vue实例的生命周期
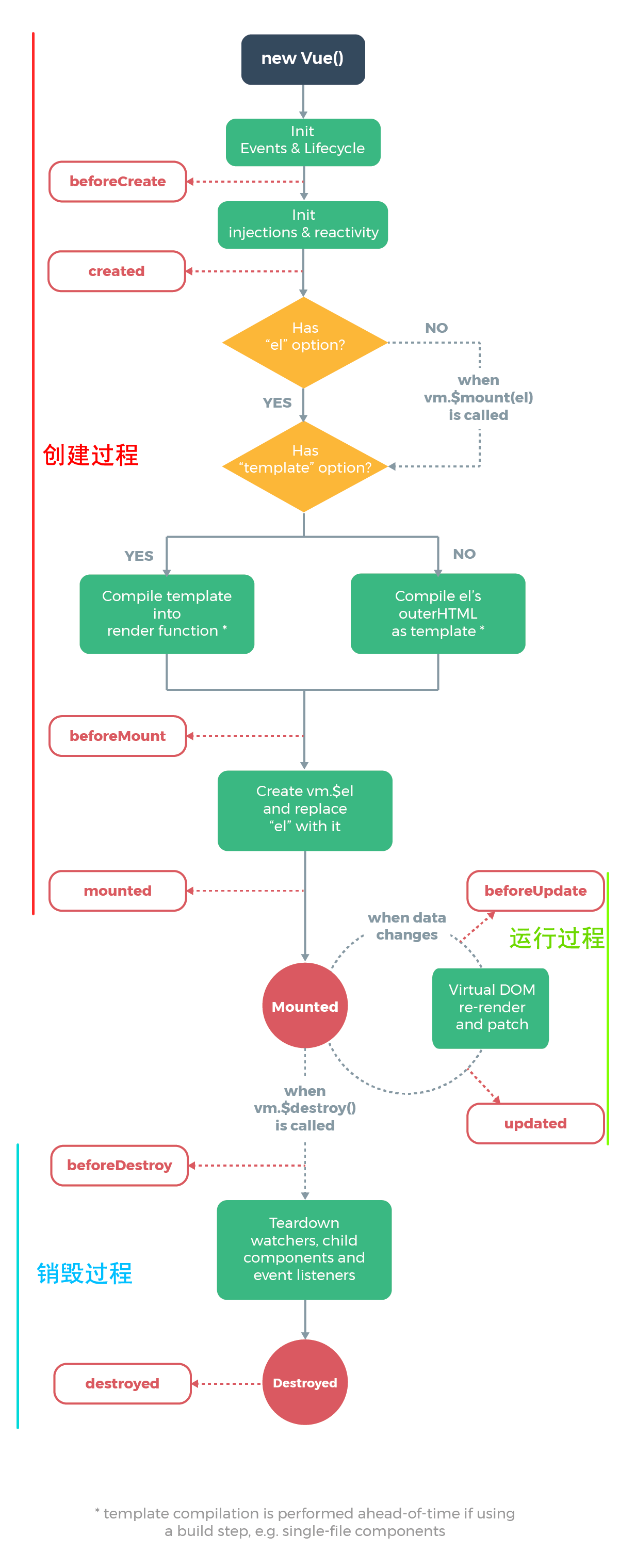
Vue实例的生命周期也就是这个实例从出生到死亡的过程,所以我在文档原图上把这个周期大致分为创建过程 | 运行过程 | 销毁过程三个阶段,不同结果或又分为一些小的阶段
在第一个阶段,创建阶段,会完成Vue对象的实例从无到有的创建,这个过程又分成若干个小步骤
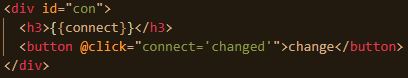
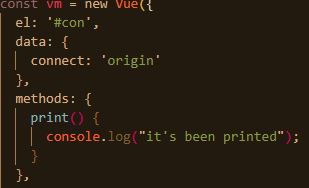
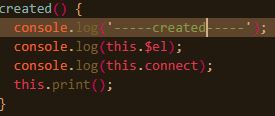
这里用代码配合演示


1.new Vue()创建了一个Vue实例,这个实例的生命周期也就从此开始
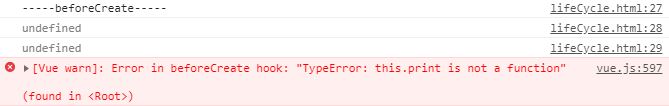
2.Init Events & Lifecycle这是第一步,初始化了这个实例的所有生命周期函数,用于在随后的步骤中依次调用(文档中的生命周期钩子....作为个陕西人,这个词实在说不出口....),结束以后调用了这个阶段的第一个生命周期函数beforeCreate(),但此时这个实例中的$el | data | methods都没有进行初始化,都是undefined,直接调用methods中的函数会报错
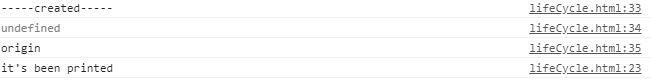
运行结果:
3.Init injections & reactivity这个过程会初始化data和methods中的数据,但$el还没有进行初始化 所以在created()中可以使用data和methods中的数据,而$el仍然为undefined
运行结果为:
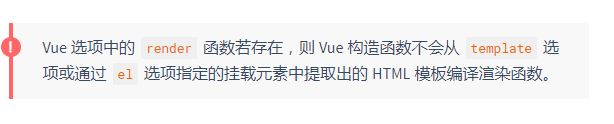
4.接下来的两个分支语句其实只做了一件事,就是在不同情况下去编译模板页面,首先查找指定的控制区域,有el属性时,通过el获取,没有时通过实例.$mount获取 然后判断有没有template属性,有的话直接编译template中的内容,否则编译控制区的内容,还需要注意的时render函数,文档中已经注明render的优先级高于前两种,而template的优先级又高于outerHTML,所以 render > template > outerHTML

