day 57 Bootstrap 第一天
一 、bootstrap是什么
http://v3.bootcss.com/css/#grid-options(参考博客)
是一个前端开发的框架.
HTML
CSS
JS
下载地址:https://v3.bootcss.com/ (当前版本3.3.7)
目录结构
bootstrap-3.3.7-dist/
├── css // CSS文件
│ ├── bootstrap-theme.css // Bootstrap主题样式文件
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css // 主题相关样式压缩文件
│ ├── bootstrap-theme.min.css.map
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css // 核心CSS样式压缩文件
│ └── bootstrap.min.css.map
├── fonts // 字体文件
│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js // JS文件
├── bootstrap.js
├── bootstrap.min.js // 核心JS压缩文件
└── npm.js
标题
<h1>一级标题36px</h1>
<h2>二级标题30px</h2>
<h3>三级标题24px</h3>
<h4>四级标题18px</h4>
<h5>五级标题14px</h5>
<h6>六级标题12px</h6>
<!--除了使用h标签,Bootstrap内置了相应的全局样式-->
<!--内联标签应用标题样式-->
<span class="h1">一级标题36px</span>
<span class="h2">二级标题30px</span>
<span class="h3">三级标题24px</span>
<span class="h4">四级标题18px</span>
<span class="h5">五级标题14px</span>
<span class="h6">六级标题12px</span>
副标题
<!--一级标题中嵌入小标题-->
<h1>一级标题<small>小标题</small></h1>
文本对齐
<!--文本对齐-->
<p class="text-left">文本左对齐</p>
<p class="text-center">文本居中</p>
<p class="text-right">文本右对齐</p>
文本大小写
<!--大小写-->
<p class="text-lowercase">Lowercased text.</p>
<p class="text-uppercase">Uppercased text.</p>
<p class="text-capitalize">Capitalized text.</p>
表格
| Class | 描述 |
| .table-striped | 条纹状表格 |
| .table-bordered | 带边框的表格 |
| .table-hover | 鼠标悬停变色的表格 |
| .table-condensed | 紧缩型表格 |
| .table-responsive | 响应式表格 |
状态类
| Class | 描述 |
|---|---|
.active |
鼠标悬停在行或单元格上时所设置的颜色 |
.success |
标识成功或积极的动作 |
.info |
标识普通的提示信息或动作 |
.warning |
标识警告或需要用户注意 |
.danger |
标识危险或潜在的带来负面影响的动作 |

<table class=" talbe table-bordered table hover table-striped"> #table borderd是设置表格边框,h
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Egon</td>
<td>街舞</td>
<td>
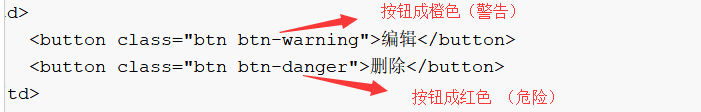
<button class="btn btn-warning">编辑</button>
<button class="btn btn-danger">删除</button>
</td>
</tr>
<tr>
<td>2</td>
<td>Alex</td>
<td>烫头</td>
<td>
<button class="edit-btn">编辑</button>
<button class="delete-btn">删除</button>
</td>
</tr>
<tr>
<td>3</td>
<td>苑局</td>
<td>日天</td>
<td>
<button class="edit-btn">编辑</button>
<button class="delete-btn">删除</button>
</td>
</tr>
</tbody>
</table>


