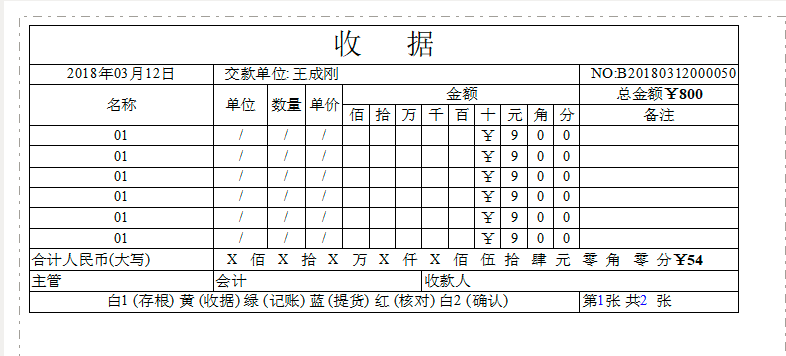
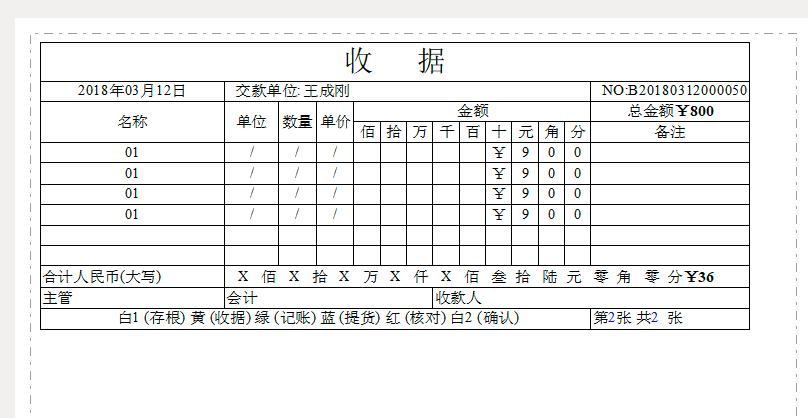
js 账单打印并分页

<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@include file="/webpage/inc/inc.jsp"%>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>账单打印</title>
</head>
<body style="margin: 0;padding: 0;" ng-app="myApp" ng-controller="myCtrl">
<div style="width: 950px;margin: 5px auto;padding: 10px 0px;border-bottom: 1px solid #eee;" id="headBox">
<span style="color:#32c5d2">Ι </span>收据打印
<a onclick="_back()" style="color: #FFF;background-color: #32c5d2;border-color: #32c5d2;border: none;cursor: pointer;margin:0 10px;padding: 5px 10px;font-size: 12px;line-height: 1.5;float: right;">返回账单列表</a>
<a href="javascript:printData()" target="_self" style="color: #FFF;background-color: #32c5d2;border-color: #32c5d2;border: none;;cursor: pointer;text-decoration: none;padding: 5px 10px;font-size: 12px;line-height: 1.5;margin-left: 20px;">打印</a>
</div>
<div id="divPrint" style="width: 960px;margin:0 auto;">
<div id="div1"></div>
<div id="div2">
<table width="100%" border="1" cellspacing="0">
<thead>
<tr style="height: 40px;text-align: center;font-size: 30px;">
<td colspan="14">收 据</td>
</tr>
<tr>
<td style="text-align: center;width: 300px;"><span class="time_year">2017</span>年<span class="time_month">12</span>月<span class="time_day">11</span>日</td>
<td colspan="12" style="padding-left: 10px;">交款单位:<span class="customer" style="padding: 0 2px;"></span></td>
<td style="padding-left: 10px;">NO:<span class="code"></span></td>
</tr> <tr>
<td rowspan="2" style="text-align: center;">名称</td>
<td rowspan="2" style="text-align: center;width:80px;">单位</td>
<td rowspan="2" style="text-align: center;width:50px;">数量</td>
<td rowspan="2" style="text-align: center;width:50px;">单价</td>
<td colspan="9" style="text-align: center;">金额</td>
<td style="text-align: center;">总金额<b>¥</b><b class="total"></b></td>
</tr>
<tr>
<td style="width: 30px;text-align: center;">佰</td>
<td style="width: 30px;text-align: center;">拾</td>
<td style="width: 30px;text-align: center;">万</td>
<td style="width: 30px;text-align: center;">千</td>
<td style="width: 30px;text-align: center;">百</td>
<td style="width: 30px;text-align: center;">十</td>
<td style="width: 30px;text-align: center;">元</td>
<td style="width: 30px;text-align: center;">角</td>
<td style="width: 30px;text-align: center;">分</td>
<td style="text-align: center;">备注</td>
</tr>
</thead>
<tbody id="tbodyList">
<!-- <tr class="t_money_tr_0">
<td class="td_name_0" style="text-align: center;">{{items.name}}</td>
<td style="text-align: center;"> </td>
<td style="text-align: center;"> </td>
<td style="text-align: center;"> </td>
<td class="hunbit_0" style="text-align: center;"> </td>
<td class="debit_0" style="text-align: center;"> </td>
<td class="myriabit_0" style="text-align: center;"> </td>