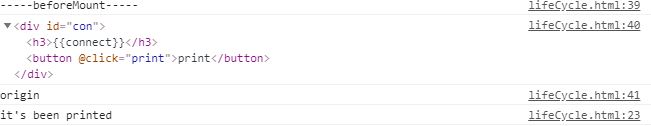
此时,编译好的模板页面仍然在内存中,还没有真正渲染到页面上,这时就进入到了beforeMount()
运行结果为:
5.Create vm.$el and replace "el" with it,这个过程把内存中渲染好的模板页面替换到了页面中,所以在mounted()执行时是创建阶段的最后一个生命周期函数,页面结构第一次被渲染到浏览器页面中
运行结果为:
6.接下来进入到了第二个大阶段,运行阶段,这个阶段的生命周期函数目的只有一个---->保证Model层的数据和View层中呈现出的效果保持一致,所以这些函数可能会被执行多次,也可能不会被执行,而这取决于data中数据是否发生改变 当按下按钮,实例data属性中的数据发生改变时,会执行这个阶段的第一个生命周期函数beforeUpdate(),此时内存中的数据已经更新,但页面还没有更新
运行结果为:
7.Virtual DOM re-render and patch这个过程就是完成把内存中重新渲染好的模板页面替换到浏览器页面上,Virtual DOM指的就是内存中渲染好的模板结构,所以update()执行完毕后,页面上的数据和内存中又保持了一致,运行过程到此就结束了,后台输出结果与上一过程一样就不放图了,现在页面上内容发生了改变
8.最后一个阶段是销毁阶段,实例调用$destroy()会触发第一个生命周期函数beforeDestory(),此时实例的所有数据和时间监听全都正常可用 在Teardown watchers,child components and event linsteners后,会移出所有事件监听和子组件,destroyed()执行后,这个Vue实例也就正式被销毁了
纯属个人见解,不对还望指正
vue实例的生命周期的更多相关文章
- Vue.js-07:第七章 - Vue 实例的生命周期
一.前言 在之前的 Vue 学习中,我们在使用 Vue 时,都会创建一个 Vue 的实例,而每个 Vue 实例在被创建时都要经过一系列的初始化过程.例如,需要设置数据监听.编译模板.将实例挂载到 D ...
