LODOP打印css样式rgba显示黑色区块
当LODOP打印html超文本出现问题的时候,要删减排查一下样式,查看Lodop传入的内部的html超文本和样式,可查看本博客另一篇博文:
删减发现有问题的样式,并解决该问题,尽量使用通用的css样式,更换样式的实现方式,更换对应的css代码可解决问题。
例如该样式:RGBA(R,G,B,A),这里
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数 | 百分数
A:Alpha透明度。取值0~1之间。
有人使用了该样式,排查后发现预览的时候显示黑块,即使alpha透明图是全透明,也会显示黑块。
实际测试了一下,在我本机上确实也是这样。
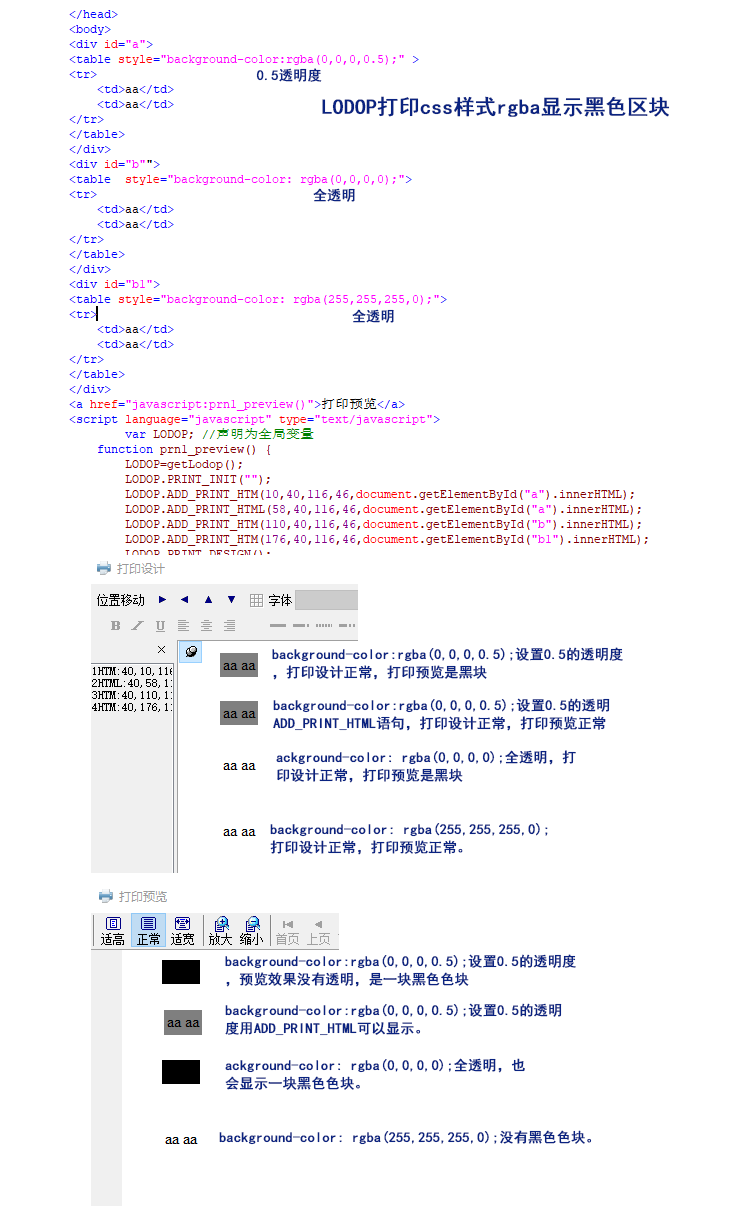
background-color:rgba(0,0,0,0.5);设置0.5的透明度,预览效果没有透明,是一块黑色色块。
background-color: rgba(0,0,0,0);全透明,也会显示一块黑色色块。
background-color: rgba(255,255,255,0);是可以使用的,预览没有黑色色块,如果需要用到全透明,可以用该语句试试。
测试结果:
background-color:rgba(0,0,0,0.5);设置0.5的透明度,预览效果没有透明,是一块黑色色块
background-color:rgba(0,0,0,0.5);设置0.5的透明度用ADD_PRINT_HTML可以显示。
(ADD_PRINT_HTML是图形模式,能更好的还原页面样式,但是适合高精度的图文打印机,普通打印机可能会不清晰。)
background-color: rgba(0,0,0,0);全透明,也会显示一块黑色色块。
background-color: rgba(255,255,255,0);没有黑色色块。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<div id="a">
<table style="background-color:rgba(0,0,0,0.5);" >
<tr>
<td>aa</td>
<td>aa</td>
</tr>
</table>
</div>
<div id="b"">
<table style="background-color: rgba(0,0,0,0);">
<tr>
<td>aa</td>
<td>aa</td>
</tr>
</table>
</div>
<div id="b1">
<table style="background-color: rgba(255,255,255,0);">
<tr>
<td>aa</td>
<td>aa</td>
</tr>
</table>
</div>
<a href="javascript:prn1_preview()">打印预览</a>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_HTM(10,40,116,46,document.getElementById("a").innerHTML);
