javascript数据基本类型和引用类型区别详解
JavaScript基本数据类型:
js基本数据类型包括:undefined,null,number,boolean,string.基本数据类型是按值访问的,就是说我们可以操作保存在变量中的实际的值。 而引用类型就是:对象、数组、函数等,这些本质也都是对象。
实际上,两者最大的区别是就是在赋值的之后,到底是新开辟了一个内存(栈内存或者是堆内存),还是使用了原来的内存,只是复制了指针,这个是有根本区别的。
1. 基本数据类型的值是不可变的
任何方法都无法改变一个基本类型的值,比如一个字符串:
var name = "change";
name.substr();//hang
console.log(name);//change var s = "hello";
s.toUpperCase()//HELLO;
console.log(s)//hello
通这两个例子,我们会发现原先定义的变量name的值始终没有发生改变,而调用substr()和toUpperCase()方法后返回的是一个新的字符串,跟原先定义的变量name并没有关系。
或许有人会有以下的疑问,看代码:
var name = "change";
name = "change1";
console.log(name)//change1
这样看起来name的值“改变了”其实,var name = “change”,这里的基础类型是string,也就是”change”,这里的”change”是不可以改变的,name只是指向”change”的一个指针,指针的指向可以改变,所以你可以name = “change1″.此时name指向了”change1″,同理,这里的”change1″同样不可以改变。也就是说这里你认为的改变只是“指针的指向改变”。这里的基础类型指的是”change”,而不是name,要区分清楚。
2. 基本数据类型不可以添加属性和方法
var p = "change";
p.age = ;
p.method = function(){console.log(name)};
console.log(p.age)//undefined
console.log(p.method)//undefined
通过上面的代码,我们知道不能给基本类型添加属性和方法,也再次说明基本类型是不可变的。
3. 基本数据类型的赋值是简单赋值
如果从一个变量向另一个变量赋值基本类型的值,会在变量对象上创建一个新值,然后把该值复制到为新变量分配的位置上。
var a = ;
var b = a;
a++;
console.log(a)//
console.log(b)//
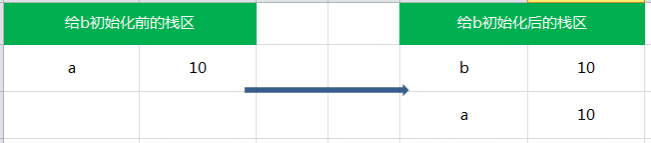
上面的代码中,a中保存的值是10.当使用a的值来初始化b时,b中也保存了值10.但b中的10和a中的10是完全独立的.b中的值知识a中值的一个副本.所以这两个变量可以参与任何操作而不会相互影响.如下图:

4. 基本数据类型的比较是值的比较
var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // true
5. 基本数据类型是存放在栈区的
假如有以下几个基本类型的变量:
var name = "jozo";
var city = "guangzhou";
var age = ;
那么它的存储结构如下图:

栈区包括了变量的标识符和变量的值。
javascript引用类型:
js中除了上面的基本类型之外就是引用类型了,也可以说就是对象了,比如:Object,Array,Function,Data等。
1. 引用类型的值是可以改变的
var o = {x:};
o.x = ;//通过修改对象属性值更改对象
o.y = ;再次更改对象,给它增加一个属性
var a = [,,];
a[] = ;//更改数组的一个元素
a[] = ;//给数组增加一个元素
2. 引用类型可以添加属性和方法
var person = {};
person.name = "change";
person.say = function(){alert("hello");}
console.log(person.name)//change
console.log(person.say)//function(){alert("hello");}
3. 引用类型的赋值是对象引用
先看以下代码:
var a = {};
var b= a;
a.name = "change";
console.log(a.name)//change;
console.log(b.name)//change
b.age = ;
console.log(a.age)//
console.log(b.age)//
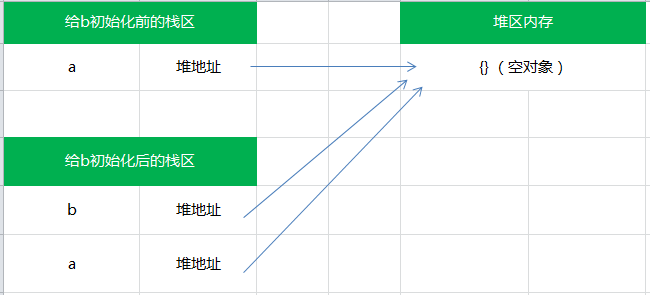
当从一个变量向另一个变量赋值引用类型的值时,同样也会将储存在变量中的对象的值复制一份放到为新变量分配的空间中.引用类型保存在变量中的是对象在堆内存中的地址,所以,与基本数据类型的简单赋值不同,这个值的副本实际上是一个指针,而这个指针指向存储在堆内存的一个对象.那么赋值操作后,两个变量都保存了同一个对象地址,而这两个地址指向了同一个对象.因此,改变其中任何一个变量,都会互相影响。
他们的关系如下图:

因此,引用类型的赋值其实是对象保存在栈区地址指针的赋值,所以两个变量指向同一个对象,任何的操作都会互相影响。
4. 引用类型的比较是引用的比较
var person1 = {};
var person2 = {};
console.log(person1 == person2)//false
为什么两个对象看起来一摸一样,但是却不相等呢?
