【M2】软件工程终期总结报告——前端设计总结
PhylabWeb——前端设计感想
- 简介
- 本文的内容是关于我参与的软件工程项目——“Phylab-Web物理实验中心网站”的前端设计个人总结,来自团队:软剑攻城队
- 网站地址为:http://buaaphylab.com/,个人项目地址为:https://github.com/kibbon/Phylab-Web
- 整体展示效果如下图所示,建议使用较新版本的chrome/firefox内核浏览器浏览,(页面已采用响应式布局,可在移动设备上浏览):
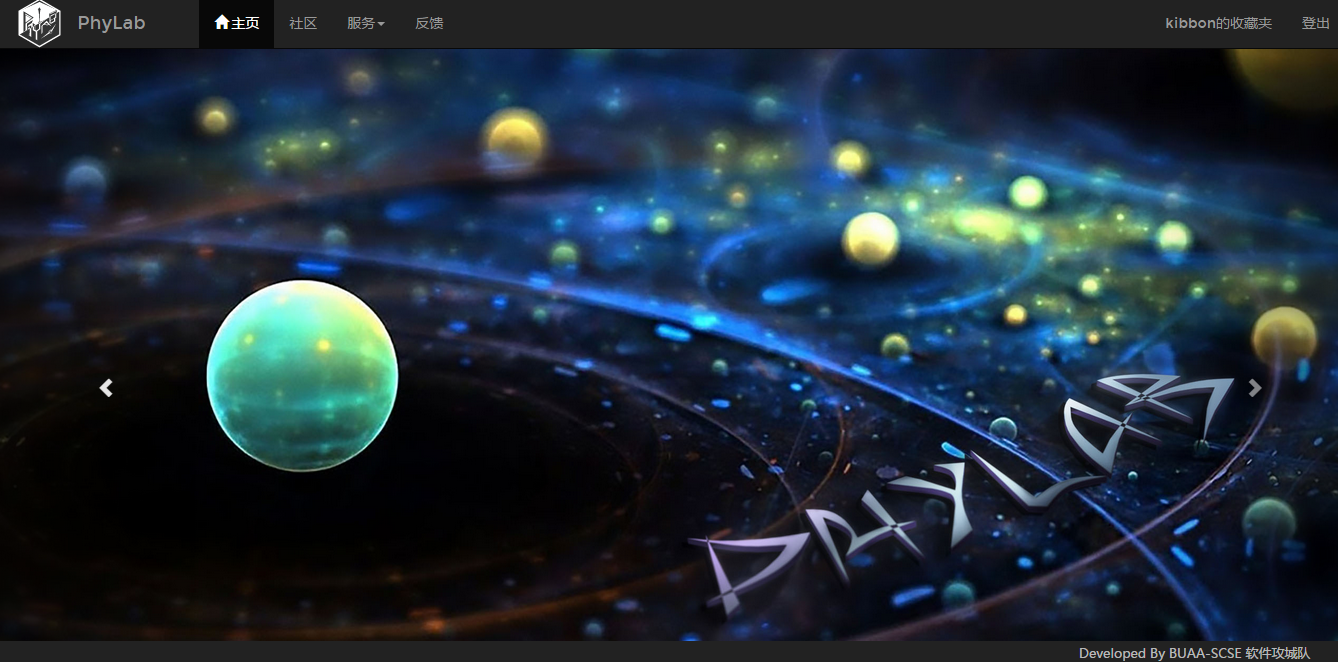
- 首页
- 实验报告处理页面
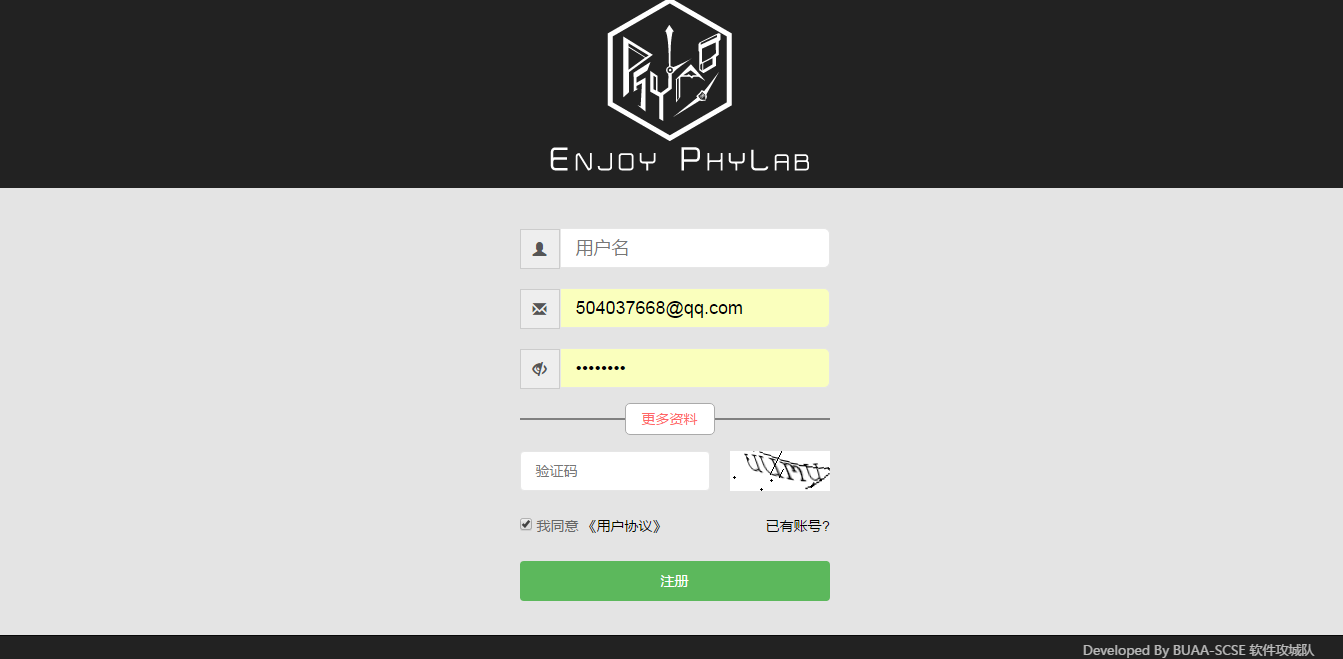
- 注册页面
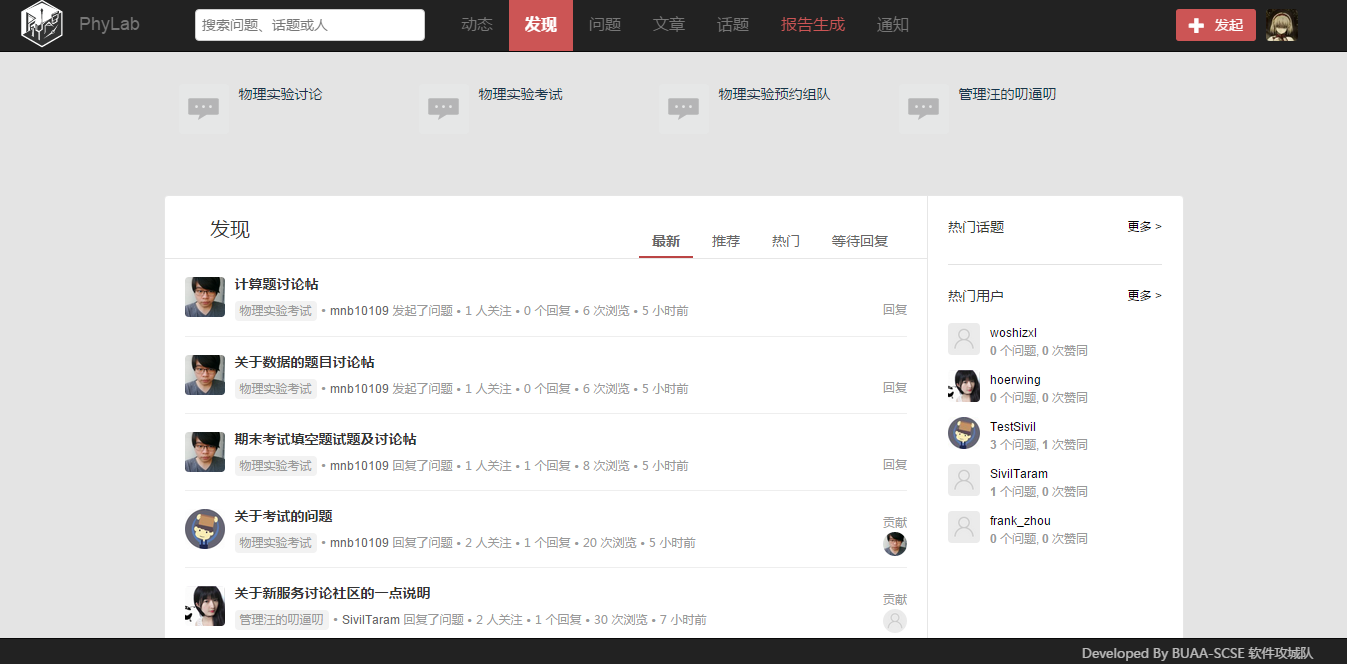
- 论坛主页面(基于wecenter)
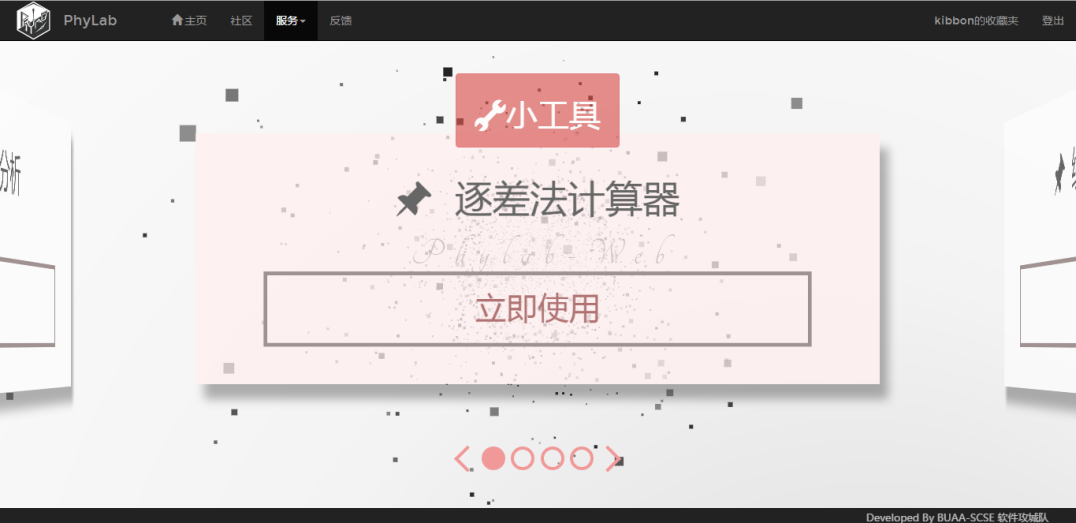
- 小工具页面
- 杂谈
我其实不是很了解前端设计是一个怎样的概念,毕竟在这次团队项目开始之前我并没有接触过这方面的工作,对我来说可能‘美工’这样的职称更加贴切一些吧。很多人觉得美工的思路是线性的,是连续的。其实不然,他们只是工作起来像这样子而已,毕竟画笔一旦脱离了画纸,就没有办法再沿着原来的线条画下去了。设计的事情,往往追求一气呵成,要说思路的话,一个美工在路上走着,实际上整个人小脑袋里都不知道飞到哪个国度了。
先从比较近的说起吧,项目β阶段添加的实验小工具页面在最初的原型设计中似乎并没有提到,这个确实也是β阶段才新规划进来的内容,但如果α阶段结束时有人仔细看过我的原型设计的话,应该会觉得有些眼熟吧?