<td class="kilbit_0" style="text-align: center;"> </td>
<td class="hunders_0" style="text-align: center;"> </td>
<td class="decade_0" style="text-align: center;"> </td>
<td class="unit_0" style="text-align: center;"> </td>
<td class="unitone_0" style="text-align: center;"> </td>
<td class="unittwo_0" style="text-align: center;"> </td>
<td class="td_remark_0" style="text-align: center;"> </td>
</tr> -->
</tbody>
<tfoot>
<!-- <tr>
<td>合计人民币(大写)</td>
<td colspan="13">
<span class="money_num_text">
<i class="num_text_hunbit" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">X</i>佰<i class="num_text_debit" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">X</i>拾<i class="num_text_myriabit" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">X</i>万<i class="num_text_kilbit" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">X</i>仟<i class="num_text_hunders" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">X</i>佰<i class="num_text_decade" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">X</i>拾<i class="num_text_unit" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">X</i>元<i class="num_text_unitone" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">零</i>角<i class="num_text_unittwo" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">零</i>分<b>¥</b><b class="mtotal"></b>
</span>
</td>
</tr> -->
<tr>
<td>主管</td>
<td colspan="6">会计</td>
<td colspan="7">收款人</td>
</tr>
<tr>
<td colspan="13" style="text-align: center;"><span> 白1 (存根) 黄 (收据) 绿 (记账) 蓝 (提货) 红 (核对) 白2 (确认) </span></td>
<td colspan="1">
<span tdata="pageNO" format="#" >
第<font color="#0000FF">#</font>张</span>
<span tdata="pageCount" format="#">
共<font color="#0000FF">##</font>张</span>
</td>
</tr>
</tfoot>
</table>
</div>
</div>
</body>
<script src="<%=staticServPath%>/static/assets/global/plugins/jquery.min.js" type="text/javascript"></script>
<script src="<%=staticServPath%>/static/js/public.js" type="text/javascript"></script>
<script src="<%=staticServPath%>/static/plug-in/ng/angular.min.js" type="text/javascript"></script>
<script src="<%=staticServPath%>/static/plug-in/lodop/LodopFuncs.js" type="text/javascript"></script>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope, $http) {
// var $scope = $scope;
inputId = window.location.href.split('?')[1].split('&')[0].split('=')[1];
//请求接口
ajaxJson('GET', webroot + '/bill/printList?ids=' + inputId, '', function(err, rsp) {
if (rsp.code == 200) {
$scope.aa = rsp.result;
$scope.data = rsp.result[0];
$scope.paymentDate = $scope.data.paymentDate.split('-');
$scope.customer = $scope.data.customer;
$scope.code = $scope.data.code;
$scope.total = $scope.data.total;
// $scope.total = 10000.99;
// $scope.items = $scope.data.items;
$scope.items = [{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
}];
//年月日
$('.time_year').text($scope.paymentDate[0]);
$('.time_month').text($scope.paymentDate[1]);