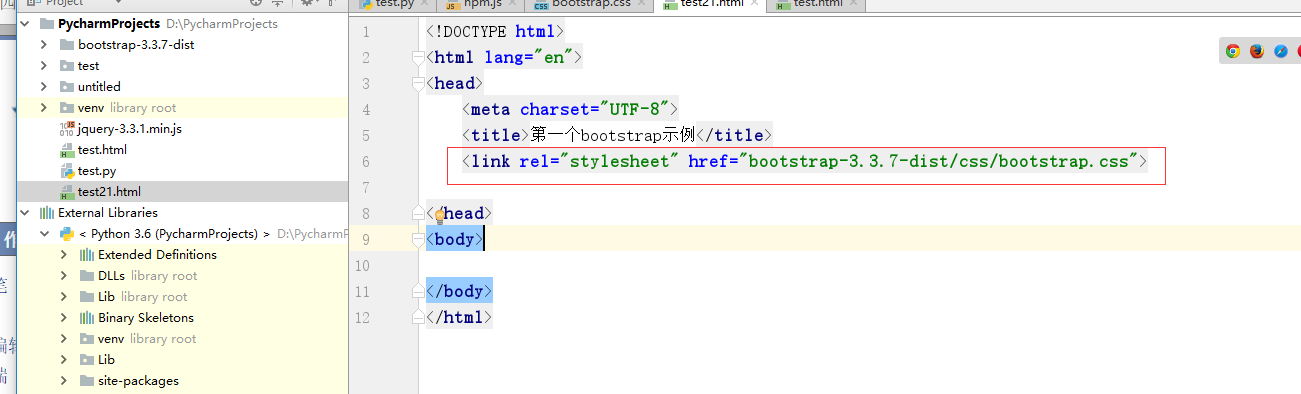
设置html 文档模板

Normalize.css
1. 布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>
简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。 - 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。 - 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。 - 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。
1. row --->行
2. col-xx-** --->每行被均分成12份,每一列占几分
** 表示这个标签占了多少份
xx: md 代表桌面显示器
xs手机上用这个
lg 超大屏
sm 平板显示器


栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 |
None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
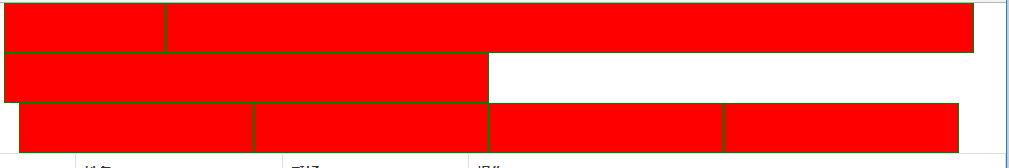
实例:从堆叠到水平排列
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
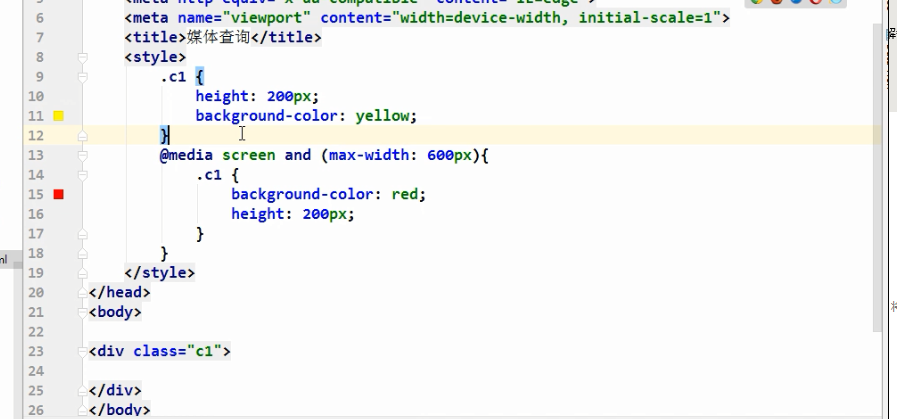
</div>媒体查询

