React Native & Android & iOS
React Native & Android & iOS
React Native & Android & iOS
https://facebook.github.io/react-native/
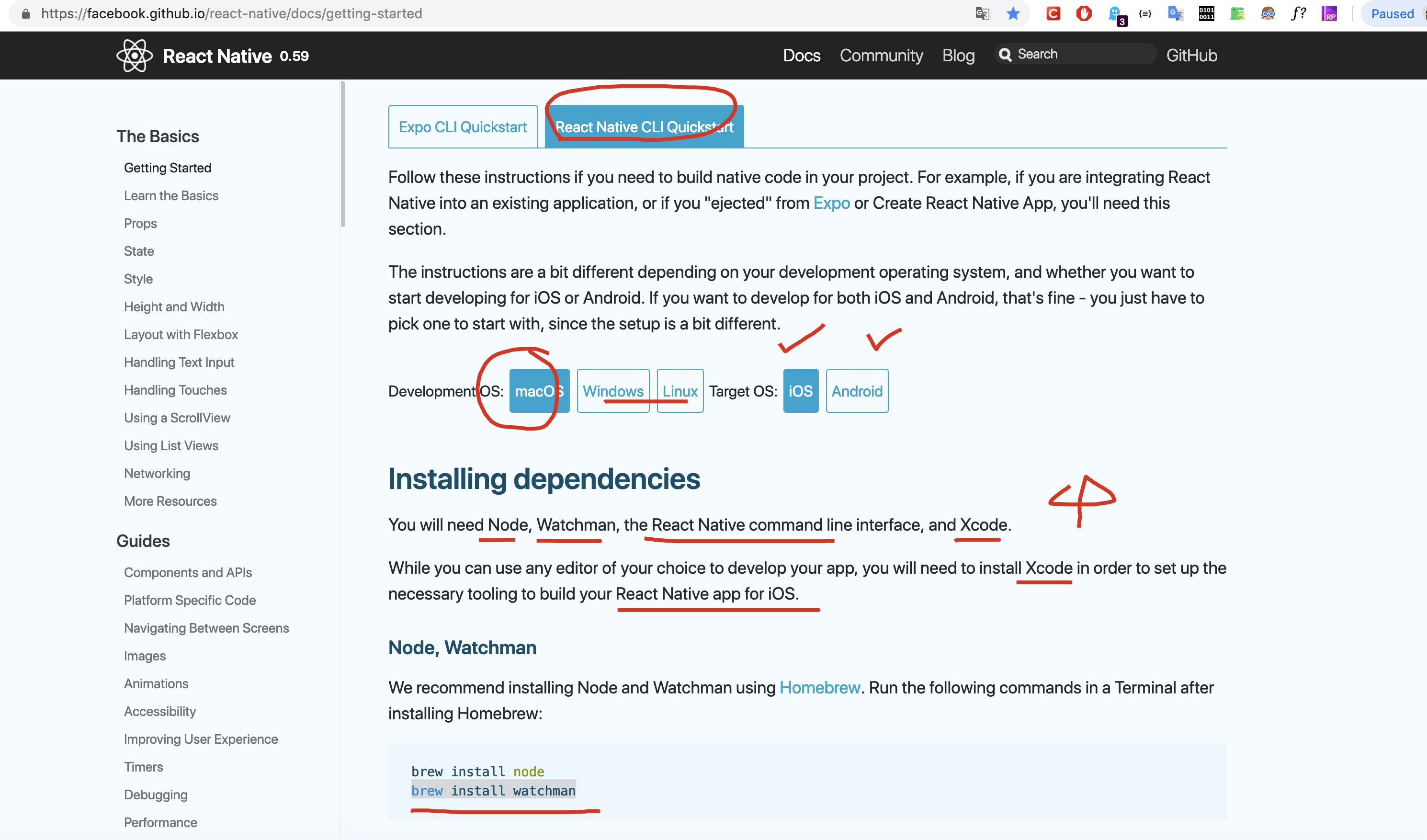
https://facebook.github.io/react-native/docs/getting-started
https://github.com/facebook/react-native

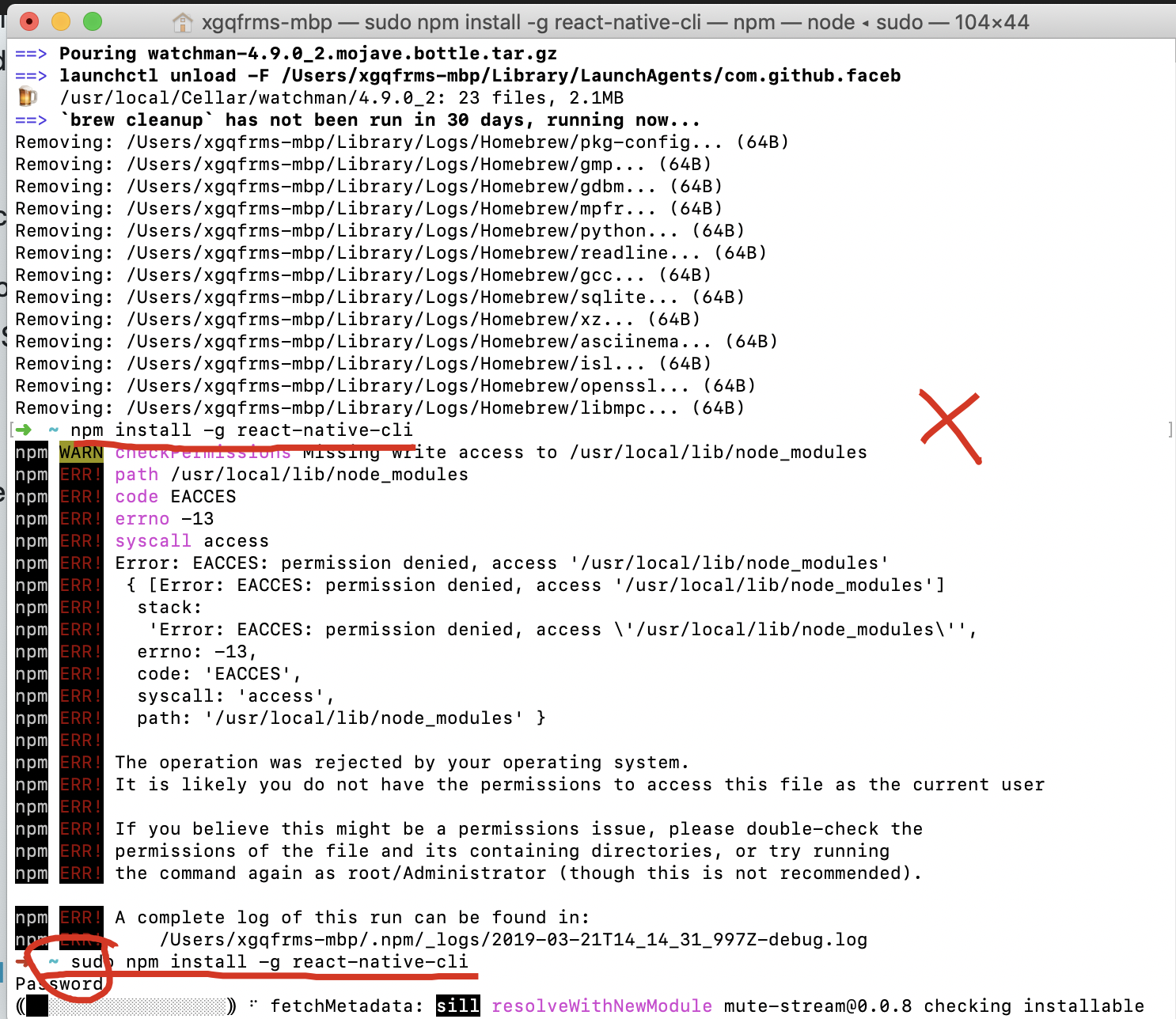
# Xcode & Android Studio# Watchman is a tool by Facebook for watching changes in the filesystem.$ brew install watchman$ npm i -g react-native-cli# OR$ yarn global add react-native-cli

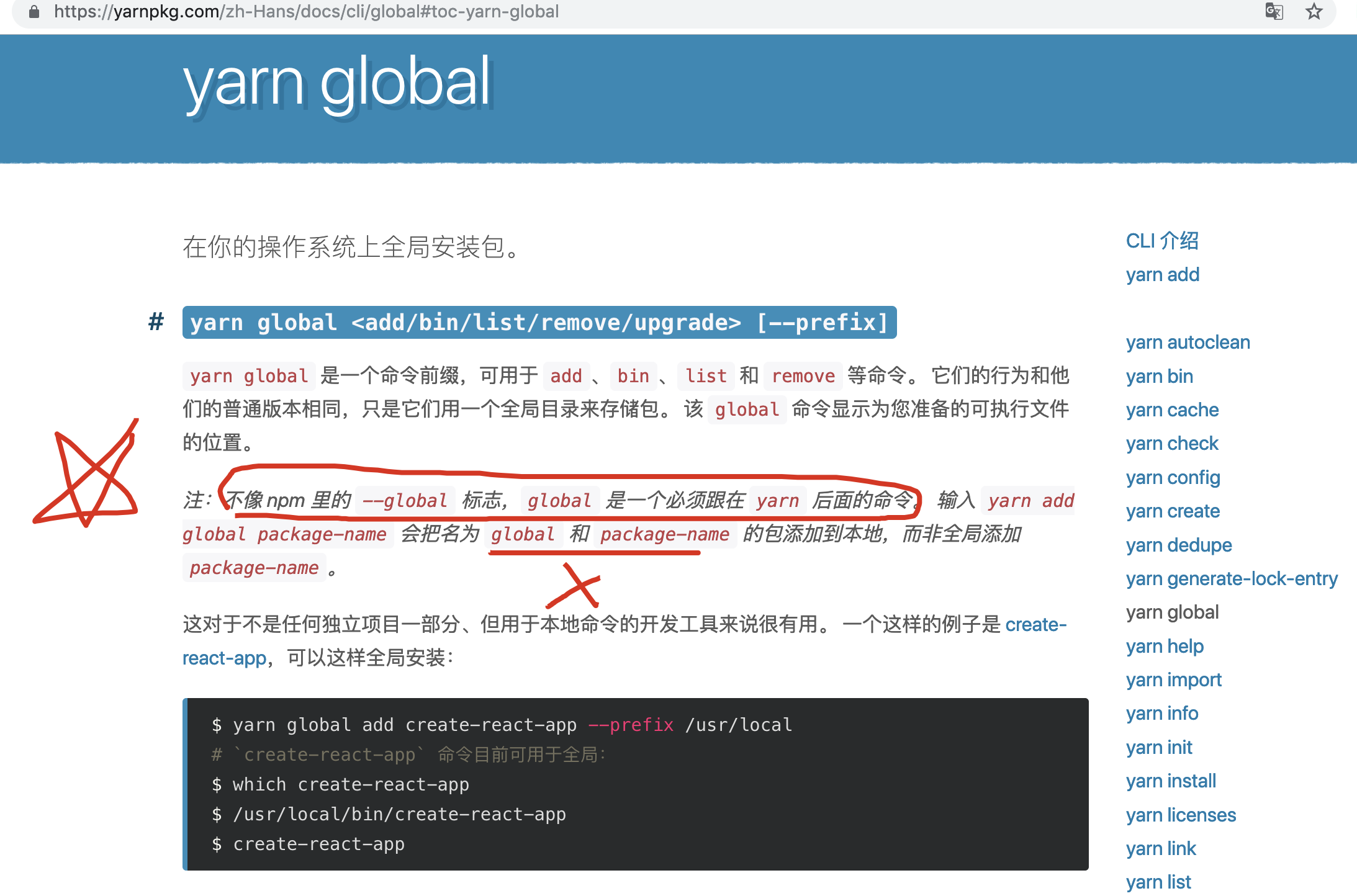
yarn & global
https://yarnpkg.com/zh-Hans/docs/cli/add
https://yarnpkg.com/zh-Hans/docs/cli/global

0.59.0
Latest release
https://github.com/facebook/react-native/releases
$ react-native init AwesomeProject# Using a specific version$ react-native init AwesomeProject --version X.XX.X$ react-native init AwesomeProject --version react-native@next
$ react-native init demo_app$ react-native init demo_app --version 0.59.0$ react-native init demo_app --version react-native@next