LODOP.ADD_PRINT_HTML(58,40,116,46,document.getElementById("a").innerHTML);
LODOP.ADD_PRINT_HTM(110,40,116,46,document.getElementById("b").innerHTML);
LODOP.ADD_PRINT_HTM(176,40,116,46,document.getElementById("b1").innerHTML);
LODOP.PRINT_DESIGN();
//LODOP.PREVIEW();
};
</script>
</body>

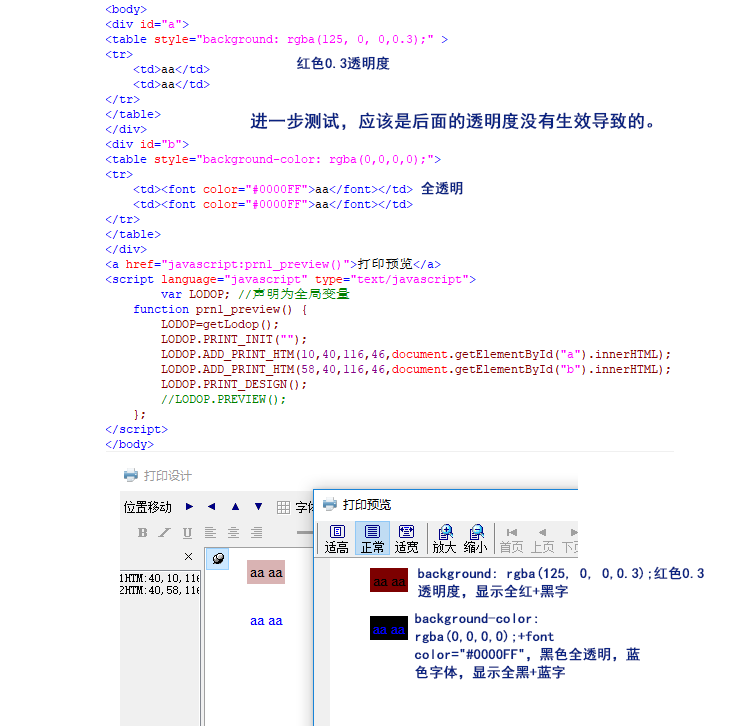
进一步测试,究其原因,应该是后面的透明度没有生效导致的。
例如弄一个百分之三十透明度的红色,结果是不是黑块,而是不透明的红色上是黑色的文字。
如果在百分百透明的黑色上,由于透明度没有生效,由于文字本身也是黑色的,所以就变成了一大堆黑块。
但是如果文字不是黑色的,而是蓝色的,如图,可以看到黑色块状里是蓝色字体。
由此可知,一大堆黑块,可能是透明度不生效加上黑色字体,导致的全黑块。
<body>
<div id="a">
<table style="background: rgba(125, 0, 0,0.3);" >
<tr>
<td>aa</td>
<td>aa</td>
</tr>
</table>
</div>
<div id="b">
<table style="background-color: rgba(0,0,0,0);">
<tr>
<td><font color="#0000FF">aa</font></td>
<td><font color="#0000FF">aa</font></td>
</tr>
</table>
</div>
<a href="javascript:prn1_preview()">打印预览</a>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_HTM(10,40,116,46,document.getElementById("a").innerHTML);
LODOP.ADD_PRINT_HTM(58,40,116,46,document.getElementById("b").innerHTML);
LODOP.PRINT_DESIGN();
//LODOP.PREVIEW();
};
</script>
</body>

LODOP打印css样式rgba显示黑色区块的更多相关文章
- 用手机自带uc浏览器查看静态页面,css样式不显示
问题描述: 这个问题是一个同事在写手机页面用UC浏览器测试以后遇到的,其他浏览器静态页面显示正常,唯独UC浏览器不显示页面样式. 我测试过代码是没有问题的,因为临时没有找到安卓手机,就猜想PC端的应该 ...
- IIS发布,无法显示CSS样式和图片
描述: 最近给同事安装web程序时,把IIS安装好后,发布网站时,图片和css样式不显示. 程序没问题,发布也没问题. 后来网上一查,出错的原因可能是IIS的配置问题. 果然,按照网上的方法,顺利显示 ...