- 浅析vue实例的生命周期(生命周期钩子)
“每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等” ,在不同的生命周期内会经历不同的钩子函数(生命周期 ...
- 从零开始学 Web 之 Vue.js(三)Vue实例的生命周期
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- 关于Vue实例的生命周期(2)
关于Vue实例的生命周期(2) 创建(create)->挂载(mount)->更新(update)->销毁(destory) 钩子函数触发事件 beforeCreate 在实例初始 ...
- 7.Vue实例的生命周期
1.Vue实例的生命周期: 什么是生命周期:从Vue实例创建.运行.到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期! 生命周期钩子 = 生命周期函数 = 生命周期事件 2. 主要的生命 ...
- 黑马vue---37-38、vue实例的生命周期
黑马vue---37-38.vue实例的生命周期 一.总结 一句话总结: created:实例已经在内存中创建OK,此时 data 和 methods 已经创建OK,此时还没有开始 编译模板 moun ...
- Vue01 Vue介绍、Vue使用、Vue实例的创建、数据绑定、Vue实例的生命周期、差值与表达式、指令与事件、语法糖
1 Vue介绍 1.1 官方介绍 vue是一个简单小巧的渐进式的技术栈,它提供了Web开发中常用的高级功能:视图和数据的解耦.组件的服用.路由.状态管理.虚拟DOM 说明:简单小巧 -> 压缩后 ...
- Vue 实例以及生命周期
最简单的 Vue 实例 //html <div id="app"> {{message}} </div> //javascript var vm = new ...
随机推荐
- 搭建zookeeper+kafka集群
搭建zookeeper+kafka集群 一.环境及准备 集群环境: 软件版本: 部署前操作: 关闭防火墙,关闭selinux(生产环境按需关闭或打开) 同步服务器时间,选择公网ntpd服务器或 ...
- Redlock(redis分布式锁)原理分析
Redlock:全名叫做 Redis Distributed Lock;即使用redis实现的分布式锁: 使用场景:多个服务间保证同一时刻同一时间段内同一用户只能有一个请求(防止关键业务出现并发攻击) ...
- Postman 设置全局变量和环境变量设置(之 图形界面设置变量)
在Postman中有两种方法添加变量:1.图形界面操作添加 2.执行代码添加 1.图形界面操作添加,点击右上角齿轮按钮手动添加所需测试环境: 2.点击右上角的小眼睛可以编辑.添加“全局变量”和 ...
- C#导出Excel后关闭进程EXCEL.EXE
在C#中使用Microsoft.Office.Interop.Execl 导出excel 表格时,将以下两个属性亩后,在导完后, Excel.exe 进程无法关闭. // excel app 是否可见 ...
- c# 访问共享文件
#region 连接共享文件夹 /// <summary> /// 连接共享文件夹 /// </summary> public bool ConnectToSharedFold ...
- (Python基础)简单购物车代码
以下是最简单,最基础的购物车代码,一起学习,一起参考.product_list = [ ('Iphone',5800), ('Mac Pro',15800), ('car',580000), ('co ...
- Python小知识点(5)--面向对象部分
面向对象: 世间万物,皆可分类.--------------------手机<--------------某一个分类 世间万物,皆为对象.--------------------我的手机< ...
- bits change world
No code is the best way to write secure and reliable applications. Write nothing; deploy nowhere.
- visual studio 2013 几个测试工具(Nunit 3、xUnit)
一.Nunit 3 1.在解决方案里添加一个类库——引用——右键(如下图)) 3.搜索nunit 并安装(如图) 3.注意引入命名空间并给测试类和测试方法添加特性(如图) 4.如果测试通过则为绿色(如 ...
- Jmeter学习记录
JSON正则表达式提取规则 https://www.cnblogs.com/hc1020/p/7723720.html Jmeter非GUI下执行日志 执行命令 ./jmeter -n -t $ ...
