[Vue]子组件与父组件之间传值
1.父组件与子组件传值props
1.1定义父组件,父组件传递 inputText这个数值给子组件:
//父组件
//引入的add-widget组件
//使用 v-bind 的缩写语法通常更简单:
<add-widget :msg-val="msg"> //这里必须要用 - 代替驼峰
// HTML 特性是不区分大小写的。所以,当使用的不是字符串模板,camelCased (驼峰式) 命名的 prop 需要转换为相对应的 kebab-case (短横线隔开式) 命名,当你使用的是字符串模板的时候,则没有这些限制
</add-widget>
data(){
return {
msg: [1,2,3]
};
}
1.2定义子组件,子组件通过 props方法获取父组件传递过来的值。props中可以定义能接收的数据类型,如果不符合会报错。
//子组件通过props来接收数据:
//方式1:
props: ['msgVal']
//方式2 :
props: {
msgVal: Array //这样可以指定传入的类型,如果类型不对,会警告
}
//方式3:
props: {
msgVal: {
type: Array, //指定传入的类型
//type 也可以是一个自定义构造器函数,使用 instanceof 检测。
default: [0,0,0] //这样可以指定默认的值
}
}
//注意 props 会在组件实例创建之前进行校验,所以在 default 或 validator 函数里,诸如 data、computed 或 methods 等实例属性还无法使用
注意:父子组件传值,数据是异步请求,有可能数据渲染时报错
- 原因:异步请求时,数据还没有获取到但是此时已经渲染节点了
- 解决方案:可以在父组件需要传递数据的节点加上 v-if = isReady(isReady默认为false),异步请求获取数据后(isReady赋值为true),v-if = isReady
2.子组件向父组件传递数据
子组件通过$emit方法(用来触发事件,详情见官网)传递参数:
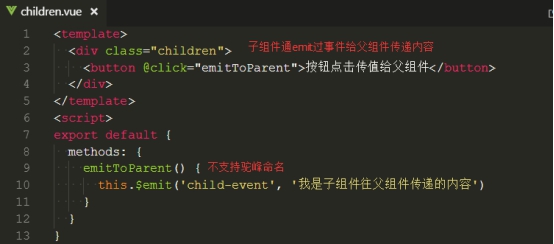
子组件:
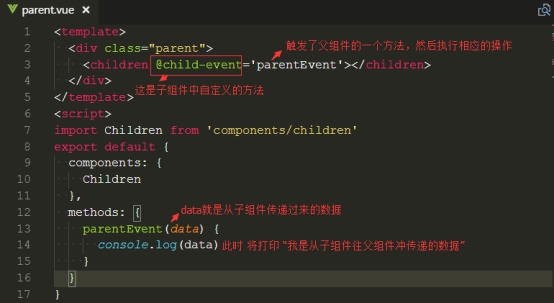
父组件:
为了方便起见,我们为这种模式提供一个缩写,即 .sync 修饰符,如
<text-document
v-bind:title="doc.title"
v-on:update:title="doc.title = $event"
></text-document>
使用.sync修饰符:
<text-document v-bind:title.sync="doc.title"></text-document>
详情见api:https://cn.vuejs.org/v2/guide/components-custom-events.html#sync-修饰符
3.子组件向子组件传递数据
Vue 没有直接子对子传参的方法,建议将需要传递数据的子组件,都合并为一个组件。如果一定需要子对子传参,可以先从传到父组件,再传到子组件。
或者通过eventBus或vuex(小项目少页面用eventBus,大项目多页面使用 vuex)传值:
