前端整理——css部分
(1)盒模型(普通盒模型、怪异盒模型)
1、元素的content(内容)、padding(内边距)、border(边框)、margin(外边距)构成了CSS盒模型
2、IE盒模型和W3C盒模型
1)IE盒模型是怪异模式下的盒模型,W3C盒模型是标准模式下的盒模型;
2)IE盒模型的width/height包含了content的width/heigh+padding+border
W3C盒模型的width/height只是content的width/height
3、CSS3中的box-sizing
不同的人有不同的习惯,在css3中增加了box-sizing:content-box(遵循W3C盒模型)| border-box(遵循ie盒模型)|inherit(该属性的值从父元素继承)
(2)如何让元素水平居中
1、绝对定位实现水平垂直居中:
position: absolute;top: 0;right: 0;bottom: 0;left: 0;margin: auto;
注意:
1>对父元素要使用 position: relative; 对子元素要使用 position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto; 缺一不可。
2>如果只要垂直居中,可以不写right: 0;left: 0;
margin: auto; 可以换成 margin-top: auto; margin-bottom: auto;
3>如果只需要水平居中,top: 0; bottom: 0; 可以省略不写
margin: auto; 可以换成 margin-rihgt: auto; margin-left: auto; 。
2、确定高度的块级元素居中:
position:absolute;top:50%;margin-top:(自身高度的值的一半的负值)
3、对不定高的div实现垂直居中
a、利用css3的弹性布局实现
在父元素的css样式中加入以下代码:
display:flex;justify-center:center;align-items:center;
b、利用平移实现
在子组件中加入以下代码:
position:relative:left:50%;top:50%;transform:translate(-50%,-50%);-weikit-transform: translate(-50%,-50%);
4、一段文本、一张图片水平居中
text-content:center;
图片是行内元素,在 ie, edge, chrome, firefox, opera 中对于 img 的默认显示方式是: display: inline;
5)块级元素水平居中,使用margin:auto;
6)单行文本垂直居中 ,让height和line-height相等
注意:当box-sizing:content-box时,line-height和height相等;
当box-sizing:border-box时,line-height=height-(padding-top)-(padding-bottom)-(border-top)-(border-bottom)四个值,也就是说line-height等于content的有效高度。
(3)浮动&清浮动
1、是什么浮动?
浮动的元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素。
2、为什么要清浮动?
浮动会导致父元素的高度塌陷。当父元素不设置高度,由内容撑开时,浮动元素脱离了文档流,并不占据文档流的位置,父元素就不能被撑开,也就没有了高度。所以需要通过清浮动来解决父元素高度坍塌的问题。
3、清浮动的方式:
1)clear清除浮动
在浮动元素后面添加一个空的div,设置clear属性为both。
clear属性不允许被清除浮动的元素的左边/右边挨着浮动元素,原理在被清除浮动的元素上面或者下面添加足够的清除空间。
2)clear清除浮动的最佳实践:利用伪类元素来清除有浮动的标签
IE8和非ie浏览器才支持:after,相当于在该元素后面添加了一个空元素,利用clear:both清除浮动。zoom可解决ie6、ie7的浮动问题。
<div class="box clearfix"><div class="red"></div><div class="green"></div></div><style>.clearfix::after{ //向元素的内容之后添加新内容display: block;content:'';clear:both;visibility:hidden;height:0}.clearfix{zoom:1;}</style>
3)父级div定义overflow:hidden
原理:必须要定义width或zoom:1,同时不能定义高,使用overflow:hidden时,浏览器会自动检查浮动区域的高度。缺点:不能和position配合使用,因为超出的尺寸的会被隐藏。
(4)圣杯布局和双飞翼布局
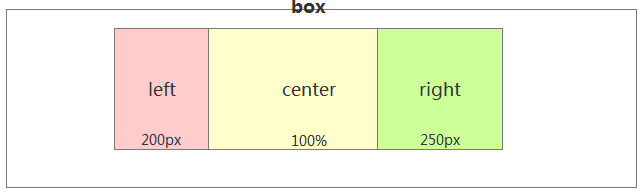
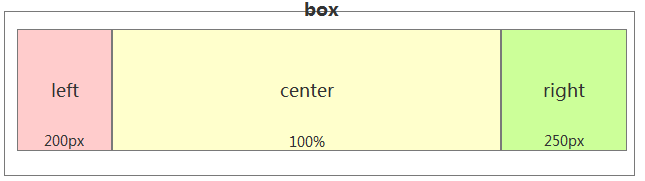
圣杯布局和双飞翼布局都是三栏布局,两边的盒子宽度固定,中间盒子宽度自适应。
1)圣杯布局
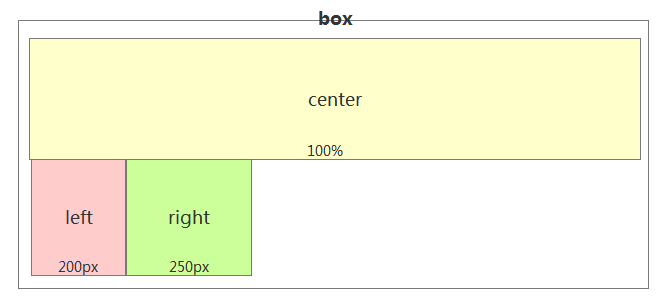
写结构时优先写中间盒子,因为中间盒子优先被渲染,设置其自适应,宽度设为100%。中间栏放在文档流前面以优先渲染。