iOS & Android
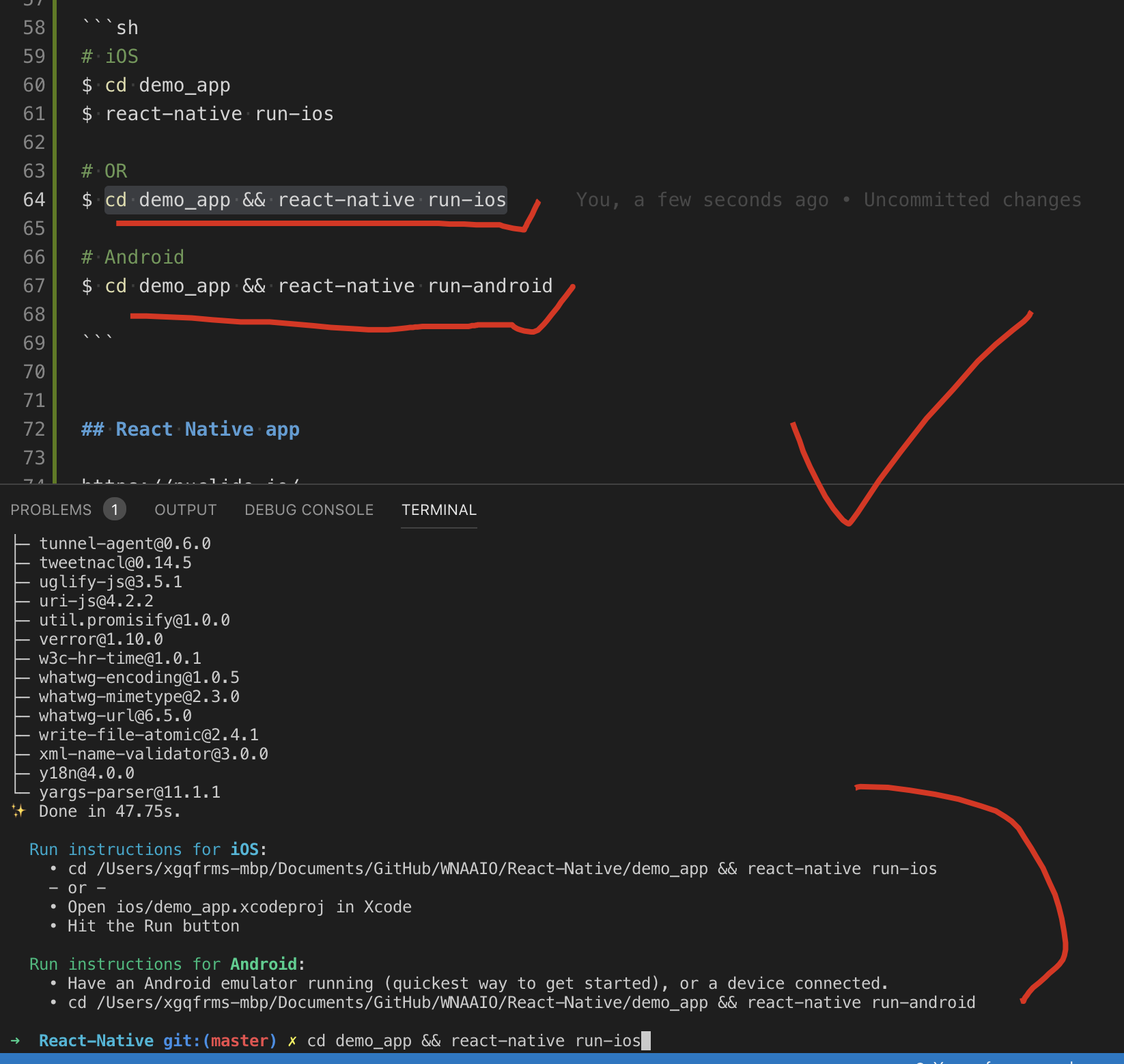
# iOS$ cd demo_app$ react-native run-ios# OR$ cd demo_app && react-native run-ios# Android$ cd demo_app && react-native run-android

React Native Tutorial
https://www.tutorialspoint.com/react_native/index.htm
https://www.tutorialspoint.com/react_native/react_native_tutorial.pdf
https://www.raywenderlich.com/247-react-native-tutorial-building-android-apps-with-javascript
https://www.toptal.com/react-native/cold-dive-into-react-native-a-beginners-tutorial
https://school.shoutem.com/lectures/build-react-native-mobile-app-tutorial/
React
demo
https://jscomplete.com/repl/
"use strict";/**** @author xgqfrms* @license MIT* @copyright React Refs* @description* @augments* @example**/import React, { Component, PureComponent } from "react";import ReactDOM from "react-dom";import PropTypes from "prop-types";class ReactInput extends React.Component {render(props) {return (<div><input type="text" onChange={this.props.handleInput} />{/* <input