Web前端性能优化-重绘与回流
1、什么是重绘与回流
Render tree 的重新构建就叫回流。当布局和几何属性改变时就需要回流,鼠标移动到图片 图片变大 也会触发回流。回流 能避免就避免
Render tree 改变外观、风格 而不影响布局的时候,就叫重绘
重绘与回流的关系:回流会引起重绘 重绘不一定会引起回流
2、避免重绘回流的两种方法
什么会引起回流和重绘
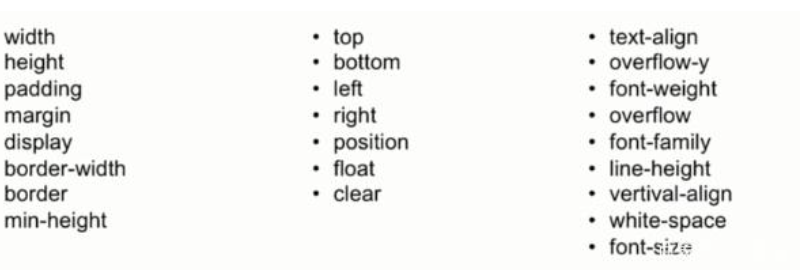
触发页面布局从而触发重绘的:
(1) 盒子模型属性
(2) 定位属性和浮动
(3) 改变节点内部文字结构
如下图:

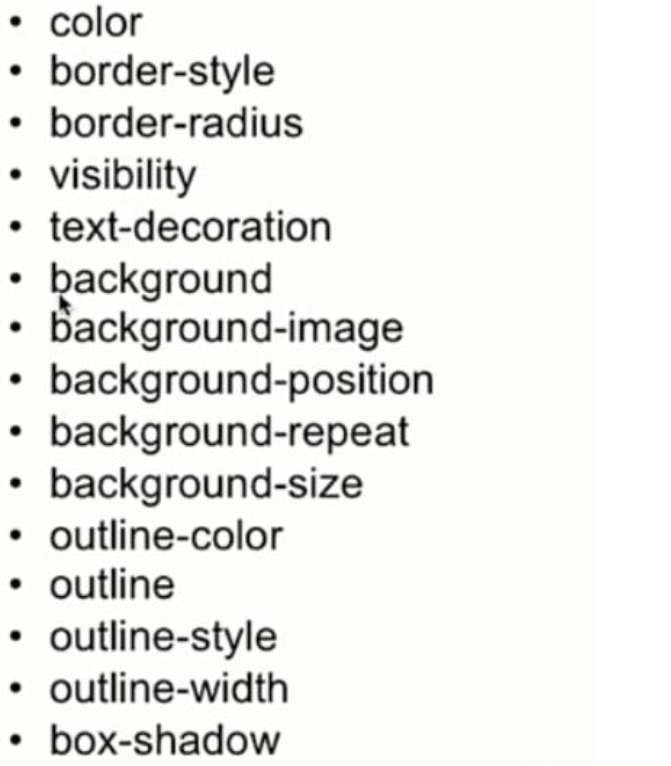
只触发重绘不触发回流的属性:

优化方法:
(1) 避免使用触发重绘回流的css属性
(2) 将容易产生重绘的元素 独立到一个图层 。控制重绘回流影响的范围 如gif图 。但是注意新建图层会耗资源
3、优化点
(1) 用translate替换top
(2) 用opacity替换visibility
(3) 不要一条条的修改dom样式 而是写如一个class ,修改dom的className
(4) 把dom 离线 ,修改N次再显示
(5) Dom节点的属性值不要再循环里循环改变
(6) 不要使用table ,table部分的改变会引起整个table的重绘。而Div只会影响所改变之后的,不会影响之前的
(7) 对于动画要告知chrome新建图层。
(8) 使用GPU加速。 GPU是一个并行处理单元 顶点加速器 纹理加速器 ,但是cpu 到gpu传输需要时间。多个元素启用GPU加速,大量时间会花在图层合成。
Web前端性能优化-重绘与回流的更多相关文章
- web前端性能优化指南(转)
web前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网络 ...
