(8/24) 图片跳坑大战--css中的图片处理
前言:此节的开展是在上一节的基础上进行的,(每一节都是从无到有编写关于此节的知识),最后会附上相关完整代码。上一节
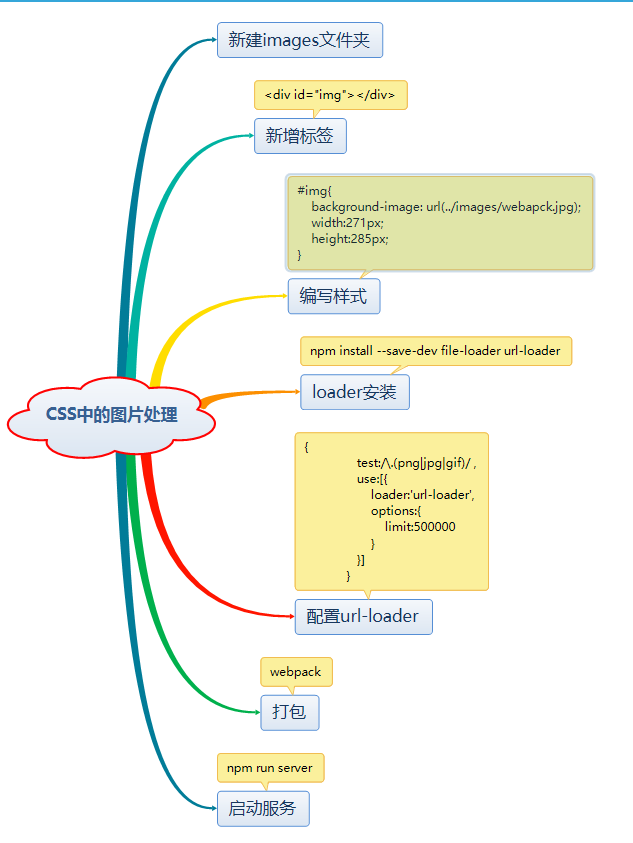
CSS中的图片处理

1.新建images文件夹
在src目录下新建一个images文件夹,把需要的图片放入images文件夹。图片下载
2.新增标签
在index.html文件中增加一个放置div的标签(需要注意的是这里修改的是src下的index.html文件,不是dist下的),代码如下:
<div id="img"></div>
3.编写样式
在src目录下的css目录下的index.css文件中编写样式,如下,
src/css/index.css:
body{
background-color: #018eea;
color: red;
font-size: 32px;
text-align: center;
}
#img{
background-image: url(../images/webapck.jpg);
width:271px;
height:285px;
}
4.loader安装
使用npm在终端安装file-loader和url-loader。
npm install --save-dev file-loader url-loader
关于file-loader和url-loader,下面了解一下:
(1)file-loader:解决引用路径的问题,拿background样式用url引入背景图来说,我们都知道,webpack最终会将各个模块打包成一个文件,因此我们样式中的url路径是相对入口html页面的,而不是相对于原始css文件所在的路径的。这就会导致图片引入失败。这个问题是用file-loader解决的,file-loader可以解析项目中的url引入(不仅限于css),根据我们的配置,将图片拷贝到相应的路径,再根据我们的配置,修改打包后文件引用路径,使之指向正确的文件。
(2)url-loader:如果图片较多,会发很多http请求,会降低页面性能。这个问题可以通过url-loader解决。url-loader会将引入的图片编码,生成dataURl。相当于把图片数据翻译成一串字符。再把这串字符打包到文件中,最终只需要引入这个文件就能访问图片了。当然,如果图片较大,编码会消耗性能。因此url-loader提供了一个limit参数,小于limit字节的文件会被转为DataURl,大于limit的还会使用file-loader进行copy。
5.配置url-loader
安装之后,开始使用loader,此时在loader使用时不需要用require引入,在plugins才需要使用require引入。
webpack.config.js文件:
//模块:例如解读CSS,图片如何转换,压缩
module:{
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
},{
test:/\.(png|jpg|gif)/ ,
use:[{
loader:'url-loader',
options:{
limit:500000
}
}]
}
]
},
注释:
test:/.(png|jpg|gif)/是匹配图片文件后缀名称。
use:指定使用的loader和loader的配置参数。
limit:是把小于500000B的文件打成Base64的格式,写入打包后的js中。
此处只是其中一种配置方式,其余可参考
为什么只使用了url-loader?
