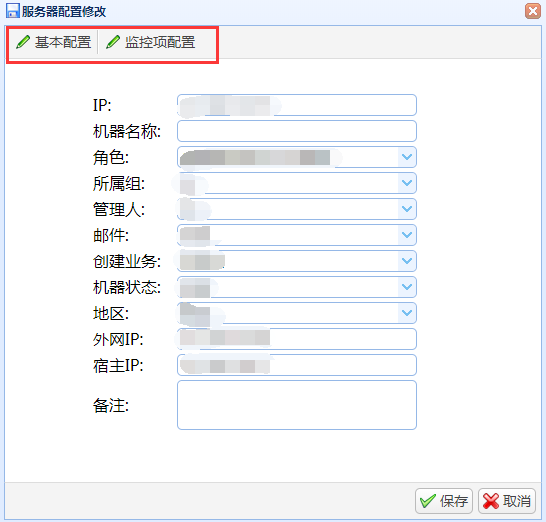
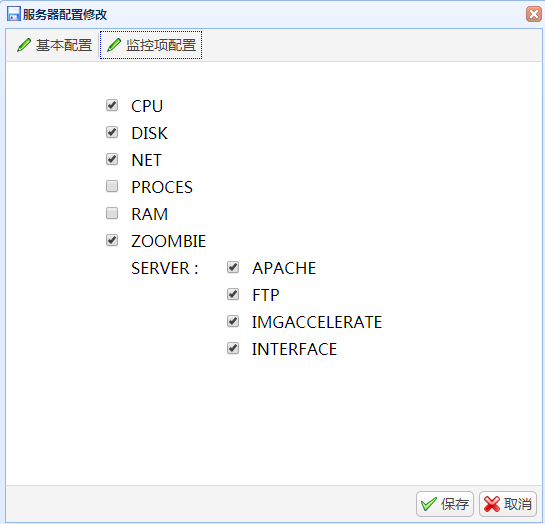
easyUI添加修改tab页(toolbar)
代码:
- <div id="editdialos" class="easyui-dialog" title="虚机配置修改"
- data-options="closed:true,iconCls: 'icon-save',
- toolbar: [{
- text:'基本配置',
- iconCls: 'icon-edit',
- handler:function(){
- $('.a').css('display', '');
- $('.b').css('display', 'none');
- }
- },'-',{
- text:'监控项配置',
- iconCls: 'icon-edit',
- handler:function(){
- $('.a').css('display', 'none');
- $('.b').css('display', '');
- }
- }],
- buttons: [{
- text: '保存',
- iconCls:'icon-ok',
- handler: function(){
- $.messager.confirm('系统提示', '您确定要修改吗?', function(r){
- if (r) {
- $('#editForm').form('submit', {
- url: 'config/updateServerInfoWH.action',
- onSubmit: function(){
- var isValid = $(this).form('validate');
- if (!isValid){
- $.messager.progress('close');
- }
- return isValid;
- },
- success: function(data){
- $.messager.progress('close');
- $.messager.alert('系统提示', data, 'info');
- var ip = $('#mod_ip').val();
- if(data.indexOf('成功') >= 0){
- var machineName = $('#mod_name').val();
- var role = $('#mod_role').combobox('getText');
- var group = $('#selGroupMod').combobox('getText');
- var manager = $('#managerMod').combobox('getText');
- var email = $('#mod_isEmail').combobox('getText');
- var isBusiness = $('#mod_isBusiness').combobox('getText');
- var mStatus = $('#mod_mStatus').combobox('getText');
- var region = $('#mod_region').combobox('getText');
- var extranetIP = $('#mod_extranetIP').val();
- var serverIP = $('#mod_serverIP').val();
- var remark = $('#mod_remark').val();
- var log = $('#logUtil').val();
- var rizhiData ='虚机配置,修改,' + log + ',IP:' + ip +';机器名:' + machineName + ';角色:' + role
- + ';所属组:' + group + ';管理人:' + manager + ';邮件:' + email + ';创建业务:' + isBusiness
- + ';机器状态:' + mStatus + ';外网IP:' + extranetIP + ';地区:' + region
- + ';宿主机IP:' + serverIP + ';备注:' + remark;
- rizhi(rizhiData);
- }
- $('#editdialos').dialog('close');
- loaddata('-1',ip,'-1','-1','-1');
- }
- });
- }
- });
- }
- },
- {
- text: '取消',
- iconCls:'icon-cancel',
- handler: function(){
- $('#editdialos').dialog('close');
- }
- }
- ]"
- style="width:550px;height:530px;padding:10px;">
- <div>
- <form id="editForm" method="post">
- <table class="servertable1">
- <tr>
- <td class="b" style="display:none;padding-top:20px;"><input style="width:30px" name="whUnmonitorIp.CPU" id="CPU" type="checkbox" checked="checked" value="CPU" width="30px">CPU</input></td>
- <td class="b" style="display:none"></td>
- </tr>
- <tr>
- <td class="b" style="display:none"><input style="width:30px" name="whUnmonitorIp.DISK" id="DISK" type="checkbox" checked="checked" value="DISK" width="30px">DISK</input></td>
- <td class="b" style="display:none"></td>
- </tr>
- <tr>
- <td class="b" style="display:none"><input style="width:30px" name="whUnmonitorIp.NET" id="NET" type="checkbox" checked="checked" value="NET" width="30px">NET</input></td>
- <td class="b" style="display:none"></td>
- </tr>
- <tr>
- <td class="b" style="display:none"><input style="width:30px" name="whUnmonitorIp.PROCES" id="PROCES" type="checkbox" checked="checked" value="PROCES" width="30px">PROCES</input></td>
