前端跨域问题的总结&&nodejs 中间层的路由转发
前后端交互的时候,跨域是避不开的问题。
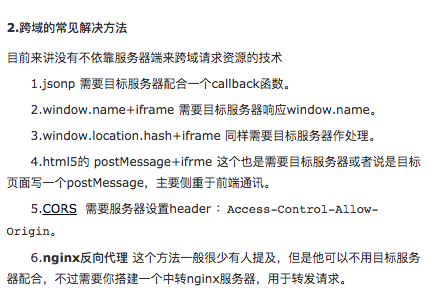
总结就是如下:

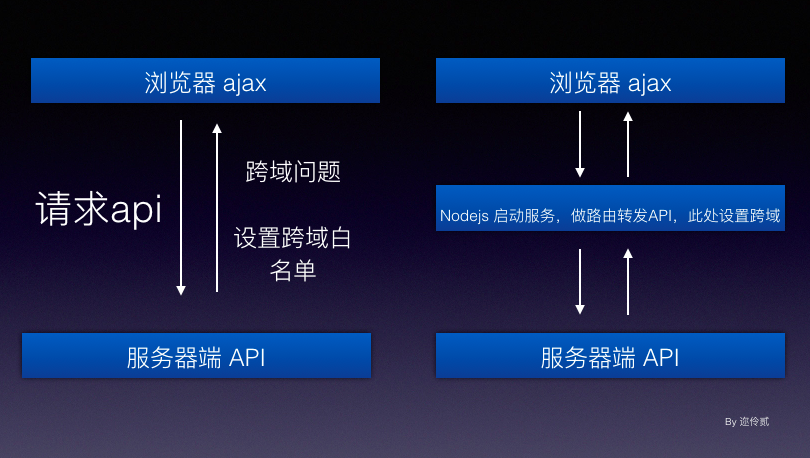
1.Cors
我在做前后端分离的时候,会采用cors 的方法:便于其他源的调用接口,这个可以设置成任意的源头,也可以允许指定的源头。
下面的是nodejs 做后台的一个示例:
//设置跨域访问 在做前后端分离,nodejs提供接口的时候,这个设置跨域请求必不可少
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*"); // 表示任意的源
// res.header("Access-Control-Allow-Origin", "http://www.wtapi.wang"); // 只有这个网址
res.header("Access-Control-Allow-Headers", "Content-Type, Access-Control-Allow-Headers, Authorization, X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",'unknown')
res.header("Content-Type", "application/x-www-form-urlencoded; charset=UTF-8");
next();
});
2.nodejs 做中间层的路由转发

缺点,上线时候,必须启动nodejs 的服务。
举个例子:本地有个接口
//路由转发的 转发nodejs 提供的接口
exports.apiturntest = function (req,res,next) {
res.set('Content-Type', 'text/plain');
request('http://127.0.0.1:8008/api/essayNote', (error, response, body) => {
// res.send(res);
res.json(body);
})
}
app.get("/api/apiturntest",this.apiturntest);
request 是一个node 包,需要安装下 npm install request ;var request = require ('request')
this.$http.get('http://127.0.0.1:8008/api/essayNote')
// this.$http.get('http://127.0.0.1:8009/api/apiturntest')
.then(succ => {
console.log(succ.data)
}, err => {
console.log(err, 'err')
})
请求成功:

用下面的接口,显示

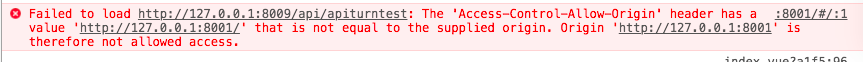
注意: 因为node启动端口 8009 的一个服务,client端启动的端口是8001,调用这个接口也是跨域,因此在nodejs 转发路由的这个后端服务,也需要设置一下跨域:如上面的 cors 设置 header 的问题