第一步:设置center宽度为100%,然后left和right设置固定宽度。然后三个div都左浮动。

第二步:设置最外层包裹box: padding-left:200px;padding-right:250px;

第三步:设置left: margin-left: -100%; 设置right:margin-left: -250px;

第四步:需要将left和right通过相对定位移动到两侧

注意:最好给body加一个最小宽度min-width
圣杯布局有个问题,就是当面板的main部分比两个子面板宽度小的时候,布局就会乱掉。
<head><meta charset="UTF-8"><title>Title</title><style>body{min-width:550px;}#box{height:700px;padding-left:200px;padding-right:250px;}.content {background: yellow;width:100%;height:600px;float:left;}.left {background: pink;width:200px;height:600px;float:left;margin-left: -100%;position: relative;left:-200px;}.right {background: yellowgreen;width:250px;height:600px;float:left;margin-left: -250px;position: relative;right:-250px;}</style></head><body><div id="box"><div class="content"></div><div class="left"></div><div class="right"></div></div></body>
2)双飞翼布局
<body><div class="box"><div class="main"><div class="center">center</div></div><div class="left">left</div><div class="right">right</div></div></body><style>*{margin:0;padding:0;}body{min-width:500px;}.main{width:100%;background: palevioletred;float:left;}.left{width:150px;background: greenyellow;float:left;margin-left:-100%;}.right{width:200px;background: yellow;float:left;margin-left:-200px;}.center{margin:0 200px 0 150px;}</style>
https://www.zhihu.com/question/21504052/answer/50053054
圣杯布局和双飞翼布局解决的问题是一样的,就是两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。
圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,也就是三栏全部float浮动,但左右两栏加上负margin让其跟中间栏div并排,以形成三栏布局。
不同在于解决”中间栏div内容不被遮挡“问题的思路不一样:
圣杯布局,为了中间div内容不被遮挡,将中间div设置了左右padding-left和padding-right后,将左右两个div用相对布局position: relative并分别配合right和left属性,以便左右两栏div移动后不遮挡中间div。
双飞翼布局,为了中间div内容不被遮挡,直接在中间div内部创建子div用于放置内容,在该子div里用margin-left和margin-right为左右两栏div留出位置。
多了1个div,少用大致4个css属性(圣杯布局中间divpadding-left和padding-right这2个属性,加上左右两个div用相对布局position: relative及对应的right和left共4个属性,一共6个;而双飞翼布局子div里用margin-left和margin-right共2个属性,6-2=4),个人感觉比圣杯布局思路更直接和简洁一点。
简单说起来就是”双飞翼布局比圣杯布局多创建了一个div,但不用相对布局了“。
前端整理——css部分的更多相关文章
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
- 前端之css
前端之css 本节内容 css概述及引入 css选择器 css常用属性 1.css概述及引入 CSS概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数 ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- 前端js,css文件合并三种方式,bat命令
前端js,css文件合并三种方式,bat命令 前端js文件该如何合并三个方式如下:1. 一个大文件,所有js合并成一个大文件,所有页面都引用它.2. 各个页面大文件,各自页面合并生成自己所需js的大文 ...
