JavaScript数组方法--includes、indexOf、lastIndexOf
我们继续吧!
includes:includes()方法用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回false。
还是先看看includes的用法吧var array1 = [1, 2, 3, [], {},0,false, null];
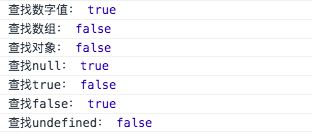
console.log('查找数字值:', array1.includes(1));
console.log('查找数组:', array1.includes([]));
console.log('查找对象:', array1.includes({}));
console.log('查找null:', array1.includes(null));
console.log('查找true:', array1.includes(true));
console.log('查找false:', array1.includes(false));
console.log('查找undefined:', array1.includes(undefined));我们自己观察一下数组,其中元素有数字:0,1,2,3、空数组、空对象、false、null。而且我们知道,在JavaScript当中,undefined==null的,那么这几个查找结果值是什么呢?

看结果,可以发现查找数字1,返回true,查找null、false也返回true,而空数组和空对象都返回false。我们基本上可以认为,他只能判断该数组是否包含基本类型值。再看查找undefined的结果也是false,而事实上数组当中是包含null的,那么如果对类型转换比较了解的话,基本上也可以得出,判断是否包含该元素的时候,不存在类型转换。是不是想到什么了?对的,就是“===”。
好吧,我们再看看他的语法吧!arr.includes(valueToFind[, fromIndex])
哇哦,居然还有一个参数:fromIndex。他是干什么用的呢?官方还是给出了比较详细的说明的,直接搬过来吧!
从fromIndex索引处开始查找valueToFind。如果为负值,则按升序从array.length + fromIndex的索引开始搜 (即使从末尾开始往前跳fromIndex的绝对值个索引,然后往后搜寻)。默认为 0。
好吧,都到这里,那我们自己实现一个吧!function includes (arr, value, fromIndex) {
if (!(arr instanceof Array)) throw new Error("请确保第一个参数类型为数组")
// 如果没有传递fromIndex,默认为0
fromIndex = fromIndex || 0
// 如果fromIndex小于0,就倒数查询
fromIndex = fromIndex < 0 ? arr.length + fromIndex : fromIndex
// 如果加上了数组的长度依然小于0,直接修正为0
fromIndex = fromIndex < 0 ? 0 : fromIndex
for (var i = fromIndex; i < arr.length; i++) {
// 注意检测NaN
if ((arr[i] === value) || (value !== value && arr[i] !== arr[i])) return true
}
return false
}其实,判断起来并不麻烦,需要注意的也就是一个索引值的修正, 一个用===进行判断,外加NaN的判断。
indexOf:indexOf()方法返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1。
发现什么了?what?indexOf也是在数组中查找元素的。与includes的差别在于,includes返回布尔值,如果存在,返回true,不存在返回false。indexOf返回的数字值,如果存在,返回查找值在数组当中的索引,不存在就返回-1。
到这里了,是不是可以想象到,indexOf也需要第二个参数:fromIndex。
好吧,看官方吧!arr.indexOf(searchElement[, fromIndex = 0])
关于fromIndex,也是直接给出官方解释吧!
开始查找的位置。如果该索引值大于或等于数组长度,意味着不会在数组里查找,返回-1。如果参数中提供的索引值是一个负值,则将其作为数组末尾的一个抵消,即-1表示从最后一个元素开始查找,-2表示从倒数第二个元素开始查找 ,以此类推。 注意:如果参数中提供的索引值是一个负值,并不改变其查找顺序,查找顺序仍然是从前向后查询数组。如果抵消后的索引值仍小于0,则整个数组都将会被查询。其默认值为0。
虽然这么一长串的解释,其实可以说跟includes的参数fromIndex一致,超出数组长度的话,直接返回-1,负数的话倒数,默认为0。就直接上重构的代码吧!
function indexOf (arr, value, fromIndex) {
if (!(arr instanceof Array)) throw new Error("请确保第一个参数类型为数组")
fromIndex = (fromIndex < 0 ? (fromIndex + arr.length < 0 ? 0 : fromIndex + arr.length) : fromIndex) || 0
if (fromIndex >= arr.length) return -1
for (var i = fromIndex; i < arr.length; i++) {
// 检测NaN
if ((arr[i] === value) || (value !== value && arr[i] !== arr[i])) {
return i
}
}
return -1
}lastIndexOf:lastIndexOf()方法返回指定元素(也即有效的 JavaScript 值或变量)在数组中的最后一个的索引,如果不存在则返回 -1。从数组的后面向前查找,从fromIndex处开始。
仅仅看这一行,就可以理解lastIndexOf了,与indexOf一样,唯一区别是从后往前查。
真没什么特别好说的,那就直接上代码吧!function lastIndexOf (arr, value, fromIndex) {
if (!(arr instanceof Array)) throw new Error("请确保第一个参数类型为数组")
fromIndex = (fromIndex < 0 ? (fromIndex + arr.length < 0 ? 0 : fromIndex + arr.length) : fromIndex) || 0
if (fromIndex > arr.length) return -1
let i = arr.length - 1
while (i > -1) {
if ((arr[i] === value) || (value !== value && arr[i] !== arr[i])) {
return i
}
i--
}
/* for (var i = arr.length - 1; i > fromIndex; i--) {
// 检测NaN
if ((arr[i] === value) || (value !== value && arr[i] !== arr[i])) {
return i
}
} */
return -1
}注释部分仅仅是与while不同的两种循环方式,没有什么区别!仅仅提供不同的方法而已。
JavaScript数组方法--includes、indexOf、lastIndexOf的更多相关文章
- JavaScript数组方法的兼容性写法 汇总:indexOf()、forEach()、map()、filter()、some()、every()
ECMA Script5中数组方法如indexOf().forEach().map().filter().some()并不支持IE6-8,但是国内依然有一大部分用户使用IE6-8,而以上数组方法又确实 ...
