Web客户端的几种存储方式
1、Cookie
在H5之前,cookie是主要的存储方式。cookie可以兼容到包括ie6以上的所有浏览器。
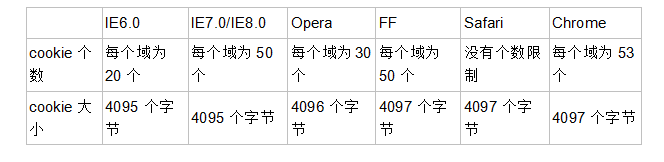
Cookie数据会带到请求头的cookie字段里面,每次同主域名的请求中,都会传递数据,增加了网络请求的数据量,并且造成主域的污染。同时,cookie在不同浏览器上数量和大小都有限制
下面是各浏览器对cookie大小和个数的限制:

cookie的操作比较麻烦,需要自己写操作函数来实现操作,下面是cookie是实现cookie的操作函数
var cookie = {
/**设置cookie
** name 标识
** value 值
** options {
** 'path': '访问路径',
** 'domain' : '域名',
** 'expire' : 过期时间
}
**/
setCookie : function(name,value,options){
var options = options ? options : {},
path = options.path ? options.path : '/',
domain = options.domain ? options.domain : document.domain,
time = options.expire ? (new Date().getTime() + options.expire * 1000) : '',
expire = new Date(time).toUTCString();
document.cookie = encodeURIComponent(name) + "="+ encodeURIComponent(value) + ";expires=" + expire +
";domain=" + domain + ";path=" + path;
},
//获取cookie
getCookie: function(name){
var arr,
reg=new RegExp("(^| )"+name+"=([^;]*)(;|$)");
if(arr=document.cookie.match(reg)){
console.log(arr);
return unescape(arr[2]);
}
return null;
},
//移除cookie
removeCookie: function(name){
var val = this.getCookie(name);
if(val != null){
this.setCookie(name,val, {
expire : - 1
})
}
}
}
Cookie的生命周期是根据设置值得expire的时间来控制的。
适用范围
需要前后端进行传递的数据(比如用户的登录状态)
低版本的浏览器兼容
2、sessionStorage和localStorage
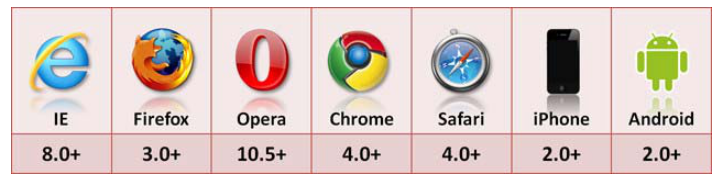
sessionStorage和localStorage是html5新引进的新特性。现在浏览器的支持情况:

localStorage是存储在用户本地的浏览器上,不像cookie一样携带在http请求头部的字段里面,这有效的节约了带宽。localStorge同样也采用了同源策略对存储的容量进行了限制,一般限制为同一域名5M,并且不同域名的数据不能相互访问。
存储的生命周期
localStorage的存储周期为永久,只要开发者不手动删除,会一直存在
sessionStorage的存储周期为当前会话,数据会在浏览器会话(browsing session)结束时被清除,即浏览器关闭时
操作方法
localstorage是以key-value的形式进行存储的,H5封装好了localstorage的操作方法
localstorage.length: 获取当前存储的键值对数量
localstorage.key(n):获取第n项的键值
localstorage.getItem(key):获取对应键值的数据
localstorage.setItem(key,value):设置对应的键值对
localstorage.remove(key):清除某个数据
localstorage.clear():清除存储的所有数据
需要注意的是:
localstorage存储的值只能是字符串的形式,当我们存储数据为引用对象的时候,会默认调用对象的toString方法,转化为字符串在存储。所以我们在存储数组时,存储的数据会将数据项以,隔开,解析的时候需要我们分解成为数组再操作。而对于对象,我们需要用JSON.stringify转化存储,获取数据后再用JSON.parse转化为对象
var mylocalStorage = window.localStorage;
mylocalStorage.clear();
mylocalStorage.setItem('test-arry',[1,2,3,4])
console.log('数组的值',mylocalStorage.getItem('test-arry'));
//获取数组第一项
console.log('数组的第一项值',mylocalStorage.getItem('test-arry').split(',')[0]);
var data = {
'a' : 1,
'b' : 3
}
var dataStr = JSON.stringify(data);
mylocalStorage.setItem('test-obj',data)
console.log('直接存储对象',mylocalStorage.getItem('test-obj'));
mylocalStorage.setItem('test-str',dataStr)
console.log('转化后存储对象',mylocalStorage.getItem('test-str'));
