动态页面技术JSP/EL/JSTL
本节内容:
- jsp脚本和注释
- jsp运行原理
- jsp指令(3个)
- jsp内置/隐式对象(9个)
- jsp标签(动作)
- EL技术
- JSTL技术
- JavaEE的开发模式
动态页面技术:就是在html中嵌入java代码
很早之前程序员在开发动态网页时,是通过如下方法写的:
public class HtmlServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter writer = response.getWriter();
//动态的响应html页面
writer.write("<!DOCTYPE html>");
writer.write("<html>");
writer.write("<head>");
writer.write("<meta charset='UTF-8'>");
writer.write("<title>Insert title here</title>");
writer.write("</head>");
writer.write("<body>");
writer.write("<h1>这个页面很繁琐</h1>");
writer.write("</body>");
writer.write("</html>");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
这样写太麻烦了,如果像京东这种大网站。如果像在servlet中这样一行一行写,不使用jsp技术,那就完蛋了。

本来大多使用jsp开发了,但是随着业务的复杂性,jsp很难解决。因为jsp就是个页面,在页面中嵌入n多java代码,还要嵌入n多css,n多js,很麻烦。
以后开发java web项目,会结合servlet技术和jsp技术。
一、jsp脚本和注释
1. jsp脚本
- <%java代码%> --内部的java代码翻译到service方法的内部
- <%=java变量或表达式> --会被翻译成service方法内部out.print()
- <%!java代码%> --会被翻译成servlet的成员的内容
【注意】:jsp都是新建在WebContent下的,和html文件在同一级别,不是新建在src下。
【示例】:新建个java web项目,然后创建index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body> <!-- 第一种形式 -->
<%
int i=0;
System.out.print(i); //这是在控制台打印
%> <!-- 第二种形式 -->
<%=i %> <!-- 这是在页面输出--> <%=1+1 %> <!-- 第3种形式 -->
<%!
String str = "nihao china!";
%>