$('.time_day').text($scope.paymentDate[2]);
$('.customer').text($scope.customer);
$('.code').text($scope.code);
$('.total').text($scope.total);
//数据总行数
var itemLen = $scope.items.length;
//迭代行数
var rowNum = itemLen + (6-itemLen%6);
//每页累加合计金额(一行)
var sumMoney = 0;
function moneyTr (sum){
var DXhtml = moneyDX (sum);
var TotalMoneyTr = '<tr>'+
'<td>合计人民币(大写)</td>'+
'<td colspan="13">'+
'<span class="money_num_text">'+
//--------------
DXhtml+
//--------------
'<b>'+'¥'+sum+'</b>'+
'</span>'
'</tr>';
return TotalMoneyTr;
};
//打印控件行处理
function rowNumTotal(){
for(var i = 1; i <=rowNum; i++){
if(i<=itemLen){
sumMoney += $scope.items[i-1].money;
addmoneyTr($scope.items[i-1]);
}else{
addmoneyTr(null);
}
if(i%6 == 0){
//添加合计行
$('#tbodyList').append(moneyTr(sumMoney));
moneyDX(sumMoney);
sumMoney = 0;
}
}
};
rowNumTotal();
//添加每个金额行
function addmoneyTr(obj){
var innerHtml ;
if(null==obj){
innerHtml = '<tr class="t_money_tr_">'+
'<td class="td_name_0" style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td class="td_remark_0" style="text-align: center;"> </td>'+
'</tr>';
}else{
var mhtml = getMoneyHtml(obj.money) ;
innerHtml = '<tr class="t_money_tr_">'+
'<td class="td_name_0" style="text-align: center;">'+(obj.name?obj.name:'/')+'</td>'+
'<td style="text-align: center;">'+(obj.unitType?obj.unitType:'/')+'</td>'+
'<td style="text-align: center;">'+(obj.quantity ?obj.quantity:'/')+'</td>'+
'<td style="text-align: center;">'+(obj.price?obj.price:'/')+'</td>'+
//---------------
mhtml +
//---------------
'<td class="td_remark_0" style="text-align: center;"> </td>'+
'</tr>';
}
$('#tbodyList').append(innerHtml);
};
//小写金额填入处理
function getMoneyHtml(m){
var m = m.toString();
if(m.indexOf(".") == -1){//整数补齐小数位数为00
m = m + ".00";
}
var money = m.split('.');
var money_1 = '¥'+money[0];//整数部分
if(Number(money[0]) >= 1000000){ //大于一百万不显示¥
var money_1 = money[0];
}
var money1_arr = money_1.split('')//转换成数组
var mhtml = '' ;
var temp = money1_arr.length , j = 0 ;
// 整数部分
for(var i = 7;i>0;i--){
if(temp < i){
mhtml = mhtml + '<td class="hunbit_0" style="text-align: center;"> </td>' ;
}else{
mhtml = mhtml + '<td class="hunbit_0" style="text-align: center;">' + money1_arr[j] + '</td>' ;
j++;
}
}
//小数部分
if(m.toString().indexOf(".") != -1){
var money_2 = money[1];
var money2_arr = money_2.split('');
var temp2 = money2_arr.length ;
for(var i = 0;i < 2; i++){
mhtml = mhtml + '<td class="hunbit_0" style="text-align: center;">' + money2_arr[i] + '</td>' ;
}
}
return mhtml;
};
//处理大写金额
function moneyDX (mtotal){
var DNum = {
'1': '壹',
'2': '贰',
'3': '叁',
'4': '肆',
'5': '伍',
'6': '陆',
'7': '柒',
'8': '捌',
'9': '玖',
'0': '零'
} //取出各个位数的值
var total = mtotal.toString();
if(total.indexOf(".") == -1){//整数补齐小数位数为00
total = total + ".00";
}
var totalArr = total.split('.');
var totalArr1 = totalArr[0];
var text_unit = totalArr1[totalArr1.length - 1];
