js 设计模式——观察者模式
观察者模式
定义
观察者模式(又被称为发布-订阅(Publish/Subscribe)模式,属于行为型模式的一种,它定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象。这个主题对象在状态变化时,会通知所有的观察者对象,使他们能够自动更新自己
注意(观察者模式和发布订阅是有不同的)
区别
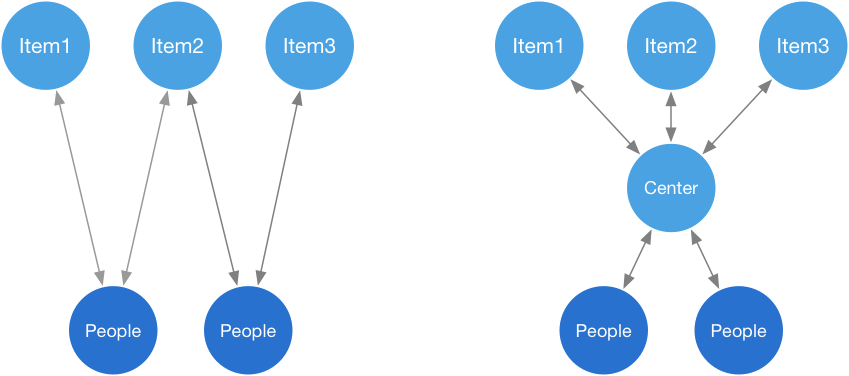
观察者模式 在软件设计中是一个对象,维护一个依赖列表,当任何状态发生改变自动通知它们。
发布-订阅模式 消息的发送方,叫做发布者(publishers),消息不会直接发送给特定的接收者,叫做订阅者。

左边相当于微信里的微商-顾客之间的关系。右边相当于商家-淘宝-顾客之间的关系
观察者模式:顾客关注了微商的商品,微商会记住顾客关注的商品,一旦上新就直接 私聊 通知所有关注这个商品的顾客。这里的顾客就相当于观察者,这里的微商就相当于主题
订阅发布模式:顾客通过淘宝(APP或者网站)关注了商家的商品,商家一旦上新就通过淘宝(APP或者网站)向关注了它的顾客 群发 消息。这里的顾客就是订阅者,这里的淘宝就是事件总线,这里的商家就是发布者
DOM事件
只要我们曾经在DOM节点上面绑定过事件函数,那我们就使用过观察者模式,应为JS和DOM之间就是实现了一种观察者模式
document.body.addEventListener("click", function() {
alert("Hello World")
},false )
document.body.click() //模拟用户点击
自定义一个简单的小例子
// 定义商家
let merchants = {}
// 定义预定列表
merchants.orderList = {}
// 将增加的预订者添加到预定客户列表中
merchants.listen = function(id, info) {
if(!this.orderList[id]) {
this.orderList[id] = []
}
this.orderList[id].push(info)
console.log('预定成功')
}
//发布消息
merchants.publish = function(id) {
let infos = this.orderList[id]
// 判断是否有预订信息
if(!infos || infos.length === 0) {
console.log('您还没有预订信息!')
return
}
// 如果有预订信息,则循环打印
infos.forEach((el, index) => {
console.log('尊敬的客户:')
el.call(this, arguments)
console.log('已经到货了')
})
}
merchants.remove = function(id, fn) {
// 撤销订单
var infos = this.orderList[id]
if(infos instanceof Array){
infos.forEach((el, index) => {
el === fn && this.orderList[id].splice(index, 1)
})
}
console.log('撤销成功')
}
// 定义一个预订者customerA,并指定预定信息
let customerA = function() {
console.log('黑色至尊版一台')
}
let customerB = function() {
console.log('白色至尊版一台')
}
let customerC = function() {
console.log('红色至尊版一台')
}
// customerA 预定手机,并留下预约电话
merchants.listen('15888888888', customerA) // 预定成功
merchants.listen('15888888888', customerB) // 预定成功
merchants.listen('15777777777', customerB) // 预定成功
merchants.listen('15777777777', customerC) // 预定成功
merchants.remove('15888888888', customerB) // 撤销成功
// 商家发布通知信息
merchants.publish('15888888888')
merchants.publish('15777777777')
预定成功
预定成功
预定成功
预定成功
撤销成功
尊敬的客户:
黑色至尊版一台
已经到货了
尊敬的客户:
白色至尊版一台
已经到货了
尊敬的客户:
红色至尊版一台
已经到货了
优缺点
优点:
- 时间上的解耦
- 对象之间的解耦
缺点:
- 创建订阅者本身要消耗一定的时间和内存
- 当订阅一个消息时,也许此消息并没有发生,但这个订阅者会始终存在内存中。
- 观察者模式弱化了对象之间的联系,这本是好事情,但如果过度使用,对象与对象之间的联系也会被隐藏的很深,会导致项目的难以跟踪维护和理解
对于观察者模式还只是浅薄的认识,如有不对,还请大佬们指出,感谢(✿◕‿◕✿)
参考链接
js 设计模式——观察者模式的更多相关文章
- js设计模式-观察者模式
定义: 观察者模式又叫发布订阅模式,它定义了对象间的一种一对多的依赖关系.观察者模式让两个对象松耦合地联系在一起,虽然不太清楚彼此的细节,但这不影响他们之间的互相通信. 思路 定义一个对象,在对象中实 ...