事实上:

遇到设计瓶颈的时候我总会回顾自己之前看过和做过的东西,美工的另一个特点就是爱存东西,“审美能力不是天然产生的,而是来自于阅历”,这也是我成长过程中重要的启迪之一吧。当我在小工具页面的设计上一筹莫展时,我回顾之前的原型设计,发现了首页中这个颇有设计感的3D排布结构,于是就去codepen上找有没有相应的css3资源,最后找到了设计爱好者们提供的一个模板,修改了原有的样式设置并在js中去除了多余的动画代码后,总算是将这个效果呈现出来了吧。因为是用CSS3实现并用到了很多动画特性(其实感觉也不是很特别啊只是一些三轴的translation和阴影怎么IE就是画不出来咧,原本还有SVG路径动画,考虑到兼容性去掉了结果最后兼容性还是一般般_(:з」∠)_),所以对一些浏览器的兼容并不是很友好,但对于主流浏览器的兼容还是没有问题的,CSS3和H5的特性注定在未来会成为所有浏览器兼容的对象,所以产品前景是没有问题的。
这里说两个实现上的技术细节:
- 小工具卡片上的按钮透明度:卡片自身是透明的,按钮嵌套在卡片的div层里,当光标移动到按钮上按钮自身是不透明的,如何用css3去控制卡片透明但按钮动画不透明呢?对于这一点的实现不能使用opacity或者fliter-alpha这样的css去控制,因为会导致按钮一起变得透明。实际上这里只要用rgba颜色声明方式(255, 255, 255, 0.5)定义卡片div的background属性就可以实现了
- 卡片的3D排布是动态计算的,相邻卡片的角度为360/卡片数,我们只有两个小工具,如果设置为两张卡片会表现出翻转效果,但是页面初始化的时候也会有一个卡片排布到圆周上对应位置的动画,如果两张卡片的话这个动画的显示效果很差,所以我设置了四张卡片,重复了原有的两张以满足显示需求。
- 色彩与排版
在网站的整体设计上采用了 红色——白色——黑色 的颜色基调,这个色彩方案是红色主导的(对于蓝色主导的色彩方案 推荐 蓝色——白色——绿色 这种较为明朗的色彩方案),其中为了削弱红色的视觉刺激性降低了R值,并同步提高了B值和G值(实际上在漂白红色的思路上,提高G值优先于提高B值,因为蓝色调偏冷,会降低红色调的暖色效果,而绿色调对色温的影响就不是那么明显了)。网站整体上以浅色调为主体,
网站的整体结构上更偏好于宽屏显示器(毕竟宽屏显示更适应于人类眼睛的排布,容易在整体上给人舒服的感受),因此将navbar和footer排布于网站最外围,尽量使得网站内容主题给人以大气直观的感受,照顾到人的阅读顺序往往是自左向右的,对于复杂的内容结构(比如实验报告页),我们一般会把主题展示部分放置在版面右部,而把引导和工具部分的内容放置在版面左部,事实上,大部分网站和应用程序也是采取这样的UI排布思路。网站使用了bootstrap作为前端框架,这是在α阶段原型设计工作全部结束后再定下的,主要是因为bootstrap的栅格系统比较实用,导航条风格也符合网站的排版需求,原生支持响应式布局并有较好的浏览器兼容性。
在这里贴一张我比较喜欢的配色参考图,这个是微博上一个系列里看到的,我觉得很实用:

来自微博:http://m.weibo.cn/1657430300/3927672683659368/qq?sourceType=qq&from=1053095010&wm=4209_8001
- 重视宣传效果的主页设计
主页是一个网站的门面,用户浏览主页的会对网站留下一个永不磨灭的直观第一映像,这个第一映像会影响到用户之后的使用体验,所以网站主页在设计上应着重于宣传效果,
因此我结合自己的平面设计经验,为网站设计了三幅宣传页放到首页上轮播展示,并为网站设计了LOGO放在注册页中突出展示(主页之后第二个抓用户眼球的地方就是注册页),LODO图案如下:

为了添加科技感使用了六边形结构,中间是phylab的艺术字体设计,以时钟元素暗示团队的效率性,以右下角的盾牌元素(越看越像脸上的刀疤,到底是不是黑社会呀233333!)作为团队协作的徽记,并在设计上突出了GEEK风格,考虑到图标的使用环境,做了黑白对比,纯黑,纯白三个版本,对比版用于放置在导航条中,纯白版在注册页面突出显示。
- 合理使用动画改善视觉体验
CSS3将网页对动画的支持上升到了一个新的水准,这意味着我们可以使用更加简洁的原生网页语言去绘制酷炫的路径/透明度动画效果,网页为了改进用户体验,在实验报告生成页面添加了LOADING动画作为缓冲,在小工具页面更是大量使用了动画元素(3D布局与粒子动画)来丰富页面内容,以掩盖原页面内容干涩的缺点。在为网页添加动画的时候应当以“用户交互”为中心,避免在页面中添加醒目的干扰动画(类似于广告效应,动态元素会更容易捕捉用户的焦点,使得原本在网页中想要突出的功能元素迟迟得不到用户的注意,以至于影响用户体验)。个人认为,页面动画按照使用情景主要可分为“过渡动画”和”焦点动画“:
- 过渡动画的重点在于改善用户体验,目的在于引导用户将焦点移动到接下来页面本身值得关注的地方,应当注重简洁流畅,以透明度动画和路径,位置动画为主。过渡动画的大忌是时间过长和影响范围过大。
- 焦点动画与以上两种动画不同,侧重于吸引用户注意力,所以往往是一个持久的循环动画,比如在页面等待的过程中插入loading动画,在小工具页面背景上添加例子辉散动画,首页图片轮播等,当然也有另一种焦点动画,即元素自身通过动画响应用户的关注。
在动画视觉效果上,柔和风格的动画的用户体验往往比硬朗风格的动画要好的多;参考之前视频工作的经验,动画的速率设置为前快后慢的曲线往往比较合适(无论是入场动画还是离开动画都应如此),如果是两个动画的衔接,则应设置第一个动画的先慢后快,第二个动画先快后慢,实现方式上只需定义css3动画的animation-timing-function属性为ease-out即可
关于动画速率的设置参考w3school:http://www.w3school.com.cn/cssref/pr_animation-timing-function.asp
- 图标与字体
文字堆叠会给人带来视觉疲劳,因此使用图标,采用图文结合的信息呈现方式会给用户带来非常不错的体验,网页所面对的用户最常访问的网页是什么呢?当然是搜索网页,购物网页,新闻网页了,这些网页上大量的信息使得用户本身已经处在一个视觉疲劳的状态上。作为设计人员,我们应当提供给用户一个清爽的使用环境。在写html的时候不经意地加一个图标标签,可能就会为页面元素的视觉呈现带来不一样的效果。当然,也不应当过多使用图标,我参考了一些网站的设计,认为图标的使用应尽可能符合用户的阅读习惯,即应用于tab,button,input,menu这类本身文本内容也比较少的元素中,并且应当注意不要集中使用,在平面设计中同类装饰性元素的集中排布是很不明智的。
中文网页在字体的选择往往需要下很大功夫,由于中文字体的特殊性,我们不便于在网页中即时加载字体文件,这里转一条博客用于参考:
网页开发中的中文字体:http://www.ruanyifeng.com/blog/2014/07/chinese_fonts.html
个人在网页中使用的字体渲染顺序为:"montserrat","Lucida Grande","Hiragino Sans GB","Arial","Microsoft YaHei","STXihei";
(其实宋体比想象中的要使用,主要是针对小字体的场合,而且宋体的兼容性是中文字体里最好的,微软字体失去windows优化后在苹果端显示不佳)
- 响应式布局
页面在设计过程中充分利用了各种响应式布局的手段来改善网页在移动端的用户体验效果,下面列出这些技术:
- bootstrap的栅格系统,栅格参数一般为md,部分小div的局部使用了xs
- bootstrap的响应式工具类,首页绘制了宽屏版和移动版(三张图片轮播分布为垂直方向上三行),通过响应式工具类针对不同的设备进行切换
- CSS3中的新单位,vh,vw(基于视窗大小)和字体大小单位rem(基于html根节点字体大小)
- 除了盒模型(margin,padding)外,尽可能的避免使用px作为单位,大部分width和height通过百分比定义
- 通过overflow属性对内容溢出处理,如模态框中响应式数据表格css类的实现

- 效果如下:

- 总结
其实没有什么好总结的,以后的路还长着呢,不过我果然还是更喜欢做设计类的工作呀! ╭( ̄▽ ̄)╮
(β阶段最初那些日子实在是课业压力太大了,拖延了很多进度,在这里跟我的团队队友道歉了)
【M2】软件工程终期总结报告——前端设计总结的更多相关文章
- 【M2】软件工程终期总结报告——阅读作业
PhylabWeb——阅读作业 问题回顾 提问博客地址:http://www.cnblogs.com/kibbon/p/4831104.html 尚待解决的问题: Alpha/Beta,ZBB/RC阶 ...
- Flex box弹性布局 及 响应式前端设计的优化
Flex box弹性布局 Flex box是CSS3新添加的一种模型属性,它的出现有力的打破了我们常常使用的浮动布局.实现垂直等高.水平均分.按比例划分,可以实现许多我们之前做不到的自适应布局.如果你 ...
- 从网易与淘宝的font-size思考前端设计稿与工作流 (转)
从网易与淘宝的font-size思考前端设计稿与工作流 阅读目录 1. 问题的引出 2. 简单问题简单解决 3. 网易的做法 4. 淘宝的做法 5. 比较网易与淘宝的做法 6. 如何与设计协作 7 ...