在配置loader时,我们并没有在webpack.config.js中使用file-loader,但是依然打包成功了。这个和file-loader和url-loader之间的关系有关。url-loader和file-loader是什么关系呢?简单的说,url-loader封装了file-loader,url-loader不依赖于file-loader,即使用url-loader时,只需要安装url-loader即可,不需要安装file-loader,因为url-loader内置了file-loader。url-loader工作分两种情况:
1.文件大小小于limit参数,url-loader将会把文件转为DataURL(Base64格式);
2.文件大小大于limit,url-loader会调用file-loader进行处理,参数也会直接传给file-loader。
也就是说,其实我们只安装一个url-loader就可以了。但是为了以后的操作方便,这里就顺便安装上file-loader。
6.打包
在终端使用webpack命令进行打包。
webpack
webpack打包之后,我们并没有看到在dist目录下生成相关的图片,这是因为被打包到了js中(base64),图片被用代码的形式放置在js中。因此大图片不适合打包成base64格式。
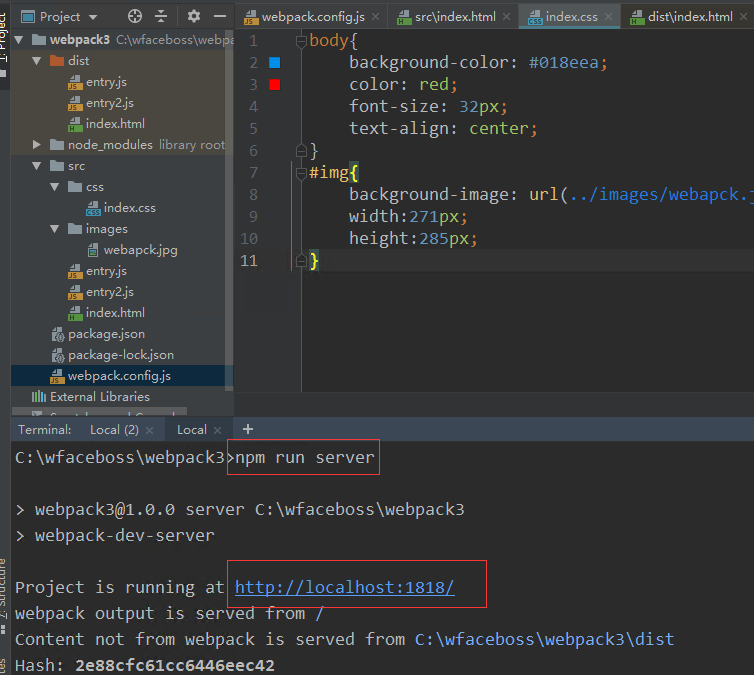
7.启动服务
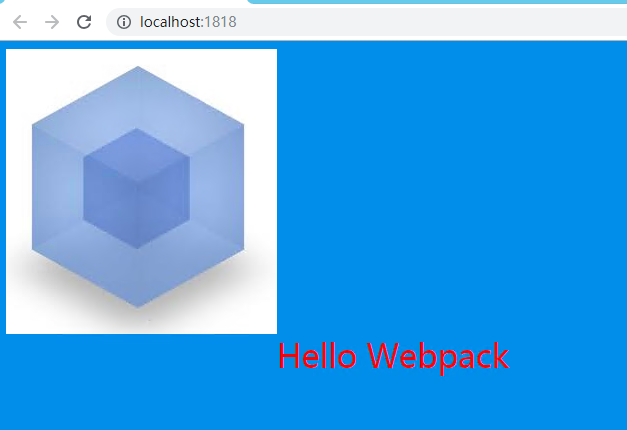
在终端中执行npm run server命令,启动我们的服务,然后通过 http://localhost:1818/ 进行访问。

访问效果如下:

相关完整代码:
src/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>webpack</title>
</head>
<body>
<div id="img"></div>
<div id="title"></div>
</body>
</html>
src/entry.js:
import css from './css/index.css'
document.getElementById('title').innerHTML='Hello Webpack';
src/css/index.css:
body{
background-color: #018eea;
color: red;
font-size: 32px;
text-align: center;
}
#img{
background-image: url(../images/webapck.jpg);
width:271px;
height:285px;
}
package.json:
{
"name": "webpack3",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"server": "webpack-dev-server"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^2.0.0",
"file-loader": "^2.0.0",
"html-webpack-plugin": "^3.2.0",
"style-loader": "^0.23.1",
"url-loader": "^1.1.2",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.7"
}
}
webpack.config.js:
const path = require('path');
const uglify = require('uglifyjs-webpack-plugin');
const htmlPlugin= require('html-webpack-plugin');
module.exports={
//入口文件的配置项
entry:{
entry:'./src/entry.js',
//这里我们又引入了一个入口文件
entry2:'./src/entry2.js',
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'[name].js'
},
//模块:例如解读CSS,图片如何转换,压缩
module:{
rules: [
{
test:/\.css$/,
use:['style-loader','css-loader']
},
{
test:/\.(png|jpg|gif)/,
use:[{
loader:'url-loader',
options:{
limit:500000
}
}
]
}
]
},
//插件,用于生产模版和各项功能
plugins:[
// new uglify(),
new htmlPlugin({
minify:{
removeAttributeQuotes:true
},
hash:true,
template:'./src/index.html'
})
],
//配置webpack开发服务功能
devServer:{
contentBase:path.resolve(__dirname,'dist'), //绝对路径
host:'localhost',
compress:true,
port:1818
}
}
(8/24) 图片跳坑大战--css中的图片处理的更多相关文章
- (9/24) 图片跳坑大战--css分离与图片路径处理
前言: 在上一节当中,我们把小图片打包成Base64格式(打包到了js当中).我们也算是对webpack对图片的打包有个基本了解. 本节我们准备把css从JavasScript代码中分离出来,这会遇到 ...
