gitlab 与 jenkins 关联
一、搭建 gitlab :https://www.cnblogs.com/carriezhangyan/p/10729158.html
二、搭建jenkins :https://www.cnblogs.com/carriezhangyan/p/10728899.html
三、实现关联
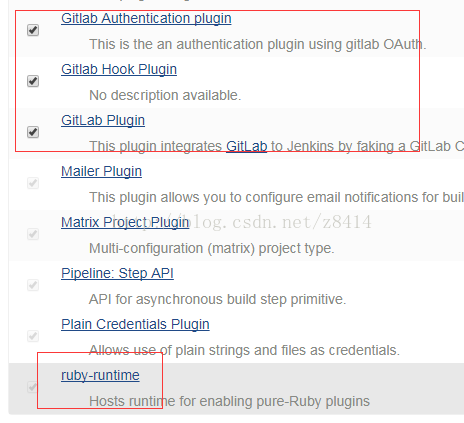
1、jenkins 需要安装关联所需要的插件:

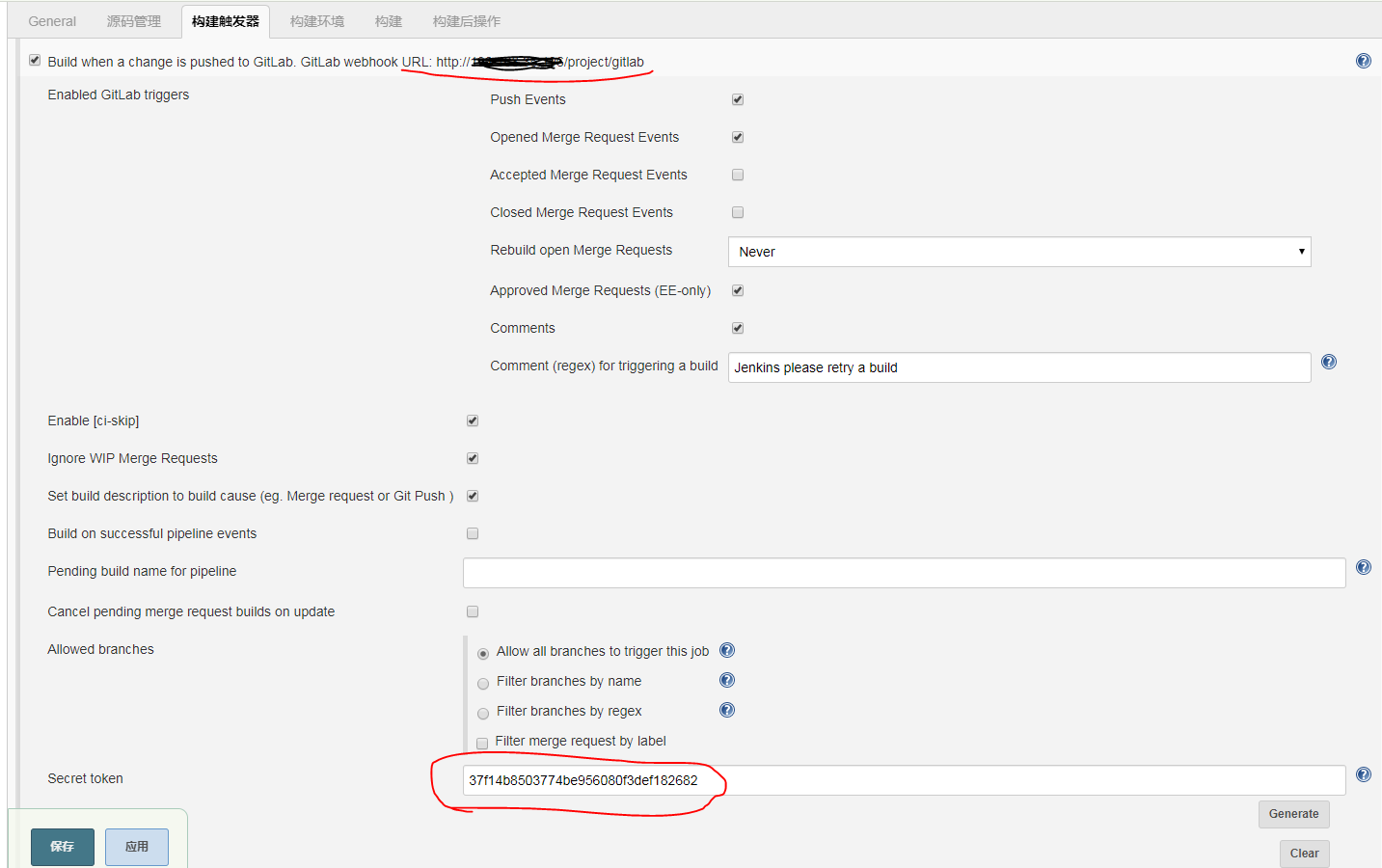
创建一个新的工程,配置中构建触发器

2、gitlab配置修改
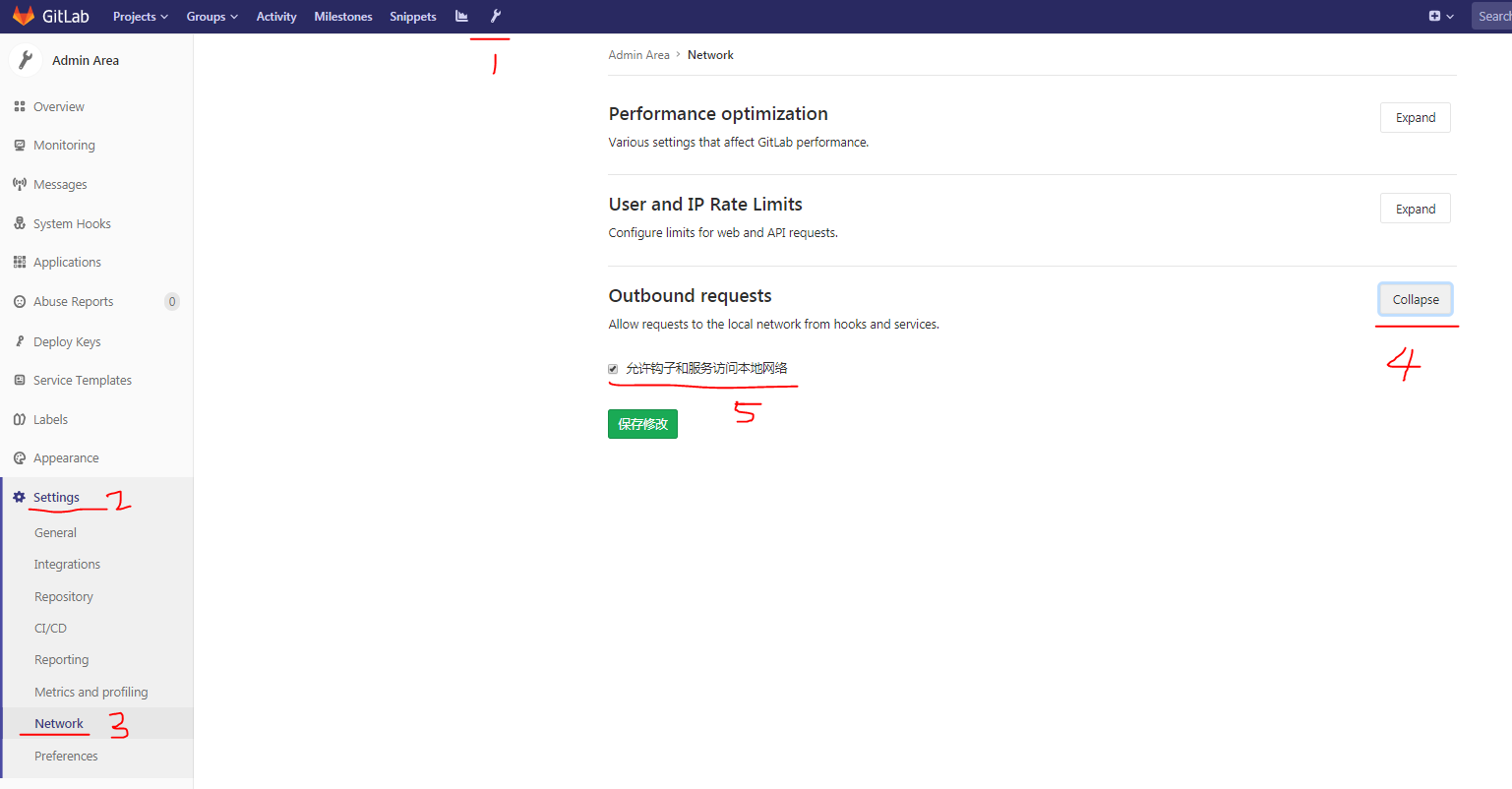
(1)打开web钩子的权限 (如果不先做这一步,会导致项目工程中的web钩子添加失败)
root登陆gitlab - 》 admin Area -》 Settings -》 Network -》Outbound requests -》 允许钩子和服务访问本网络

(2)projects中添加web钩子
Projects -》 Settings -》Integrations -》添加web钩子
注意 : Integrations 中的链接和安全令牌一定要和jenkins中的一致

3、测试gitlab与jenkins关联
修改gitlab的文件,然后提交。查看jenkins工程是否已经自动构建,如果是,则成功,如果没有,查看配置或者权限是否有问题。
gitlab 与 jenkins 关联的更多相关文章
- gitlab分支代码本地拉取及jenkins关联gitlab分支
git本地拉取 git init git remote add origin http://47.*.*.*:8089/back_dev/claimeureka.git git fetch origi ...
