CSS3 - 盒子的 box - size
两个参数:
border-box和content-box
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box-size</title>
<style>
.border-box{
width: 100px;
height: 100px;
background-color: violet;
box-sizing: border-box;
padding: 10px;
}
.content-box {
width: 100px;
height: 100px;
background-color: aquamarine;
box-sizing: content-box;
padding: 10px;
}
</style>
</head>
<body>
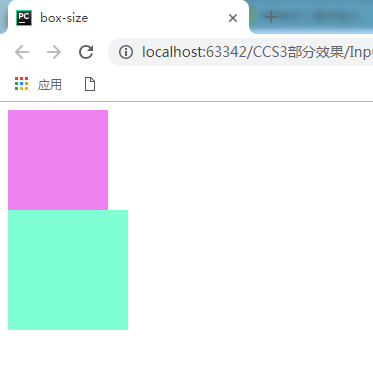
<div class="border-box"></div>
<div class="content-box"></div>
</body>
</html>

在此不难发现两个框不同,.border-box那个计算方式为 80(随着内边距和边框的增加而减少) + 10 * 2 (内边距两边)= 100 (不变),
无论内边距(10)和边框(忘了加了)怎么变,它们相加的结果始终等于自己设置的宽度(100)。
说白了,宽度就是包括内边距和边框。
而 .content-box的计算方式为 100 + 10 * 2 = 120
若有雷同,可能我是从您那里学来的。
CSS3 - 盒子的 box - size的更多相关文章
- CSS3 弹性盒子(Flex Box)
1 CSS3 弹性盒子(Flex Box) 1 http://caniuse.com/#search=flex%20box https://www.w3.org/TR/css-flexbox-1/ C ...
- CSS3盒子模型
web前端必须了解的CSS3盒子模型 1.需要了解的属性以及属性值 display:box或者display:inline-box box-orient:horizontal | vertical ( ...
- 盒子模型(Box Model)
盒子模型(Box Model) ■ 盒子模型——概念 在网页设计中常用的属性名:内容(content),填充(padding),边框(border),边界(margin),CSS 盒子模式都具备这些属 ...
- CSS自学笔记(10):CSS3盒子模型
CSS3为CSS技术的升级版本.最新版本. 就CSS而言,它是一个模块,是一个庞大而又复杂的模块,但是在CSS3中,将这一个庞大的模块分解为一个个容易理解的同时又很精简的小模块,同时CSS3中又添加了 ...
- css3盒子相关样式
1.css3的display属性: inline:内联 inline-block:可以设置宽高的内联 block:设置为块: <!DOCTYPE html> <html lang=& ...
- HTML和CSS的盒子模型(Box model)
本文作为属性篇的最后一篇文章, 将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关键便是margin和padding属性, 而正确理解这两个属性也是学习用css ...
- css盒子模型 css3盒子相关样式
1.内边距(内边距在content外,边框内) 内边距属性: padding 设置所有边距 padding-bottom 底边距 padding-left ...
- 教你吃透CSS的盒子模型(Box Model)
CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的H ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
随机推荐
- Nginx 在 Linux 上的安装和配置
一.Nginx的安装 1.单台Nginx的安装 Nginx在Linux上的安装可以参考这篇博客:http://blog.csdn.net/molingduzun123/article/details/ ...
- SpringMVC框架二:SpringMVC与MyBatis整合
下面整合SpringMVC和MyBatis框架,并做一个小案例 创建数据库springmvc,并创建两张表,加入一些数据: 两张表:商品表,用户表 CREATE DATABASE springmvc; ...
- Winginx nginx 启动提示80端口被占用
第一步:查看80端口占用信息 win键+R运行命令:cmd-->netstat -aon|findstr "80" 2.结束任务 找到 pin=4272这个进程,将进程结束 ...
- Ubuntu下安装和使用开源的tts软件Flite
Flite是什么? Flite是一个小型.快速的TTS系统,是festival的C版本,可用于嵌入式系统,支持WinCE.Palm OS 等. 下载方法: wget http://www.festvo ...
- pocketsphinx 移植问题解决备案
一 编译问题: 1 _continuous: error while loading shared libraries: libpocketsphinx.so.3: cannot open share ...
- Python中函数和模块的体验与使用
函数基础 目标 函数的快速体验 函数的基本使用 函数的参数 函数的返回值 函数的嵌套调用 在模块中定义函数 01. 函数的快速体验 1.1 快速体验 所谓函数,就是把 具有独立功能的代码块 组织为一个 ...
- 课程五(Sequence Models),第二 周(Natural Language Processing & Word Embeddings) —— 2.Programming assignments:Emojify
Emojify! Welcome to the second assignment of Week 2. You are going to use word vector representation ...
- vue 解决无法设置滚动位置的问题
问题描述 在实现锚点定位的时候发现无法设置滚动条的位置. 在Vue中,使用 document.body.scrollTop=952 无法设置滚动条的高度. document.body.scrollTo ...
- Hulu大规模容器调度系统Capos
Hulu是美国领先的互联网专业视频服务平台,目前在美国拥有超过2000万付费用户.Hulu总部位于美国洛杉矶,北京办公室是仅次于总部的第二大研发中心,也是从Hulu成立伊始就具有重要战略地位的分支办公 ...
- 《JavaScript总结》深拷贝和浅拷贝
在javascript中,数据主要分基本类型和引用类型两种. 基本类型的赋值比较简单,但是引用类型的赋值,会存在一些问题,那我们用代码来分析一下. 一.浅拷贝 var one = "测试1& ...