- Web前端性能优化的9大问题
1.请减少HTTP请求基本原理:在浏览器(客户端)和服务器发生通信时,就已经消耗了大量的时间,尤其是在网络情况比较糟糕的时候,这个问题尤其的突出.一个正常HTTP请求的流程简述:如在浏览器中输入&qu ...
- web前端性能优化指南
web前端性能优化指南 web前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loadin ...
- Web前端性能优化进阶——完结篇
前言 在之前的文章 如何优化网站性能,提高页面加载速度 中,我们简单介绍了网站性能优化的重要性以及几种网站性能优化的方法(没有看过的可以狂戳 链接 移步过去看一下),那么今天我们深入讨论如何进一步优化 ...
- web前端性能优化的技巧
1. 请减少HTTP请求 基本原理: 在浏览器(客户端)和服务器发生通信时,就已经消耗了大量的时间,尤其是在网络情况比较糟糕的时候,这个问题尤其的突出. 一个正常HTTP请求的流程简述:如在浏览器中输 ...
- Web前端性能优化教程05:网站样式和脚本
本文是Web前端性能优化系列文章中的第五篇,主要讲述内容:网站样式和脚本代码的放置位置.使用外部javascript和css.完整教程可查看:Web前端性能优化 一.将样式表放在顶部 可视性回馈的重要 ...
- WEB前端性能优化:HTML,CSS,JS和服务器端优化
对前端开发工程师来说,前端性能优化的重要性是不言而喻的,最为大家所知的是YSLOW的23条优化规则,在我的理解中,性能优化不纯粹是指用户访问网站的速度,也包括开发的效率,这里我总结下我理解中的WEB前 ...
- WEB前端性能优化小结
转:http://www.gafish.net/archives/1514 对前端开发工程师来说,前端性能优化的重要性是不言而喻的,最为大家所知的是YSLOW的23条优化规则,在我的理解中,性能优化不 ...
- Web 前端性能优化相关内容解析
Web 前端性能优化相关内容,来源于<Google官方网页载入速度检测工具PageSpeed Insights 使用教程>一文中PageSpeed Insights 的相关说明.大家可以对 ...
随机推荐
- spring 通用mapper的一些注解
1.1@Table 注解 注解作用:建立实体类和数据库表之间的对应关系.默认规则:实体类类名首字母小写作为表名.Employee 类→employee 表. 用法:在@Table 注解的 name 属 ...
- Java Listener
六. Java Listener 1. Java Listener 简介 * Java Listener 1. Java Listener(即:Java 监听器):用于监听 ServletRequ ...
- ZOJ 4097 Rescue the Princess 边双缩点+LCA
给你一个图和三个点U,V,W 问你是否存在从U到V和从U到W的两条边不相交路径 先边双缩点 再每个连通分量搞LCA 最后LCA判 #include<bits/stdc++.h> usin ...
- 《黑白团团队》第九次团队作业:Beta冲刺第三天
项目 内容 作业课程地址 任课教师首页链接 作业要求 团队项目 填写团队名称 黑白团团队 填写具体目标 认真负责,完成项目 团队项目Github仓库地址链接. 第一天 日期:2019/6/24 1.1 ...
- C# 对象和类型(2) 持续更新
类 class PhoneClass { public const string DayOfSendingBill = "Monday"; public int Customer ...
- 微信小程序获取地理位置授权
微信小程序获取地理位置授权,首先需要在app.json中添加配置: "permission": { "scope.userLocation": { " ...
- Navicat Premium 12 安装 与 激活
官方简体中文下载网址:https://www.navicat.com.cn/download/navicat-premium 安装的过程....(都是中文)所以略过. 开始破解....( ...... ...
- C# 通过Process.Start() 打开程序 置顶方法
private void webBrowser1_Navigating(object sender, WebBrowserNavigatingEventArgs e) { try { foreach ...
- Nginx 转发特点URL到指定服务
location ^~ /fs/ {#如https://xx.com/fs/upload 转发到文件服务器 proxy_pass http://127.0.0.1:8080/fs/; }
- 装饰者模式(Decorator)---结构型
1 基础知识 定义:在不改变原有对象的基础上,将功能附加到对象上即动态地给一个对象添加一些额外的职责.特征:提供了比继承更有弹性的替代方案. 本质:动态组合. 使用场景:扩展一个类的功能或给一个类添加 ...