- JavaScript数组方法详解
JavaScript数组方法详解 JavaScript中数组的方法种类众多,在ES3-ES7不同版本时期都有新方法:并且数组的方法还有原型方法和从object继承的方法,这里我们只介绍数组在每个版本中 ...
- 一站式超全JavaScript数组方法大全
一站式JavaScript数组方法大全(建议收藏) 方法一览表 详细操作 本人总结了JavaScript中有关数组的几乎所有方法(包含ES6之后新增的),并逐一用代码进行演示使用,希望可以帮助大家! ...
- 【译】你应该了解的JavaScript数组方法
让我们来做一个大胆的声明:for循环通常是无用的,而且还导致代码难以理解.当涉及迭代数组.查找元素.或对其排序或者你想到的任何东西,都可能有一个你可以使用的数组方法. 然而,尽管这些方法很有用,但是其 ...
- JavaScript数组方法大全(推荐)
原网址:http://www.jb51.net/article/87930.htm 数组在笔试中经常会出现的面试题,javascript中的数组与其他语言中的数组有些不同,为了方便之后数组的方法学习, ...
- 2018.2.27 JavaScript数组方法应用
JavaScript数组方法应用 1.找出元素item在给定数组arr中的位置 function indexOf(arr,item){ return arr.indexOf(item); } func ...
- JavaScript数组方法大集合
JavaScript数组方法集合 本文总结一下js数组处理用到的所有的方法.自己做个笔记. 数组方法 concat() 合并两个或多个数组 concat()能合并两个或者多个数组,不会更改当前数组,而 ...
- JavaScript数组方法--every、some、fill
接上一篇,JavaScript数组方法--concat.push,继续其他的数组方法. every:every() 方法测试数组的所有元素是否都通过了指定函数的测试. 先看其使用方法: functio ...
- JavaScript 数组方法处理字符串 prototype
js中数组有许多方法,如join.map,reverse.字符串没有这些方法,可以“借用”数组的方法来处理字符串. <!doctype html> <html lang=" ...
随机推荐
- Android自定义标签列表控件LabelsView解析
版权声明:本文为博主原创文章,未经博主允许不得转载. 无论是在移动端的App,还是在前端的网页,我们经常会看到下面这种标签的列表效果: 标签从左到右摆放,一行显示不下时自动换行.这样的效果用And ...
- C# Cookie方法
//写入 protected void Button1_Click(object sender, EventArgs e) { HttpCookie cookie=new HttpCookie(&qu ...
- VM安装centos7
镜像:笔者采用的是CentOS-7-x86_64-Minimal-1810.iso版本 1.创建新的虚拟机 2.典型安装与自定义安装 典型安装:VMwear会将主流的配置应用在虚拟机的操作系统上,对于 ...
- 【[AHOI2005]洗牌 题解
一道好题. 首先是数据范围. 0<N≤10^10 ,0 ≤M≤10^10,且N为偶数 这是这道题的坑点,也是痛点. 10^10表示这这道题必有规律. 那么,first step,我们先探索规律. ...
- http和https区别及概念
HTTP:是互联网上的应用广泛的一种网络协议,是一个客户端和服务器端请求和应答的传输协议,它可以使浏览器更加高效,使网络传输减少. HTTPS:是以安全为目标的HTTP通道,简单讲是HTTP的安全版, ...
- 引擎设计跟踪(九.14.3.2) Deferred shading的后续实现和优化
最近完成了deferred shading和spot light的支持, 并作了一部分优化. 之前forward shading也只支持方向光, 现在也支持了点光源和探照光. 对于forward sh ...
- XML基础学习
XML 信息传输工具 标签未被预定义 具有自我描述性 W3C的推荐标准 XML HTML的差异 XML:传输 存储数据 HTML:显示数据 树结构 <root> <child> ...
- supervisor支持python虚拟环境venv
在项目中使用supervisor时,如何在虚拟环境下启动一直存在些小问题. 比如我要写 Cesi程序的监听,我是手动安装的执行之前 要先加载环境source venv/bin/activate 所以写 ...
- zabbix自动发现及其自动注册
在大企业环境中,不可能在zabbix页面上逐个添加被监控的主机.还好zabbix自带自动发现和自动注册功能 被监控端安装zabbix客户端之后,将配置文件配置指向服务器端ip即可.红色箭头改为zabb ...
- C putchar() 和 getchar()
C 库函数 int getchar(void) 从 终端输入获取一个字符 : 返回值:该函数以无符号 char 强制转换为 int 的形式返回读取的字符,如果到达文件末尾或发生读错误,则返回 EO ...