- <td class="b" style="display:none"></td>
- </tr>
- <tr>
- <td class="b" style="display:none"><input style="width:30px" name="whUnmonitorIp.RAM" id="RAM" type="checkbox" checked="checked" value="RAM" width="30px">RAM</input></td>
- <td class="b" style="display:none"></td>
- </tr>
- <!-- <tr> -->
- <!-- <td class="b" style="display:none"><input style="width:30px" name="whUnmonitorIp.VHNUM" id="VHNUM" type="checkbox" checked="checked" value="VHNUM" width="30px">VHNUM</input></td> -->
- <!-- <td class="b" style="display:none"></td> -->
- <!-- </tr> -->
- <tr>
- <td class="b" style="display:none"><input style="width:30px" name="whUnmonitorIp.ZOOMBIE" id="ZOOMBIE" type="checkbox" checked="checked" value="ZOOMBIE" width="30px">ZOOMBIE</input></td>
- <td class="b" style="display:none"></td>
- </tr>
- <tr>
- <td class="b" style="display:none;padding-left:38px;">SERVER :</td>
- <td class="b" style="display:none"><input style="width:30px" name="whUnmonitorIp.SERVER_APACHE" id="SERVER_APACHE" type="checkbox" checked="checked" value="SERVER_APACHE" width="30px"></input>APACHE</td>
- </tr>
- <tr>
- <td class="b" style="display:none"></td>
- <td class="b" style="display:none"><input style="width:30px" name="whUnmonitorIp.SERVER_FTP" id="SERVER_FTP" type="checkbox" checked="checked" value="SERVER_FTP" width="30px"></input>FTP</td>
- </tr>
- <tr>
- <td class="b" style="display:none"></td>
- <td class="b" style="display:none"><input style="width:30px" name="whUnmonitorIp.SERVER_IMGACCELERATE" id="SERVER_IMGACCELERATE" type="checkbox" checked="checked" value="SERVER_IMGACCELERATE" width="30px"></input>IMGACCELERATE</td>
- </tr>
- <tr>
- <td class="b" style="display:none"></td>
- <td class="b" style="display:none"><input style="width:30px" name="whUnmonitorIp.SERVER_INTERFACE" id="SERVER_INTERFACE" type="checkbox" checked="checked" value="SERVER_INTERFACE" width="30px"></input>INTERFACE</td>
- </tr>
- <tr>
- <td style="display:none"></td>
- <td style="display:none"><input style="width:30px" name="whUnmonitorIp.hidden" type="checkbox" checked="checked" value="1" width="30px"></input></td>
- </tr>
- <%-- <tr>
- <td class="b" style="display:none;padding-left:38px;">开始时间 : </td>
- <td class="b" style="display:none"><input class="easyui-datetimebox" style="width: 170px;" name='starttime' id="starttime"/></td>
- </tr>
- <tr>
- <td class="b" style="display:none;padding-left:38px;">结束时间 : </td>
- <td class="b" style="display:none"><input class="easyui-datetimebox" style="width: 170px;" name='endtime' id="endtime"/></td>
- </tr>--%>
- <tr>
- <td class="a">IP:</td>
- <td class="a"><input style="width:240px" class="easyui-textbox" id="mod_ip" type="text" name="serverInfoWH.ip" readonly='true' data-options="required:true"></input></td>
- </tr>
- <tr>
- <td class="a">机器名称:</td>
- <td class="a"><input style="width:240px" class="easyui-textbox" id="mod_name" type="text" name="serverInfoWH.machineName" data-options=""></input></td>
- </tr>
- <tr>
- <td class="a">角色:</td>
- <td class="a"><select style="width:240px" id="mod_role" name="serverInfoWH.role" class="easyui-combobox" editable="false" data-options="">
