javascript:正则表达式、一个表单验证的例子
本文内容:
- 正则表达式
- 正则表达式的使用方法
- 正则表达式的特殊匹配字符
- 正则表达式修饰符
- 利用正则表达式进行表单验证的例子
首发日期:2018-05-13
正则表达式:
正则表达式的使用方法:
- 首先创建正则表达式对象: 【正则表达式的字符规则:如果是没有特殊意义的字符,直接写;如果是有特殊意义的,直接写;如果想将特殊意义的字符转成非特殊意义的,前面使用\】
- 可以通过RegExp对象创建正则表达式对象: var 变量名=new RegExp("表达式"[,修饰符])

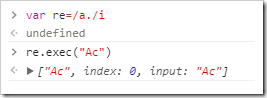
- 也可以使用按照一定的格式(以斜杠( / )开头和结尾)的字符组合来创建正则表达式对象【称为字面量创建法】:var 变量名=/表达式/修饰符
 【正则表达式修饰符写在正则表达式结束符/后面,是可选的,定义一些比如匹配忽略大小写等规则】
【正则表达式修饰符写在正则表达式结束符/后面,是可选的,定义一些比如匹配忽略大小写等规则】
- 可以通过RegExp对象创建正则表达式对象: var 变量名=new RegExp("表达式"[,修饰符])
- 其次字符串使用正则表达式来获取匹配结果:
- 使用正则对象提供的方法:
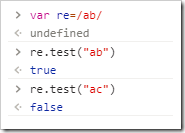
- re.test(string):符合就返回true,不然返回false

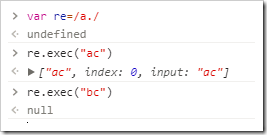
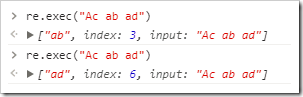
- re.exec(string):不符合返回null,找得到就返回符合的字符和开始位置

- 使用字符串对象提供的方法:
- search(正则表达式):查找符合正则表达式的字符串,返回结果是字符串开始的位置,如果没有找到任何匹配的子串,则返回 -1

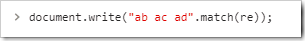
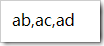
- match(正则表达式):查找符合正则表达式的字符串,返回结果是匹配出的字符串,如果没有找到任何匹配的文本, match() 将返回 null

- replace(正则表达式,用来替换的字符串):查找符合正则表达式的字符串,然后使用另一个字符串替换,返回结果是替换后的字符串,如果没有查找成功,返回的是原本的字符串。

- split(正则表达式):查找符合正则表达式的字符串,然后根据它来分割整个字符串。返回结果是多个字符串。

正则表达式的特殊匹配字符:
| 字符 | 意义 |
| \ | 屏蔽使用字符的特殊意义,比如\$代表不使用$来匹配,而仅仅把它当作一个普通字符 |
| ^ | 代表^后面跟着的字符必须是字符串的开头 |
| $ | 代表$前面的字符必须是字符串的结尾 |
| * | 匹配*前面的字符0次或多次(贪婪的,多多益善的) |
| + | 匹配+前面的字符1次或多次(贪婪的多多益善的) |
| ? | 匹配?前面的字符0次或1次 |
| . | 匹配除换行符\n之外的所有字符 |
| \d | 匹配0~9的所有数字一次 |
| \D | 匹配非数字的所有字符一次 |
| \s | 匹配一个空字符,比如换行符、空格、缩进符 |
| \w | 匹配任何字母、数字以及下划线 |
| \W | 匹配除数字、字母及下划线外的其他字符 |
| [0-9] | 匹配从 0 至 9 的数字一次 |
| [a-z] | 匹配从 a 至 z 的字母一次 |
| [几个字母],比如[abcd] | 匹配[]中的任意一个字母一次(从左到右优先) |
| [一个范围或几个范围],比如[a-z0-9] | 匹配[]几个范围中的一个字符一次(从左到右优先) |
| [^范围] | 匹配非范围内的字符 |
| {n} | 匹配前面的字符n次 |
| {n,} | 匹配前面的字符至少n次 |
| {n,m} | 匹配前面的字符n~m次 |
| x|y | 匹配x或y,(从左到右优先) |
| (一串特殊字符) | 把一串特殊字符当成一组来匹配 |
正则表达式修饰符
(写在正则表达式结束符/后面, ):
):
| 字符 | 意义 | |
| g | 全局匹配,不是仅仅匹配一处 | |
| i | 匹配忽略字符大小写 |
使用g之后,对于exec可以重复执行来获取结果,对于字符串提供的方法,会一次性返回多个结果:



利用正则表达式进行表单验证的例子:
这是一个简单的例子,仅仅做匹配动作,不做效果,这只是一个小架子,想要增加效果可以自己来增加。
准备工作:
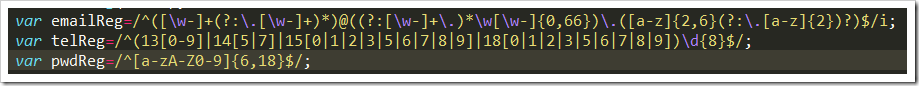
一个用来匹配邮箱的正则表达式:/^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i
一个用来匹配世界手机号码的正则表达式:/^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/
一个用来匹配密码的正则表达式(长度在6~18之间,只能包含字母和数字):/^[a-zA-Z0-9]{6,18}$/

获取值:

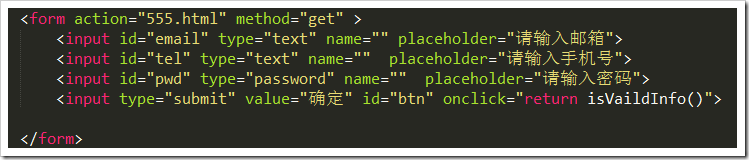
建立表单,绑定触发函数:
- action指向一个不存在的网址,如果提交失败,则不会跳转

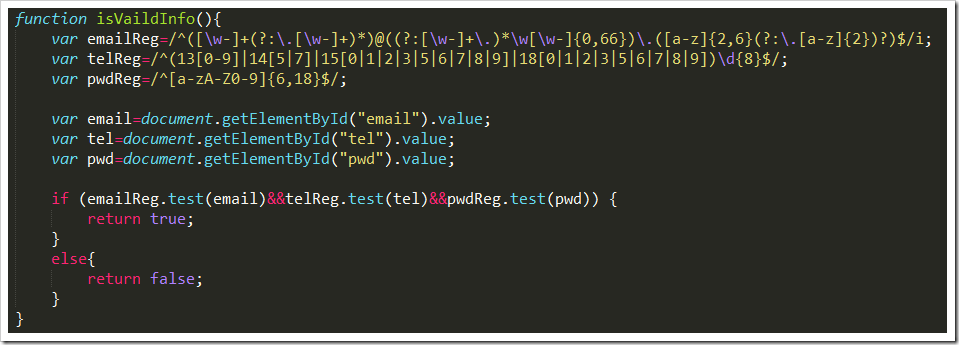
如果三个输入框都符合条件,那么返回true,使得sumbit的事件能进行下去,从而进行跳转;如果任意一个不符合条件,那么返回false,从而阻止submit的事件进行

