Python图形界面开发—wxPython库的布局管理及页面切换
前言
wxPython是基于Python的跨平台GUI扩展库,对wxWidgets( C++ 编写)封装实现。GUI程序的开发中界面布局是很重要的一个部分,合理的页面布局能够给予用户良好使用体验。虽然在GUI的控件和窗口布局上可以使用坐标,但更多且更方便的是用sizer来布局。本文主要介绍wxPython的布局管理应用以及在此基础上实现的页面切换功能。
最小架构实现
wxPython程序由组件wx.App、wx.Frame、wx.Panel以及其他widget控件/窗体(如wx.ComboBox, wx.Button)组成。一个wxPython程序只有一个wx.App创建的实例用于执行事件循环,至少一个Frame对象作为控件的容器,调用Show()方法使其显示,Frame中至少有一个Panel用来控制布局的窗口,而其他的控件建立在Panel之上。
在App类中未定义init()方法,但在Python中实例化一个对象时父方法wx.App.init()将被自动调用,如果定义了init()方法,需要手动调用基类的init()方法,如Frame类和Panel类中的实现(创建Frame类、Panel类可更灵活地设计我们所需要的GUI)。OnInit()是wxPython所特有的一个方法,在应用程序创建后到事件循环开始前被wx.App父类调用,需返回一个True的布尔值。SetTopWindow()方法设置当前Frame为应用程序的顶级窗口,该方法继承自wx.App父类。
应用程序一旦进入主事件循环,控制权将转交给wxPython,程序响应用户的鼠标和键盘事件。当应用程序的所有Frame关闭后app.MainLoop()方法结束并退出程序。
class Panel(wx.Panel):
def __init__(self,parent):
wx.Panel.__init__(self,parent=parent, id=-1)
pass
class Frame(wx.Frame):
def __init__(self):
wx.Frame.__init__(self, parent = None, title = u'量化软件', size=(1000,600),
style=wx.DEFAULT_FRAME_STYLE^wx.MAXIMIZE_BOX)
self.MPL = Panel(self)
pass
class App(wx.App):
def OnInit(self):
self.frame = Frame()
self.frame.Show()
self.SetTopWindow(self.frame)
return True
if __name__ == '__main__':
app = App()
app.MainLoop()布局管理介绍
控件可通过绝对坐标形式定位在容器中,由构造函数中pos参数指定以像素为单位的坐标值。如wx.TextCtrl的构造函数所示:
wx.TextCtrl(parent,id,value='',pos=wx.DefaultPostion,size=wx.DefaultSize,style=0,validator=wx.DefaultValidator,name=wx.TextCtrlNameStr)绝对定位方式需为每一个控件设计大小和位置,修改布局时十分繁琐,而且调整容器(Frame或Panel)尺寸时控件无法对应改变。wxPython的布局管理器Sizer能对容器中的控件进行更优雅的管理,随着容器尺寸的变化自动计算控件最优化的大小和位置。
wxPython中定义的sizer主要有wx.BoxSizer,wx.StaticBoxSizer,wx.GridSizer,wx.FlexGridSizer和wx.GridBagSizer,它们继承了Wx.Sizer基类,并在此之上各自具有管理窗口布局的规则。
