认识border
标签(空格分隔): border
border的认识:
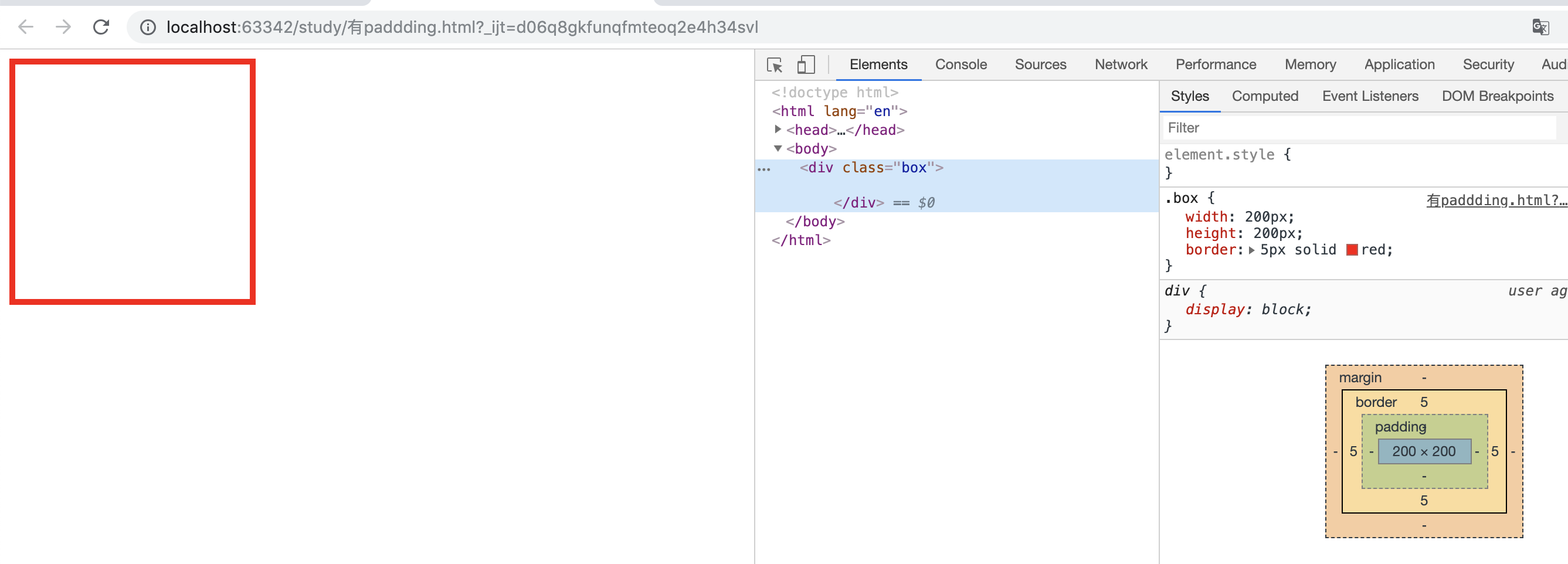
border:边框的意思,描述盒子的边框,边框有三个要素: 粗细, 线性样式 ,颜色;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>padding</title>
<style type="text/css">
.box{
width:200px;
height: 200px;
border: 5px solid red;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>

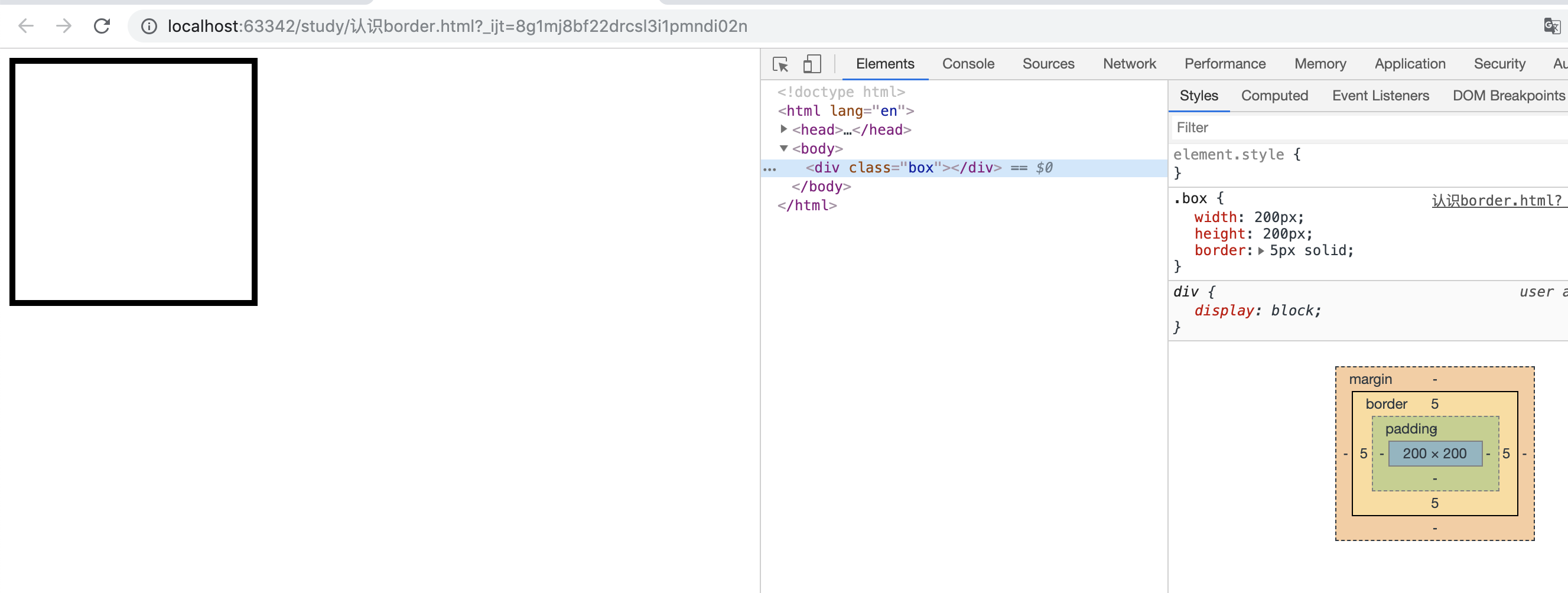
2、如果颜色不写,默认是黑色的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>padding</title>
<style type="text/css">
.box{
width:200px;
height: 200px;
border: 5px ;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
如图:
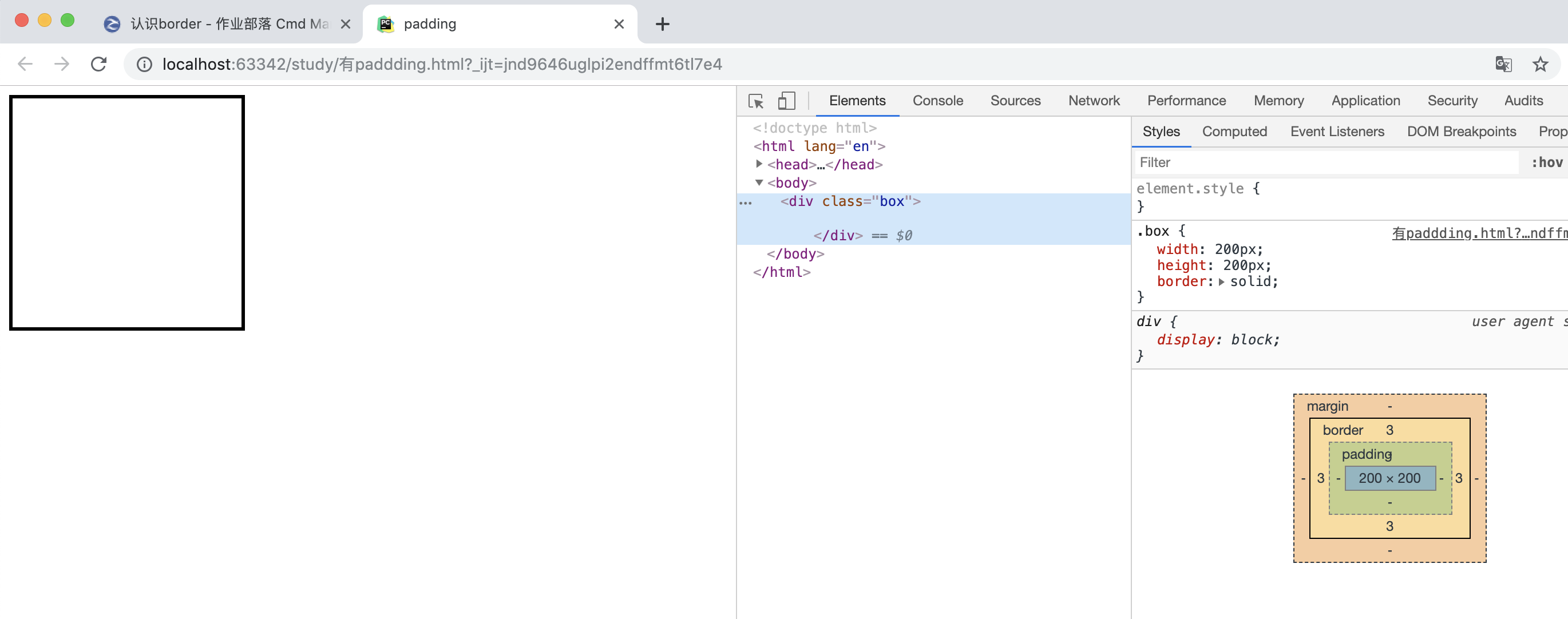
如果只保留solid呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>padding</title>