<%=str %> <!-- 第三种也是在页面输出 --> <h1>akdhakh</h1>
</body>
</html>
第二种和第三种都是在页面输出,有什么区别?见下面jsp运行原理。
2. jsp注释: 不同的注释可见范围是不同
- Html注释:<!--注释内容--> --可见范围: jsp源码、翻译后的servlet、页面 显示html源码
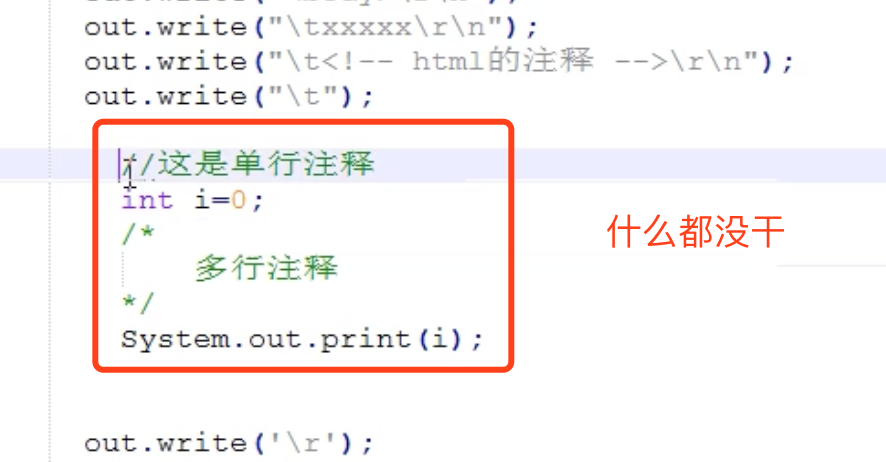
- java注释://单行注释 /*多行注释*/ --可见范围: jsp源码 翻译后的servlet
- jsp注释:<%--注释内容--%> --可见范围: jsp源码可见
<!-- html的注释 -->
<%
//exception.getMessage() request.setAttribute("age", 30); session.setAttribute("name", "zhangsan"); //这是单行注释
//int i=0;
/*
多行注释
*/
/*System.out.print(i);
System.out.print(j);
*/ %>
<%-- jsp注释 --%>
二、jsp运行原理
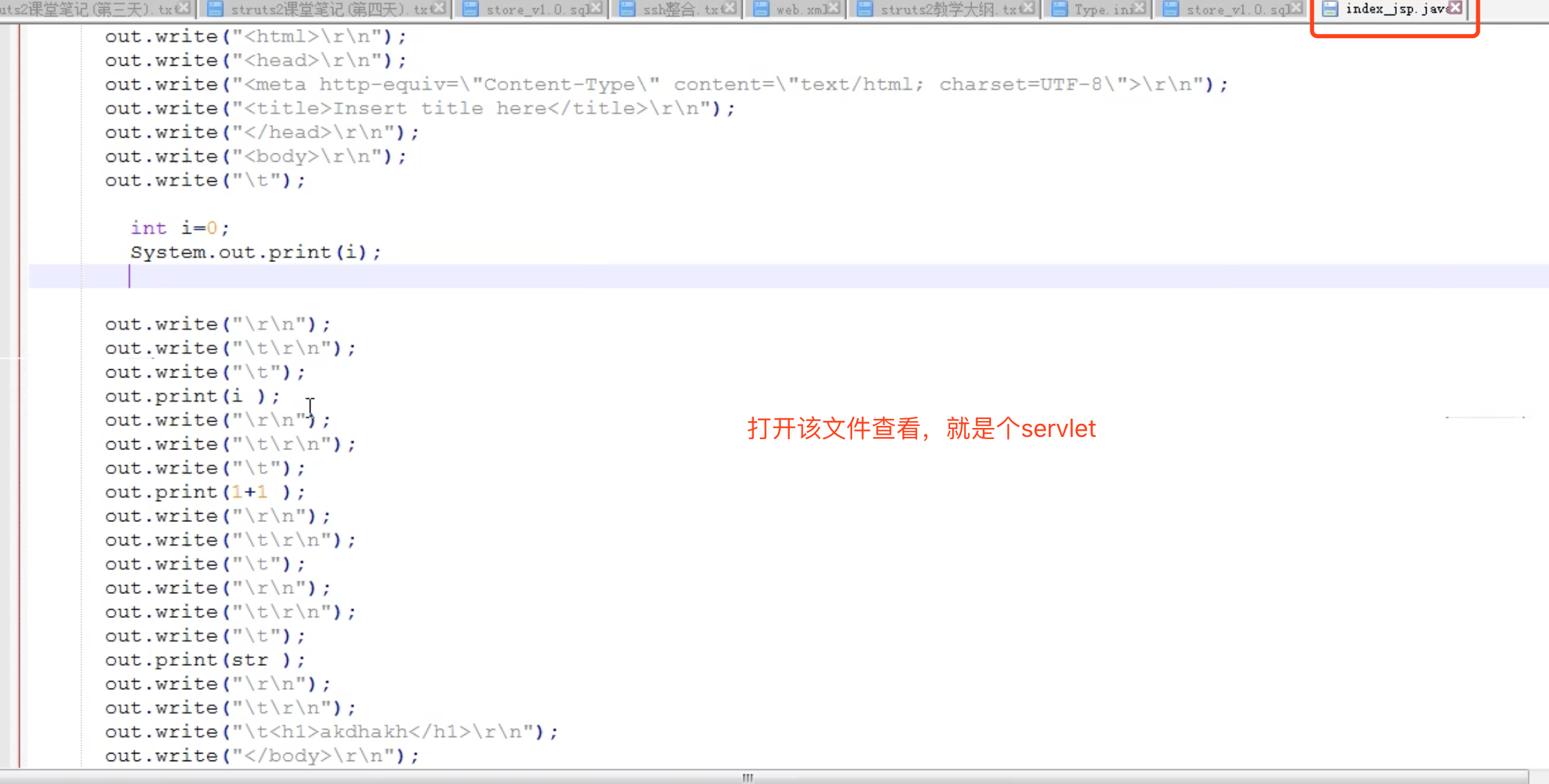
jsp本质就是servlet(面试)
jsp在第一次被访问时会被Web容器翻译成servlet,执行过程:
第一次访问 --> helloServlet.jsp --> helloServlet_jsp.java --> 编译运行。
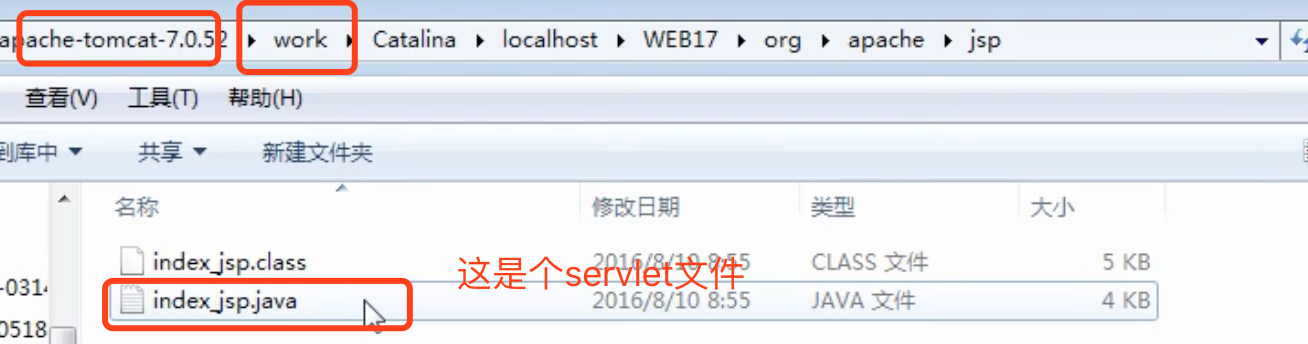
【注意】:被翻译后的servlet在Tomcat的work目录中可以找到。
比如上面那个示例,将项目运行起来,用户访问index.jsp时,会去work目录找有没有index_jsp.java文件,有的话用这个servlet响应;没有的话会将index.jsp翻译成index_jsp.java。
当你更新index.jsp时,再次访问该jsp时,会重新翻译成index_jsp.java。这部分翻译时tomcat容器帮我们做的。这个是tomcat里面的全局web.xml配置好的:




现在讲讲上面jsp脚本3种格式的区别:
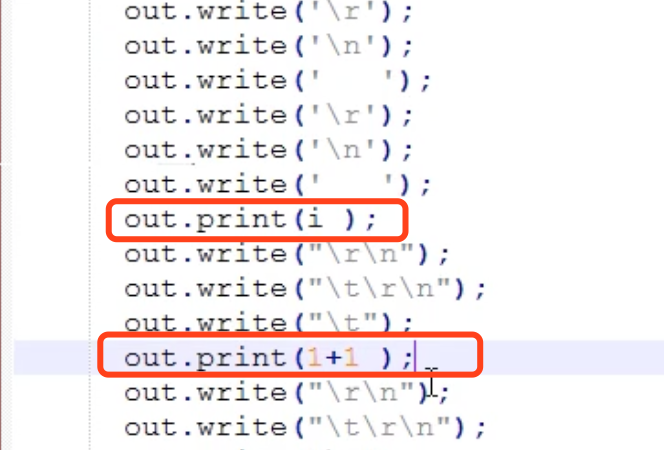
只要在body中写的内容,直接的xxxx,比如:<h1>akdhakh</h1>,直接翻译成out.write("xxxxx");
当遇到第一种<%java代码%>,翻译时也是什么都没干,直接扔到service方法内部。

当遇到第二种形式,会翻译成:out.print(i)

当遇到第三种形式,在service方法内部看不到定义的String str=“”; 这种形式的代码会被翻译到成员的位置。

所以在第三种方式下,我们可以在这种形式里定义方法,因为它会被翻译到成员的位置。比如:
<!-- 第3种形式 -->
<%!
