bootstrapvalidator 用法
1.引入js、css
2.用法
API:http://bootstrapvalidator.votintsev.ru/api/
参考博客:https://blog.csdn.net/u013938465/article/details/53507109
https://blog.csdn.net/freedom_wbs/article/details/54617741
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="scripts/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<link href="scripts/bootstrap/BootValidate/bootstrapValidator.min.css" rel="stylesheet" />
<script src="scripts/jquery-1.10.2.min.js"></script>
<script src="scripts/bootstrap/js/bootstrap.min.js"></script>
<script src="scripts/bootstrap/BootValidate/bootstrapValidator.min.js"></script>
<meta charset="utf-8" />
</head>
<body>
<form onsubmit="return myvalidate()" action="/User/Create" method="post">
<div class="form-group">
<label>Username</label>
<input type="text" class="form-control" name="username" />
</div>
<div class="form-group">
<label>Email address</label>
<input type="text" class="form-control" name="email" />
</div>
<div class="form-group">
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</div>
</form>
<script>
function myvalidate() {
$("form").bootstrapValidator('validate');//提交验证
} $(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
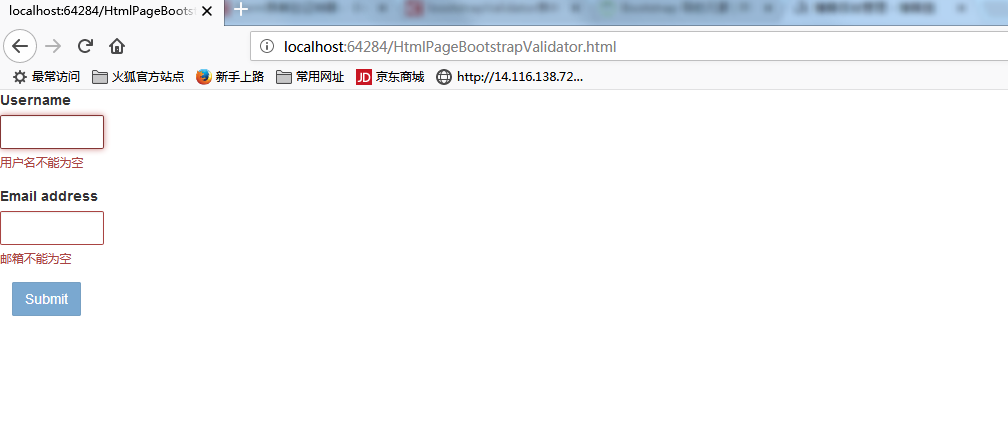
notEmpty: {
message: '用户名不能为空'
},
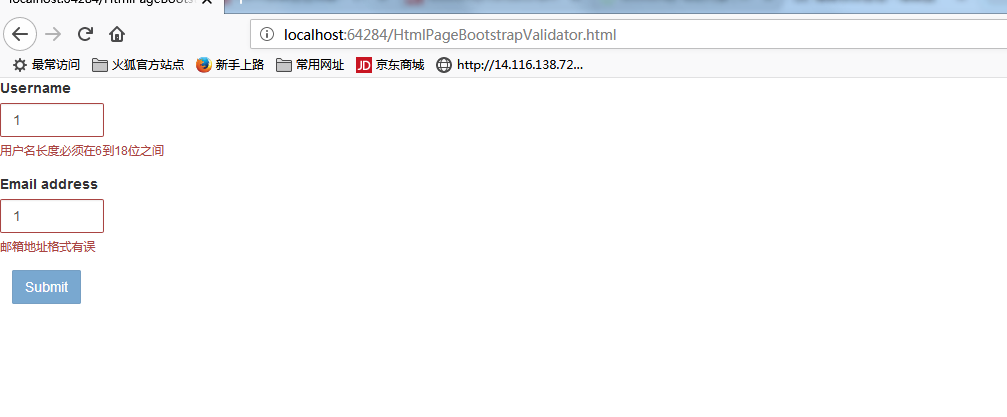
stringLength: {
min: 6,
max: 18,
message: '用户名长度必须在6到18位之间'
},
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '用户名只能包含大写、小写、数字和下划线'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱不能为空'
},
emailAddress: {
message: '邮箱地址格式有误'
}
}
}
}
});
});
</script>
</body>
</html>


bootstrapvalidator 用法的更多相关文章
- BootstrapValidator验证表单用法
引入文件 <link rel="stylesheet" href="css/bootstrap.css"/> <link rel=" ...
- JS组件系列——Form表单验证神器: BootstrapValidator
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- jquery.validate.js 表单验证简单用法
引入jquery.validate.js插件以及Jquery,在最后加上这个插件的方法名来引用.$('form').validate(); <!DOCTYPE html PUBLIC " ...
- bootstrapValidator.js,最好用的bootstrap表单验证插件
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- 黄聪: Bootstrap之Form表单验证神器: BootstrapValidator(转)
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- BootStrap-validator 使用记录(JAVA SpringMVC实现)
BootStrap 是一个强大的前面框架,它用优雅的方式解决了网页问题.最近正在使用其开发网站的表单验证,一点体会记录如下: 注:本文中借鉴了博客Franson 的文章<使用bootstrapv ...
- Form表单验证神器: BootstrapValidator
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- bootstrap bootstrapvalidator插件+adjax验证使用
1.利用bootstrap Validator表单验证进行表单验证需要如下CSS和JS. <link rel="stylesheet" type="text/css ...
- BootstrapValidator:表单验证神器
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
随机推荐
- 2018-10-04 [日常]用Python读取word文档中的表格并比较
最近想对某些word文档(docx)的表格内容作比较, 于是找了一下相关工具. 参考Automate the Boring Stuff with Python中的word部分, 试用了python-d ...
- iOS------获取当前时间和当前时间戳
//获取当前的时间 +(NSString*)getCurrentTimes{ NSDateFormatter *formatter = [[NSDateFormatter alloc] init]; ...
- 微信小程序 text属性设置 WXSS样式
>微信小程序的布局css样式 参考自 珺L 文字 width: fit-content;font-size:20px; /*设置文字字号*/color:red; ...
- winsock 编程(简单客户&服务端通信实现)
winsock 编程(简单客户&服务端通信实现) 双向通信:Client send message to Server, and if Server receive the message, ...
- java实现小学生四则运算
GitHub地址:https://github.com/TaoTaoLv1/arithmetic 结对伙伴:叶文涛 项目要求: 实现一个自动生成小学四则运算题目的命令行程序. 使用 -n 参数控制生成 ...
- LeetCode题解之Sum Root to Leaf Numbers
1.题目描述 2.问题分析 记录所有路径上的值,然后转换为int求和. 3.代码 vector<string> s; int sumNumbers(TreeNode* root) { tr ...
- UTC时间转换为本地时间
UTC时间转换为本地时间DATEADD(hour, DATEDIFF(hour,GETUTCDATE(),GETDATE()), OrderDate) <'2015-02-02' DECLARE ...
- vue开发常见命令
1.安装脚手架 安装脚手架命令:npm install -global vue-cli 2.升级脚手架 有时候需要把整个脚手架升级一下,这个用到命令npm install --global vue-c ...
- win32gui.Findwindow(parm1,parm2)查找窗口的句柄方法
介绍之前先让大家了解一下win32gui的模块用法 和 获取窗口类名工具 使用Python时,有时也会要操作到系统窗口的一些东西,下面就介绍win32gui.Findwindow(param1,par ...
- InfluxDB部署
InfluxDB介绍 官网:https://www.influxdata.com/ 文档:https://docs.influxdata.com/influxdb/v1.2/introduction/ ...