<style type="text/css">
.box{
width:200px;
height: 200px;
border: solid;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
结果如图:

- 如果颜色不写默认识黑色;
如果粗细不写不显示,只写线性样式:默认有上下左右3px的宽度,solid默认的黑色;
按照3要素属性来写border:
border-width: 3px;
border-style: solid;
border-color: red;
/*
border-width: 5px 10px;这个padding的写法一样的,;
border-style: solid dotted double dashed;这个也是上右下左;
border-color: red green yellow;
*/
按照方向:
border-top-width: 10px;
border-top-color: red;
border-top-style: solid;
border-right-width: 10px;
border-right-color: red;
border-right-style: solid;
border-bottom-width: 10px;
border-bottom-color: red;
border-bottom-style: solid;
border-left-width: 10px;
border-left-color: red;
border-left-style:solid;
上面12条语句,相当于 border: 10px solid red;
另外还可以这样:
border-top: 10px solid red;
border-right: 10px solid red;
border-bottom: 10px solid red;
border-left: 10px solid red;
清除边框的默认样式,比如input输入框
border:none;
border:0;
使用border来制作小三角
/*小三角 箭头指向下方*/
div{
width: 0;
height: 0;
border-bottom: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}
认识border的更多相关文章
- 理解CSS边框border
前面的话 边框是CSS盒模型属性中默默无闻的一个普通属性,CSS3的到来,但得边框属性重新焕发了光彩.本文将详细介绍CSS边框 基础样式 边框是一条以空格分隔的集合样式,包括边框粗细(边框宽度 ...
- css样式之border
border用法详解: 1.border-width 属性设置边框的宽度 可能的值:像素 2.border-style 属性设置边框的样式 可能的值:solid(直线),dashed(虚线),dott ...