/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }

常用样式类
页面主体
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予 <body> 元素和所有段落元素。另外,<p> (段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。
中心内容
通过添加 .lead 类可以让段落突出显示。
内联文本元素
For highlighting a run of text due to its relevance in another context, use the <mark> tag.
You can use the mark tag to <mark>highlight</mark> text.
小号文本
对于不需要强调的inline或block类型的文本,使用 <small> 标签包裹,其内的文本将被设置为父容器字体大小的 85%。标题元素中嵌套的 <small> 元素被设置不同的 font-size 。
你还可以为行内元素赋予 .small 类以代替任何 <small> 元素。
改变大小写
lowercased text.
UPPERCASED TEXT.
Capitalized Text.
<p class="text-lowercase">Lowercased text.</p>
<p class="text-uppercase">Uppercased text.</p>
<p class="text-capitalize">Capitalized text.</p>缩略语
当鼠标悬停在缩写和缩写词上时就会显示完整内容,Bootstrap 实现了对 HTML 的 <abbr> 元素的增强样式。缩略语元素带有 title 属性,外观表现为带有较浅的虚线框,鼠标移至上面时会变成带有“问号”的指针。如想看完整的内容可把鼠标悬停在缩略语上(对使用辅助技术的用户也可见), 但需要包含 title 属性。
基本缩略语
An abbreviation of the word attribute is attr.
<abbr title="attribute">attr</abbr>首字母缩略语
为缩略语添加 .initialism 类,可以让 font-size 变得稍微小些。
HTML is the best thing since sliced bread.
<abbr title="HyperText Markup Language" class="initialism">HTML</abbr>地址
让联系信息以最接近日常使用的格式呈现。在每行结尾添加 <br> 可以保留需要的样式。
1355 Market Street, Suite 900
San Francisco, CA 94103
P: (123) 456-7890 Full Name
first.last@example.com
<address>
<strong>Twitter, Inc.</strong><br>
1355 Market Street, Suite 900<br>
San Francisco, CA 94103<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address>
<address>
<strong>Full Name</strong><br>
<a href="mailto:#">first.last@example.com</a>
</address>。。。。。。。。参考博客
http://v3.bootcss.com/css/#type-abbreviations
day 57 Bootstrap 第一天的更多相关文章
- Bootstrap 第一天
Bootstrap第一天 1.什么是Bootstrap? Bootstrap是由两位设计开发的. Bootstrap主要是前端的框架(HTML.CSS.JS). 2.为什么使用Boot ...
- Bootstrap第一天
1.代码引入: 第一步:在html5文档 <meta name="viewport" content="width=device-width, initial-sc ...
- bootstrap第一天,响应式布局,栅格系统运用
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="utf-8&q ...
- Bootstrap <第一篇>
一.使用Bootstrap要引用的文件 要使用Bootstrap,基本架构要引用如下文件: <link href="bootstrap.min.css" rel=" ...
- javascript 入门 之 bootstrap 第一个程序
<table data-toggle="table"> <thead> <tr> <th>Item ID</th> &l ...
- Bootstrap学习第一天
听说bootstrap很火,页面做的非常好看,今天我决定开始学习bootstrap. bootstrap是一种响应式前端技术,可以用于构建适应多种设备的网站页面,当页面尺寸变化时会根据变化的尺寸适应设 ...
- Asp.Net MVC4 + Oracle + EasyUI + Bootstrap 1
Asp.Net MVC4 + Oracle + EasyUI + Bootstrap 序章 Asp.Net MVC4 + Oracle + EasyUI + Bootstrap 序章 -- 新建微软实 ...
- 前端-BootStrap
bootstrap 英 /'buːtstræp/ 美 /'bʊt'stræp/ n. [计] 引导程序,辅助程序:解靴带 关于 BootCDN BootCDN 是 Bootstrap 中文网支持并维护 ...
- Bootstrap框架(一)
day57 参考:https://www.cnblogs.com/liwenzhou/p/8214637.html 下载:http://www.bootcss.com/ 选择用于生产环境的 Boo ...
随机推荐
- sdk接入
文档 http://blog.csdn.net/chenjie19891104/article/details/42217281 视频: https://chuanke.baidu.com/v2869 ...
- [NOI.AC]COUNT(数学)
解析: 也可以将所有的可能都计算出来,后进行减法运算. 代码: #include<bits/stdc++.h> using namespace std; #define ll long l ...
- 04 Maven 仓库
Maven 仓库 在 Maven 坐标与依赖 中详细介绍了 Maven 坐标和依赖,坐标和依赖是任何一个构件在 Maven 世界中的逻辑表示方式:而构件的物理表示方式是文件, Maven 通过仓库来统 ...
- dotnet core 发布环境变量配置 dev/stage/prod
https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/environments?view=aspnetcore-2.2 https://d ...
- Determine overlapping rectangles
https://github.com/Premiumlab/Python-for-Algorithms--Data-Structures--and-Interviews/blob/master/Moc ...
- 通过电机编码器AB相输出确定电机转向
AB相输出相差90度,即当A相"正跳变"时如果B相是高电平那么是"正转",反之是"反转" 图片: 正转 反转 #include <Ti ...
- Linux 随记
通配符和文件名变量:* ? [] * 查询 $ ls doc1 doc2 document mydoc monday $ ls doc* doc1 doc2 document $ ls *day m ...
- 深入浅析JavaScript中with语句的理解
JavaScript 有个 with 关键字, with 语句的原本用意是为逐级的对象访问提供命名空间式的速写方式. 也就是在指定的代码区域, 直接通过节点名称调用对象. with语句的作用是暂时改变 ...
- MySQL通过游标来实现通过查询记录集循环
/*我们有时候会遇到需要对 从A表查询的结果集S_S 的记录 进行遍历并做一些操作(如插入),且这些操作需要的数据或许部分来自S_S集合*//*临时存储过程,没办法,不能直接在查询窗口做这些事.*/d ...
- python中的list和array的不同之处 及转换
python中的list和array的不同之处list是列表,可以通过索引查找数值,但是不能对整个列表进行数值运算 In [96]: b=[1,2] In [97]: b[1]Out[97]: 2In ...