- <option value="-1">请选择</option>
- <option value="701">香港虚机主机-Linux虚机</option>
- <option value="702">香港虚机主机-WIN虚机</option>
- <option value="703">香港虚机主机-Mysql虚机</option>
- <option value="704">香港虚机主机-SqlServer虚机</option>
- <option value="705">郑州虚机主机-Linux虚机</option>
- <option value="706">郑州虚机主机-WIN虚机</option>
- <option value="707">郑州虚机主机-Mysql虚机</option>
- <option value="708">郑州虚机主机-SqlServer虚机</option>
- <option value="713">美国虚拟主机-WIN虚机</option>
- <option value="714">美国虚拟主机-Linux虚机</option>
- <option value="715">美国虚拟主机-MySQL虚机</option>
- <option value="716">美国虚拟主机-MSSQL虚机</option>
- </select></td>
- </tr>
- <tr>
- <td class="a">所属组:</td>
- <td class="a"><select style="width:240px" id="selGroupMod" name="serverInfoWH.groupID" class="easyui-combobox" editable="false" data-options="
- url:'config/getGroupList.action',
- valueField:'id',
- textField:'gname',
- panelHeight:'auto',
- validType:'testgroup'
- ">
- </select></td>
- </tr>
- <tr>
- <td class="a">管理人:</td>
- <td class="a"><select style="width:240px" id="managerMod" name="serverInfoWH.manager" class="easyui-combobox" editable="false" data-options="
- valueField:'value',
- textField:'text',
- panelHeight:'auto'
- ">
- </select></td>
- </tr>
- <tr>
- <td class="a">邮件:</td>
- <td class="a"><select style="width:240px" id='mod_isEmail' class="easyui-combobox" editable="false" name="serverInfoWH.isEmail" >
- <option value="1">发送</option>
- <option value="0">不发送</option>
- </select>
- </td>
- </tr>
- <tr>
- <td class="a">创建业务:</td>
- <td class="a"><select style="width:240px" id='mod_isBusiness' name="serverInfoWH.isBusiness" class="easyui-combobox" editable="false" >
- <option value="1">可以</option>
- <option value="0">不可以</option>
- </select>
- </td>
- </tr>
- <tr>
- <td class="a">机器状态:</td>
- <td class="a"><select style="width:240px" id='mod_mStatus' name="serverInfoWH.mStatus" class="easyui-combobox" editable="false" >
- <option value="1">正常</option>
- <option value="0">下架</option>
- </select>
- </td>
- </tr>
- <tr>
- <td class="a">地区:</td>
- <td class="a"><select style="width:240px" id='mod_region' name="serverInfoWH.region" class="easyui-combobox" editable="false" >
- <option value="4001">郑州</option>
- <option value="4002">香港</option>
- <option value="4003">北京</option>
- </select>
- </td>
- </tr>
- <tr>
- <td class="a">外网IP:</td>
- <td class="a"><input style="width:240px" class="easyui-textbox" id="mod_extranetIP" type="text" name="serverInfoWH.extranetIP" data-options=""></input></td>
- </tr>
- <tr>
- <td class="a">宿主IP:</td>
- <td class="a"><input style="width:240px" id='mod_serverIP' class="easyui-textbox" type="text" name="serverInfoWH.serverIP" data-options=""></input></td>
- </tr>
- <tr>
- <td class="a">备注:</td>
- <td class="a"><textarea id='mod_remark' class="easyui-textbox" name="serverInfoWH.remark" style="height:50px;width:240px"></textarea></td>
- </tr>
- </table>
- </form>
- </div>
- </div>


easyUI添加修改tab页(toolbar)的更多相关文章
- Easyui 去除jquery-easui tab页div自带滚动条
去除jquery-easui tab页div自带滚动条 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 需求场景 打开tab页面时,自动载入一个iframe页 ...