- JS设计模式——观察者模式(通俗易懂)
Observer模式的概念 Observer模式是行为模式之一,它的作用是当一个对象的状态发生变化时,能够自动通知其他关联对象,自动刷新对象状态. Observer模式提供给关联对象一种同步通信的手段 ...
- js设计模式——3.观察者模式
js设计模式——观察者模式 /*js设计模式——.观察者模式*/ // 主题,保存状态,状态变化之后触发所有观察者对象 class Subject { constructor() { this.sta ...
- 前端笔记之JavaScript面向对象(三)初识ES6&underscore.js&EChart.js&设计模式&贪吃蛇开发
一.ES6语法 ES6中对数组新增了几个函数:map().filter().reduce() ES5新增的forEach(). 都是一些语法糖. 1.1 forEach()遍历数组 forEach() ...
- JS设计模式(一)
刚入职时,看过一段时间的设计模式,似懂非懂.不知不觉过去七个月了,对JS的理解更深刻了,数据结构与算法的基础也基本上算是过了一遍了,接下来要把设计模式搞定,然后不再深层次研究JS了,而是学习前端自动化 ...
- 18. 星际争霸之php设计模式--观察者模式
题记==============================================================================本php设计模式专辑来源于博客(jymo ...
- js设计模式(12)---职责链模式
0.前言 老实讲,看设计模式真得很痛苦,一则阅读过的代码太少:二则从来或者从没意识到使用过这些东西.所以我采用了看书(<js设计模式>)和阅读博客(大叔.alloyteam.聂微东)相结合 ...
- JS设计模式——5.单体模式
JS设计模式——5.单体模式 http://www.cnblogs.com/JChen666/p/3610585.html 单体模式的优势 用了这么久的单体模式,竟全然不知!用它具体有哪些好处呢? ...
- js 设计模式-接口
js模拟java接口检测函数:确保子类实现接口中的方法:(出自js设计模式) 上代码: <script type="text/javascript" > <%-- ...
随机推荐
- syscall to rop
前言 hitcon 2017 的 start 题,比较简单,练练手. 题目链接: https://gitee.com/hac425/blog_data/tree/master/hitcon2017 正 ...
- dev gridview指定单元格cell获取坐标
DevExpress.XtraGrid.Views.Grid.ViewInfo.GridViewInfo Info2 = gvQueryResult.GetViewInfo() as DevExpre ...
- Pig脚本 .pig
pig脚本就是一个文件,保存了多条pig命令,通常后缀是.pig(不强制). 多行注释:/**/ 单行注释:-- 下面是一个名字是test.pig的脚本的例子: /* ...
- LeetCode题解之Find the Difference
1.题目描述 2.题目分析 比较两个字符串中加入的一个字符,由于可能在字符串中加入一个已经存在的字符,因此使用hash table 去统计字符个数最好. 3.代码 char findTheDiffer ...
- 树莓派2 raspyberry Pi2 交叉编译app
Pi 使用的是ARMV7架构的BCM2836, 下载交叉编译器 arm-linux-gnueabihf-gcc 即可. 本地环境: Ubuntu14 + x86_64 1. 下载编译器地址: 1). ...
- [翻译] iOSSharedViewTransition
iOSSharedViewTransition iOS 7 based transition library for View Controllers having a Common View 基于i ...
- zendstudio 默认网页打开your project的时候不显示本地主机localhost的解决方法
修改wamp配置文件c:\\wamp64\wampmanager.conf 修改为如下选项即可 默认这个选项是off关闭的,打开即可. urlAddLocalhost = "on" ...
- SparkSql实现Mysql到hive的数据流动
今天去面试了一波,因为调度系统采用了SparkSql实现数据从Mysql到hive,在这一点上面试官很明显很不满我对于Spark的理解,19年的第一个面试就这么挂了. 有问题不怕,怕的是知道了问题还得 ...
- 51nod 1275 连续子段的差异
题目看这里 若[i,j]符合要求,那么[i,j]内的任何连续的子段都是符合要求的.我们可以枚举i,找到能合格的最远的j,然后ans+=(j-i+1). 那么问题就转换成了:在固定i的情况下,如何判断j ...
- 字符串到-->list到-->字典的转变
怎么把字符串变成字典呢?? 要先转成列表list(用split方法),然后再把列表转成字典,这时候就用到-->怎么把列表转换成字典呢??列表的索引和字典的新增,然后就能把字符串转成字典了.