var data = JSON.parse(mylocalStorage.getItem('test-str'));
console.log('重新解析对象',data);
运行结果:

localStroage的适用范围:
localStroage有5M的容量可以存储,所以可以存储一些不需要和服务器进行交互的一些数据。比如导航栏当前的状态,一些普通的数据进行缓存。甚至我们可以存储html片段,js或者css文件段。由于现在手机端对于localstroage的支持已经非常完善,有很多应用通过版本控制来存储一些不经常改动的js/css文件。减少用户请求带宽的同时优化整个页面的加载速度。
3、离线缓存 application cache
应用程序缓存,是从浏览器的缓存中分出来的一块缓存区,要想在这个缓存中保存数据,可以使用一个描述文件(manifest file),列出要下载和缓存的资源。
application cache通过mainfest文件指定了缓存的资源,可以使我们的应用在断网的时候也能够使用。
浏览器支持:
IE10+、Firefox3+、Safari4+、Opera10.6、Chrome、iOS3.2+、Android Webkit
application cache的使用比较简单,只需要两步
1、服务器端需要维护一个manifest清单
2、Html标签用属性manifest引入文件即可
Manifest 文件
manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
manifest 文件可分为三个部分:
CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
常用API:
核心是applicationCache对象,有个status属性,表示应用缓存的当前状态:
0(UNCACHED) : 无缓存, 即没有与页面相关的应用缓存
1(IDLE) : 闲置,即应用缓存未得到更新
2 (CHECKING) : 检查中,即正在下载描述文件并检查更新
3 (DOWNLOADING) : 下载中,即应用缓存正在下载描述文件中指定的资源
4 (UPDATEREADY) : 更新完成,所有资源都已下载完毕
5 (IDLE) : 废弃,即应用缓存的描述文件已经不存在了,因此页面无法再访问应用缓存
相关的事件:
表示应用缓存状态的改变:
checking : 在浏览器为应用缓存查找更新时触发
error : 在检查更新或下载资源期间发送错误时触发
noupdate : 在检查描述文件发现文件无变化时触发
downloading : 在开始下载应用缓存资源时触发
progress:在文件下载应用缓存的过程中持续不断地下载地触发
updateready : 在页面新的应用缓存下载完毕触发
cached : 在应用缓存完整可用时触发
整个工作流程如下图:

注意事项:
1、浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)
2、如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程将视为失败,浏览器继续全部使用老的缓存
3、引用manifest的html必须与manifest文件同源,在同一个域下
4、浏览器会自动缓存引用manifest文件的HTML文件,这就导致如果改了HTML内容,也需要更新版本才能做到更新。
5、 manifest文件中CACHE则与NETWORK,FALLBACK的位置顺序没有关系,如果是隐式声明需要在最前面
6、FALLBACK中的资源必须和manifest文件同源
7、 更新完版本后,必须刷新一次才会启动新版本(会出现重刷一次页面的情况),需要添加监听版本事件。
8、站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
9、当manifest文件发生改变时,资源请求本身也会触发更新页面资源的请求跟缓存的加载是同时执行的,所以首次更新manifest时,因为页面加载已经开始甚至已经完成,缓存更新尚未完成,浏览器仍然会使用过期的资源;浏览器是当Application Cache有更新时,该次不会使用新资源,第二次才会使用。这个时候update事件中执行window.reload事件。
window.applicationCache.addEventListener("updateready", function(){
window.location.reload()
});
10、根据Application Cache的加载机制,如果仅仅修改资源文件的内容(没有修改资源文件的路径或名称),浏览器将直接从本地离线缓存中获取资源文件。所以在每次修改资源文件的同时,需要修改manifest文件,以触发资源文件的重新加载和缓存。这其中,最有效的方式是修改manifest文件内部的版本注释
离线缓存与传统浏览器缓存区别:
1. 离线缓存是针对整个应用,浏览器缓存是单个文件
2. 离线缓存断网了还是可以打开页面,浏览器缓存不行
3. 离线缓存可以主动通知浏览器更新资源
总结:
浏览器的缓存在我们优化页面的时候很有用,特别是在移动端的时候。我们可以用localstorage来存储一些ajax请求的数据,或者一些经常不变的数据,如页面的bar数据等等,可以在结果没有返回的时候先用旧的数据进行填充,避免页面无数据状态过长。同时我们可以利用离线存储的功能来对一些公共的或者常用的js/css文件进行缓存到本地,避免用户网络访问请求,从而节约带宽并且提升网页加载速度。
参考: http://www.tuicool.com/articles/zmUrU3r
Web客户端的几种存储方式的更多相关文章
- 介绍HTML5几种存储方式
总体情况 h5之前,存储主要是用cookies.cookies缺点有在请求头上带着数据,大小是4k之内.主Domain污染. 主要应用:购物车.客户登录 对于IE浏览器有UserData,大小是64k ...