String str = "nihao china!";
public void fn(){ }
%>
三、jsp指令(3个)
jsp的指令是指导jsp翻译和运行的命令,jsp包括三大指令:
1. page指令
属性最多的一个指令,根据不同的属性,指导整个页面特性(实际开发中page指令默认)
格式:<%@ page 属性名1= "属性值1" 属性名2= "属性值2" ...%>
常用属性如下:
- language:jsp脚本中可以嵌入的语言种类
- pageEncoding:当前jsp文件的本身编码---内部可以包含contentType
- contentType:response.setContentType(text/html;charset=UTF-8)
- session:是否jsp在翻译时自动创建session
- import:导入java的包
- errorPage:当当前页面出错后跳转到哪个页面
- isErrorPage:当前页面是一个处理错误的页面
2. include指令
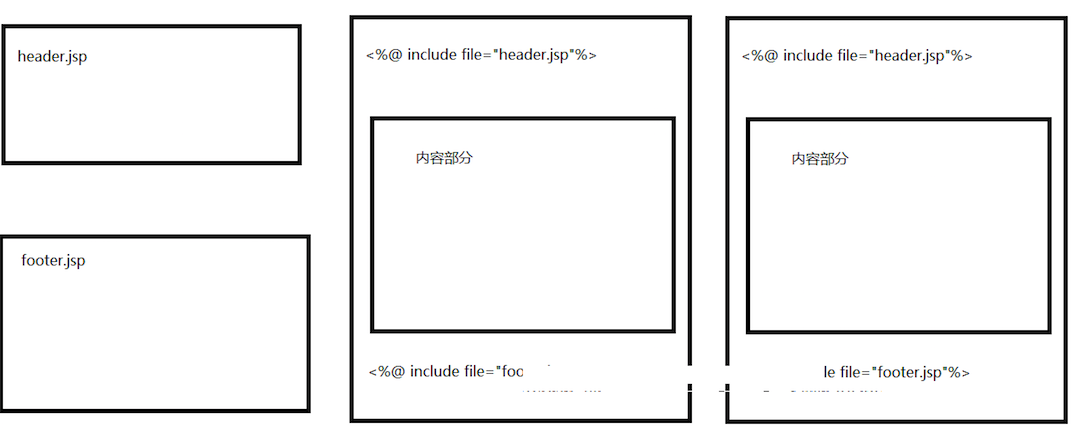
页面包含(静态包含)指令,可以将一个jsp页面包含到另一个jsp页面中
格式:<%@ include file="被包含的文件地址"%>

前台和美工帮我们写好页面,做前端的不懂什么是jsp,交给我们的页面都是html页面,而且各个html里面也没有引用头和尾部,每个页面头部和尾部都是一样的。我们后端人员拿到html,首先要把html改成jsp,怎么改?
新建一个新的jsp,把整个html代码copy过来,往里面一粘贴就是jsp。注意把html页面的头和尾取出来单独放到一个jsp中。
3. taglib指令
在jsp页面中引入标签库(jstl标签库、struts2标签库)
格式:<%@ taglib uri="标签库地址" prefix="前缀"%>
四、jsp内置/隐式对象(9个)
笔试。
jsp被翻译成servlet之后,service方法中有9个对象定义并初始化完毕,我们在 jsp 脚本中可以直接使用这9个对象。(因为直接可以用了,所有称为隐式)
| 名称 | 类型 | 描述 |
| out | javax.servlet.jsp.JspWriter | 用于页面输出 |
| request | javax.servlet.http.HttpServletRequest | 得到用户请求信息 |
| response | javax.servlet.http.HttpServletResponse | 服务器向客户端的回应信息 |
| config | javax.servlet.ServletConfig | 服务器配置,可以取得初始化参数 |
| session | javax.servlet.http.HttpSession | 用来保存用户的信息 |
| application | javax.servlet.ServletContext | 所有用户的共享信息 |
| page | java.lang.Object | 指当前页面转换后的Servlet类的实例 |
| pageContext | javax.servlet.jsp.PageContext | JSP的页面容器 |
| exception | java.lang.Throwable | 表示JSP页面所发生的异常,在错误页中才起作用 |
【示例】:在jsp脚本中直接使用九大隐式对象。
<%
//九大隐式对象,不用new,直接拿来用
//exception.getMessage() request.setAttribute("age", 30); session.setAttribute("name", "zhangsan"); %>
为什么在jsp脚本里直接能用呢? 因为jsp里调用这九大隐式对象的代码会被复制到servlet内部的service方法内执行。

request和response在service方法的参数里。
1. out对象
out的类型:JspWriter
out作用就是向客户端输出内容 --out.write()
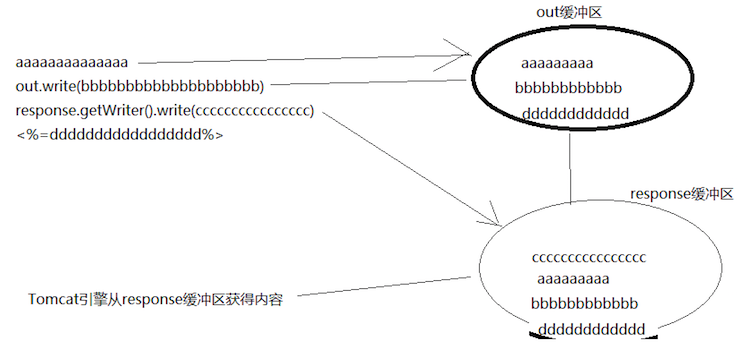
out缓冲区默认8kb。可以设置成0,代表关闭out缓冲区,内容直接写到respons缓冲器。
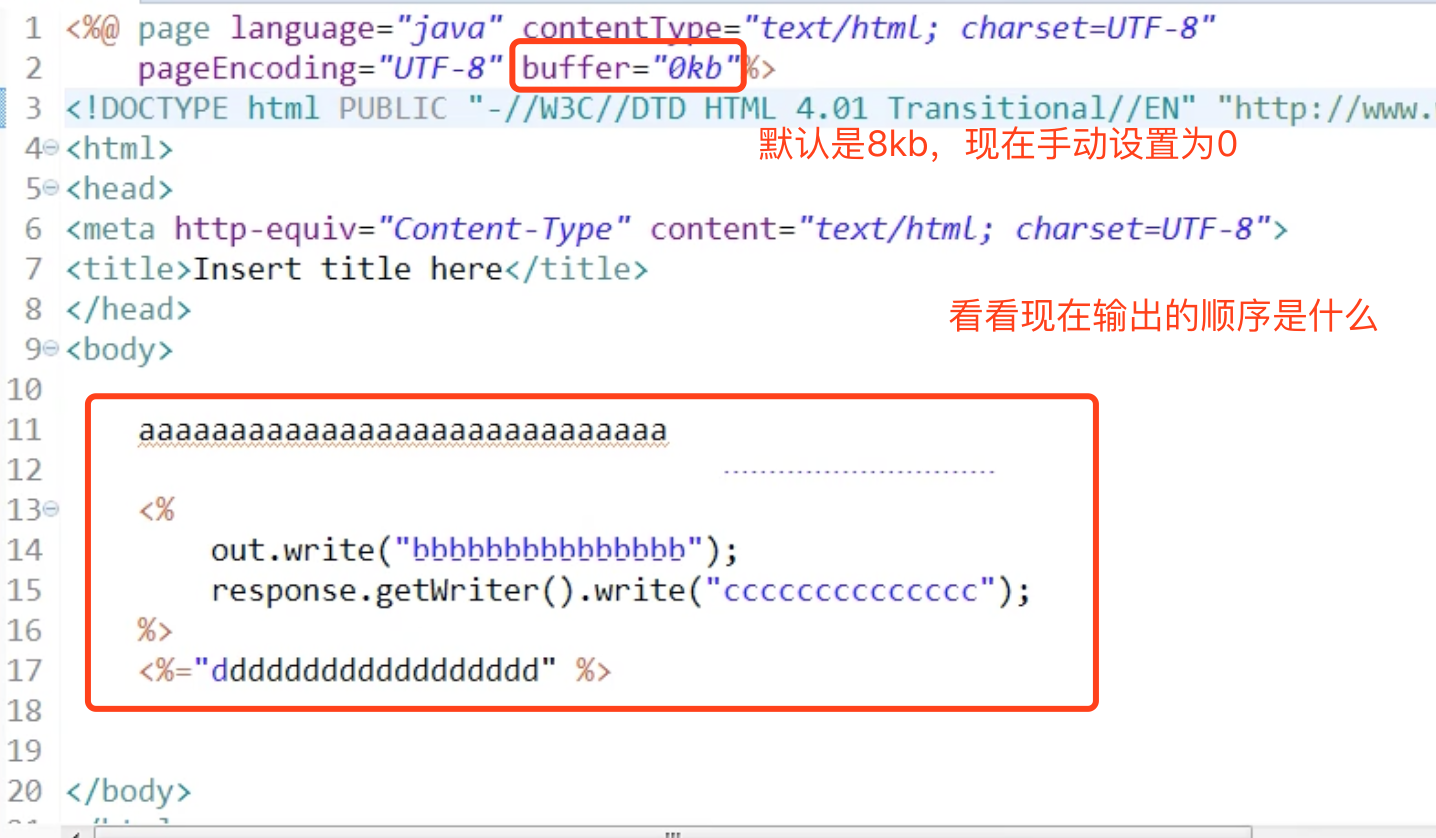
【示例】:向页面输出内容out.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body> aaaaaaaaaaaaaaaaaaaaaaaaaaaaa <!--向页面输出内容方式一--> <%
int i=10;
out.write("bbbbbbbbbbbbbbb");//向页面输出内容方式二
response.getWriter().write("cccccccccccccc"); //向页面输出内容方式三
%>
<%="dddddddddddddddddd" %> <!--向页面输出内容方式四--> <%
System.out.print(i);
%>
</body>
</html>
访问这个页面,得到的顺序是c a b d。因为输出a、b、d的方式最终在翻译时都会被转换成out.write()。

