JavaScript中构造函数
构造函数:函数的另一种执行方法,执行后创建对象,并创建原型对象。
原型链:对象访问构造函数的指针。
Function函数:函数对象。
Object函数:所有创建对象的祖辈对象,也是由Function对象实现的。
构造函数的特性:
1.构造函数声明时,语法与普通函数的完全一致,
2.在函数体中this指针不同
3.构造函数和普通函数相比,调用方式不同
4. 构造函数一般用作创建一个类,遵循C#的编码规范,首字母大写。
运行下面的代码(并跟踪Func):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
debugger;
function Fun(){ }
Fun();//普通函数的条用方式
var fun=new Fun() //构造函数的调用方法
</script>
</head>
<body>
</body>
</html>
效果:

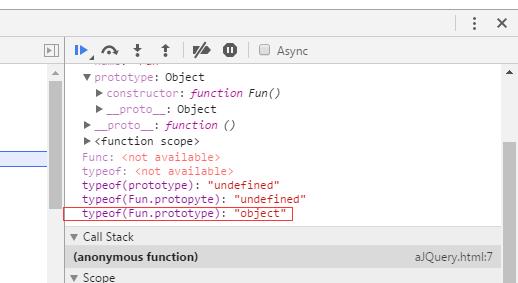
检测Fun.prototype的类型:

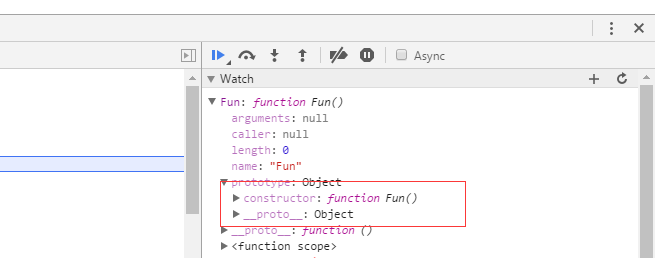
查看fun:

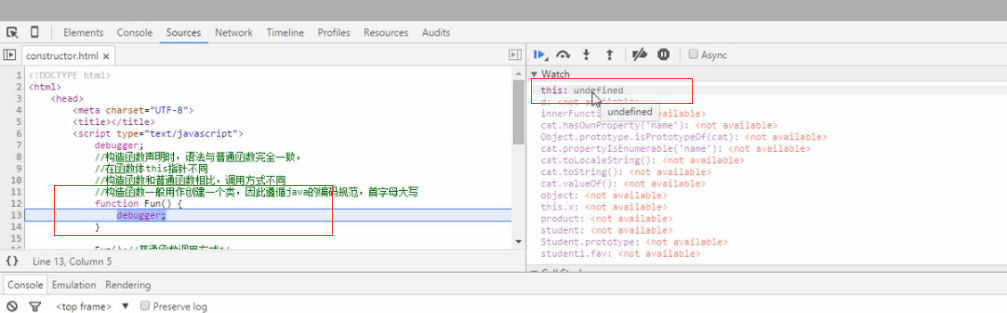
用普通函数调用测试this(程序没有对this包含引用,出现undefined):

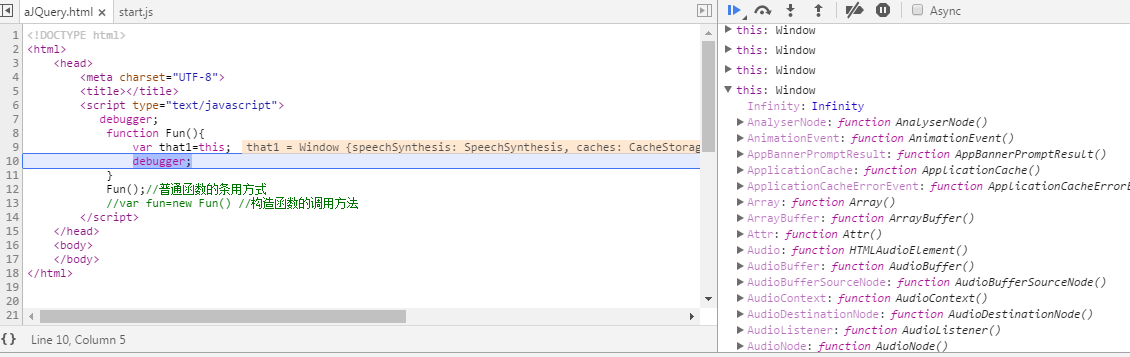
给this赋值(在程序体中必须引用this 才有值):