type="text" ref="c" onChange={this.props.handleInput} /> */}<code>{this.props.message}</code></div>);}}class ReactRefs extends React.Component {constructor(props) {super(props);this.state = {inputA: "aaa",inputB: "bbb",inputC: "ccc",};this.updateValueA = this.updateValueA.bind(this);this.updateValueB = this.updateValueB.bind(this);this.handleInput = this.handleInput.bind(this);}updateValueA(e) {this.setState({// inputA: this.refs.a.value,inputA: e.target.value,// e.target === this.refs.a});}updateValueB() {this.setState({inputB: this.refs.b.value,// this.refs.b});}handleInput() {this.setState({inputC: this.c.refs.input.value,// this.c === components (ReactInput)});}render() {return (<section><h1>{this.props.name}</h1><div><input type="text" ref="a" onChange={(e) => this.updateValueA(e)} /><code>{this.state.inputA}</code></div><div><input type="text" ref="b" onChange={this.updateValueB} /><code>{this.state.inputB}</code></div><ReactInputref={component => this.c = component}onChange={this.handleInput}message={this.state.inputC}/></section>);}}ReactRefs.defaultProps = {name: "xgqfrms",};ReactRefs.propTypes = {name: PropTypes.string.isRequired,};export {ReactInput, ReactRefs};export default ReactRefs;ReactDOM.render(<ReactRefs />, mountNode);
React and Redux
https://learn.freecodecamp.org/front-end-libraries/react/
https://learn.freecodecamp.org/front-end-libraries/redux/
https://learn.freecodecamp.org/front-end-libraries/react-and-redux/
https://learn.freecodecamp.org/front-end-libraries/react-and-redux/manage-state-locally-first
"use strict";/**** @author xgqfrms* @license MIT* @copyright xgqfrms* @created 2019-01-01** @description react-redux* @augments* @example**/import React, { Component, PureComponent } from "react";// import ReactDOM from "react-dom";// import PropTypes from "prop-types";// class DisplayMessages extends Component {class DisplayMessages extends React.Component {// change code below this lineconstructor(props) {super(props);this.state = {messages: [],input: "",};this.handleChanget = this.handleChange.bind(this);this.submitMessage = this.submitMessage.bind(this);}// add handleChange() and submitMessage() methods herehandleChange(e) {this.setState({// input: this.refs.a.value,input: e.target.value,// e.target === this.refs.a});}submitMessage() {let {input,messages,} = this.state;// messages.push(input);// console.log(`messages =`, JSON.stringify(messages, null, 4));let new_messages = [...messages, input];console.log(`new_messages =`, JSON.stringify(new_messages, null, 4));this.setState({input: "",// messages: messages,messages: new_messages,});}// change code above this linerender() {let {input,messages,} = this.state;return (<div><h2>Type in a new Message:</h2>{ /* render an input, button, and ul here */ }{/* <input type="text" ref="a" onChange={(e) => this.handleChange(e)} /> */}<input type="text" value={input} onChange={(e) => this.handleChange(e)} /><button onClick={this.submitMessage}>click</button><ul>{messages.map((item, i) => {return <li key={i}>{item}</li>;})}</ul>{ /* change code above this line */ }</div>);}};
help
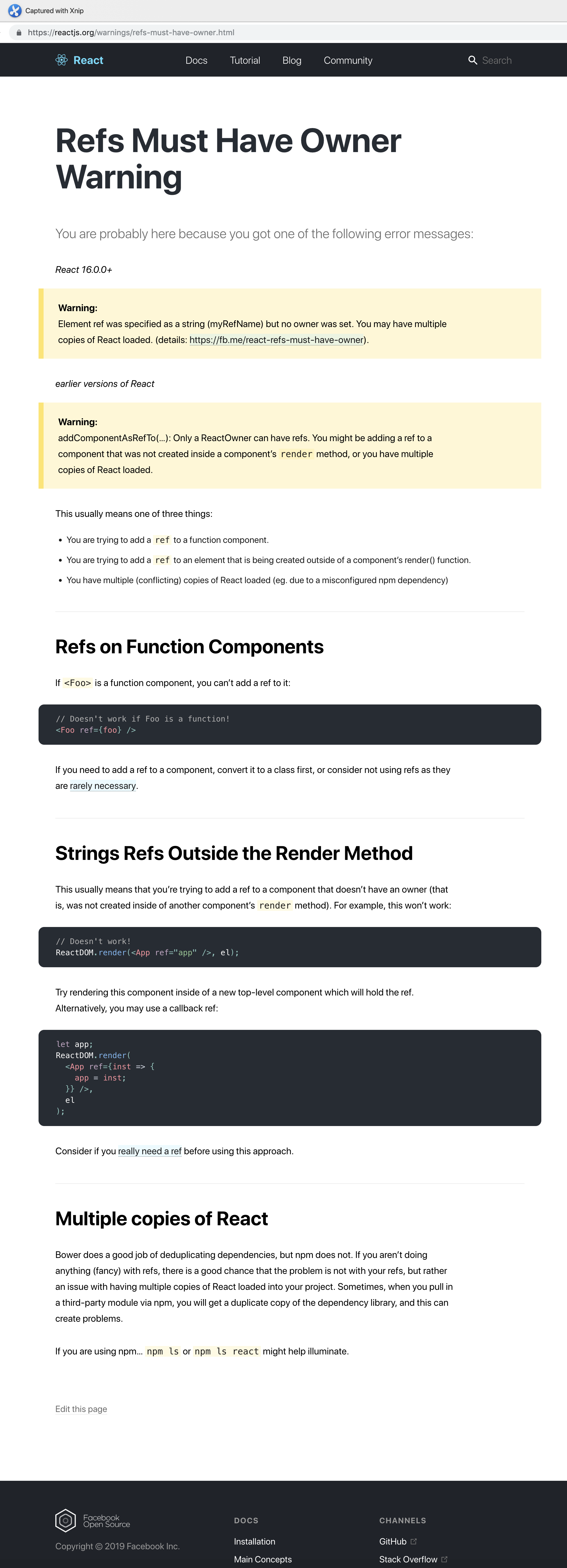
refs
https://zh-hans.reactjs.org/docs/error-decoder.html/?invariant=254&args[]=a
https://fb.me/react-refs-must-have-owner
https://reactjs.org/warnings/refs-must-have-owner.html

update state & ...arr
https://www.freecodecamp.org/forum/search?q=manage-state-locally-first
https://www.freecodecamp.org/forum/t/manage-state-locally-first-having-trouble/192075
https://www.freecodecamp.org/forum/t/manage-state-locally-first/190958
https://www.freecodecamp.org/forum/t/manage-state-locally-first/245357
React Native 中文文档
0.59
https://reactnative.cn/docs/
Android SDK

React Native & Android & iOS的更多相关文章
- React Native & Android & iOS & APK
React Native & Android & iOS & APK https://play.google.com/apps/publish/signup/ $ 25 bui ...
- react-native —— 在Windows下搭建React Native Android开发环境
在Windows下搭建React Native Android开发环境 前段时间在开发者头条收藏了 @天地之灵_邓鋆 分享的<在Windows下搭建React Native Android开发环 ...
