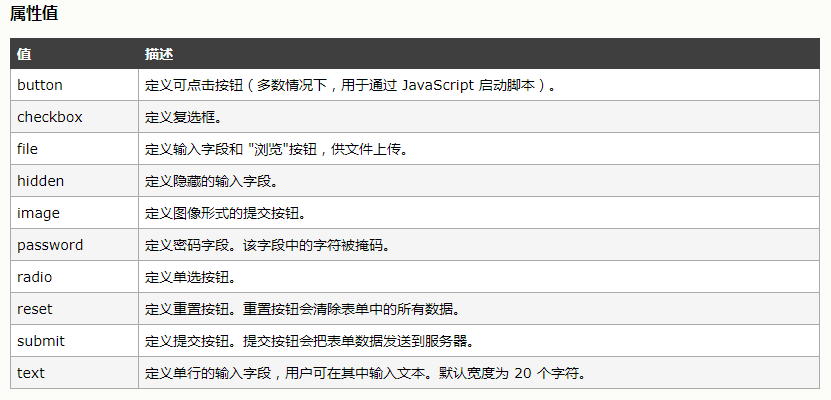
input的type类型

对部分生僻的input属性值解释:
type="reset": 可以一键清空form表单里面所有的数据
<form>
<input type="text" name="">
<input type="password" name="">
<input type="email" name="">
<input type="reset" value="重置">
</form>
type="file": multiple="multiple' 可以同时上传多个文件
<input type="file" name="" multiple="multiple">
datalist的运用: 输入框输入的值会自动匹配datalist下拉框的值,input的list属性值必须和datalist的id值一致
<input type="text" name="" list="same">
<datalist id="same">
<option>123</option>
<option>567</option>
</datalis>
type=“range”: input表单 oninput属性可以同步进度条的数据显示
<form oninput="o.value=r.value" novalidate="true"> //novalidate 验证表单提交的合法性
<input type="range" name="r">
<output name="o"></output> //output用于脚本的输出
</form>

表单事件
onchange适用于input、textarea、select等,当失去焦点时会触发该事件
<input type="text" name="" value="1234567890" onchange="textFun(this.value)">
input的type类型的更多相关文章
- html5中input的type类型有哪些(总结)
html5中input的type类型有哪些(总结) 一.总结 一句话总结:时间.颜色.(邮件.电话.url).(数字.数字范围).搜索search 二.html5中input的type类型 值 描述 ...
- HTML5学习笔记简明版(5):input的type超级类型
HTML5为input的type类型添加了多种枚举值,用来表达不同的意思.同事具有验证功能,假设格式不正确,浏览器将原始提供错误提示,堪称超级牛X啊,详细例如以下: Keyword Data type ...
- js修改input的type属性问题
js修改input的type属性有些限制.当input元素还未插入文档流之前,是可以修改它的值的,在ie和ff下都没问题.但如果input已经存在于页面,其type属性在ie下就成了只读属性了,不可以 ...
- Input对象的type类型
Input表示Form表单中的一种输入对象,其又随Type类型的不同而分文本输入框,密码输入框,单选/复选框,提交/重置按钮等,下面一一介绍. 1,type=text 输入类型是text ...
- HTML(七)HTML 表单(form元素介绍,input元素的常用type类型,input元素的常用属性)
前言 表单是网页与用户的交互工具,由一个<form>元素作为容器构成,封装其他任何数量的表单控件,还有其他任何<body>元素里可用的标签 表单能够包含<input> ...
- HTML表单之input元素的23种type类型
摘自:http://www.cnblogs.com/xiaohuochai/p/5179909.html 了解HTML表单之input元素的23种type类型 随着HTML5的出现,input元素新增 ...
- input的type属性引申的日历组件
HTML5规范里只规定date新型input输入类型,并没有规定日历弹出框的实现和样式.所以,各浏览器根据自己的设计实现日历.目前只有谷歌浏览器完全实现日历功能.相信这种局面很快就会结束,所有的浏览器 ...
- form表单中的input有哪些类型
form表单中的input有哪些类型 1.button <input type="button"/> 2.checkbox <input type="c ...
- 解决input为number类型时maxlength无效的问题
使用input数字number类型的时候maxlength无效,假设需要控制输入数量为18,可以用以下方式: 无效: <input type="text" maxlengt ...
随机推荐
- Mysql数据库异常
1. Mysql数据库异常 1.1. 数据库问题之Got error 28 from storage engine 原因首先检查磁盘是否已满,df -h一下 很可能是日志数据过大,查看该目录下文件夹和 ...
- Tools - 速查表与备忘单(Cheat Sheet)
Cheat Sheets Rico's cheatsheets Cheat-Sheets.org Python Python Cheat sheet Python Programming Cheat ...
- Python的GUI用法1
代码: #python GUI的例子1 import tkinter as tk class Window: def __init__(self,master): frame = tk.Frame(m ...
- Source Qualifter组件中sqlquery过长导致截取
问题:Source Qualifter组件中sqlquery过长导致截取原因:Source Qualifter组件中sqlquery可以接受的最长字符数是32767个字符,超过这个数字会导致截取解决方 ...
- Java Socket NIO详解(转)
java选择器(Selector)是用来干嘛的? 2009-01-12 22:21jsptdut | 分类:JAVA相关 | 浏览8901次 如题,不要贴api的,上面的写的我看不懂希望大家能给我个通 ...
- 【深度学习与TensorFlow 2.0】入门篇
注:因为毕业论文需要用到相关知识,借着 TF 2.0 发布的时机,重新捡起深度学习.在此,也推荐一下优达学城与 TensorFlow 合作发布的TF 2.0入门课程,下面的例子就来自该课程. 原文发布 ...
- leetcode — rotate-image
import java.util.Arrays; /** * Source : https://oj.leetcode.com/problems/rotate-image/ * * Created b ...
- python练习四—简单的聊天软件
python最强大的是什么?库支持!!有了强大的库支持,一个简单的聊天软件实现就更简单了,本项目思路如下 # 项目思路 1. 服务器的工作 * 初始化服务器 * 新建一个聊天房间 * 维护一个已链接用 ...
- Perl的输出:print、say和printf、sprintf
print.printf和say都可以输出信息.print和say类似,print不自带换行符,say自带换行符,但要使用say,必须写use语句use 5.010;,printf像C语言的print ...
- centos7部署DNS-1
文章索引: 一.服务相关介绍 二.实验:搭建正向主DNS服务器 三.实验:搭建反向解析服务器 四.实验:泛域名解析,如wwww.baidu.com也可以正常访问 环境 服务器 节点名称 IP地址 dn ...
