp");
String token = request.getParameter("token");
System.out.println(timestamp);
System.out.println(token);
// 获得文件
String savePath = this.getServletConfig().getServletContext()
.getRealPath("");
savePath = savePath + "/uploads/";
File f1 = new File(savePath); System.out.println(savePath); if (!f1.exists()) {
f1.mkdirs();
}
DiskFileItemFactory fac = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(fac);
upload.setHeaderEncoding("utf-8");
List fileList = null;
try {
fileList = upload.parseRequest(request);
} catch (FileUploadException ex) {
System.out.println(ex.getMessage());
return;
} Iterator<FileItem> it = fileList.iterator();
String name = "";
String extName = "";
while (it.hasNext()) {
FileItem item = it.next();
if (!item.isFormField()) {
name = item.getName();
long size = item.getSize();
String type = item.getContentType();
System.out.println(size + " " + type);
if (name == null || name.trim().equals("")) {
continue;
} // 扩展名格式:
if (name.lastIndexOf(".") >= ) {
extName = name.substring(name.lastIndexOf("."));
} File file = null;
do {
// 生成文件名:
name = UUID.randomUUID().toString();
file = new File(savePath + name + extName);
} while (file.exists());
File saveFile = new File(savePath + name + extName);
try {
item.write(saveFile);
} catch (Exception e) {
e.printStackTrace();
}
}
}
response.getWriter().print(name + extName);
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
} }
index.jsp代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>UploadiFive Test</title>
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script>
<script src="js/uploadify/jquery.uploadify.min.js"
type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="js/uploadify/uploadify.css">
<style type="text/css">
body {
font: 13px Arial, Helvetica, Sans-serif;
}
</style>
</head>
<body>
<h1>Uploadify Demo for java</h1>
<form>
<div id="queue"></div>
<input id="file_upload" name="file_upload" type="file" multiple="true" />
<a href="javascript:$('#file_upload').uploadify('upload')">开始上传</a>
<a href="javascript:$('#file_upload').uploadify('cancel')">取消所有上传</a>
</p>
</form>
<script type="text/javascript">
$(function() {
var timestamp = new Date().getTime();
$('#file_upload').uploadify({
'formData' : {
'timestamp' : timestamp,
'token' : 'unique_salt' + timestamp
},// 设置想后台传递的参数 如果设置该参数,那么method应该设置为get,才能得到参数
'swf' : 'js/uploadify/uploadify.swf',// 指定swf文件
'uploader' : 'UpFileServlet',// 后台处理的页面
'cancelImg' : 'js/uploadify/uploadify-cancel.png',// 取消按钮图片路径
"queueID" : 'queue',// 上传文件页面中,你想要用来作为文件队列的元素的id, 默认为false 自动生成, 不带#
'method' : 'get',// 设置上传格式
'auto' : false,// 当选中文件后是否自动提交
'multi' : true,// 是否支持多个文件上传
'simUploadLimit' : ,
'buttonText' : '选择文件',// 按钮显示的文字
'onUploadSuccess': function (file, data, response) {// 上传成功后执行
$('#' + file.id).find('.data').html(' 上传完毕');
}
});
});
</script>
</body>
</html>
期间在上传参数时,发现无法传送,经过查CSDN的资料,可以设置method参数为get,来解决问题。
针对,上传是complete转为中文,jquery.uploadify.js源码下图:

得出结论。
参考网址:http://www.cnblogs.com/babycool/archive/2012/08/04/2623137.html
另外还有html5版本,需要的话可以查看官网
uploadify的java应用的更多相关文章
- Struts2+Uploadify文件上传使用详解
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示.不过官方提供的实例是php版本的,本文将详细介绍Uploadify在java中的使用,您也可以点击下面的链接进行演示或下 ...
- Struts2 + uploadify 多文件上传完整的例子!
首先,我这里使用的是 Jquery Uploadify3.2版本号 导入相关的CSS JS <link rel="stylesheet" type=" ...
- Spark案例分析
一.需求:计算网页访问量前三名 import org.apache.spark.rdd.RDD import org.apache.spark.{SparkConf, SparkContext} /* ...
- uploadify前台上传文件,java后台处理的例子
1.先创建一个简单的web项目upload (如图1-1) 2.插件的准备 (1).去uploadify的官网下载一个uploadify插件,然后解压新建个js文件夹放进去(这个不强求,只要路径对了就 ...
- uploadify+批量上传文件+java
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- java应用uploadify 3.2丢失session
java应用uploadify 3.2丢失session http://c-bai.iteye.com/blog/1829269 uploadify上传用的是一个flash插件. flash中有个bu ...
- java版-JQuery上传插件Uploadify使用实例
摘自:http://itindex.net/detail/47160-java-jquery-%E4%B8%8A%E4%BC%A0 运行效果: 包结构图: 后台JAVA逻辑: package com. ...
- java 上传2(使用java组件fileupload和uploadify)
项目关键包和插件
- uploadify 3.2 java应用丢失session
flash中有个bug就是自身创建一个session,这样就导致与web本身的session不一致 权限验证失败的问题. 原因: 因为uploadify是不会自动传送session值的,所以当ses ...
随机推荐
- bzoj 1590: [Usaco2008 Dec]Secret Message 秘密信息
1590: [Usaco2008 Dec]Secret Message 秘密信息 Description 贝茜正在领导奶牛们逃跑.为了联络,奶牛们互相发送秘密信息. 信息是二进制的,共 ...
- SQL 死锁进程查询
use master go declare @spid int,@bl int DECLARE s_cur CURSOR FOR ,blocked ) a ) b where a.blocked=sp ...
- redis学习之一 - linux下安装配置
Content 0.序 1.如何安装? 2.配置参数及其意义 3.设为linux服务 0.序 本文主要是记录Redis在 Centos下的安装配置 .文中如无特别说明.表示redis-3.2.10代码 ...
- PHP self与static区别
this,static和self. self和this还是很好区分的,可是self和static就很糊涂了,两者都能调用静态的方法和属性,看似使用上没有什么太大的分别,但是实际上分别很大,先来看下面这 ...
- PHP常量定义之define与const对比
简要归纳PHP中两个常量定义关键字的区别: 1.define是函数,const是语言结构,PHP编译时const速度快.2.define只能用在类外,const类内类外皆可.3.define定义的常量 ...
- IIS Express并发数设置
今天将之前的一个瓦片图的服务迁移到了asp.net core试了一下,使用的时候感觉客户端刷新时有些慢,估计是并发连接数限制的原因. 由于这是一个开发中的版本,是用IIS Express部署的,IIS ...
- oracle systemtap tracing
https://github.com/LucaCanali?tab=repositories https://github.com/LucaCanali/Linux_tracing_scripts/t ...
- 安装arcgis10.5不能启动服务的解决方案转
柚子的二分口粮地 来自:http://www.cnblogs.com/youzi-xuchongyou/p/7218422.html 安装arcgis10.5不能启动服务的解决方案 最近由于公司需要, ...
- Jquery焦点图/幻灯片效果 插件 KinSlideshow
JavaScript $(function(){ $("#KinSlideshow").KinSlideshow({ moveSty ...
- synchronized与lock,哪个效率更高
Java在一开始就提供了synchronized关键字,用于多线程之间的同步.它使用简便,不会出现拿锁之后不归还的情况,可以避免一些编程错误. 而jdk5时提供的concurrent包里,有一个Loc ...
