CATransform3D的m34使用
CATransform3D的m34使用

效果图

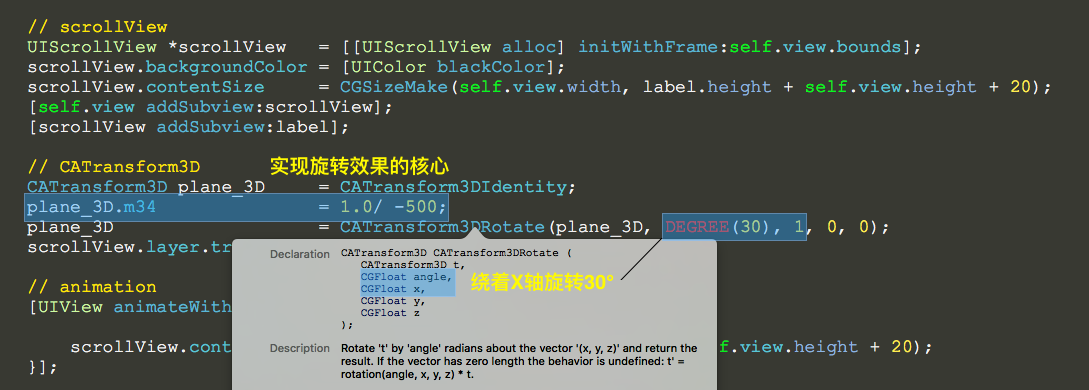
源码
//
// ViewController.m
// StarWars
//
// Created by YouXianMing on 15/11/3.
// Copyright © 2015年 YouXianMing. All rights reserved.
// #import "ViewController.h"
#import "UIView+SetRect.h" #define DEGREE(d) ((d) * M_PI / 180.0f) @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor blackColor]; // label
UILabel *label = [[UILabel alloc] initWithFrame:self.view.bounds];
label.numberOfLines = ;
label.textColor = [UIColor yellowColor];
label.text = @"\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\nStar Wars\nAn article (abbreviated art) is a word (or prefix or suffix) that is used with a noun to indicate the type of reference being made by the noun. Articles specify grammatical definiteness of the noun, in some languages extending to volume or numerical scope. The articles in the English language are the and a/an, and (in certain contexts) some. 'An' and 'a' are modern forms of the Old English 'an', which in Anglian dialects was the number 'one' (compare 'on', in Saxon dialects) and survived into Modern Scots as the number 'ane'. Both 'on' (respelled 'one' by the Normans) and 'an' survived into Modern English, with 'one' used as the number and 'an' ('a', before nouns that begin with a consonant sound) as an indefinite article.\nTraditionally in English, an article is usually considered to be a type of adjective. In some languages, articles are a special part of speech, which cannot easily be combined with other parts of speech. It is also possible for articles to be part of another part of speech category such as a determiner, an English part of speech category that combines articles and demonstratives (such as 'this' and 'that').";
[label sizeToFit]; // scrollView
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:self.view.bounds];
scrollView.backgroundColor = [UIColor blackColor];
scrollView.contentSize = CGSizeMake(self.view.width, label.height + self.view.height + );
[self.view addSubview:scrollView];
[scrollView addSubview:label]; // CATransform3D
CATransform3D plane_3D = CATransform3DIdentity;
plane_3D.m34 = 1.0/ -;
plane_3D = CATransform3DRotate(plane_3D, DEGREE(), , , );
scrollView.layer.transform = plane_3D; // animation
[UIView animateWithDuration: animations:^{ scrollView.contentOffset = CGPointMake(, label.height + self.view.height + );
}];
} @end
//
// UIView+SetRect.h
// StarWars
//
// Created by YouXianMing on 15/11/3.
// Copyright © 2015年 YouXianMing. All rights reserved.
