Vue设置页面的title
原文地址:http://www.cnblogs.com/JimmyBright/p/7410771.html
前端框架如Vue、React等都是单页面的应用,也就是说整个web站点其实都是一个index页面,所谓的页面跳转都是替换index.html里边的内容,而页面的title是在每个页面初始化的时候才设置一次。对于现在的前端框架,传统的每个页面设置title标签的做法是不行的。
下面是在Vue框架下,利用路由来设置title的思路,当然还有别的方法。
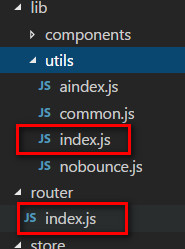
先看项目目录

router的index.js代码如下:
import Vue from 'vue'
import Router from 'vue-router'
import signProtocol from '@/components/pages/signProtocol'
import personInfo from '@/components/pages/personInfo'
import uploadPhoto from '@/components/pages/uploadPhoto'
import utils from '@/lib/utils'
Vue.use(Router)
var router= new Router({
mode:'history',
routes: [
{
path: '/',
name: 'uploadPhoto',
title:'上传身份证',
component: uploadPhoto,
},
{
path:'/personinfo',
name:'personInfo',
title:'提交信息',
component:personInfo
},
{
path:'/signprotocol',
name:'signProtocol',
title:'签署协议',
component:signProtocol
}
]
})
router.beforeEach((to, from, next) => {
next()
});
router.afterEach((transition)=>{
let name = transition.name
let item = router.options.routes.filter((ele)=>{return ele.name == name})
console.log(item[0].title)
utils.setTitle(item[0].title)
})
export default router;
router/index.js
代码中在router中增加了参数title,在路由结束钩子afterEach里取到对应页面的title,再设置上去就可以了
需要用到的utils里的方法如下:
import axios from 'axios';
const SCREEN_WIDTH = document.body.clientWidth
const SCREEN_HEIGHT=document.body.scrollHeight
function service_sidi(url,body,successCallback,errorCallBack){
axios.post(process.env.Host_url+url,body).then(function(result){
successCallback(result)
},function(error){errorCallBack(error)})
}
function service_jz(url,body,successCallback,errorCallBack){
axios.post(process.env.Host_url+url,body).then(function(result){
successCallback(result)
},function(error){errorCallBack(error)})
}
function setTitle(title) {
document.title = title
var mobile = navigator.userAgent.toLowerCase()
if (/iphone|ipad|ipod/.test(mobile)) {
var iframe = document.createElement('iframe')
iframe.style.display = 'none'
// iframe.setAttribute('src', '')
var iframeCallback = function () {
setTimeout(function () {
iframe.removeEventListener('load', iframeCallback)
document.body.removeChild(iframe)
}, 0)
}
iframe.addEventListener('load', iframeCallback)
document.body.appendChild(iframe)
}
}
var obj={
service_sidi:service_sidi,
service_jz:service_jz,
SCREEN_WIDTH:SCREEN_WIDTH,
SCREEN_HEIGHT:SCREEN_HEIGHT,
setTitle:setTitle
}
export default obj;
lib/utils/index.js
Vue设置页面的title的更多相关文章
- .Net语言 APP开发平台——Smobiler学习日志:如何设置页面的title
1.修改Mobile Form的TitleText的属性 输入需要显示标题,如图1: 2.修改Mobile Form的TitleStyle属性 其中包括Image属性(窗体图标).BackColor属 ...
- 使用vue-router设置每个页面的title
进入 router 文件夹底下的index.js文件 首先引入: import Vue from 'vue' import Router from 'vue-router' 然后在路由里面配置每个路由 ...
- 获取页面的title值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- python抽取指定url页面的title方法
python抽取指定url页面的title方法 今天简单使用了一下python的re模块和lxml模块,分别利用的它们提供的正则表达式和xpath来解析页面源码从中提取所需的title,xpath在完 ...
- vue项目设置每个页面的title
1.在项目目录下安装vue-wechat-title 2.在main.js中 使用vue-wechat-title 3.在router的配置中设置 4.在每个vue页面中加入 <div v-we ...
- java后台修改ZK页面的title
Clients.evalJavaScript("document.title='"+basicDBObject.getString("systemName")+ ...
- 每个页面的Title样式
<style>.zc_lan14 {}{ TEXT-ALIGN: center; FONT-FAMILY: "微软雅黑"; MARGIN-BOTTOM: 3px; ...
- 在父页面用Iframe加载子页面时,将父页面的title替换成子页面title
报告管理
- Python脚本控制的WebDriver 常用操作 <六> 打印当前页面的title及url
下面将使用WebDriver来答应浏览器页面的title和访问的地址信息 测试用例场景 测试中,访问1个页面然后判断其title是否符合预期是很常见的1个用例: 假设1个页面的title应该是'hel ...
随机推荐
- 接口测试中抓包工具Charles的使用
在被测接口并没有明确的接口文档给出时,我们需要借助抓包工具来帮助测试,利用抓包工具我们几乎可以获得接口文档中能给你的一切.常见的抓包工具有Charles和Fiddler, Fiddler只能用在Win ...
- 一个IT男的表白
致BCD6 CEC0 C3F4 转一轮肩胛骨 倒一杯铁观音 白驹过隙,倏忽两秋 远方有希望和梦想 有火车.微信美颜视频聊天和碧根果 有你的支持 如果身旁没有你 生活无趣失去动力 就像python失去类 ...
- Python连接MySQL数据库(pymysql的使用)
本文Python版本3.5.3,mysq版本5.7.23 基本使用 # 导入pymysql模块 import pymysql #连接数据库 conn = pymysql.connect( databa ...
- maven scope属性值设置含义
1.枚举各个属性值的含义 compile,缺省值,适用于所有阶段,会打包进项目. provided,类似compile,期望JDK.容器或使用者会提供这个依赖. runtime,只在运行时使用,如JD ...
- nice和renice命令详解
基础命令学习目录首页 进程调度是linux中非常重要的概念.linux内核有一套高效复杂的调度机制,能使效率极大化,但有时为了实现特定的要求,需要一定的人工干预.比如,你希望操作系统能分配更多的CPU ...
- oracle和mysql在sql中生成uuid的方法
1,oracle sys_guid() 2,mysql uuid()
- Daily Scrumming* 2015.10.30(Day 11)
一.总体情况总结 今日项目总结: 1.前后端同一了API设计以及API权限认证.用户状态保存的开发方案 2.API以及后端模型已经开始开发,前端UEditor开始学习,本周任务有良好的起步 3.前后端 ...
- android学习-1
所有的android应用都是由屏幕构成的一个集合,每个屏幕则由一个活动和一个布局组成. 活动--用户可以完成的一个确定的事. 布局--对屏幕外观的描述.(布局写为一个XML文件,回告诉android如 ...
- 2018-2019-20172329 《Java软件结构与数据结构》第九周学习总结
2018-2019-20172329 <Java软件结构与数据结构>第九周学习总结 教材学习内容总结 <Java软件结构与数据结构>第十五章-图 一.图及无向图 1.图的相关概 ...
- 1001. A+B Format (20)的解题思路以及多源代码文件的尝试编写
前言 这几天刚学了多源代码文件的编译,因为想尝试使用一下这种方法,所以想用此编写这次作业的程序.正好可以learning by doing,在做当中学习新知识.(编译器为Dev-C++) github ...