现在调整下:

访问下,得到的结果是 a b c d。
2. pageContext对象
page对象与pageContext对象不是一回事。
jsp页面的上下文对象,作用如下:
(1)pageContext是一个域对象
- setAttribute(String name,Object obj)
- getAttribute(String name)
- removeAttrbute(String name)
pageContext还可以向指定的其他域中存取数据:
- setAttribute(String name,Object obj,int scope)
- getAttribute(String name,int scope)
- removeAttrbute(String name,int scope)
- findAttribute(String name)
- 依次从pageContext域,request域,session域,application域中获 取属性,在某个域中获取后将不在向后寻找
四大作用域的总结:
- page域:当前jsp页面范围(pageContext)
- request域:一次请求
- session域:一次会话
- application域:整个web应用(applicationContext)
(2)可以获得其他8大隐式对象
pageContext对象内部维护着其他8大隐式对象的索引。
例如:
pageContext.getRequest()
pageContext.getSession()
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//使用pageContext向request域存数据
//request.setAttribute("name", "zhangsan");
//pageContext.setAttribute("name", "sunba");
//pageContext.setAttribute("name", "lisi", PageContext.REQUEST_SCOPE);
//pageContext.setAttribute("name", "wangwu", PageContext.SESSION_SCOPE);
//pageContext.setAttribute("name", "tianqi", PageContext.APPLICATION_SCOPE); %> <%=request.getAttribute("name") %>
<%=pageContext.getAttribute("name", PageContext.REQUEST_SCOPE)%> <!-- findAttribute会从小到大搜索域的范围中的name -->
<!-- page域<request域<session域<application域 -->
<%=pageContext.findAttribute("name") %> <%
pageContext.getRequest();
pageContext.getOut(); //method(pageContext);
%> </body>
</html>
五、jsp标签(动作)
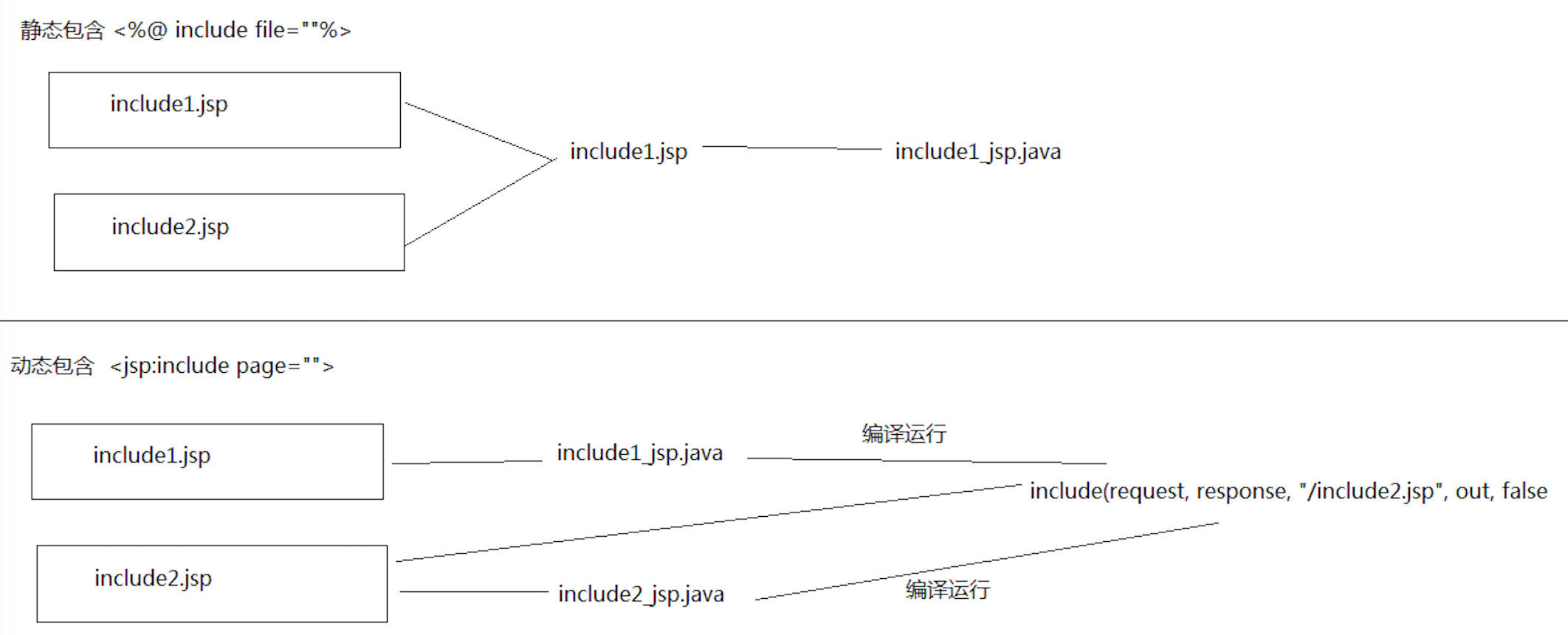
1. 页面包含(动态包含):<jsp:include page="被包含的页面"/>
【示例】:静态包含和动态包含。
静态包含代码:
include_1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>this is include1 page</h1>
<%@ include file="/include_2.jsp" %>
</body>
</html>
include_2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>this is include2 page</h1>
</body>
</html>
动态包含代码:
include1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>this is include1 page</h1>
<!-- 包含include2 -->
<jsp:include page="/include2.jsp"></jsp:include>
</body>
</html>
include2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>this is include2 page</h1>
</body>
</html>
运行程序,访问的效果是一模一样的。
静态包含与动态包含的区别?

2. 请求转发:<jsp:forward page="要转发的资源" />
【示例】:
forward1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<jsp:forward page="/forward2.jsp"></jsp:forward>
</body>
</html>