// #import "UIView+SetRect.h" @implementation UIView (SetRect) #pragma mark Frame - (CGPoint)viewOrigin
{
return self.frame.origin;
} - (void)setViewOrigin:(CGPoint)newOrigin
{
CGRect newFrame = self.frame;
newFrame.origin = newOrigin;
self.frame = newFrame;
} - (CGSize)viewSize
{
return self.frame.size;
} - (void)setViewSize:(CGSize)newSize
{
CGRect newFrame = self.frame;
newFrame.size = newSize;
self.frame = newFrame;
} #pragma mark Frame Origin - (CGFloat)x
{
return self.frame.origin.x;
} - (void)setX:(CGFloat)newX
{
CGRect newFrame = self.frame;
newFrame.origin.x = newX;
self.frame = newFrame;
} - (CGFloat)y
{
return self.frame.origin.y;
} - (void)setY:(CGFloat)newY
{
CGRect newFrame = self.frame;
newFrame.origin.y = newY;
self.frame = newFrame;
} #pragma mark Frame Size - (CGFloat)height
{
return self.frame.size.height;
} - (void)setHeight:(CGFloat)newHeight
{
CGRect newFrame = self.frame;
newFrame.size.height = newHeight;
self.frame = newFrame;
} - (CGFloat)width
{
return self.frame.size.width;
} - (void)setWidth:(CGFloat)newWidth
{
CGRect newFrame = self.frame;
newFrame.size.width = newWidth;
self.frame = newFrame;
} #pragma mark Frame Borders - (CGFloat)left
{
return self.x;
} - (void)setLeft:(CGFloat)left
{
self.x = left;
} - (CGFloat)right
{
return self.frame.origin.x + self.frame.size.width;
} - (void)setRight:(CGFloat)right
{
self.x = right - self.width;
} - (CGFloat)top
{
return self.y;
} - (void)setTop:(CGFloat)top
{
self.y = top;
} - (CGFloat)bottom
{
return self.frame.origin.y + self.frame.size.height;
} - (void)setBottom:(CGFloat)bottom
{
self.y = bottom - self.height;
} #pragma mark Center Point #if !IS_IOS_DEVICE
- (CGPoint)center
{
return CGPointMake(self.left + self.middleX, self.top + self.middleY);
} - (void)setCenter:(CGPoint)newCenter
{
self.left = newCenter.x - self.middleX;
self.top = newCenter.y - self.middleY;
}
#endif - (CGFloat)centerX
{
return self.center.x;
} - (void)setCenterX:(CGFloat)newCenterX
{
self.center = CGPointMake(newCenterX, self.center.y);
} - (CGFloat)centerY
{
return self.center.y;
} - (void)setCenterY:(CGFloat)newCenterY
{
self.center = CGPointMake(self.center.x, newCenterY);
} #pragma mark Middle Point - (CGPoint)middlePoint
{
return CGPointMake(self.middleX, self.middleY);
} - (CGFloat)middleX
{
return self.width / ;
} - (CGFloat)middleY
{
return self.height / ;
} @end
//
// UIView+SetRect.m
// StarWars
//
// Created by YouXianMing on 15/11/3.
// Copyright © 2015年 YouXianMing. All rights reserved.
// #import <UIKit/UIKit.h> @interface UIView (SetRect) // Frame
@property (nonatomic) CGPoint viewOrigin;
@property (nonatomic) CGSize viewSize; // Frame Origin
@property (nonatomic) CGFloat x;
@property (nonatomic) CGFloat y; // Frame Size
@property (nonatomic) CGFloat width;
@property (nonatomic) CGFloat height; // Frame Borders
@property (nonatomic) CGFloat top;
@property (nonatomic) CGFloat left;
@property (nonatomic) CGFloat bottom;
@property (nonatomic) CGFloat right; // Center Point
#if !IS_IOS_DEVICE
@property (nonatomic) CGPoint center;
#endif
@property (nonatomic) CGFloat centerX;
@property (nonatomic) CGFloat centerY; // Middle Point
@property (nonatomic, readonly) CGPoint middlePoint;
@property (nonatomic, readonly) CGFloat middleX;
@property (nonatomic, readonly) CGFloat middleY;
@end
说明

CATransform3D的m34使用的更多相关文章
- CATransform3D的m34值动画
CATransform3D的m34值动画 效果 源码 https://github.com/YouXianMing/Animations // // CATransform3DM34Controlle ...
- CATransform3D中m34字段的取值含义
转载自:http://zhidao.baidu.com/link?url=OlVQoGOKIBmaXKgQisOLtzliTLPvreOOsRmny3yebA1Wb6-B3KtuKlRXmv0tO3y ...
- CGAffineTransform与CATransform3D
CGAffineTransform 1.CG的前缀告诉我们,CGAffineTransform类型属于Core Graphics框架,Core Graphics实际上是一个严格意义上的2D绘图API, ...