res.header("Access-Control-Allow-Origin", "http://127.0.0.1:8001"); 这样写就OK了

3. 做一下代理,将接口代理到本地再开发,可以使用一些代理工具
推荐博客:https://www.cnblogs.com/smyhvae/archive/2018/03/07/8523576.html
前端跨域问题的总结&&nodejs 中间层的路由转发的更多相关文章
- 搞懂:前端跨域问题JS解决跨域问题VUE代理解决跨域问题原理
什么是跨域 跨域:一个域下的文档或脚本试图去请求另一个域下的资源 广义的跨域包含一下内容: 1.资源跳转(链接跳转,重定向跳转,表单提交) 2.资源请求(内部的引用,脚本script,图片img,fr ...
- REST API之前端跨域访问
关键字:跨域访问,cross-origin, NodeJS, REST API, JavaScript, Access-Control-Allow-Origin 1.新建并运行一个 NodeJS的se ...
- 前端跨域(二):JSONP
上一篇文章 前端跨域(一):CORS 实现了跨域的一种解决方案,IE8 和其他浏览器分别通过 XDomainRequest 和 XHR 对象原生支持 CORS.这次我将补一补 Web 服务中也非常流行 ...
- 前端跨域(一):CORS
上周做了一个移动端表单提交的页面,其中涉及到了跨域问题,想来也是惭愧,因为之前一直都没有遇到过这个问题,因此都没有深入探索过,只是知道有哪几种方式,这次终于借这个机会可以把遗留的知识点补一补了. 1. ...
- JAVA解决前端跨域问题。
什么是跨域? 通俗来说,跨域按照我自己的想法来理解,是不同的域名之间的访问,就是跨域.不同浏览器,在对js文件进行解析是不同的,浏览器会默认阻止,所以 现在我来说下用java代码解决前端跨域问题. 用 ...
- 用nginx的反向代理机制解决前端跨域问题在nginx上部署web静态页面
用nginx的反向代理机制解决前端跨域问题在nginx上部署web静态页面 1.什么是跨域以及产生原因 跨域是指a页面想获取b页面资源,如果a.b页面的协议.域名.端口.子域名不同,或是a页面为ip地 ...
- 项目部署问题:xftp无法连接服务器、Nginx403 Forbidden解决、nginx反向代理解决前端跨域问题
一.xftp无法连接服务器 在xftp中配置正确的ip,用户名和密码后,居然无法连接 解决方案:将协议里面的FTP换成SFTP,注意换成SFTP后端口就默认换成22,要还是原来的21就还是连不上的哈 ...
- 解决vue+springboot前后端分离项目,前端跨域访问sessionID不一致导致的session为null问题
问题: 前端跨域访问后端接口, 在浏览器的安全策略下默认是不携带cookie的, 所以每次请求都开启了一次新的会话. 在后台打印sessionID我们会发现, 每次请求的sessionID都是不同的, ...
- 完美解决前端跨域之 easyXDM 的使用和解析
前端跨域问题在大型网站中是比较常见的问题.本文详细介绍了利用 easyXDM 解决前端跨域的原理细节和使用细节,具体使用时可以在文中代码实例的基础上扩展完成. 0.背景 因个别网络运营商存在 HTTP ...
随机推荐
- Postman系列之@RequestBody修饰的对象传参数
例如有如下接口: @RequestMapping(value = "/api/user/validate", method = RequestMethod.POST) UserIn ...
- ArcGis辅助编号(半自动)功能的插件式实现
应邀写了一个ArcGis(ArcMap更确切一些)的辅助编号功能,其实只要想通了实现逻辑,实现的过程蛮简单的.相比挨个儿点要素写进编号或者借助“按键精灵”写入,直接操作宿主真是爽快得不能自已.无图言屌 ...
- docker 系列 - 基础镜像环境和Docker常用命令整理
=======================docker 基础镜像环境 alpine=======================可以使用 docker search 命令搜索指定的 image, ...
- Spring boot 连接Redis实现HMSET操作
这篇文章记录使用spring-boot-starter-redis访问Redis.Redis相关的的配置文件放在Resources目录下的application.yml文件中,如下所示: spring ...
- Install Ubuntu Server
进入引导程序以后, 选择Install Ubuntu Server, 安装主菜单如下: 依次配置: 接着 https://www.youtube.com/watch?v=gqLaT01yei0
- showMem.c setMem.c 及其改进
#ifndef MEMUTIL_H_INCLUDED #define MEMUTIL_H_INCLUDED // Show memory void showMem(void *, unsigned); ...
- PHP 图片验证码验证
*.html <input type="> <img src="> api.php <?php session_start(); $dataObj = ...
- JavaSE回顾及巩固的自学之路(三)——————所有语言的都存在的基本运算
在上一篇的博客中,我回顾到Java中的关键字,标识符等知识点,而今天这篇博文将回顾Java的,哦,不,不止Java,据本人了解,几乎在所有的语言中的基础阶段,都会存在这些运算,只是语法不一样而已. 今 ...
- 四十一、Linux 线程——线程同步之条件变量
41.1 概念 41.1.1 条件变量的介绍 互斥锁的缺点是它只有两种状态:锁定和非锁定 条件变量通过允许线程阻塞和等待另一个线程发送信号的方法弥补了互斥锁的不足 条件变量内部是一个等待队列,放置等待 ...
- 第20月第29天 cocoa抽象工厂 cocoapods组件化 cocoapods升级
1. 在 Cocoa Touch 框架中,类簇是抽象工厂模式在 iOS 下的一种实现,以 NSArray 举例,将原有的 alloc+init 拆开写: id obj1 = [NSArray allo ...
