bootstrap 栅栏系统
媒体查询
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }
我们偶尔也会在媒体查询代码中包含 max-width 从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 |
None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
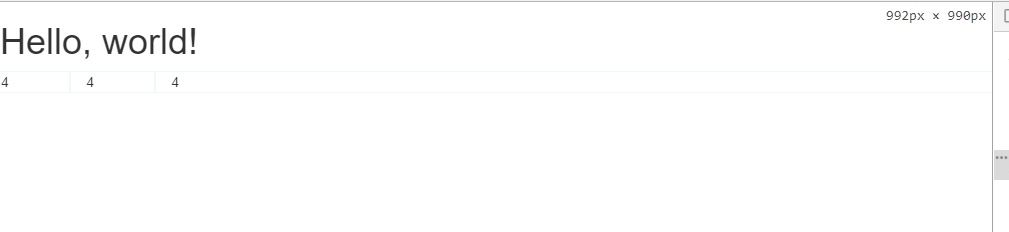
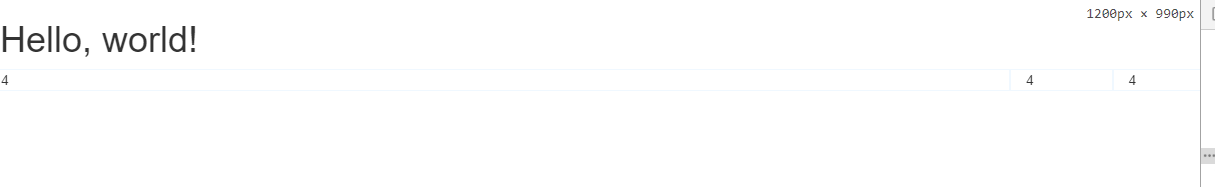
实例:
缩放浏览器大小查看效果
<div class="row">
<div class="col-xs-1 col-sm-4 col-md-1 col-lg-10">4</div>
<div class="col-xs-1 col-sm-4 col-md-1 col-lg-1">4</div>
<div class="col-xs-1 col-sm-4 col-md-10 col-lg-1">4</div>
</div>
效果:




参考api:http://v3.bootcss.com/css/#grid
bootstrap 栅栏系统的更多相关文章
- bootstrap栅栏系统css中的col-xs-*、col-sm-*、col-md-* 的意义以及 bootstrap一个标签中,同时有 col-xs , col-sm , col-md , col-lg的理解
摘要: bootstrap栅栏系统css中的col-xs-*.col-sm-*.col-md-* 的意义: .col-xs- 超小屏幕 手机 (<768px) .col-sm- 小屏幕 平板 ( ...
- Bootstrap栅栏布局里col-xs-*、col-sm-*、col-md-*、col-lg-*之间的区别及使用方法
原文:Bootstrap栅栏布局里col-xs-*.col-sm-*.col-md-*.col-lg-*之间的区别及使用方法 版权声明:本文为博主原创文章,未经博主允许不得转载. https://bl ...
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- Bootstrap 栅格系统(转载)
源地址:http://www.cnblogs.com/linjiqin/p/3559800.html Bootstrap 栅格系统 目录1.简介2.栅格选项3.列偏移4.嵌套列5.列排序 1.简介Bo ...
- Bootstrap栅格系统(布局)
栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅格系 ...
- 初学bootstrap ---栅格系统
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- ②bootstrap栅栏使用基础案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 入门——Bootstrap栅格系统
作为刚接触到Bootstrap框架的新手一枚,刚开始对Bootstrap中的栅格系统一脸懵逼,后来经过反复的上网查找资料以及自己一直在练习,总算对栅格系统了解个差不多,所以我将我所了解的当成是日记写下 ...
随机推荐
- Windows 下 Mysql8.0.12 的安装方法
1. 之前在windows 上面安装了 mysql 5.6 还有 mysql 5.7 遇到了几个坑 , 最近想直接安装最新版的 mysql 8.0.12(较新) 发现还是有坑 跟之前的版本不一样 这里 ...
- pojo类自动生成序列化ID
自动生成序列化ID
- eclipse打开package explorer视图
第一步:window-show view-other 第二步:
- 解决ERROR 1130: Host '192.168.11.1' is not allowed to connect to this MySQL
使用navicat进行远程登录MySQL时,报出 ERROR 1130: Host '192.168.11.1' is not allowed to connect to this MySQL se ...
- Object.defineProperties()与Proxy对象代理
Object.defineProperties() 了不起啊..vue.js通过它实现双向绑定的 Object.defineProperties(obj,props) 方法直接在一个对象上定义新的属性 ...
- wireshark抓包获取好友ip,定位所在位置
1.打开wireshark 2.按Ctrl + F 键进行搜索 1,选择搜索 “字符串”; 2,选择搜索 “分组详情”; 3,填写搜索数据 “020048″; 3.对qq好友发起语言或视频通话(需要对 ...
- MyBatis基础:MyBatis数据基本操作(2)
1. MyBatis映射器 2. MyBatis数据基本操作 示例项目结构: <project xmlns="http://maven.apache.org/POM/4.0.0&quo ...
- vue-resource: jsonp请求百度搜索的接口
1. yarn add vue-resource 2. main.js引入vue-resource import Vue from 'vue' import MintUI from 'mint-ui' ...
- Lodop获取全部JS代码,传统JS模版的生成
Lodop模版有两种方法,一种是传统的JS语句,可以用JS方法里的eval来执行,一种是文档式模版,是特殊格式的base64码,此篇博文介绍传统JS模版的生成方法.两种模版都可以存入一下地方进行调用, ...
- Matlab提供了两种除法运算:左除(\)和右除(/)
Matlab提供了两种除法运算:左除(\)和右除(/).一般情况下,x=a\b是方程a*x =b的解,而x=b/a是方程x*a=b的解.例:a=[1 2 3; 4 2 6; 7 4 9]b ...