var text_decade = totalArr1[totalArr1.length - 2];
var text_hunders = totalArr1[totalArr1.length - 3];
var text_kilbit = totalArr1[totalArr1.length - 4];
var text_myriabit = totalArr1[totalArr1.length - 5];
var text_debit = totalArr1[totalArr1.length - 6];
var text_hunbit = totalArr1[totalArr1.length - 7];
//小数部分
if(total.indexOf(".") != -1){
var totalArr2 = totalArr[1].split('');
var text_unitone = totalArr2[0];
var text_unittwo = totalArr2[1];
}
//赋值拼接
var DXhtml = '<i class="num_text_hunbit" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">'+(DNum[text_hunbit]?DNum[text_hunbit]:'X')+
'</i>佰<i class="num_text_debit" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">'+(DNum[text_debit]?DNum[text_debit]:'X')+
'</i>拾<i class="num_text_myriabit" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">'+(DNum[text_myriabit]?DNum[text_myriabit]:'X')+
'</i>万<i class="num_text_kilbit" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">'+(DNum[text_kilbit]?DNum[text_kilbit]:'X')+
'</i>仟<i class="num_text_hunders" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">'+(DNum[text_hunders]?DNum[text_hunders]:'X')+
'</i>佰<i class="num_text_decade" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">'+(DNum[text_decade]?DNum[text_decade]:'X')+
'</i>拾<i class="num_text_unit" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">'+(DNum[text_unit]?DNum[text_unit]:'X')+
'</i>元<i class="num_text_unitone" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">'+(DNum[text_unitone]?DNum[text_unitone]:'X')+
'</i>角<i class="num_text_unittwo" style="font-style: normal;margin: 0 12px;display: inline-block;width: 12px;">'+(DNum[text_unittwo]?DNum[text_unittwo]:'X')+
'</i>分';
return DXhtml;
};
} else {
console.log(rsp.message);
}
});
});
//返回账单列表
function _back() {
var url = webroot + '/bill/index';
window.location.href = url;
}
//打印
function printData(){
var LODOP=getLodop();
LODOP.PRINT_INIT("打印账单收据");
LODOP.SET_PRINT_PAGESIZE(1,"21cm","13.5cm","LodopCustomPage")
var strStyle="<style> table,td,th {border-width: 1px;border-style: solid;border-collapse: collapse}</style>"
LODOP.ADD_PRINT_TABLE(128,"1%","96%","4.5cm", strStyle + document.getElementById("div2").innerHTML);
LODOP.SET_PRINT_STYLEA(0,"Vorient",1);
LODOP.ADD_PRINT_HTM(26,"1%","98%","1cm",document.getElementById("div1").innerHTML);
LODOP.SET_PRINT_STYLEA(0,"ItemType",1);
LODOP.SET_PRINT_STYLEA(0,"LinkedItem",1);
LODOP.PREVIEW();
};
</script>
</html>


js 账单打印并分页的更多相关文章
- scroll pagination.js数据重复加载、分页问题
scroll pagination.js数据重复加载.分页问题 解决办法 参考资料: http://blog.csdn.net/dyw442500150/article/details/1753242 ...
- JS 网页打印解决方案
这些日子真是太忙了,项目太多了公司总是加班,而且这些项目中好多都用到的打印,所以学习了一段时间js的打印. 其实原来只是用到了简单的功能,现在要深入的了解才发现原来ie的网页打印也是如此的强大. 以下 ...
- 网站开发进阶(十二)JS实现打印功能(包括打印预览、打印设置等)
JS实现打印功能(包括打印预览.打印设置等) 绪 最近在进行项目开发时,需要实现后台管理端打印功能,遂在网上一阵搜索,搜到了很多相关的文章.其中绝大部分文章都是使用的Lodop5.0(Web打印和套打 ...