- iOS动画 三维透视投影 m34
transform的结构如下:struct CATransform3D{ CGFloat m11, m12, m13, m14; CGFloat m21, m22, m23, m24; CGFl ...
- CoreAnimation2-视觉效果和变换
圆角 圆角矩形是iOS的一个标志性审美特性.这在iOS的每一个地方都得到了体现,不论是主屏幕图标,还是警告弹框,甚至是文本框.按照这流行程度,你可能会认为一定有不借助Photoshop就能轻易创建圆角 ...
- 【转】iOS-Core-Animation-Advanced-Techniques(二)
原文: http://www.cocoachina.com/ios/20150104/10816.html 视觉效果和变换 (四)视觉效果 嗯,园和椭圆还不错,但如果是带圆角的矩形呢? 我们现在能做到 ...
- [iOS Animation]-CALayer 变换
变换 很不幸,没人能告诉你母体是什么,你只能自己体会 -- 骇客帝国 在第四章“可视效果”中,我们研究了一些增强图层和它的内容显示效果的一些技术,在这一章中,我们将要研究可以用来对图层旋转,摆放或者扭 ...
- iOS-Core-Animation-Advanced-Techniques(二)
本文转载至 http://www.cocoachina.com/ios/20150104/10816.html 视觉效果和变换 (四)视觉效果 嗯,园和椭圆还不错,但如果是带圆角的矩形呢? 我们现在能 ...
- CALayer的m34 - 三维透视效果
CATransform3D transform = CATransform3DIdentity; // 修改transform的m34达到透视效果 // - 1.0 / (500 ~ 1000 效果最 ...
随机推荐
- java学习-java.lang.Math随机数生成
java中的随机数,java.lang.Math.random()和java.util.Random.nextDouble() Math.random()方法是生成0.0---1.0区域内的随机数,每 ...
- InterView之PHP(2)
PHP 理论知识 常用的超全局变量(8个) $_GET ----->get传送方式 $_POST ----->post传送方式 $_REQUEST ----->可以接收到get和po ...
- 3-nginx.conf参数配置
–#定义Nginx运行的用户和用户组 –user www www; –#nginx进程数,建议设置为等于CPU总核心数. –worker_processes8; –#全局错误日志定义类型,[ debu ...
- NodeJS调用jar包
我们在实际的生产.开发实践中,其实要和许多第三方服务商进行打交道,这其中包括使用他们提供的批量与联机服务,但与别的互联网企业不大相同的是,银行作为传统企业,其一贯重视安全性,许多在互联网企业看似理所当 ...
- PL/SOL csv格式导出查询结果时出现某些列的数据被四舍五入了的解决办法
昨天用pl/sql从oracle数据库捞取数据时,发现导出的csv格式中某些列的数据被进行了四舍五入处理了,当然这些列都是纯数字的,百思不得其解,后来上网才,才得知了原因. 这并不是导出的CSV文件数 ...
- C#语法之匿名函数和Lambda表达式
上一篇博客主要是对委托和事件做了一小结,这篇是在上一篇博客的基础上对匿名函数和Lambda表达式小结.还是接着上一篇说起,在上一篇中也说了委托是一种数据结构,主要是解决让函数作为参数的问题.在使用委托 ...
- 问题集录--从初级java程序员到架构师,从小工到专家
怎样学习才能从一名Java初级程序员成长为一名合格的架构师,或者说一名合格的架构师应该有怎样的技术知识体系,这是不仅一个刚刚踏入职场的初级程序员也是工作三五年之后开始迷茫的老程序员经常会问到的问题.希 ...
- oracle 父子关系
语句递归查找父子关系语句 表结构及数据 1.通过根节点遍历子节点 select t.*,LEVEL from Test2 t START WITH t.parentid=0 CONNECT BY PR ...
- jQuery 1.9/2.0/2.1及其以上 on 无效的解决办法
jQuery 1.9/2.0/2.1及其以上版本无法使用live函数了,然而jQuery 1.9及其以上版本提供了on函数来代替.本文讲解了jQuery on函数的使用方法,以及在使用jQuery函数 ...
- Json.Net 反序列化成匿名对象
反序列化一个object var str1 = "{id:1,name:'111',x:[1,2,3],y:{a:'ssss',b:'dddd'}"; var obj1 = Jso ...