- 第二篇:web之前端之css
前端之css 前端之css 本节内容 css概述及引入 css选择器 css常用属性 1.css概述及引入 CSS概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式 ...
- 好程序员web前端分享css常用属性缩写
好程序员web前端分享css常用属性缩写,使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #0000 ...
- 前端基础——css
前端基础——css css的内容主要包括:盒子模型.定位.单位与取值.属性.选择器.
- Python web前端 02 CSS
Python web前端 02 CSS 一.选择器 1.CSS的几种样式(CSS用来修饰.美化网页的) #建立模板 复制内容--->SETTING---> Editor -----> ...
- Python web前端 03 CSS属性
Python web前端 03 CSS属性 一.文字.文本属性 1.文字属性 font-family #字体类型浏览器默认的字体是微软雅黑,字体中有多个字体的时候,如果前面的字体没有就使用后面的字体 ...
随机推荐
- SVM算法简单应用
第一部分:线性可分 通俗解释:可以用一条直线将两类分隔开来 一个简单的例子,直角坐标系中有三个点,A,B点为0类,C点为1类: from sklearn import svm # 三个点 x = [[ ...
- java 常见面试题总结(一)
1.Redis应用场景 答:分布式会话,分布式锁,计数器,缓存,消息队列,排行榜,最新列表. 2.如何访问一个类的私有方法? 答:使用反射进行访问,代码如下: package cn.entity; p ...
- [原创]K8Cscan插件之端口扫描C#源码
[原创]K8 Cscan 大型内网渗透自定义扫描器 https://www.cnblogs.com/k8gege/p/10519321.html Cscan简介:何为自定义扫描器?其实也是插件化,但C ...
- IDEA远程仓库版本回滚
访问我的博客 使用 git 进行项目的版本控制时,肯定会遇到回滚版本的情况,回滚有两种,一种是本地仓库回滚,另外一种是远程仓库回滚.以下详细讲解两种回滚方式,本文主要讲解远程回滚,以及常见使用误区. ...
- leetcode — trapping-rain-water
/** * Source : https://oj.leetcode.com/problems/trapping-rain-water/ * * Created by lverpeng on 2017 ...
- Linux官方源、镜像源汇总
本文收录在日常运维杂烩系列 一.站点版 1.企业站 搜狐:http://mirrors.sohu.com/ 网易:http://mirrors.163.com/ 阿里云:http://mirrors. ...
- Java——this关键字
前言 this关键字属于Java中比较复杂的关键字之一,若是学习过C++或者其他的一些面向对象语言也会遇到this这个关键字并且都会看到this的含义就是表示当前对象.什么叫做表示当前对象?this在 ...
- wap开发中的cookie
安卓和ios的wap开发,安卓中的cookie可以识别中文,但是ios不能识别,需要转码成通用码(UNICODE),解决办法:直接转成16进制码, escape('测试文字') 友情链接:http:/ ...
- 翻译:用户变量(User-Defined Variable)(已提交到MariaDB官方手册)
本文为mariadb官方手册:User-Defined Variables的译文. 原文:https://mariadb.com/kb/en/user-defined-variables/我提交到Ma ...
- [心得] 如何利用liquibase進行資料庫版本控制 - 基礎觀念
前言 - 會寫這篇除了是要記錄一下使用的過程之外,也是發現到網路上找來的教學幾乎都是跟其它環境做結合 比較沒有單純利用command進行的流程.也沒有整體觀念的介紹,所以將我所理解的整理分享給大家. ...