- easyui刷新指定tab页里面的数据
主页Home/Index中使用tab管理,在主页中设置一个刷新的方法. /** * 刷新指定的tab里面的数据 * @param title 选项卡标题 * @param refreshTabFunc ...
- EasyUI DataGrid 修改每页显示数量的最大值&&导出Grid到Excel
首先,最近在搞那个DataGrid的导出,发现,网上的用JS导出到本地的方法虽然可用,但是只能导出DataGrid当前的数据,例如说,DataGrid默认是最大显示50行,但是如果有多页,那么就无法显 ...
- easyui添加生成tab和子页面jsp
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>& ...
- 在bootstrap ace样式框架上修改的后台管理型模板(Tab页后台管理模板)
后台管理模板开始用frameset布局,但是有时候会遮挡比如上面导航或者左边导航的二级三级弹出菜单,因为宽度被限制了,所以有时候就用easyui或者ext的,但是样式不好看,然后看到了bootstra ...
- 使用easyui为tab页增加右键菜单
在使用easyui进行上左右布局一文中,我们已经使用easyui搭建起了一个简单的上左右布局.在使用的过程中,我们经常会遇到tab页打开的太多,但只能一个一个的关闭的烦恼,这个时候有没有想到eclip ...
- jquery easyui 中tab页添加其他页面,href与content的用法与区别
//tab页增加 function addPanel(name,url){ var dd = $('#tt').tabs('exists',name); if(dd){ $('#tt').tabs(' ...
- Easyui 实现点击不同树节点打开不同tab页展示不同datagrid表数据设计
实现点击不同树节点打开不同tab页展示不同datagrid表数据设计 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 需求描述 如上图, 1.点击左侧树,叶子 ...
- easyui修复浏览器刷新后,tab页全部关闭的问题
一.问题描述 使用easyui搭建的上左右页面布局,当我们在右侧打开了tab页,发现点击浏览器的刷新按钮后,整个页面会被重新渲染,导致所有打开的tab页都被关闭,回到初始状态的问题. 这个问题虽然不影 ...
随机推荐
- Centos 7环境下配置MySQL 5.7读写分离
1.实验目的: 实现在Centos 7系统环境下,MySQL5.7读写分离. 2.实验条件: MySQL主服务器:Centos 7桌面环境,IP:10.10.11.31 MySQL从服务器:Cento ...
- idea spring boot docker 多项目 maven 编译
1,重复的model [INFO] Scanning for projects... [ERROR] [ERROR] Some problems were encountered while proc ...
- IC5141安装备忘
X Error of failed request: BadName (named color or font does not exist) Major opcode of failed re ...
- Linux中常用目录作用
Linux一般相应的文件都会会放在相应的目录下.这样更有利于文件的查找. 1.可以在家目录root或home,以及temp目录下随便放东西. 2.根目录下的bin和sbin,usr目录下的bin和sb ...
- 创建自定义的 Angular Schematics
本文对 Angular Schematics 进行了介绍,并创建了一个用于创建自定义 Component 的 Schematics ,然后在 Angular 项目中以它为模板演练了通过 Schemat ...
- 利用JAVA API函数实现数据的压缩与解压缩
综述 许多信息资料都或多或少的包含一些多余的数据.通常会导致在客户端与服务器之间,应用程序与计算机之间极大的数据传输量.最常见的解决数据存储和信息传送的方法是安装额外的存储设备和扩展现有的通讯能力 ...
- python数据类型、if判断语句
python的数据类型: int(整型) float(浮点型) #相较c++,去除了char.long.longlong... str(字符串) #同等c++ sting类型 list(列表) ...
- [java,2017-06-12] myEclipse双击无法打开文件
点击 Window---->Preferences---> General---> Editors ---> File Associations 选择Associated ed ...
- 【HDFS API编程】查看文件块信息
现在我们把文件都存在HDFS文件系统之上,现在有一个jdk.zip文件存储在上面,我们想知道这个文件在哪些节点之上?切成了几个块?每个块的大小是怎么样?先上测试类代码: /** * 查看文件块信息 * ...
- thingsboard改造使用mysql数据库
thingsboard从2.2版本开始,兼容关系型数据库与非关系型数据库共用(关系型数据库保存实体类信息.非关系型数据库cassandra保存遥测数据信息).由于国内偏向使用mysql数据库,而非po ...
