JavaScript中的null和undefined
null :表示无值;
undefined : 表示一个未声明的变量,
或已声明但没有赋值的变量,
或一个并不存在的对象属性。
==运算符将两者看作相等。如果要区分两者,要使用===或typeof运算符。
使用if (!object){}两者就都包含了
补充:2006.12.6
var obj = "aaa";
var nullobj;
if (obj == null || obj == undefined || (!obj) ){
alert("obj is null");
}
if (nullobj == null){
alert("obj is null");
}
if (nullobj == undefined){
alert("obj is undefined ");
}
if ( !nullobj ){
alert("! obj ");
}
关于undefined和"undefined的补充(2007/1/30):
JScript中用于表示未定义的undefined标识符到底是表示什么未定义?它和"undefined"(包括"在内)又有什么区别和联系呢?为什么有的时候可以使用undefined来和变量做比较,而有的时候又不行呢?
underfined和"undefined"的区别大家一眼就能看出来。在一般的认知下,我们认为undefined是JScript提供的一个"关键字",而"undefined"却毫无悬念的就是一个字符串,只是引号内的内容长得和undefined一个样。undefined和"undefined"的区别虽然是十分明显的,但它们的联系也是紧密的。
仔细阅读JScript手册,其实这个underfined是一个"已定义"的Global值,而不是它的字面意义所表达的未定义。我们看下面这个代码示例,很有趣:
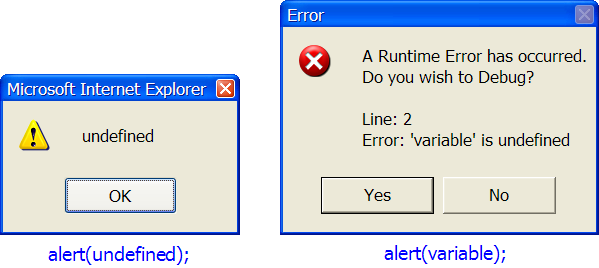
 <script language="javascript">
<script language="javascript"> alert(undefined);
alert(undefined); alert(variable);
alert(variable); </script>
</script>执行的结果是:

我们稍微修改一下上面的代码,添加一个typeof调用来看看:
 <script language="javascript">
<script language="javascript"> alert(typeof undefined);
alert(typeof undefined); alert(typeof variable);
alert(typeof variable); </script>
</script>这下结果应该是什么呢?显示"object"和"undefined"吗?当然不是了,两个alert调用都将显示"undefined"。
所以undefined是脚本引擎定义的一个常量,它在脚本引擎初始化完毕后存在。它的实际作用是用来表示一个已定义的变量的为初始化状态(uninitialized),比如var i;,这时这个i的值就是undefined,而i是实实在在define了的,只是未初始化。这时我们就可以写这样的表达式来对i做判断,比如if ( i == undefined )。如果从未在代码中出现过的变量被使用,这时的未定义的概念就是不undefined所描述的未初始化了,而是说明该变量完全未被登记到脚本引擎的上下文中。使用类似if ( abc == undefined )的语句,将得到类似上图中的第二个错误提示。
在实际使用中,如果使用typeof来判断变量是否未定义,是可以完全兼容未定义(undefined)和未初始化(uninitialized)两种情况的,只是很多时我不喜欢使用 if ( typeof xxx == 'undefined' ) 这样的写法,因为literal的字符串容易拼写错误,对用习惯了的强类型语言的角度来看也显得不专业。
JavaScript中的null和undefined的更多相关文章
- 浅谈JavaScript中的null和undefined
浅谈JavaScript中的null和undefined null null是JavaScript中的关键字,表示一个特殊值,常用来描述"空值". 对null进行typeof类型运 ...
- 【阿里李战】解剖JavaScript中的 null 和 undefined
在JavaScript开发中,被人问到:null与undefined到底有啥区别? 一时间不好回答,特别是undefined,因为这涉及到undefined的实现原理.于是,细想之后,写下本文,请各位 ...
- 区别Javascript中的Null与Undefined
在JavaScript中存在这样两种原始类型:Null与Undefined.这两种类型常常会使JavaScript的开发人员产生疑惑,在什么时候是Null,什么时候又是Undefined? Undef ...
- 解剖JavaScript中的null和undefined【转】
在JavaScript开发中,被人问到:null与undefined到底有啥区别? 一时间不好回答,特别是undefined,因为这涉及到undefined的实现原理.于是,细想之后,写下本文,请各位 ...
- JavaScript中对null和undefined的理解
前沿: 今天工作中遇到了监视一个变量是undefined,结果判断写的是==null 返回值是true,这个结果引起了我对这两个东西的兴趣. 查询了相关的文章理解并测试了.发现有以下特点: 1.广义上 ...
- JavaScript中判断null、undefined与NaN的方法
1.判断undefined: ? 1 2 3 4 var tmp = undefined; if (typeof(tmp) == "undefined"){ alert(" ...
- Javascript中的null和 undefined
Javascript Undefined vs NULL Many a times we often get confused on whats the difference between UNDE ...
- 【转】javascript中not defined、undefined、null以及NaN的区别
原文链接(点击跳转) 第一:not defined 演示代码: <span style="font-size:12px;"><span style=" ...
- JavaScript数据类型 typeof, null, 和 undefined
JavaScript 数据类型 在 JavaScript 中有 5 种不同的数据类型: string number boolean object function 3 种对象类型: Object Da ...
随机推荐
- 【matlab】 幂法 求解最大特征值
一. 算法: 1.输入矩阵A,初始向量x误差限ep,最大迭代次数N 2.置 k = 1, m1 = 0; 3.求Xr-> norm(x) abs(Xr)=max[Xi] 1<=i< ...
- javascript unshift()和shift()
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- fun()可拆分赋值 fun()可以拆, 变成 fun 和 括号, fun 可以赋值
2. 函数名可以赋值给其他变量 ---> 就是 func()可以拆 def fun (): print("哈哈") a = fun # 拆分 fun()的 fu ...
- return 返回值的问题
def yue(): print("1. 打开手机") print("2. 打开陌陌") print("3. 找个漂亮的小姐姐") prin ...
- codeforces 348D Turtles
codeforces 348D Turtles 题意 题解 代码 #include<bits/stdc++.h> using namespace std; #define fi first ...
- 4521: [Cqoi2016]手机号码
4521: [Cqoi2016]手机号码 Time Limit: 10 Sec Memory Limit: 512 MB Submit: 1030 Solved: 609 [Submit][Statu ...
- Java多线程和并发基础面试总结
多线程和并发问题是Java技术面试中面试官比较喜欢问的问题之一.在这里,从面试的角度列出了大部分重要的问题,但是你仍然应该牢固的掌握Java多线程基础知识来对应日后碰到的问题.收藏起来,希望给予即将找 ...
- k8s1.8 ingress 配置
kubectl create secret tls ingress-secret-fengjian --key /data/sslkey/cinyi.key --cert /data/sslkey/c ...
- regex_match
原型:bool regex_match(InputSequence[,MatchResults] , Regex[ , Flags]); 当模式匹配整个输入序列成功时,返回的是true,否则返回fal ...
- 构建 CDN 分发网络架构
cdn基本架构: CDN的基本目的:1.通过本地缓存实现网站的访问速度的提升 CDN的关键点:CNAME在域名解析:split智能分发,引流到最近缓存节点