- Web前端设计:Html强制不换行<nobr>标签用法代码示例
在网页排版布局中比如文章列表标题排版,无论多少文字均不希望换行显示,需要强制在一行显示完内容.这就可以nobr标签来实现.它起到的作用与word-break:keep-all 是一样的.nobr 是 ...
- 推荐一款基于Angular实现的企业级中后台前端/设计解决方案脚手架
ng-alain 是一个企业级中后台前端/设计解决方案脚手架,我们秉承 Ant Design 的设计价值观,目标也非常简单,希望在Angular上面开发企业后台更简单.更快速.随着『设计者』的不断反馈 ...
- 《大巧不工 web前端设计修炼之道》学习笔记
前端设计如同一个人的着装与外表,站点的设计总是最先吸引人们的眼球.布局是否合理.风格是否简介.配色是否和谐,流程是否通畅,操作是否便捷,这些前端特效都影响着用户对站点的认可度.随着用户体验,可用性,可 ...
- Knockout.js, Asp.Net MVC and Bootstrap 前端设计
原文地址:http://ddmvc4.codeplex.com/ 原文名称:Design and Develop a website using ASP.NET MVC 4, EF, Knockout ...
- 从网易与淘宝的font-size思考前端设计稿与工作流
本文结合自己对网易与淘宝移动端首页html元素上的font-size这个属性的思考与学习,讨论html5设计稿尺寸以及前端与设计之间协作流程的问题,内容较多,但对你的技术和工作一定有价值,欢迎阅读和点 ...
- 前端设计技巧——用 Promise 处理交互和异步
本文仅表达前端的一些设计技巧,如果您在查阅js技术,请忽略此文! 前端开发经常会遇到这样的场景: 当满足一定条件时,需要弹出一个模态框,以便接收用户的输入.然后根据不同的输入,进行不用的操作. (ps ...
随机推荐
- ueditor在线编辑器的简单使用-上传图片
由于我的项目个人博客网站需要用到在线编辑器,百度的ueditor编辑器就是一个很好的编辑器.开始比较迷茫的使用,各种百度,没有我满意的答案,明明可以很简单的使用. 1.首先进入ueditor官网下载, ...
- 关于cisco日志的配置
实例: en conf t clock timezone GMT+8 #设置北京时间 exit clock set HH:MM:SS DAY MONTH YEAR #设置当前时间 service ...
- Cs231n课堂内容记录-Lecture2-Part1 图像分类
Lecture 2 课程内容记录:(上)https://zhuanlan.zhihu.com/p/20894041?refer=intelligentunit (下)https://zhuanlan. ...
- CentOS7安装redis数据库及php-redis扩展
redis 首先把redis安装到服务器中 1.wget http://download.redis.io/redis-stable.tar.gz 下载redis源码 2. tar xvzf redi ...
- MySQL注入与防御
1.简介 1.1.含义 在一个应用中,数据的安全无疑是最重要的.数据的最终归宿都是数据库,因此如何保证数据库不被恶意攻击者入侵是一项重要且严肃的问题! SQL注入作为一种很流行的攻击手段,一直以来都受 ...
- C# -- 索引器、枚举类型
C# -- 索引器.枚举类型 索引器允许类或结构的实例就像数组一样进行索引. 无需显式指定类型或实例成员,即可设置或检索索引值. 索引器类似于属性,不同之处在于它们的访问器需要使用参数. 1. 索引器 ...
- 数组实例的 copyWithin()
用途:在当前数组内部,将指定位置的成员复制到其他位置(会覆盖原有成员),然后返回当前数组.也就是说,使用这个方法,会修改数组本身. 用法:Array.prototype.copyWithin(targ ...
- (转)Spring Boot 2 (二):Spring Boot 2 尝鲜-动态 Banner
http://www.ityouknow.com/springboot/2018/03/03/spring-boot-banner.html Spring Boot 2.0 提供了很多新特性,其中就有 ...
- 【JSOI2018】潜入行动
[JSOI2018]潜入行动 树形\(DP\).设\(f_{i,j,0/1,0/1}\)表示以\(i\)为根的子树中,用了\(j\)个监听器,是否放置了监听器,是否被监听的方案数.转移就多讨论几种情况 ...
- [TJOI2017]城市
嘟嘟嘟 这题刚开始想复杂了,想什么dp去了,其实没那么难. 考虑断掉一条边,记分离出来的两棵子树为A和B,那么合并后的树的直径可能有三种情况: 1.A的直径. 2.B的直径 3.A的半径+边权+B的半 ...