- GridSizer: 最基础的二维网格布局,可指定行列,每个网格的尺寸相同。控件以左到右和由上到下方顺序添加于网格内。
- FlexGridSizer:在Grid的基础上进行了改进,网格的尺寸可以不同。
- GridBagSizer:最灵活的网格布局器,可以随意放置在网格中放置组件。
- BoxSizer:在一条水平线或垂直线上进行布局,网格的尺寸可以不同,通常用于嵌套。
- StaticBoxSizer:标准的box sizer,提供了围绕框以及顶部文本标签。
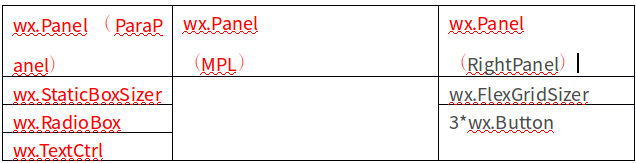
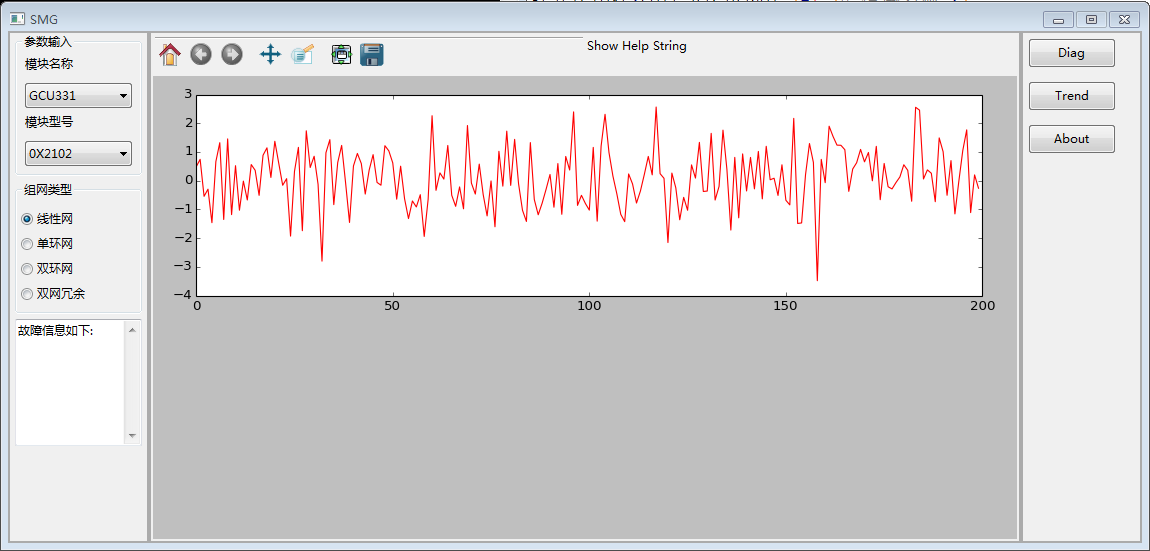
以下通过例程介绍Sizer布局应用。wx.BoxSizer的布局方向分为横向和纵向两种,并且可以在横向或纵向方向上包含子sizer以创建嵌套的布局。按下表所示要求进行布局,即ParaPanel、MPL、RightPanel三个面板采用横向boxsizer布局。ParaPanel嵌套wx.StaticBoxSizer布局器及wx.RadioBox和wx.TextCtrl控件,三者采用纵向boxsizer排布。RightPanel中嵌套wx.FlexGridSizer布局器指定3个wx.Button控件按网格尺寸排布。

(1) 分别创建ParaPanel、MPL、RightPanel面板,创建一个纵向wx.BoxSizer用于排列ParaPanel中控件,创建一个横向wx.BoxSizer用于排布ParaPanel、MPL、RightPanel面板。
self.MPL = PanelA(self)
self.ParaPanel = wx.Panel(self,-1)
self.RightPanel = wx.Panel(self,-1)
vboxnetA = wx.BoxSizer(wx.VERTICAL)#纵向box
self.HBoxPanel = wx.BoxSizer(wx.HORIZONTAL)(2)创建一个wx.StaticBox静态框对象,创建wx.StaticBoxSizer布局管理器将静态框作为参数传入进行布局管理,创建控件并通过Add()方法添加至StaticBoxSizer布局管理器中。
paraInput_Box = wx.StaticBox(self.ParaPanel, -1, u'参数输入')
paraInput_Sizer = wx.StaticBoxSizer(paraInput_Box, wx.VERTICAL)
stockCode_Text = wx.StaticText(self.ParaPanel, -1, u'模块名称')
stockData_Text = wx.StaticText(self.ParaPanel, -1, u'模块型号')
paraInput_Sizer.Add(stockCode_Text,proportion=0,flag=wx.EXPAND|wx.LEFT|wx.BOTTOM|wx.RIGHT,border=5)
paraInput_Sizer.Add(stockData_Text,proportion=0,flag=wx.EXPAND|wx.LEFT|wx.BOTTOM|wx.RIGHT,border=5)
(3) 创建wx.GridSizer布局管理器,创建控件通过Add()方法添加至均匀分布的二维网格中,即同一行的控件具有相同高度,同一列中控件具有相同的宽度。对RightPanel调用SetSizer()方法使布局有效。
self.FlexGridSizer=wx.FlexGridSizer(rows=3, cols=1, vgap=3, hgap=3)
self.FlexGridSizer.Add(self.Button1,proportion = 0, border = 5,flag = wx.ALL | wx.EXPAND)