- [原创]CI持续集成系统环境--Gitlab+Gerrit+Jenkins完整对接
近年来,由于开源项目.社区的活跃热度大增,进而引来持续集成(CI)系统的诞生,也越发的听到更多的人在说协同开发.敏捷开发.迭代开发.持续集成和单元测试这些拉风的术语.然而,大都是仅仅听到在说而已,国内 ...
- CI持续集成系统环境--Gitlab+Gerrit+Jenkins完整对接
原文地址https://www.cnblogs.com/kevingrace/p/5651447.html 近年来,由于开源项目.社区的活跃热度大增,进而引来持续集成(CI)系统的诞生,也越发的听到更 ...
- Gitlab+Gerrit+Jenkins完整对接
近年来,由于开源项目.社区的活跃热度大增,进而引来持续集成(CI)系统的诞生,也越发的听到更多的人在说协同开发.敏捷开发.迭代开发.持续集成和单元测试这些拉风的术语.然而,大都是仅仅听到在说而已,国内 ...
- gitlab及jenkins
1.安装配置gitlab服务,在gitlab新建一个仓库,配置本地密钥,并通过ssh方式拉取gitlab仓库代码 https://packages.gitlab.com/gitlab/gitlab-c ...
- gitlab+gerrit+jenkins持续集成框架
1.持续集成之gitlab+gerrit+jenkins 1.1. GitLab 1.1.1. 简介 GitLab 是一个使用使用Ruby on Rails搭建的,用于仓库管理系统的开源项目.使用Gi ...
- gitlab与jenkins的自动化部署(通过webhook与ansilble)
gitlab与jenkins的自动化部署(通过webhook与ansilble) 1.部署介绍 gitlab服务器:192.168.1.49:80jenkins服务器:192.168.1.49:818 ...
- 持续集成之④:GitLab触发jenkins构建项目
持续集成之④:GitLab触发jenkins构建项目 一:目的为在公司的测试环境当中一旦开发向gitlab仓库提交成功代码,gitlab通知jenkins进行构建项目.代码质量测试然后部署至测试环境, ...
- gitlab提交内容关联到slack通知
gitlab提交内容关联到slack通知 https://docs.gitlab.com/ee/user/project/integrations/slack.html 首先去slack做相关的设置 ...
随机推荐
- 关于__cmp__的使用
__cmp__是python的类中所使用的特殊函数,一般用于对类对象列表的排序. 举个例子,假设需要对Student类的对象列表按照其成绩grade属性进行排序,那么可以这么设计: class Stu ...
- centos 6.5 安装redis
1. 下载redis,编译安装 下载地址:https://redis.io/download(建议大家都选择稳定版本) 下载到本地,然后上传到集群 当然也可以通过命令行直接在线下载 $ wget ht ...
- C#压缩文件,C#压缩文件夹,C#获取文件
using System; using System.Data; using System.Configuration; using System.Collections.Generic; using ...
- Javascript面向对象编程(二)
子承父业 该方法利用了call,apply,按照原有的方式进行复制,做一些改进,最后进行事务处理.废话不多说,直接看例子. 在这里我提一下,call和apply的异同:它们两个都可以改变this指向, ...
- Linux java进程无故被kill
这两天,演示环境的java应用无端端就被停止了.在这里记录一下原因和排查过程: 发现应用挂掉以后,第一时间登陆centos,发现进程没有了.于是重新启动应用. 但是启动不起来,去看业务日志,没有找到任 ...
- socket学习
对应的代码: 服务端: import socket phone = socket.socket(socket.AF_INET,socket.SOCK_STREAM) #买手机 phone.bind(( ...
- SpringBoot学习笔记1
1.什么是SpringBoot 用一些固定的方式来构建生产级别的spring应用.spring boot推崇约定大于配置的方式便于你能够快速的启动并运行程序. 2.为什么要学spring boot j ...
- Unable to locate appropriate constructor on class报错
在项目开发中,使用Hibernate里的JPA criteria查询,但是在写完之后使用时,会报错:Unable to locate appropriate constructor on class, ...
- REATE A STATIC WEBSITE
REATE A STATIC WEBSITE USING JEKYLL Review Great work! Let's review what you accomplished in this un ...
- Office免费激活方法!亲测有效!2019年4月3日测试
内容转载自:https://blog.csdn.net/qq_41785863/article/details/83619401 防止原博主删除,我先放上自己下载好了的工具分享链接. 链接:https ...