- React native android 最常见的10个问题
这里逐条记录下最容易遇到的React native android 相关case: 1. app启动后,红色界面,unable load jsbundle : 解决办法:一般来说就是,你是用dev-s ...
- React Native Android原生模块开发实战|教程|心得|怎样创建React Native Android原生模块
尊重版权,未经授权不得转载 本文出自:贾鹏辉的技术博客(http://blog.csdn.net/fengyuzhengfan/article/details/54691503) 告诉大家一个好消息. ...
- react-native —— 在Mac上配置React Native Android开发环境排坑总结
配置React Native Android开发环境总结 1.卸载Android Studio,在终端(terminal)执行以下命令: rm -Rf /Applications/Android\ S ...
- Windows 10 & React Native & Android
Windows 10 & React Native & Android https://facebook.github.io/react-native/docs/getting-sta ...
- React Native Android启动白屏的一种解决方案上
我们用RN去开发Android应用的时候,我们会发现一个很明显的问题,这个问题就是启动时每次都会有1~3秒的白屏时间,直到项目加载出来 为什么会出现这个问题? RN开发的应用在启动时,首先会将js b ...
- React Native Android 环境搭建
因为工作需要,最近正在学习React Native Android.温故而知新,把学习的内容记录下来巩固一下知识,也给有需要的人一些帮助. 需要说明的是,我刚接触React Native也不久,对它的 ...
- React Native & Android & Text Input
React Native & Android & Text Input react native clear input value https://stackoverflow.com ...
随机推荐
- (四)JavaScript 语句
JavaScript 语句 JavaScript 语句是发给浏览器的命令. 这些命令的作用是告诉浏览器要做的事情. 下面的 JavaScript 语句向 id="demo" 的 H ...
- Xmind8 破解
链接: https://pan.baidu.com/s/1IaNyngxJnKDQ0dNqPasA7w 提取码: g3q2 步骤1: 下载安装XMind 8 . 百度网盘下载: https://pan ...
- Flask-SQLAlchemy常用操作
一.SQLAlchemy介绍 SQLAlchemy是一个基于Python实现的ORM框架.该框架建立在 DB API之上,使用关系对象映射进行数据库操作,简言之便是:将类和对象转换成SQL,然后使用数 ...
- day1-pycharm使用
1.Ctrl+滑轮 字体大小 2.改变字体大小 3.开头模板 4.多行注释 ctrl+? 5.切换Python版本解释器
- undo丢失恢复异常恢复,运维DBA反映Oracle数据库无法启动报错ORA-01157 ORA-01110,分析原因为Oracle数据库坏块导致
本文转自 惜纷飞 大师. 模拟基表事务未提交数据库crash,undo丢失恢复异常恢复,运维DBA反映Oracle数据库无法启动报错ORA-01157 ORA-01110,分析原因为Oracle数据库 ...
- gooderp安装
在做ODOO的前提下需要PostgreSQL, SO.... #!/bin/bashPID=`echo $$`echo -e "\033[35m该脚本只在CentOS 7.4.1708版本 ...
- Vue2.x源码学习笔记-Vue静态方法和静态属性整理
Vue静态方法和静态属性,其实直接在浏览器中可以查看到的,如下 圈起来的是其静态属性,但是有的属性对象中的属性的值又是函数.未圈起来的则是函数. 其实它来自如下各个目录下的js文件 // src/co ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(90)-EF 扩展操作
上一篇讲了EF直接执行SQL与存储过程的用 法 这次我们来看 EntityFramework-Plus(免费开源) 库的用法相比其他扩展库,这个更加新并且用法更加简单 这是一个对Entity Fram ...
- 04 Docker/基础设施 - DevOps之路
04 Docker/基础设施 - DevOps之路 文章Github地址,欢迎start:https://github.com/li-keli/DevOps-WiKi Docker是一个开源的引擎,可 ...
- Python_装饰器复习_30
复习: # 装饰器的进阶 # functools.wraps # 带参数的装饰器 # 多个装饰器装饰同一个函数# 周末的作业 # 文件操作 # 字符串处理 # 输入输出 # 流程控制 # 装饰器# 开 ...