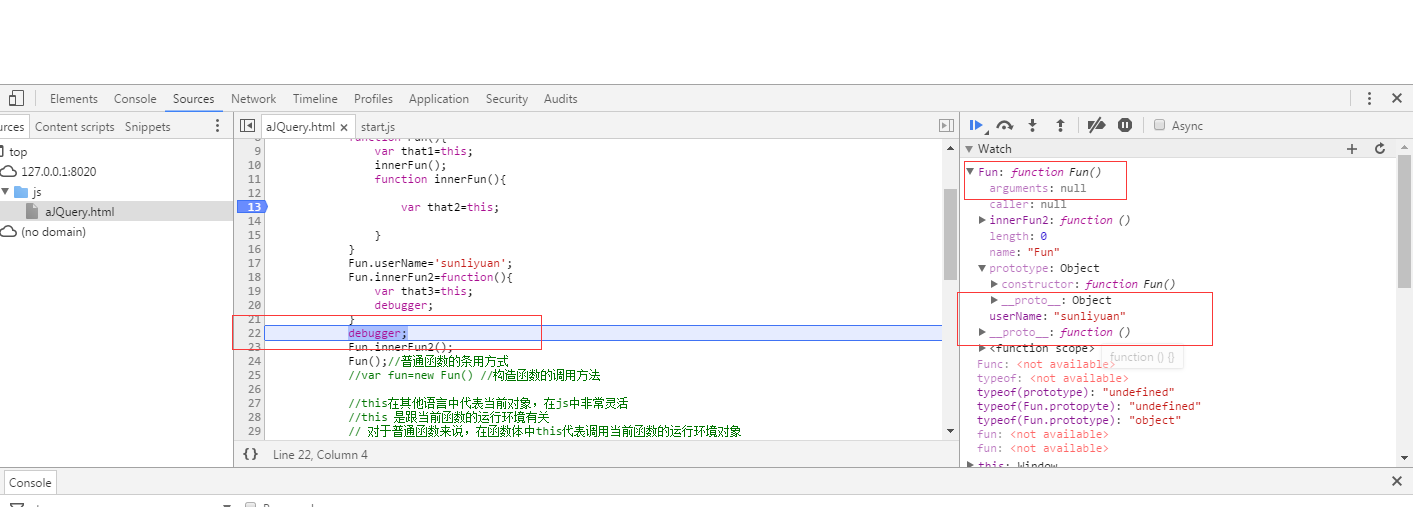
运行如下的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
debugger;
function Fun(){
var that1=this;
innerFun();
function innerFun(){ var that2=this; }
}
Fun.userName='sunliyuan';
Fun.innerFun2=function(){
var that3=this;
debugger;
}
debugger;
Fun.innerFun2();
Fun();//普通函数的条用方式 </script>
</head>
<body>
</body>
</html>


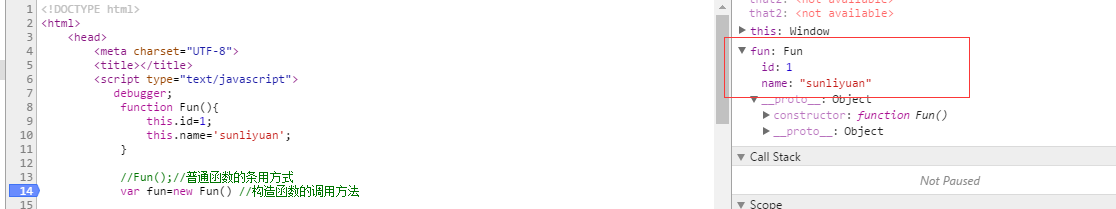
运行代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
debugger;
function Fun(){
this.id=1;
this.name='sunliyuan';
} //Fun();//普通函数的条用方式
var fun=new Fun() //构造函数的调用方法
</script>
</head>
<body>
</body>
</html>
在构造函数中的this:

以上为对this在普通函数和构造函数与中的不同:
1.this在其他语言中代表当前对象,在js中非常灵活
2.this 是跟当前函数的运行环境有关
3. 对于普通函数来说,在函数体中this代表调用当前函数的运行环境对象
4. 对于构造函数来说this 代表当前构造函数创建的对象
5.在全局环境中this代表全局环境(window对象)
构造函数:new Fun的执行过程:
1.创建一个空obj对象
2.空对象的原型链(__proto__)指向了函数对象prototype对象
3.修改函数的this指针为新创建的对象引用。
4.执行函数体(普通函数只执行第四步)

