gulp合并压缩
1、文件合并压缩
var concat = require(‘gulp-concat’); //引用
var uglify = require(‘gulp-uglify’);
接下来,只要concat(‘xxx.js’)就算合并了。注意此时只是在内存中生成
前面我们学过管道的概念,因此代码整合非常简单
gulp.src([这里写上js]).pipe(concat(‘xxx.js’)).pipe(uglify()).pipe(gulp.dest(‘目录’))
2、gulp-useref进行资源合并
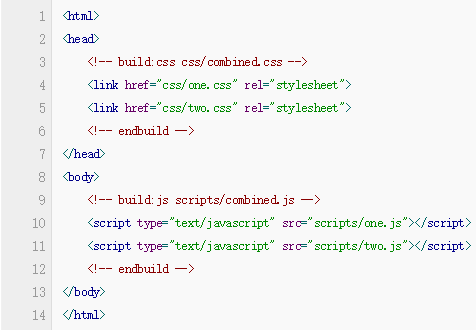
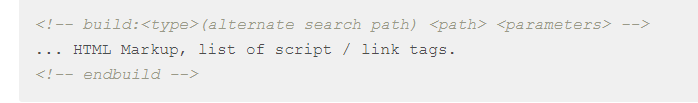
文件配置:通过插入特定的标签,用于标示gulp-useref要处理的资源

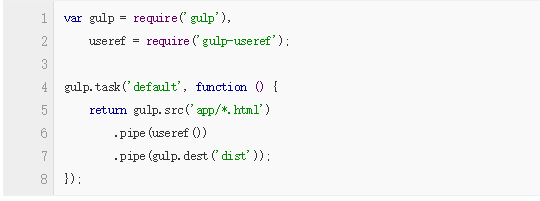
gulp脚本:

tip
通常,我们希望资源进行合并输出后,删除掉合并前的js和css,避免接下来进行其他处理时,要手动再写脚本排除掉它们。
所以,需求是使用gulp-useref合并资源输出并删除合并前的文件。
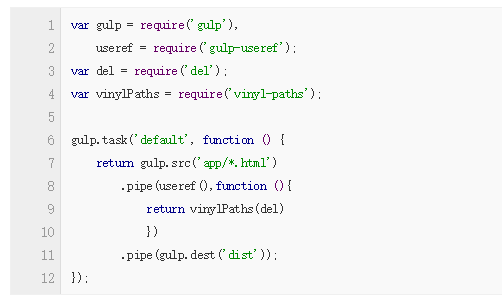
查看源码和参照官方配置,惊喜发现,改下gulp脚本就可以达到目的:

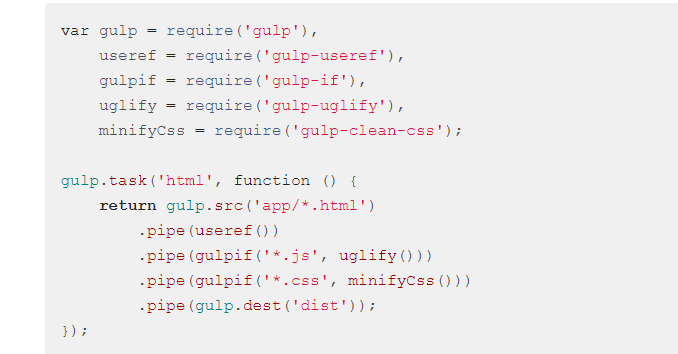
If you want to minify your assets or perform some other modification, you can use gulp-if to conditionally handle specific types of assets.

Blocks are expressed as:

gulp合并压缩的更多相关文章
- 关于用gulp合并压缩seaJs模块
现在很多人都在用seaJs来开发项目,seaJs上手容易,操作简单.但在后期做合并压缩的时候却中了个巨大无比的坑,但坑也总得有人来填.于是花了将近一个星期的时间来填了这坑,现将填坑的一些心得与大家分享 ...
- 使用gulp 合并压缩打包,实时监控文件,实现本地server
今天不讲webpack,就说说gulp是怎么进行压缩合并打包 首先你的安装gulp : npm install gulp -g --save-dev 然后最基本的你因该知道gulp 的四个方法, gu ...
- 介绍一种基于gulp对seajs的模块做合并压缩的方式
之前的项目一直采用grunt来构建,然后用requirejs做模块化,requirejs官方有提供grunt的插件来做压缩合并.现在的项目切到了gulp,模块化用起了seajs,自然而然地也想到了模块 ...
- gulp 之一 安装及简单CSS,JS文件合并压缩
最近研究了一下gulp构建工具,发现使用起来比grunt顺手一些.(个人感受),以下是grunt和gulp构建方式和原理: grunt 基于文件方式构建,会把文件先写到临时目录下,然后进行读文件,修改 ...
- 一篇迟到的gulp文章,代码合并压缩,less编译
前言 这篇文章本应该在去年17年写的,但因为种种原因没有写,其实主要是因为懒(捂脸).gulp出来的时间已经很早了,16年的时候还很流行,到17年就被webpack 碾压下去了,不过由于本人接触gul ...
- 使用gulp对js、css、img进行合并压缩
1 概述 最新使用AngularJS框架做单页面项目,其中包括了很多库的和自已写的js.css.img文件,这些文件都不大,但是数量众多,导致web请求文件过多,一次性加载时比较慢.有尝试过使用异步加 ...
- gulp css 压缩 合并
//导入工具包 require('node_modules里对应模块') var gulp = require('gulp'), //本地安装gulp所用到的地方 concat = require(' ...
- 前端自动化(三) 合并压缩css、压缩js、添加时间戳、打包上线操作
前端自动化(三) 合并压缩css.压缩js.添加时间戳.打包上线操作 此文在前两篇基础上对比参考,会很方便理解 gulp.task("delete",function(){ r ...
- ASP.NET MVC Bundle使用 合并压缩
2017-01-06 更新 在 BundleCollection 的构造函数中添加了 3种默认规则 public BundleCollection() { BundleCollection.AddDe ...
随机推荐
- js实现链式操作
前言:前不久阿里远程面试时问了我一个问题,如下: function Person(){}; var person = new Person(); //实现person.set(10).get()返回2 ...
- react组件里阻事件冒泡
e.nativeEvent.stopImmediatePropagation();
- IOS下 input 被软键盘方案遮盖问题解决
前言: 并没有完美解决 ! 场景: 最近在做企业微信H5的一个项目,里面有个动态列表页,开始输入框是隐藏的,点击评论才会出现并让 input 聚焦.经过测试在安卓上面应该没什么问题,但是iOS上面会出 ...
- screen 状态为Attached 连不上
用 screen -ls, 显式当前状态为Attached, 但当前没有用户登陆些会话.screen此时正常状态应该为(Detached) 此时用screen -r ,怎么也登不上. 最后找到解决方 ...
- 前端 css+js实现返回顶部功能
描述: 本文主要是讲,通过css+js实现网页中的[返回顶部]功能. 实现代码: HTML: <div> <button onclick="returnTop()" ...
- maven 项目目录图与web 应用结构图对比
web应用结构图 -war | | | |++++META-INF | | |----WEB-INF | | |-classes | | |com/baidu/controller/Controlle ...
- 【iOS开发】在ARC项目中使用非ARC文件
ARC的出现应该说是开发者的一大福利,苹果是推荐使用的,但是因为之前没有ARC机制,好多比较好的类库都是使用的非ARC,或是有些大牛还是不喜欢用ARC,封装的类也是非ARC的,想要在自己的ARC项目中 ...
- 测试、集成等领域最好的Java工具
无论你是刚入门,还是进行了一段时间的开发,使用合适的工具编程都会让你事半功倍,它能够让你更快的编写代码,能够快速及时的为你识别出Bug,能够让你的代码质量更上一层楼. 如果你选择的编程语言是Java, ...
- ssm单项目整合
目录 前言 创建maven项目 添加依赖 配置文件 总览 jdbc配置 mybatis配置 dao层配置 service层配置 事务配置 controller配置 web.xml 使用 前言 spri ...
- 转:.net设计模式之工厂模式
原文:http://terrylee.cnblogs.com/archive/2006/01/04/310716.html 概述 在软件系统中,经常面临着“某个对象”的创建工作,由于需求的变化,这个对 ...