self.FlexGridSizer.Add(self.Button2,proportion = 0, border = 5,flag = wx.ALL | wx.EXPAND)
self.FlexGridSizer.Add(self.Button3,proportion = 0, border = 5,flag = wx.ALL | wx.EXPAND)
self.FlexGridSizer.SetFlexibleDirection(wx.BOTH)
self.RightPanel.SetSizer(self.FlexGridSizer)(4) ParaPanel中控件添加至纵向BoxSizer中,而后与MPL、RightPanel一同添加至横向BoxSizer以实现嵌套布局。Add()方法中proportion为比例控制,假如在横向BoxSizer中两个控件的proportion相等,那么Frame尺寸横向改变时,控件大小保持相同,若proportion=0则大小不变。
vboxnetA.Add(paraInput_Sizer,proportion=0,flag=wx.EXPAND|wx.LEFT|wx.BOTTOM|wx.RIGHT,border=5)
vboxnetA.Add(self.IndicatInput_Box,proportion=0,flag=wx.EXPAND|wx.LEFT|wx.BOTTOM|wx.RIGHT,border=5)
vboxnetA.Add(self.TextAInput,proportion=0,flag=wx.EXPAND|wx.LEFT|wx.BOTTOM|wx.RIGHT,border=5)
self.ParaPanel.SetSizer(vboxnetA)
self.HBoxPanel.Add(self.ParaPanel,proportion = 1, border = 2,flag = wx.ALL | wx.EXPAND)
self.HBoxPanel.Add(self.MPL,proportion = 1, border = 2,flag = wx.ALL | wx.EXPAND)
self.HBoxPanel.Add(self.RightPanel,proportion = 1, border = 2,flag = wx.ALL | wx.EXPAND)
self.SetSizer(self.HBoxPanel)
页面切换实现3吨叉车价格
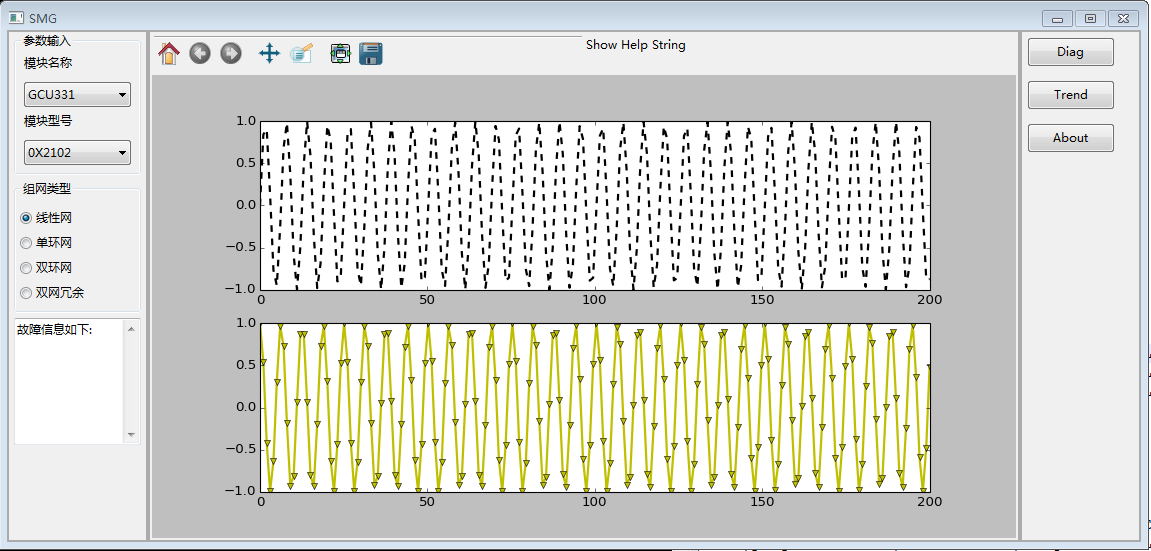
此章节介绍在GUI界面中点击按钮实现主页面的切换功能。sizer布局器除了Add()方法外还包括Detach()方法移除控件,Insert()方法插入控件等,可支持动态布局的实现,此处在按钮事件任务中动态创建OptionPanel面板,使用Replace()方法替换MPL面板,通过Layout()函数强制Sizer重新绘制界面。点击Diag按钮后界面如下图所示。

def Button1Event(self,event):
#创建选项栏目面板
self.OptionPanel = PanelB(self)
self.HBoxPanel.Hide(self.MPL)
self.HBoxPanel.Replace(self.MPL,self.OptionPanel)
self.SetSizer(self.HBoxPanel)
self.HBoxPanel.Layout()
self.ProcessPanelB()Python图形界面开发—wxPython库的布局管理及页面切换的更多相关文章
- python 图形界面开发
用python来开发图形界面,确实不是很方便,没有c#,Java,甚至VB来得容易.几个控件拖拽,然后响应事件. 用python写脚本,或者web service来处理一般工作,绰绰有余.但有的时候, ...