forward2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>xxxxxxxxxxxxxxxxxxxxxxxxxxx</h1>
</body>
</html>
六、EL技术
1. EL表达式概述
EL(Express Lanuage)表达式可以嵌入在jsp页面内部,减少jsp脚本的编写,EL 出现的目的是要替代jsp页面中脚本的编写。
2. EL从域中取出数据
比如:
- jsp脚本:<%=request.getAttribute(name)%>
- EL表达式替代上面的脚本:${requestScope.name}
EL最主要的作用是获得四大域中的数据,格式:
${EL表达式}
- EL获得pageContext域中的值:$(pageContextScope.key);
- EL获得request域中的值:$(requestScope.key);
- EL获得session域中的值:$(sessionScope.key);
- EL获得application域中的值:$(applicationScope.key);
- EL从四个域中获得某个值$(key);
- 同样是依次从pageContext域,request域,session域,application域中 获取属性,在某个域中获取后将不在向后寻找。
【示例】:
EL获得普通字符串
EL获得User对象的值
EL获得List<String>的值
EL获得List<User>的值
EL获得Map<String,String>的值
EL获得Map<String,User>的值
<%@ page import="com.itheima.domain.User" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %><%--
Created by IntelliJ IDEA.
User: jkzhao
Date: 10/31/17
Time: 8:08 PM
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
<!-- 模拟域中的数据 -->
<%
//存储字符串
request.setAttribute("company", "黑马程序员"); //存储一个对象
User user = new User();
user.setId(1);
user.setName("zhangsan");
user.setPassword("123");
session.setAttribute("user", user); //存储一个集合
List<User> list = new ArrayList<User>();
User user1 = new User();
user1.setId(2);
user1.setName("lisi");
user1.setPassword("123");
list.add(user1);
User user2 = new User();
user2.setId(3);
user2.setName("wangwu");
user2.setPassword("123");
list.add(user1);
application.setAttribute("list", list);
%> <!-- jsp脚本方式取出域中的值 -->
<%=request.getAttribute("company")%>
<%
User sessionUser = (User)session.getAttribute("user");
out.write(sessionUser.getName());
%> <!-- 使用EL表达式获取域中的值 -->
${requestScope.company}
${sessionScope.user.name} <!-- .user实际上就是getUser(),EL简化了表达 -->
${applicationScope.list[1].name} <!-- 取第2个元素 --> <!-- 使用EL表达式 全域查找,域有顺序。这是以后使用最多的 -->
${company}
${user.name}
${list[1].name} </body>
</html>
3. EL的内置对象(11个)
- pageScope, requestScope, sessionScope, applicationScope --获取JSP中域中的数据
- param,paramValues - 接收参数.
- 相当于request.getParameter() rrquest.getParameterValues()
- header,headerValues - 获取请求头信息
- 相当于request.getHeader(name)
- initParam - 获取全局初始化参数
- 相当于this.getServletContext().getInitParameter(name)
- cookie - WEB开发中cookie
- 相当于request.getCookies()--cookie.getName()--cookie.getValue()
- pageContext - WEB开发中的pageContext.