因为引用类型的比较是引用的比较,换句话说,就是比较两个对象保存在栈区的指向堆内存的地址是否相同,此时,虽然p1和p2看起来都是一个”{}”,但是他们保存在栈区中的指向堆内存的地址却是不同的,所以两个对象不相等。 
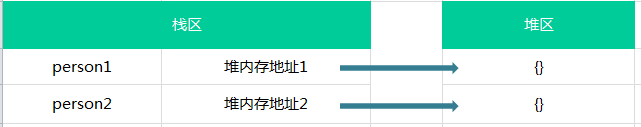
5. 引用类型是同时保存在栈区和堆区中的
用类型的存储需要在内存的栈区和堆区共同完成,栈区保存变量标识符和指向堆内存的地址。
假如有以下几个对象:
var person1 = {name:"change1"};
var person2 = {name:"change2"};
var person3 = {name:"change3"};

基本包装类型(包装对象):
先看下以下代码:
var s1 = "helloworld";
var s2 = s1.substr();
上面我们说到字符串是基本数据类型,不应该有方法,那为什么这里s1可以调用substr()呢?
通过翻阅js权威指南第3.6章节和高级程序设计第5.6章节我们得知,ECMAScript还提供了三个特殊的引用类型Boolean,String,Number.我们称这三个特殊的引用类型为基本包装类型,也叫包装对象.
也就是说当读取string,boolean和number这三个基本数据类型的时候,后台就会创建一个对应的基本包装类型对象,从而让我们能够调用一些方法来操作这些数据.
所以当第二行代码访问s1的时候,后台会自动完成下列操作:
- 创建String类型的一个实例;// var s1 = new String(“helloworld”);
- 在实例上调用指定方法;// var s2 = s1.substr(4);
- 销毁这个实例;// s1 = null;
正因为有第三步这个销毁的动作,所以你应该能够明白为什么基本数据类型不可以添加属性和方法,这也正是基本装包类型和引用类型主要区别:对象的生存期.使用new操作符创建的引用类型的实例,在执行流离开当前作用域之前都是一直保存在内存中.而自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁。
javascript数据基本类型和引用类型区别详解的更多相关文章
- javascript变量中基本类型和引用类型的详解解读
前言: Javascript语言中的变量和其他语言的变量有很大区别,javascript松散类型的本质,决定了它只是在特定时间时间保存特定值得名字而已.由于不存在定义某个变量必须保存何种数据类型值的规 ...
- javascript数据基本类型和引用类型
JavaScript基本数据类型: js基本数据类型包括:undefined,null,number,boolean,string.基本数据类型是按值访问的,就是说我们可以操作保存在变量中的实际的值. ...
- javascript中基本类型和引用类型的区别分析
大多数人系统学习过的程序设计语言,在这些语言的学习过程中最早学到的几个要点之一就是值类型和引用类型的区别.下面我们来看一下在 JavaScript 中基本数据类型(Primitive Types)和引 ...