- Android数据的四种存储方式
作为一个完成的应用程序,数据存储操作是必不可少的.因此,Android系统一共提供了四种数据存储方式.分别是:SharePreference.SQLite.Content Provider和File. ...
- Android开发_Android数据的四种存储方式
Android系统一共提供了四种数据存储方式.分别是:SharePreference.SQLite.Content Provider和File.由于Android系统中,数据基本都是私有的的,都是存放 ...
- Android数据的四种存储方式SharedPreferences、SQLite、Content Provider和File (二) —— SQLite
SQLite是一种转为嵌入式设备设计的轻型数据库,其只有五种数据类型,分别是: NULL: 空值 INTEGER: 整数 REAL: 浮点数 TEXT: 字符串 BLOB: 大数据 在SQLite中, ...
- [Android]Android数据的四种存储方式
存储方式 Android提供以下四种存储方式: SharePreference SQLite File ContentProvider Android系统中数据基本都是私有的,一般存放在“data/d ...
- [转][Android]Android数据的四种存储方式
android.database.sqlite类 SQLiteQueryBuilder java.lang.Object android.database.sqlite.SQLiteQueryBuil ...
- SVN的两种存储方式FSFS和BDB比较【转】
版本库数据存储 在Subversion1.2中,版本库中存储数据有两种方式.一种是在Berkeley DB数据库中存储数据:另一种是使用普通的文件,使用自定义格式.因为Subversion的开发者称版 ...
- Android数据的四种存储方式SharedPreferences、SQLite、Content Provider和File (一) —— 总览
Android数据的四种存储方式SharedPreferences.SQLite.Content Provider和File (一) —— 总览 作为一个完成的应用程序,数据存储操作是必不可少的. ...
- Android数据的四种存储方式SharedPreferences、SQLite、Content Provider和File
作为一个完成的应用程序,数据存储操作是必不可少的.因此,Android系统一共提供了四种数据存储方式.分别 是:SharePreference.SQLite.Content Provider和File ...
随机推荐
- SQL Server 无法连接到本地服务器
未找到或无法访问服务器.请验证实例名称是否正确并且 SQL Server 已配置为允许远程连接: 解决办法: 在服务中启动SQL Server (MSSQLSERVER)这个服务.
- Keil MDK中的Code, RO-data , RW-data, ZI-data分别代表什么意思?(转)
一 基础知识 字节 8位半字 16位字 32位 二 解惑 Code, RO-data,RW-data,ZI-data Code为程序代码部分RO-data 表示 程序定义的常量const t ...
- TCP系列54—拥塞控制—17、AQM及ECN
一.概述 ECN的相关内容是在RFC3168中定义的,这里我简单描述一下RFC3168涉及的主要内容. 1.AQM和RED 目前TCP中多数的拥塞控制算法都是通过缓慢增加拥塞窗口直到检测到丢包来进行慢 ...
- js 算法
var str=‘abscdf’; function solution(str){ var arr=new Array(); if(str.length%2==0){ for(i=0;i<str ...
- vue 实战报错解决方案
最近做项目,遇到一个问题 列表滚动,上拉加载功能 采用了better-scroll 插件,将better-scroll 封装成组件,采用父组件传递值给子组件的方式,子组件 采用$emit 方式 通知父 ...
- 总结MySQL修改最大连接数的两个方式
最大连接数是可以通过mysql进行修改的,mysql数据库修改最大连接数常用有两种方法,今天我们分析一下这两种方法之间的特点和区别,以便我们能更好的去维护mysql.下面我们来看一下mysql修改最大 ...
- swusec的构想,顺便送开学福利——校园网一号多登录演示
前言: 我不是什么大牛,我只想通过我的努力,打造swu网络安全爱好者的圈子.期待你加入. swusec是什么? swusec (SouthWestUniversity SecurityTeam),西南 ...
- Java并发编程中的设计模式解析(二)一个单例的七种写法
Java单例模式是最常见的设计模式之一,广泛应用于各种框架.中间件和应用开发中.单例模式实现起来比较简单,基本是每个Java工程师都能信手拈来的,本文将结合多线程.类的加载等知识,系统地介绍一下单例模 ...
- js & auto copy
js & auto copy https://developer.mozilla.org/zh-CN/docs/Web/Events/copy Ctrl + C Command + C doc ...
- 域名DNS解析说明
一直都对域名DNS 解析很懵逼,今天看到一个博客上面详细的介绍了域名解析. 特意记录下: 记录类型: A记录: 将域名指向一个IPv4地址(例如:8.8.8.8)CNAME:将域名指向另一个域名(例如 ...