- [原创]Lodop打印, 以及Lodop引用css文件控制打印样式的问题.
最近在做Lodop打印功能: 思路是: 用MasterPage搭个打印页面的框架, 然后在具体的页面中填入数据, 打印的样式由母版页和CSS来控制. 困扰了一天的问题是: 在打印的JS文件中, 引 ...
- Lodop打印控件传入css样式、看是否传入正确样式
Lodop中可以传入页面存在的css样式,也可以是拼接后的新样式,例如本博客的其他博文:Lodop打印如何隐藏table某一列 需要打印的页面,样式不一定都是行内样式,style样式单独写在页面上,或 ...
- LODOP打印超文本字符串拼接2 单选选择css样式表格
之前的相关字符串拼接的博文:LODOP打印超文本字符串拼接1 固定表格填充数值之前博文介绍过,字符串可以随意拼接,只要最后组织成的字符串是自己需要的超文本就可以了,前面还有一篇也是拼接样式的:Lodo ...
- [lodop]css样式after、before添加content内容之前和之后
css样式可以在内容之前和之后加内容.格式是:css类名:before{content:在之前加的内容}css类名:after{content:在之后加的内容}这种写法在LODOP里直接测试是不行的, ...
- LODOP打印超过后隐藏内容样式
Lodop中的有纯文本和超文本,纯文本本身超过设置的打印项宽度,如果高度足够,就会换行,如果高度设置的很小,不会换行,后面的内容会直接隐藏.除非设置了多页项等,会自动分页.超文本打印项需要用css样式 ...
- Lodop打印控件不打印css背景图怎么办
background:url()这是css背景图,http协议会按异步方式下载背景图,所以很容易等不到下载完毕就开始打印了,故lodop不打印css背景图.Lodop不打印css背景图,但是有其他方法 ...
- php部分:网页中报表的打印,并用CSS样式控制打印的部分;
网页中报表的打印,是通过调用window对象中的print()方法实现打印功能的: 调用浏览器本身的打印功能实现打印 <a href="#" onclick="wi ...
随机推荐
- Spring Boot配置文件详解-ConfigurationProperties和Value优缺点-(转)好文
文章转自 http://www.cnblogs.com/itdragon/p/8686554.html Spring Boot提供了两种常用的配置文件,分别是properties文件和yml文件.他们 ...
- Node.js之mysql增删改查
1.安装库 npm install mysql 2.编写db.js(用作公共模块) //连接MySQL数据库 var mysql = require("mysql"); var p ...
- linux防火墙开放和禁用指定端口
一.例如:开放8080端口 firewall-cmd --permanent --add-port=8080/tcp 二.重启使设置生效 systemctl restart firewalld.ser ...
- OpenCV3计算机视觉Python语言实现笔记(五)
图像的几何变换主要包括:平移.扩大与缩小.旋转.仿射.透视等等.图像变换是建立在矩阵运算基础上的,通过矩阵运算可以很快的找到对应关系. 1. 图像的平移 图像的平移,沿着x方向tx距离,y方向ty距离 ...
- Python脱产8期 Day04 2019/4/16
流程控制 1.宏观一定是自上而下(逻辑上方代码一定比逻辑下方代码先执行):顺序结构2.遇到需要条件判断选择不同执行路线的执行方式:分支结构3.有些事情需要重复不断的去执行(当满足某种条件或不满足某种条 ...
- A2D JS框架 - loadScript实现
其实这个功能比较小,本着自己造轮子的优良传统....就自己造一个好了 <head> <title></title> <script src="A2D ...
- python 操作数据库
官方文档:https://www.python.org/dev/peps/pep-0249/ 1.创建connection,建立网络连接 MySQLdb.Connect(host,port,user, ...
- Cat8 八类网线是什么?与Cat5、Cat6、Cat7网线的区别?
若您身处于网络通信行业,相信您应该了解一些以太网线缆,比如说超五类网线.六类网线和七类网线等等.但是您知道Cat8 八类网线 是什么吗?它与五类网线.六类/超六类网线及七类/超七类网线有着怎么样的区别 ...
- 使用 Markdown编辑
作用: 学习笔记,整理日志, 发布日记,杂文,所见所想 撰写发布技术文稿(代码支持) 撰写发布学术论文(LaTeX 公式支持) sublime text3插件 输入 Shift + Ctrl + P, ...
- bat 文本合并
小工具—把多个TXT文件合成一个 - TTXS_RS的博客 - CSDN博客https://blog.csdn.net/TTXS_RS/article/details/79743384 把所有文本文件 ...