- pageContext可以获得其他八大对象
【示例】:
form.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="/WEB18/el/form2.jsp" method="post">
<input type="text" name="username"><br>
<input type="password" name="password"><br>
<input type="checkbox" name="hobby" value="zq">足球
<input type="checkbox" name="hobby" value="pq">排球
<input type="checkbox" name="hobby" value="ppq">乒乓球<br>
<input type="submit" value="提交"><br>
</form>
</body>
</html>
form2.jsp
<%--
Created by IntelliJ IDEA.
User: jkzhao
Date: 10/31/17
Time: 10:09 PM
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<!-- 获得表单的参数 -->
<%
String name = request.getParameter("username");
//...
out.write(name);
%> <!-- 使用el获得参数 -->
${param.username}
${header.User-Agent}
${header["User-Agent"]} <!-- 因为User-Agent中间有个-,所以必须加[],前面的.也就不需要了,很多时候.和[]是同样的效果
一般用.的都能用[],只不过.很方便。但是某些包括特殊字符的必须用[] -->
${initParam.aaa} <!-- 获取web.xml中某些值 -->
${cookie.name.value} <!-- 先运行cookie.jsp把cookie设置到浏览器 --> <!-- 通过el表达式获取request对象 -->
<%--${requestScope}--%> <!-- requestScope和request不是一回事,requestScope是域 -->
${pageContext.request} </body>
</html>
cookie.jsp
<%--
Created by IntelliJ IDEA.
User: jkzhao
Date: 10/31/17
Time: 10:33 PM
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body> <%
Cookie cookie = new Cookie("name","rose");
response.addCookie(cookie);
%> </body>
</html>
EL内置对象由11个,以后工作中也很少用到,偶尔用到一个半个,没人用为什么会出现呢?
这是基于jsp的开发过程。很早之前,先是servlet,然后发现它输出页面很麻烦,然后就发明了jsp。jsp出现以后,好多人都觉得这个jsp太好用了,人们就光用jsp了,就不用servlet了。所以人们都用jsp处理所有的事情。你把表单提交到服务端,服务端得有办法获取表单的数据,进行对象的封装、传递等,因为那个年代人们高度使用jsp,当时jsp必须接受表单并进行处理。jsp中有9个隐式对象,request、response等。但是用这些处理也很麻烦,建议jsp中少嵌入java代码,所以EL就出现了。这个11内置对象出现的目的就是为解决jsp接收客户端的某些数据问题。
现在不是全部jsp来处理了,现代开发中jsp只用来显示数据。
获得WEB应用的名称
$(pageContext.request.contextPath) 相当于 <%=pageContext.getRequest().getContextPath%>
但是<%=pageContext.getRequest().getContextPath%>这样写是有问题的,不成功的。request有两种,一种是servletRequest,一种是httpServletRequest,pageContext.getRequest()获得是servletRequest,它不带contentPath,这只是意思意思。
【示例】:
<%--
Created by IntelliJ IDEA.
User: jkzhao
Date: 10/31/17
Time: 10:58 PM
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Title</title>
<link href="${pageContext.request.contextPath}/xxx.css"> <!--这些都是客户端地址,它去服务器端获取该资源
客户端地址建议都把web应用的名称写上-->
<script type="application/javascript" src="${pageContext.request.contextPath}/yyy.js"></script>
</head>
<body>
<form action="${pageContext.request.contextPath}/el/form2.jsp" method="post"><!-- pageContext.request.contextPath 代表web应用的名称,所有的客户端地址都得写它。-->
<input type="text" name="username"><br>
<input type="password" name="password"><br>
<input type="checkbox" name="hobby" value="zq">足球
<input type="checkbox" name="hobby" value="pq">排球
<input type="checkbox" name="hobby" value="ppq">乒乓球<br>
<input type="submit" value="提交"><br>
</form>
<img alt="" src="${pageContext.request.contextPath}/1.jpg">
<img alt="" src="${pageContext.request.contextPath}/2.jpg">
<img alt="" src="${pageContext.request.contextPath}/1.jpg"> <!-- 不写pageContext.request.contextPath,
就是相对地址,有时候会有问题-->
</body>
</html>
4. EL执行表达式
例如:
<!-- el可以执行表达式运算 -->
${1+1}
${1==1?true:false}
${empty user} <!--empty判定某个对象是否为null,是null为true。先从域中取出user,再判断user是否为null-->
七、JSTL技术
EL表达式语言不能进行if else等逻辑判断,通过jstl去搞。
el+jstl简化jsp中嵌入的java代码。el只是负责取数据,jstl用if else、for等。
1. JSTL概述
JSTL(JSP Standard Tag Library),JSP标准标签库,可以嵌入在jsp页面中使用标签的形式完成业务逻辑等功能。jstl出现的目的同el一样也是要代替jsp页面中的脚本代码。JSTL标准标准标签库有5个子库,但随着发展,目前常使用的是他的核心库
| 标签库 | 标签库的URI | 前缀 |
| Core | http://java.sun.com/jsp/jstl/core | c |
| I18N | http://java.sun.com/jsp/jstl/fmt | fmt |
| SQL | http://java.sun.com/jsp/jstl/sql | sql |
| XML | http://java.sun.com/jsp/jstl/xml | x |
| Functions | http://java.sun.com/jsp/jstl/functions | fm |
这其中的某些子库完全被废弃。最多的就是Core库。前缀建议使用c,约定俗成。
2. JSTL下载与导入
从Apache的网站下载JSTL的JAR包。进入 “http://archive.apache.org/dist/jakarta/taglibs/standard/binaries/”网址下载 JSTL的安装包。jakarta-taglibs-standard-1.1.2.zip,然后将下载好的JSTL安装包 进行解压,此时,在lib目录下可以看到两个JAR文件,分别为jstl.jar和standard.jar(高版本只需要导入一个jstl.jar包)。 其中,jstl.jar文件包含JSTL规范中定义的接口和相关类,standard.jar文件包含用于 实现JSTL的.class文件以及JSTL中5个标签库描述符文件(TLD)。将两个jar包导入我们工程的lib中。
在jsp文件开头引入:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
3. JSTL核心库的常用标签
(1)<c:if>标签
代替jsp脚本中的if else
(2)<c:for>标签
代替jsp脚本中的for循环
<%--
Created by IntelliJ IDEA.