- doT.js模板和pagination分页应用
doT.js模板和pagination分页应用 博客中模拟了数据加载初始化的过程.doT.js渲染每一项内容的数据项.示例如下: <script id="Messtmpl" ...
- 前端js实现打印excel表格
产品原型: 图片.png 功能需求:点击导出考勤表格按钮,会自动下载成Excel格式 图片.png 图片.png jsp页面代码: <div class="tools"> ...
- 前端js实现打印(导出)excel表格
产品原型: 图片.png 功能需求:点击导出考勤表格按钮,会自动下载成Excel格式 图片.png 图片.png jsp页面代码: <div class="tools"> ...
- 用js实现打印九九乘法表
用js在打印九九乘法表 思考 在学习了流程控制和条件判断后,我们可以利用js打印各式各样的九九乘法表 不管是打印什么样三角形九九乘法表,我们都应该找到有规律的地方,比如第一列的数字是什么规律,第一行的 ...
- js的打印分页
调用 浏览器 自带的 打印功能 时,在需要分页的地方插入如下HTML,便可实现打印分页: <div style="page-break-before:always;"> ...
- JS页面打印,预览,设置,分页
一)在HTML页中加载打印对象 <object id="WebBrowser" width="0" height="0" classi ...
随机推荐
- Kali学习笔记15:防火墙识别、负载均衡识别、WAF识别
防火墙简单的识别方式: 如图: 可以简单明了看出:发送SYN不回应,发送ACK回RST可以说明开启过滤等等 基于这个原理,我们可以写一个脚本来对防火墙来探测和识别: #!/usr/bin/python ...
- SpringCache实战遇坑
1. SpringCache实战遇坑 1.1. pom 主要是以下两个 <dependency> <groupId>org.springframework.boot</g ...
- RISC-V平台的汇编指令解析
csrr a0, 0xF14 //把0xF14的值读入到a0中 andi a1, a0, 0x1f //把a0 和0x1F按位与运算后存储到a1中 srli a0, a0, 5 ...
- base64文件转MultipartFile文件
在一些项目中,上传图片或者文件过大,这个时候我们就要选择压缩文件,压缩到我们指定的范围内在上传到服务器,当然压缩也是可以放到服务器进行操作的,但是考虑到前端传输时间问题,所以我们一般都是放到前端压缩后 ...
- HBase数据持久化之HRegion.flushcache即CF持久化
我们从HRegion.flushcache开始分析.由于这个过程还是比较复杂的,因此,在这一节,我们不会分析的太过详细,只是单单的介绍一下其大体流程,待大家有了整体的把握之后,我们将在下一节详细介绍其 ...
- SHOW INDEX 你用过吗???
mysql中 show 包含了很多指令,例如show table status, show innodb 等等等, 今天来讲讲mysql中SHOW INDEX FROM tableName 本例中用 ...
- Jenkins技巧:如何更新Jenkins到最新版本
----------------------------------------------------------------- 原创博文,未经作者允许禁止转载. 博主:疲惫的豆豆 链接:http: ...
- JavaWeb 并发:FOR UPDATE 实战,监测并解决。
Writer:BYSocket(泥沙砖瓦浆木匠) 微博:BYSocket 豆瓣:BYSocket 一.前言 针对并发,老生常谈了.目前一个通用的做法有两种:锁机制:1.悲观锁:2.乐观锁. 但是这篇我 ...
- fail2ban[防止linux服务器被暴力破解]
一 介绍fail2ban fail2ban 可以监视你的系统日志,然后匹配日志的错误信息(正则式匹配)执行相应的屏蔽动作(一般情况下是调用防火墙屏蔽),如:当有人在试探你的SSH. SMTP.FTP密 ...
- DWR第一篇之入门示例
1. 新建maven-web项目,目录结构如下: 2. 在pom.xml里添加dwr所需的依赖 <dependency> <groupId>org.directwebremot ...