- [转]javascript中基本类型和引用类型的区别分析
基本类型和引用类型 ECMAScript包含两个不同类型的值:基本类型值和引用类型值.基本类型值指的是简单的数据段:引用类型值指由多个值构成的对象.当我们把变量赋值给一个变量时,解析器首先要做的就是确 ...
- Javascript之基本类型和引用类型
ECMAScript变量可能包含两种不同数据类型的值:基本类型值和引用类型值,基本类型值指的是简单的数据段,而引用类型值指那些可能由多个值构成的对象. 在将一个值赋给变量时,解析器必须确定这个值是基本 ...
- javascript的基本类型和引用类型
一.基本类型和引用类型 基本的数据类型有5个:undefined,boolean,number,string,null ? 1 2 3 4 5 typeof null; //"object& ...
- javascript数据基本类型和引用数据类型区别
基本类型和引用数据类型区别 1.基本数据类型和引用数据类型 javascript中有两种数据类型,分别是基本数据类型和引用数据类型: 基本数据(原始数据)类型指的是简单的数据段,而引用数据类型则指的是 ...
- Javascript手记-基本类型和引用类型
1:ecmascript包含2中不同的数据类型,基本数值类型和引用数值类型.基本数据类型是简单的数据段,引用类型是指那些可能由多个值构成的对象. 1.1:常用的基本类型:Undefined,Null, ...
- Javascript 关于基本类型和引用类型的个人理解
一.基础类型 A. 基础类型有5种,Number,String,Boolean,Null,Undefined B. 基础类型没有堆的概念,堆只针对引用类型. 所有基础类型都是以key-value形式存 ...
随机推荐
- Django入门与实践-第24章:我的账户视图(完结)
http://127.0.0.1:8000/settings/account/ #好的,那么,这部分将是我们最后的一个视图.之后,我们将专心来改进现有功能. #accounts/views.py fr ...
- Swift要点:从Objective-C开发者的角度看Swift
代码环境是Xcode6.3-Beta3. Swift已经极大的改变了开发iOS应用的方式.本文中,我会列出Swift的几个重点,并且和Objective-C一一做出对比. 注意,本文不是Swift的入 ...
- 构建Maven项目自动下载jar包
使用Maven 自动下载jar包 右键单击项目,将项目 转换成Maven 项目 然后进去Maven官网 http://mvnrepository.com/ 这里有大量的jar包供我们使用,比如我现在要 ...
- Using Integrated SOA Gateway in Oracle EBS(websevice)
http://blog.csdn.net/pan_tian/article/details/10159935 Oracle EBS如何与第三方系统相集成?比如这样的需求,X系统知道物料编码,需要从EB ...
- Latency Compensating Methods in Client/Server In-game Protocol Design and Optimization【转】
https://developer.valvesoftware.com/wiki/Latency_Compensating_Methods_in_Client/Server_In-game_Proto ...
- WebService 工作原理及实例教程
一.WebService到底是什么? 先来看下标准的定义:Web Service也叫XML Web Service WebService是一种可以接收从Internet或者Intranet上的其它系统 ...
- Asp.Net分页生成页码超链接方法
namespace Common { public class PageLinkHelp { /// <summary> /// 生成分页超链接标签 /// 使用了Bootstrap3的分 ...
- Netty 源码中对 Redis 协议的实现
原文地址: haifeiWu的博客 博客地址:www.hchstudio.cn 欢迎转载,转载请注明作者及出处,谢谢! 近期一直在做网络协议相关的工作,所以博客也就与之相关的比较多,今天楼主结合 Re ...
- Reddit CEO亲自诠释内容审核的无奈
本文由 网易云发布. 导语:继数据泄露危机之后,Facebook将会雇用数千名新员工来负责新的验证系统,这个系统将首先在美国广告客户中生效,并将在未来几个月内涵盖其他国家.与此同时,如何让自己的社区 ...
- flask之flask_sqlalchemy
一. 介绍 SQLAlchemy是一个基于Python实现的ORM框架.该框架建立在 DB API之上,使用关系对象映射进行数据库操作,简言之便是:将类和对象转换成SQL,然后使用数据API执行SQL ...