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表单验证</title>
<script>
function isVaildInfo(){
var emailReg=/^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i;
var telReg=/^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/;
var pwdReg=/^[a-zA-Z0-9]{6,18}$/; var email=document.getElementById("email").value;
var tel=document.getElementById("tel").value;
var pwd=document.getElementById("pwd").value; if (emailReg.test(email)&&telReg.test(tel)&&pwdReg.test(pwd)) {
return true;
}
else{
return false;
}
} </script>
</head>
<body>
<form action="555.html" method="get" >
<input id="email" type="text" name="" placeholder="请输入邮箱">
<input id="tel" type="text" name="" placeholder="请输入手机号">
<input id="pwd" type="password" name="" placeholder="请输入密码">
<input type="submit" value="确定" id="btn" onclick="return isVaildInfo()"> </form> </body>
</html>
javascript:正则表达式、一个表单验证的例子的更多相关文章
- jquery做一个表单验证
正则表达式的写法: var re=new RegExp('规则', '可选参数');var re=/规则/参数;(这个最常用) 正则表达式的规则 和其他语言的正则表达式规则一样,可以参考我的另一边博文 ...
- 使用 WTForms 进行表单验证的例子
#使用 WTForms 进行表单验证的例子 from wtforms import Form from wtforms import BooleanField from wtforms import ...
- JavaScript:基础表单验证
在用户填写表单的过程之中,往往需要编写一堆的验证操作,这样就可以保证提交的数据时正确的.那么下面就模拟表单验证的处理操作完成. 如果要想进行验证,首先针对于输入的数据来进行一个验证处理. 1.定义一个 ...
- React实例----一个表单验证比较复杂的页面
前言:这阵子看了两本CSS的书~对于CSS层叠,定位,继承等机制基本上都了解了,就想着自己写几个页面~正好自己就写了写CSS样式,然后用React渲染出来~ 闲话不多说,简单说一说这个页面,希望能对大 ...
- JavaScript—— 案例:表单验证
QQ号:<input type="text" id="txtQQ"><span></span><br> 邮箱:& ...
- javascript表单验证的例子
function checkUsername(){ //对username的内容进行验证. //要求:首字符是字母或下划线,其他由下划线字母数字组成,共4-20位 var inputOb=docume ...
- 【HTML相关】iframe+javascript实现一个表单提交后多个处理文件按序处理
最近在弄一个网页的问题,总结如下. [问题描述] 页面中包括以下几个部分:1)表单form,供用户输入图片文件:2)iframe1,显示a.php文件的内容,a.php接收客户端图片并保存,后台程序处 ...
- JavaScript -- 正则表达式 检验表单提交的内容
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript简单的表单验证
<html> <head> <title>用户登录</title> <script language="javascript" ...
随机推荐
- java相关知识点
Java基础.语法 1. 简述Java跨平台原理 2. Java的安全性 3. Java三大版本 4. 什么是JVM?什么是JDK? 什么是JRE? 5. Java三种注释类型 6. 8种基本数据类型 ...
- 拿到BAT等大厂offer以后,我发现了关于秋招的一些真相
关于秋招的一些真相 微信公众号[程序员江湖] 作者陆小凤,985 软件硕士,阿里 Java 研发工程师,在技术校园招聘.自学编程.计算机考研等方面有丰富经验和独到见解,目前致力于分享程序员干货和学 ...
- 一个前端开发者换电脑的过程(git篇)
一,安装git. 要安装git,首先得把它下载下来.去到git官网. 现在开始安装. 讲真,这些东西哪些要勾哪些不要勾我也不清楚,所以全部都按默认的来,一路next. 现在再打开vscode的终端,发 ...
- 函数式编程之-拒绝空引用异常(Option类型)
众多语言都会设计Option类型,例如Java 8和Swift都设计了Optional类型.其实这种类型早就出现在了函数式语言中,在OCaml和Scala中叫Option,在Haskell中叫Mayb ...
- Perl基础速成
本文是针对没有Perl基础,但想用perl一行式命令取代grep/awk/sed的人,用于速学Perl基础知识. Perl一行式系列文章:Perl一行式程序 perl的-e选项 perl命令的-e选项 ...
- SpringBoot系列——快速构建项目
前言 springboot官方参考指南:https://docs.spring.io/spring-boot/docs/2.1.0.RELEASE/reference/htmlsingle/ Spri ...
- Shuffle过程
Shuffle过程 在MapReduce框架中,shuffle是连接Map和Reduce之间的桥梁,Map的输出要用到Reduce中必须经过shuffle这个环节,shuffle的性能高低直接影响了整 ...
- Python图像处理之图片文字识别(OCR)
OCR与Tesseract介绍 将图片翻译成文字一般被称为光学文字识别(Optical Character Recognition,OCR).可以实现OCR 的底层库并不多,目前很多库都是使用共同 ...
- CentOS 7.6安装桌面
# yum -y groups install "GNOME Desktop" # startx
- [android] 服务的生命周期(混合方式)
绑定服务:可以调用服务里面的方法, 如果调用者activity销毁了,服务也会跟着销毁 单独解除绑定的时候,服务也会被销毁 开启服务:不可以调用服务里面的方法 如果调用者activity退出了,服务还 ...