- (10/24) 图片跳坑大战--处理html中的图片
补充,在前面的服务启动执行命令中,我们在package.json中的配置信息为: "scripts": { "server": "webpack-de ...
- CSS中对图片(background)的一些设置心得总结
写网页的时候很多情况需要对图片进行操作,如何在不进行专业的美工裁切操作的情况下而让自己的素材度达到最大的满意度呢,这是一个问题,对于懒得开ps切图的我,通常会直接在网络上download一张图片,直接 ...
- CSS中背景图片定位方法
转自:http://www.ruanyifeng.com/blog/2008/05/css_background_image_positioning.html 作者: 阮一峰 日期: 2008年5月 ...
- webpack快速入门——CSS中的图片处理
1.首先在网上随便找一张图片,在src下新建images文件夹,将图片放在文件夹内 2.在index.html中写入代码:<div id="pic"></div& ...
- CSS中背景图片的background-position中的left top到底是相对于谁的?
在学习的时候遇到了如下问题: CSS中背景图片的background-position中的left top到底是相对于谁的,content-box?padding-box?border-box? ba ...
- (转)HTML&CSS——background: url() no-repeat 0 -64px;CSS中背景图片定位方法
http://blog.csdn.net/oscar92420aaa/article/details/51304067 CSS中背景图片的定位,困扰我很久了.今天总算搞懂了,一定要记下来. 在CSS中 ...
- HTML&CSS——background: url() no-repeat 0 -64px;CSS中背景图片定位方法
CSS中背景图片的定位,困扰我很久了.今天总算搞懂了,一定要记下来. 在CSS中,背景图片的定位方法有3种: 1)关键字:background-position: top left; 2)像素:bac ...
- WEB项目构建优化之自动清除CSS中的图片缓存
在web项目构建发布时,经常遇到css中图片的修改优化,那么如何清除图片的缓存成为必须要解决的问题.曾经有过傻傻的方法就是直接在图片后面添加随机数.今天主要是从构建自动化方式来解决这个问题,提高开发及 ...
随机推荐
- Classloader精简重点
如果想学习classloader的具体内容,请goodu JVM 在运行时会产生三个ClassLoader,Bootstrap ClassLoader.Extension ClassLoader和 A ...
- 如何写更少的 if else
首先声明,不是要消除if 而是,减少一些不必要的if判断,使得代码更优雅,更重要的是提高可维护性 most easy use Ternary: var result = condiction? tru ...
- c++ 调用 wmi 获取数据
#define _WIN32_DCOM #include <iostream> using namespace std; #include <comdef.h> #includ ...
- 解决thinkPHP3.2.3使用Smarty模板后无法使用系统常量问题
https://blog.csdn.net/u014520745/article/details/52029411 在ThinkPHP/Library/Think/View.class.php 输出模 ...
- 部署activiti 5.15.1的Activiti Explorer
1.从官网下载activiti包,将其中的activiti-explorer.war文件拷贝到tomcat的webapps目录下: 2.将mysql驱动包文件mysql-connector-java- ...
- Android环境下hanlp汉字转拼音功能的使用介绍
由于项目需要在Android手机设备上实现汉字转拼音功能(支持多音字),于是首先想到了Pinyin4j+多音字映射对照表的实现方案,并在项目中试用了一段时间,发现数据量大时,其耗时非常严重.后来寻找其 ...
- (转)初学Git及简单搭建git服务器和客户端
终于搞定,mac自己作为git服务器,mac也是客户端,如何免登 从另外一个linux服务器的上传公钥得到提示 ssh-copy-id -i ~/.ssh/id_rsa.pub git@192.168 ...
- Vue项目中GraphQL入门学习与应用
1.GraphQL是什么,能干什么? 正如官网所说,GraphQL是一种用于API查询的语言.Facebook 的移动应用从 2012 年就开始使用 GraphQL.GraphQL 规范于 2015 ...
- 【C++】ubuntu中读取指定目录中的所有文件
摘要:ubuntu系统下,C++程序读取指定文件夹中多个文件,保存文件名列表.文件名没有规律且不考虑读取子文件夹中的文件. 系统配置:ubuntu16.04, cmake编译 首先安利一个函数,输入s ...
- MSDE2008安装备忘
MSDE2008安装备忘(适用于WIN7 8 10) 1.系统中必须要VC8.0,即VC2005运行库.2.系统中必须要有.net framework2.0.3.5.4.6运行库.3.windows防 ...