User: jkzhao
Date: 11/1/17
Time: 10:36 AM
To change this template use File | Settings | File Templates.
--%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<!-- jstl标签经常和el配合使用,el可以从域中取东西,jstl有逻辑的功能 -->
<!-- test代表的是返回boolean的表达式 -->
<c:if test="${1==1}"> <!-- 注意if 没有else,可以把test=后面写相反的表达式 -->
xxxxx <!-- 这里不能直接写1==1,解析时候会有问题。test只接受true或者false,不能运算表达式,需要借助el做表达式运算 -->
</c:if>
<c:if test="${1!=1}">
yyyyy
</c:if> <%
request.setAttribute("count",10);
%>
<c:if test="${count==10}">
xxxxxxxxxxx
</c:if>
<!-- 比如电商网站,登录后,右上角应该显示用户名,而不再是登录和注册,这就用到了c:if, 见header.jsp--> <!-- forEach模拟
for(int i=0; i<=5; i++){} -->
<c:forEach begin="0" end="5" var="i">
${i }<br /> <!--el表达式直接输出i-->
</c:forEach>
<!-- 模拟增强for循环
for(Product product : productList){
System.out.print(product.getPname());
}-->
<c:forEach items="${productList}" var="pro"> <!--items表示的是一个集合或数组,一般借助el去域中取集合, var代表的是集合中的某一个元素-->
${pro.pname }
</c:forEach>
</body>
</html>
【示例】:
1)遍历List<String>的值
2)遍历List<User>的值
3)遍历Map<String,String>的值
4)遍历Map<String,User>的值
5)遍历Map<User,Map<String,User>>的值
entry.key-----User
entry.value------List<String,User>
<%--
Created by IntelliJ IDEA.
User: jkzhao
Date: 11/1/17
Time: 2:00 PM
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="java.util.*" %>
<%@ page import="com.itheima.domain.*" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
//模拟List<String> strList
List<String> strList = new ArrayList<String>();
strList.add("itcast");
strList.add("itheima");
strList.add("boxuegu");
strList.add("shandingyu");
request.setAttribute("strList", strList); //遍历List<User>的值
List<User> userList = new ArrayList<User>();
User user1 = new User();
user1.setId(2);
user1.setName("lisi");
user1.setPassword("123");
userList.add(user1);
User user2 = new User();
user2.setId(3);
user2.setName("wangwu");
user2.setPassword("123");
userList.add(user1);
application.setAttribute("userList", userList); //遍历Map<String,String>
Map<String,String> strMap = new HashMap<String,String>();
strMap.put("name","lucy");
strMap.put("age", "18");
strMap.put("addr","西三旗");
strMap.put("email","lucy@itcast.cn");
session.setAttribute("strMap", strMap); //遍历Map<String,User>
Map<String,User> userMap = new HashMap<String,User>();
userMap.put("user1", user1);
userMap.put("user2", user2);
request.setAttribute("userMap", userMap); %> <h1>取出strList数据</h1>
<c:forEach items="${strList}" var="str">
${str } <br/>
</c:forEach> <h1>取出strList数据</h1>
<c:forEach items="${userList}" var="user">
user的name:${user.name }-----user的password:${user.password }<br/>
</c:forEach> <h1>取出strMap数据</h1>
<c:forEach items="${strMap}" var="entry"> <!--Map里面每个元素是个键值对-->
${entry.key }=======${entry.value }<br/>
</c:forEach> <h1>取出userMap数据</h1>
<c:forEach items="${userMap}" var="entry"> <!--Map里面每个元素是个键值对-->
${entry.key }:${entry.value.name }---${entry.value.password }<br/>
</c:forEach> </body>
</html>
八、JavaEE的开发模式
之前听的23种设计模式是java基础班的基础设计模式。
1. 什么是模式
模式在开发过程中总结出的“套路”,总结出的一套约定俗成的设计模式
2. javaEE经历的模式
model1模式:
技术组成:jsp+javaBean
model1的弊端:随着业务复杂性,导致jsp页面比较混乱
model2模式:
技术组成:jsp+servlet+javaBean
model2的优点:开发中,使用各个技术擅长的方面
- servlet:擅长处理java业务代码
- jsp:擅长页面的现实
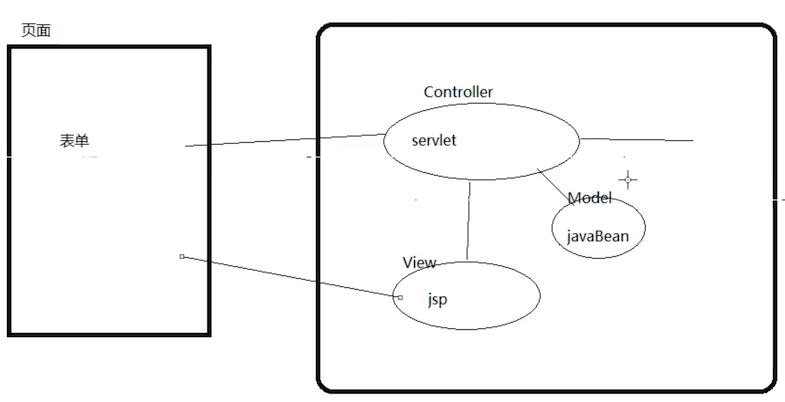
MVC:-- web开发的设计模式
- M:Model--模型 javaBean:封装数据
- V:View--视图 jsp:单纯进行页面的显示
- C:Controller--控制器 Servelt:获取数据--对数据进行封装--传递数据-- 指派显示的jsp页面

【注意】:MVC什么语言都有,属于web开发的设计模式,PHP、.net都有。下面的讲的三层架构只有JavaEE才有。
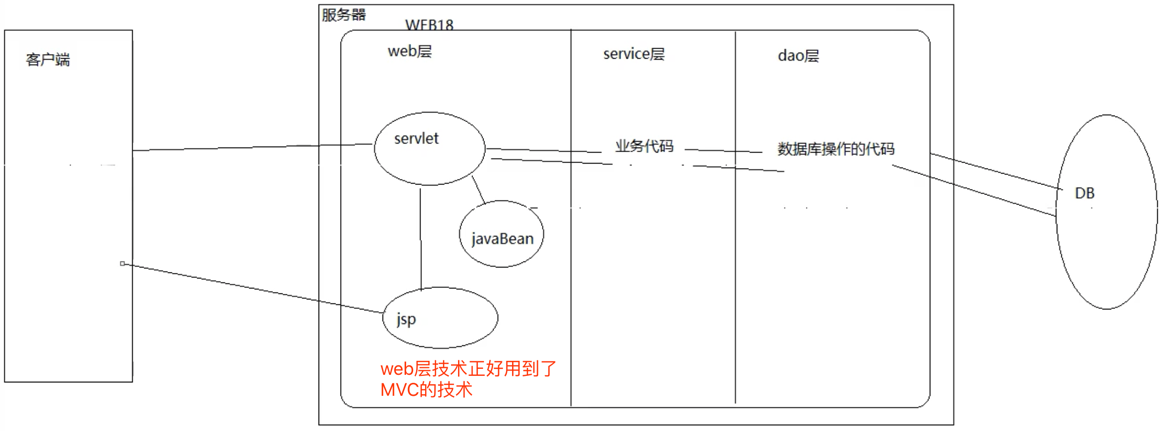
3. javaEE的三层架构
服务器开发时,分为三层:
- web层:与客户端交互
- service层:复杂业务处理
- dao层:与数据库进行交互
开发实践时,三层架构通过包结构体现。

动态页面技术JSP/EL/JSTL的更多相关文章
- JavaWeb之动态页面技术JSP/EL/JSTL
一.JSP技术 1.jsp脚本和注释 jsp脚本: 1)<%java代码%> ----- 内部的java代码翻译到service方法的内部 2)<%=java变量或表达式> - ...