- Python图形界面开发编程:wxPython(浅尝篇)
Python 提供了多个图形开发界面的库,几个常用 Python GUI 库如下: Tkinter: Tkinter 模块(Tk 接口)是 Python 的标准 Tk GUI 工具包的接口 .Tk 和 ...
- Python—图形界面开发
https://blog.csdn.net/kun_dl/category_7418837.html https://www.runoob.com/python/python-gui-tkinter. ...
- Java Swing 图形界面开发(目录)
Java Swing 图形界面开发(目录) 2017年05月30日 23:50:42 阅读数:5228 本文链接: http://blog.csdn.net/xietansheng/article/d ...
- Java Swing图形界面开发
本文转自xietansheng的CSDN博客内容,这是自己见过的最通俗易懂.最适合快速上手做Java GUI开发的教程了,这里整合一下作为自己以后复习的笔记: 原文地址:https://blog.cs ...
- 第十五章 使用PyQt进行Python图形界面程序开发
在基础知识部分的最后一章<第十三章 Python基础篇结束章>的<第13.3节 图形界面开发tkinter>简单介绍了Python内置图形界面标准库tkinter,当时特别强调 ...
- JAVA与图形界面开发(Applet应用程序、AWT库、Swing)
Applet 1)简单说,Applet就是嵌入到网页中的小程序,Java代码. 2)编写Applet程序,要继承JApplet类,并根据自己需要覆写相关方法(init.start.stop.destr ...
- Python 图形界面(GUI)设计
不要问我为什么要用 Python 来做这种事,我回到“高兴咋地”也不是不可以,总之好奇有没有好的解决方案.逛了一圈下来,总体上来说,Python 图形界面有以下几个可行度比较高的解决方案. 1. py ...
- python图形界面(GUI)设计
不要问我为什么要用 python 来做这种事,我回到“高兴咋地”也不是不可以,总之好奇有没有好的解决方案.逛了一圈下来,总体上来说,python 图形界面有以下几个可行度比较高的解决方案. 1. py ...
随机推荐
- mysql安装后找不到sock文件
mysql rpm安装方式之后,启动找不到sock文件,经排查是之前安装的由mysql, 需要时yum list installed mysql 或者 rpm -qa |grep -i mysql ...
- 【html】文字排版
Web开发过程中文字排版,默认的情况下,行末的长单词会撑开容器. 我们想要的是(像word一样.能够自动换行.既不撑大容器.也不强制拆开行末单词.并且不会隐藏行末单词的多余字母) ①不能撑开容器 ②完 ...
- KVM虚拟机IO处理过程(一) ----Guest VM I/O 处理过程
虚拟化技术主要包含三部分内容:CPU虚拟化,内存虚拟化,设备虚拟化.本系列文章主要描述磁盘设备的虚拟化过程,包含了一个读操作的I/O请求如何从Guest Vm到其最终被处理的整个过程.本系列文章中引用 ...
- IIC总线(集成电路总线)
三大串行总线:UART.SPI.IIC(其中SPI是由时钟沿采集数据,为同步接口:UART和IIC是由电平采集数据,为异步接口) IIC速率:工作在半双工方式,2根线(SCL和SDA) 标准:100k ...
- WCF知识点记录
1:WCF有两种序列化器,XmlSerializer和DataContractSerializer,XmlSerializer能够直接对数据对象进行序列化输出,而DataContractSeriali ...
- 20155202 张旭 课下作业: Linux下IPC机制
20155202张旭 Linux下IPC机制 IPC机制定义 在linux下的多个进程间的通信机制叫做IPC(Inter-Process Communication),它是多个进程之间相互沟通的一种方 ...
- Tarjan/2-SAT学习笔记
Tarjan/2-SAT Tags:图论 作业部落 评论地址 Tarjan 用来求割边或者割点,求点双联通分量或者边双联通分量 点双联通分量:两个点之间有两条点不相交的路径 边双联通分量:两个点之间有 ...
- c++ switch语句
一.认识switch格式 switch(表达式) { case 常量表达式: 语句1; break; case 常量表达式: 语句2; break; case 常量表达式: 语句3; break; . ...
- 【BZOJ1002】[ZJOI2006]轮状病毒
[BZOJ1002]轮状病毒 题面 bzoj 题解 统计个数显然直接矩阵树定理,找规律截这里 打标如下: #include <iostream> #include <cstdlib& ...
- centos7 安装postgres9.4
1.安装postgres资源:> yum install https://download.postgresql.org/pub/repos/yum/9.4/redhat/rhel-7-x86_ ...