3.1通过eventBus(即通过on监听、emit触发的方式)
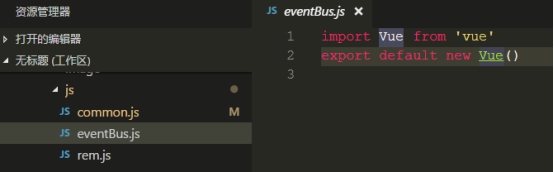
3.1.1定义一个新的vue实例专门用于传递数据,并导出
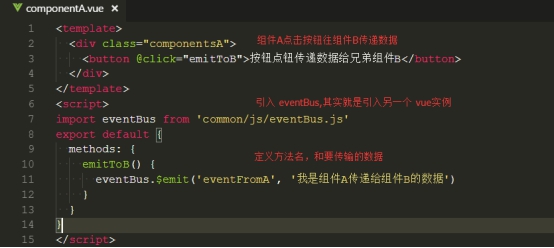
3.1.2定义传递的方法名和传输内容,点击事件或钩子函数触发eventBus.emit事件
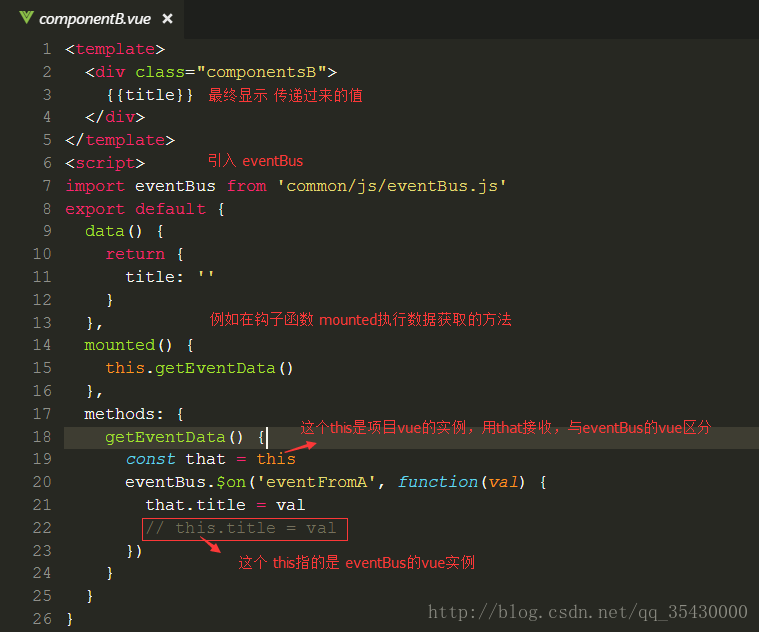
3.1.3接收传递过来的数据
注意:enentBus是一个另一个新的Vue实例,区分两个this所代表得vue实例
3.2vuex进行传值
详情见:https://baijiahao.baidu.com/s?id=1618794879569468435&wfr=spider&for=pc
4.画面迁移的组件之间传递数据
4.1通过路由带参数进行传值,例:两个组件 A和B,A组件通过query把orderId传递给B组件
A组件传值写法:
this.$router.push({ path: '/conponentsB', query: { orderId: 123 } }) // 跳转到B
B组件取值写法:
this.$route.query.orderId
注意:
- Vue-详解设置路由导航的两种方法:声明式的导航 <router-link :to="..."> 和编程式的导航router.push(...)
- 其中画面迁移有push和replace两种方式,详情如:https://www.cnblogs.com/vickylinj/p/10880869.html
- 传参的方式又分为查询参数query(+path)和命名路由params(+name)两种方式:
- 命名路由搭配params,刷新页面参数会丢失
- 查询参数搭配query,刷新页面数据不会丢失
- 接受参数使用this.$router后面就是搭配路由的名称就能获取到参数的值
详情如:https://blog.csdn.net/crazywoniu/article/details/80942642
4.2通过设置 Session Storage缓存的形式进行传递
两个组件A和B,在A组件中设置缓存orderData
const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))
B组件就可以获取在A中设置的缓存了
const dataB = JSON.parse(sessionStorage.getItem('缓存名称'))
[Vue]子组件与父组件之间传值的更多相关文章
- Vue子组件与父组件之间的通信
1.环境搭建 下载 vue-cli:npm install -g vue-cli 初始化项目:vue init webpack vue-demo 进入vue-demo文件夹:cd vue-demo 下 ...
- Vue(13)子组件与父组件超详细解析
父组件和子组件 我们经常分不清什么是父组件,什么是子组件.现在来简单总结下:我们将某段代码封装成一个组件,而这个组件又在另一个组件中引入,而引入该封装的组件的文件叫做父组件,被引入的组件叫做子组件.具 ...