- 动态页面技术(EL/JSTL)
EL技术 EL 表达式概述 EL(Express Lanuage)表达式可以嵌入在jsp页面内部,减少jsp脚本的编写,EL出现的目的是要替代jsp页面中脚本(java代码)的编写. EL从域中取出数 ...
- 动态页面技术----JSP技术
1995年java诞生,没有jsp,只有Servlet, Servlet开发:Servlet上嵌套html代码,非常繁琐. 1998年,出现jsp,方便写html代码,并且可以在html代码中嵌套ja ...
- 03013_动态页面技术-JSP
1.jsp的出现 2.jsp脚本和注释 (1)jsp脚本 ①<%java代码%> ----- 内部的java代码翻译到service方法的内部: ②<%=java变量或表达式> ...
- JavaEE之动态页面技术(JSP/EL/JSTL)
动态页面技术(JSP/EL/JSTL) JSP技术 jsp脚本和注释 jsp脚本: 1)<%java代码%> ----- 内部的java代码翻译到service方法的内部 2)<%= ...
- java ->动态页面技术(JSP)
动态页面技术(JSP/EL/JSTL) JSP技术 jsp脚本和注释 jsp脚本: 1)<%java代码%> ----- 内部的java代码翻译到service方法的内部 2)<%= ...
- JavaWeb之JSP & EL & JSTL
JSP & EL & JSTL JSP Java Server Page 什么是JSP 从用户角度看,就是一个网页.从程序员角度看,就是一个Java类,它继承Servlet,所以可以说 ...
- 动态页面技术(JSP)
JSP技术 jsp脚本和注释 jsp脚本: 1)<%java代码%> ----- 内部的java代码翻译到service方法的内部 2)<%=java变量或表达式> ----- ...
- 动态页面技术之JSP
1.什么是JSP技术 JSP全名为Java Server Pages,中文名叫java服务器页面,其根本是一个简化的Servlet设计,它是由Sun Microsystems公司倡导.许多公司参与一起 ...
随机推荐
- TIME_WAIT状态的一些总结
前言: TCP断开连接的四次握手中, 主动关闭连接的一方的TIME_WAIT状态尤为重要. 1:TCP连接的三次握手和断开的四次挥手 2:由上图可知 在主动关闭的一方, 会经历TIME_WAIT状态, ...
- ural 2029 Towers of Hanoi Strike Back (数学找规律)
ural 2029 Towers of Hanoi Strike Back 链接:http://acm.timus.ru/problem.aspx?space=1&num=2029 题意:汉诺 ...
- Nginx Upstream Keepalive 分析 保持长连接
Nginx Upstream长连接由upstream模式下的keepalive指令控制,并指定可用于长连接的连接数,配置样例如下: upstream http_backend { server ...
- 「Vue」自定义按键修饰符
vue.config.keyCodes.f2 = 113 设置完成后就可以绑定f2的按键操作@keyup.f2="add" 自带的有enter esc delete 空格 上下左右 ...
- CF869 E 二维BIT
1代表建一个屏障,2代表去掉一个屏障,3询问是否两点相通. 仿造一维询问是否在同一区间的问题扩展到二维,树状数组维护区间标记即可,标记值可以直接2500进制不会爆LL. /** @Date : 201 ...
- Java并发编程原理与实战四十一:重排序 和 happens-before
一.概念理解 首先我们先来了解一下什么是重排序:重排序是指编译器和处理器为了优化程序性能而对指令序列进行重新排序的一种手段. 从Java源代码到最终实际执行的指令序列,会分别经历下面3种重排序,如下图 ...
- JavaScript 运行机制之执行顺序详解
JavaScript是一种描述型脚本语言,它不同于 Java 或 C# 等编译性语言,它不需要进行编译成中间语言,而是由浏览器进行动态地解析与执行.如果你不能理解 JavaScript 语言的运行机制 ...
- Is It A Tree? 挂着并查集的帽子招摇撞骗
Description A tree is a well-known data structure that is either empty (null, void, nothing) or is a ...
- Pycharm和IntelliJ IDEA激活 2017.3.x版本
PyCharm 2017.3.3 (Professional Edition) 已经屏蔽了http://www.imsxm.com/ http-server激活方式,我根据参考教程搭建了一个,如有 ...
- 未来人类T5 安装win10,ubuntu双系统
1.首先确保win10已经安装,u盘中已刻录好系统,下载好英伟达最新驱动保存在u盘中,压缩100g的磁盘空间给ubuntu. 2.设置双显卡模式,重启时按F7选择进入u盘启动. 3.进入安装界面,选择 ...