- 通过CSS的border绘制三角形
通过css的border 可以绘制出三角形, 不同的样式组合,有着不同的效果,可以控制它的大小,颜色,方向.看下面各种图形,相信可能还有很多图形,大家都没见过. 先写出公共的样式: .border { ...
- css3学习--border
http://blog.sina.com.cn/s/blog_61671b520101gelr.html border-radius border-radius: 50px 20px;上下都是50px ...
- border:none 和border:0区别差异
border:none与border:0的区别体现为两点:一是理论上的性能差异,二是浏览器兼容性的差异. 性能差异: [border:0;]把border设为“0”像素效果等于border-width ...
- WPF 通过Border来画边框
WPF有自己的表格控件DataGrid.ListBox等,如果只是简单的需求,可以通过Border控件来画边框. 比如我们需要给上面的控件加上边框. <Window x:Class=" ...
- css border属性做小三角标
<!doctype html><html> <head> <title></title> <meta charset="ut ...
- 使用border做三角形
网站上经常会使用一些三角形,除了图片的方式,实际上利用border我们可以做出纯CSS的三角形.我们知道border是个边抖可以单独设置,当四个边相交的时候他们是什么时候改变的? .t0{ margi ...
- iPhone 6/plus iOS Safari fieldset border 边框消失
问题:iPhone6 plus 手机浏览网页,fieldset border 边框消失. 示例代码: <div> <fieldset style="border: 1px ...
- 原来css中的border还可以这样玩
原来css中的border还可以这样玩 前面的话: 在看这篇文章之前你可能会觉得border只是简单的绘制边框,看了这篇文章,我相信你也会跟我一样说一句"我靠,原来css中的border还可 ...
随机推荐
- cok-filter
小工具 # -*- coding: utf-8 -*- import pandas as pd def filterExcel(cokpath, keywords): df = pd.read_exc ...
- ros的一些设置
端口映射规则,dst-address填写你的公网地址,乱写也可以,到后面会通过定时脚本自动更新 /ip firewall nat add action=dst-nat chain=dstnat com ...
- 【C++】关键字inline
1. 引入inline关键字的原因 在c/c++中,为了解决一些频繁调用的小函数大量消耗栈空间(栈内存)的问题,特别的引入了inline修饰符,表示为内联函数. 栈空间就是指放置程序的局部数据(也就是 ...
- Some elementary algorithms on discrete differential geometry(DDGSpring2016 Demos)
I studied the on-line course(http://brickisland.net/DDGSpring2016/) by myself, and here are the scre ...
- sql server 合并字段
合并字段用+号连接就可以了,不过要判断是不是有的合并项为NULL.如果其中一项为NULL,则整个合并字段为NULL. (IsNull(a.supplier, '') + IsNull(a.po, ' ...
- cookie和session的讲解
php和js都是脚本语言: 客户端与服务器之间的交互,都是传输协议来进行交互的,客户向服务器发送的数据叫请求 request 服务器向客户端传输数据叫响应 response 他们之间都是无状态的: 无 ...
- Selenium常用方法
Selenium是一个自动化测试工具,利用它可以驱动浏览器执行特定的动作,如点击.下拉等操作,同时还可以获取浏览器当前呈现的页面的源代码,做到可见即可爬.对于一些JavaScript动态渲染的页面来说 ...
- CentOS 7下Samba服务安装与配置详解
1. Samba简介 Samba是在Linux和UNIX系统上实现SMB协议的一个免费软件,由服务器及客户端程序构成.SMB(Server Messages Block,信息服务块)是一种在局域网上共 ...
- JMeter4.0源码导入Eclipse记录
参考: https://blog.csdn.net/yue530tomtom/article/details/77870233?locationNum=10&fps=1 1.准备jdk环境 下 ...
- memcached—Java操作Memcached实例
前面博客介绍了如何在Windows操作系统中安装Memcached,总结一下如何使用Java操作Memcached实例: 代码一: package com.ghj.packageoftool; imp ...