- JS中iframe子页面与父页面之间通信
iframe子页面与父页面通信根据iframe中src属性是同域链接还是跨域链接,通信方式也不同. 一.同域下父子页面的通信 父页面parent.html <html> <head& ...
- React子组件与父组件传值
一 子组件向父组件传值 //子组件var Child = React.createClass({ render: function(){ return ( <div> 请输入邮箱:< ...
- react 实现组件嵌套以及子组件与父组件之间的通信
当子组件触发onChange事件时,实际调用的是父组件中的handelSelect函数,通俗来说就是父组件通过属性handleSelect实现与子组件之间的通信. 父组件:SignupForm 子组件 ...
- angular 子组件与父组件通讯
1. 子组件app-sidebar.compnent.html (click)="goProject()"设置点击事件 <mat-list-item [routerLink] ...
- vue 子页面,向父页面 传值...
子组件 通过 事件 向父组件传值..... 父组件 方法: methods: { appendData: function (list) { console.log(list); for (var i ...
- html中 iframe子页面 与父页面之间的方法调用 ;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery中,子页面与父页面之间的调用方法
在jQuery中, 子页面查找父页面的元素 parent.$("#元素Id") 父页面调用子页面的元素 $("#子页面iframe的Id").contents( ...
随机推荐
- mysql—并发控制及事务
并发控制 实现的并发访问的控制技术是基于锁: 锁分为表级锁和行级锁,MyISAM存储引擎不支持行级锁:InnoDB支持表级锁和行级锁: 锁的分类有读锁和写锁,读锁也被称为共享锁,加读锁的时候其他的人可 ...
- SOA(面向服务的架构)初识
SOA是一种设计方法,其中包含多个服务,而服务之间通过配合最终会提供一系列功能.一个服务通常以独立的方式存在于操作系统中.服务之间通过网络调用(常见有http+xml.http+json等),而非进程 ...
- SQL优化 | sql执行过长的时间,如何优化?
1.查看sql是否涉及多表的联表或者子查询,如果有,看是否能进行业务拆分,相关字段冗余或者合并成临时表(业务和算法的优化) 2.涉及链表的查询,是否能进行分表查询,单表查询之后的结果进行字段整合 3. ...
- C语言tips_2 关于scanf 读取规则小结以及与getchar 的区别
第一点:scanf默认回车和空格是输入不同组之间的间隔和结束符号. 也就是说他不会读取 空格 和 换行符.而是把他们当作一个 数据被读取完成的标志!他的停止标志则为,当%d之类的数据输入结束之后,自动 ...
- linux ssh利用公钥免密登陆
1.安装检查ssh 如果没有ssh的话,需要安装 #yum install -y openssh-server openssh-clients 2.生成秘钥 ssh-keygen -t rsa 执行 ...
- elasticsearch查询操作
#查看节点信息 curl -X GET http://localhost:9200/_nodes #打开文件数信息 curl -X GET http://localhost:9200/_nodes/s ...
- 最新 携程java校招面经 (含整理过的面试题大全)
从6月到10月,经过4个月努力和坚持,自己有幸拿到了网易雷火.京东.去哪儿.携程等10家互联网公司的校招Offer,因为某些自身原因最终选择了携程.6.7月主要是做系统复习.项目复盘.LeetCode ...
- python3中django-admin找不到core的解决方法
今天在测试django-admin startproject mysite时,出现以下问题: ImportError: No module named django.core 在执行此命令之前,我将d ...
- HanLP封装为web services服务的过程介绍
前几天的召开的2019年大数据生态产业大会不知道大家关注到没有,看到消息是hanlp2.0版本发布了.不知道hanlp2.0版本又将带来哪些新的变化?准备近期看能够拿到一些hanlp2.0的资料,如果 ...
- spring security中Authority、Role的区别
最近在研究spring security时,大概研究了一下Authority.Role之间到底有什么本质的区别. 如果你使用的是hasRole方法来判断你的登录用户是否有权限访问某个接口,那么你初始化 ...