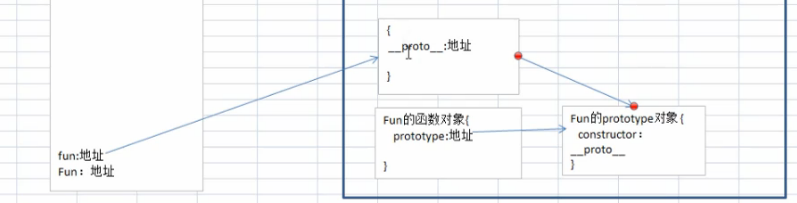
原型链:
原型对象(prototype):是函数对象的一个内部属性,是一个简单的对象,用户可以访问、操作对象。
原型链(__proto__):每个对象都具备的不可访问的内部属性(指针)(chrom浏览器可以访问,但不可以操作),指针指向构造函数对应的原型对象。
原型链的特点:
1.原型链的终点是Object对象的Prototype属性,该属性的__proto__为null,所有连接构成原型链
2.对象可以调用原型链上的所有属性以及函数
原型链的作用:
1.使用原型链可以模拟类的功能。
2.使用原型链可以实现继承关系。
原型对象(prototype)的创建:
在预编译或执行匿名函数时,js引擎调用 new Function()创建函数对象,以及函数对象的prototype对象。 只有函数对象才有Prototype属性。
函数的本质就是一个变量:函数名为变量名,值为函数对象。
在预编译阶段,会加载两个构造函数
1.Object:特殊的函数,代表对象函数
2.Function:特殊的函数,函数对象()
JavaScript中构造函数的更多相关文章
- 深入理解Javascript中构造函数和原型对象的区别
在 Javascript中prototype属性的详解 这篇文章中,详细介绍了构造函数的缺点以及原型(prototype),原型链(prototype chain),构造函数(constructor) ...
- Javascript中构造函数的返回值问题和new对象的过程
首先明确一点:javascript中构造函数是不需要有返回值的,这一点跟java很类似.可以认为构造函数和普通函数的最大差别就是:构造函数中没有return语句,普通函数可以有return语句:构造函 ...
- 解决JavaScript中构造函数浪费内存的问题!
解决JavaScript中构造函数浪费内存的问题! 把构造函数中的公共的方法放到构造函数的原型对象上! // 构造函数的问题! function Gouzaohanshu(name, age, gen ...
- Javascript中构造函数与new命令
典型的面向对象编程语言(比如C++和Java),存在“类”(class)这个概念.所谓“类”就是对象的模板,对象就是“类”的实例.但是,在JavaScript语言的对象体系,不是基于“类”的,而是基于 ...
- Javascript中构造函数与new命令2
典型的面向对象编程语言(比如C++和Java),存在"类"(class)这个概念.所谓"类"就是对象的模板,对象就是"类"的实例.但是,在J ...
- 深入理解Javascript中构造函数和原型对象的区别(转存)
Object是构造函数,而Object.prototype是构造函数的原型对象.构造函数自身的属性和方法无法被共享,而原型对象的属性和方法可以被所有实例对象所共享. 首先,我们知道,构造函数是生成对象 ...
- javascript中构造函数与普通函数的区别还有关于“new”操作符的一些原理
有一种创建对象的方法叫做工厂模式,例如: function person(name,age){ var o=new Object(); o.name=name; o.age=age; return o ...
- javascript中构造函数的三种方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- javascript中构造函数知识总结
构造函数的说明 1.1 构造函数是一个模板 构造函数,是一种函数,主要用来在创建对象时对 对象 进行初始化(即为对象成员变量赋初始值),并且总是与new运算符一起使用. 1.2 new 运算符 new ...
随机推荐
- golang 中的 time 包的 Ticker
真实的应用场景是:在测试收包的顺序的时候,加了个 tick 就发现丢包了 那么来看一个应用例子: package main import ( "fmt" "runtime ...
- day20 GUI(Graphics User Interface)
顶层容器:JWindow.JFrame.JDialge.JAsplet JFrame,默认布局是边界布局 JFrame的内容面板是:Container. 面板容器:JPanel,默认布局是流布局. 布 ...
- bzoj千题计划146:bzoj3295: [Cqoi2011]动态逆序对
http://www.lydsy.com/JudgeOnline/problem.php?id=3295 正着删除看做倒着添加 对答案有贡献的数对满足以下3个条件: 出现时间:i<=j 权值大小 ...
- COGS 5. P服务点设置
5. P服务点设置 http://www.cogs.pro/cogs/problem/problem.php?pid=5 ★★ 输入文件:djsc.in 输出文件:djsc.out 简单对 ...
- 蓝桥杯 地宫寻宝 DFS 动态规划
#define _CRT_SECURE_NO_WARNINGS #include <iostream> #include <cstdio> #include <cstdl ...
- python 远程执行命令、发布文件
最近有个需求,想获取部分服务器上运行了那些应用服务,一台台去看,太费劲了,参考牛人写了此脚本,后期再加上一个前端页面做一些简单的运维维护的工作,凑合着先用着,待完善, 注:此脚本依懒于安装fabric ...
- Java序员的成长之路
对于Java程序猿学习的建议 第一阶段——Java基础 第二阶段——Web开发 这些内容主要是Web开发相关的内容,包括HTML/CSS/JS(前端页面).Servlet/JSP(J2EE)以及MyS ...
- IOC轻量级框架之Autofac
http://www.cnblogs.com/WeiGe/p/3871451.html http://www.cnblogs.com/hkncd/archive/2012/11/21/2780041. ...
- <eq>标签
链接:http://document.thinkphp.cn/manual_3_2.html#taglib <eq name="menu.id" value="1& ...
- Linux路径名和文件名最大长度限制
UNIX标准对路径名和文件名最大长度限制做出了说明,但其上限值在实际应用长过小,Linux在具体实现时提升了该上限,该限制在Linux的 /usr/include/linux/limits.h 中做出 ...
