一百零三:CMS系统之使用sweetalert提示框优化返回结果
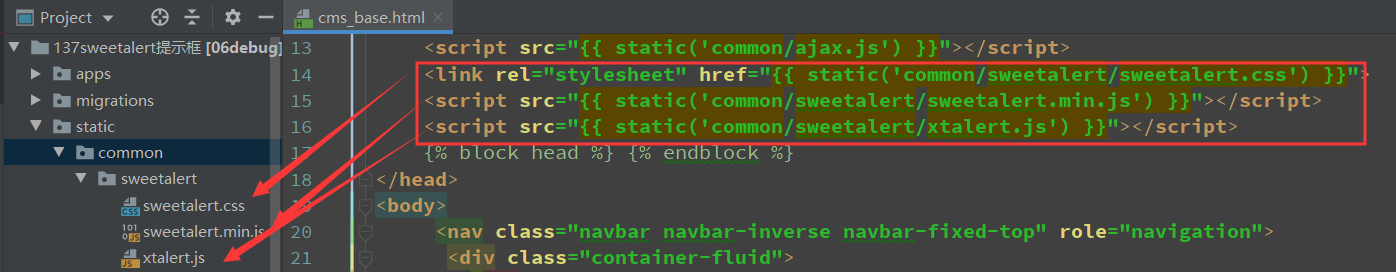
在base模板中引用

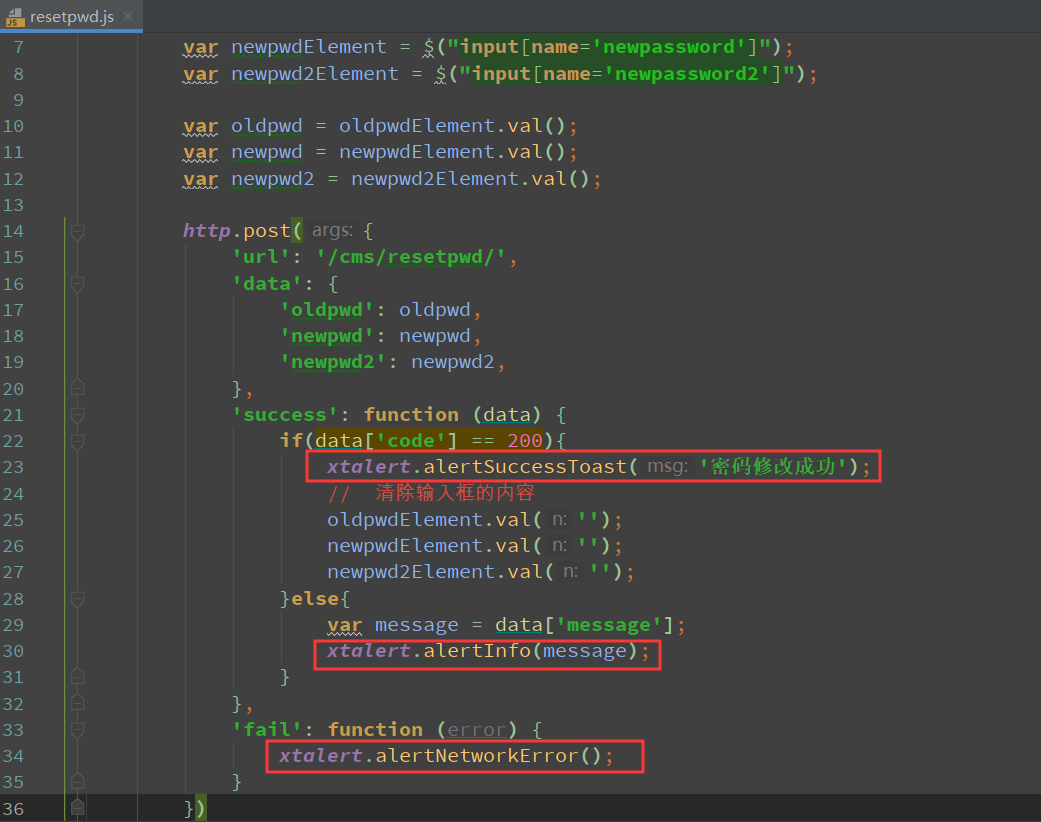
在修改密码的js中使用

$(function () {
$('#submit').click(function (evnet) {
evnet.preventDefault(); //阻止默认的提交表单事件
var oldpwdElement = $("input[name='oldpassword']");
var newpwdElement = $("input[name='newpassword']");
var newpwd2Element = $("input[name='newpassword2']");
var oldpwd = oldpwdElement.val();
var newpwd = newpwdElement.val();
var newpwd2 = newpwd2Element.val();
http.post({
'url': '/cms/resetpwd/',
'data': {
'oldpwd': oldpwd,
'newpwd': newpwd,
'newpwd2': newpwd2,
},
'success': function (data) {
if(data['code'] == 200){
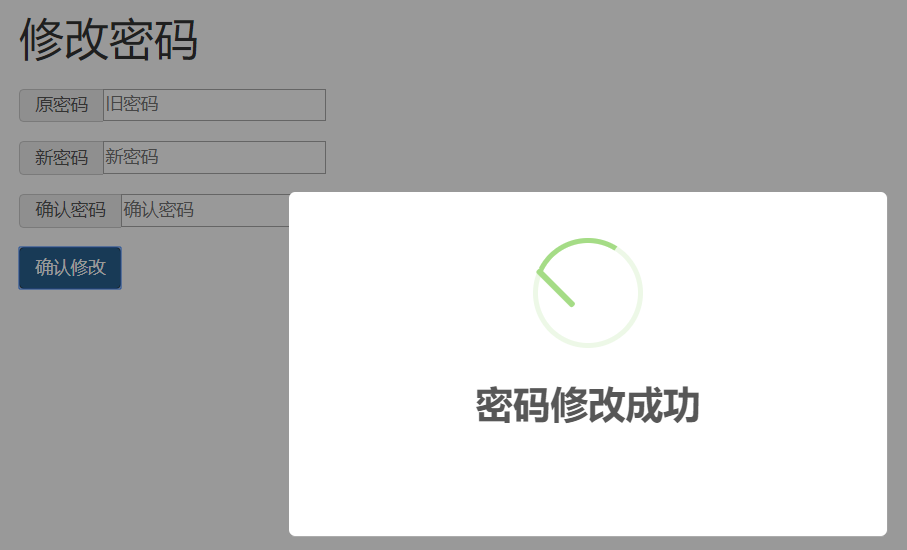
xtalert.alertSuccessToast('密码修改成功');
// 清除输入框的内容
oldpwdElement.val('');
newpwdElement.val('');
newpwd2Element.val('');
}else{
var message = data['message'];
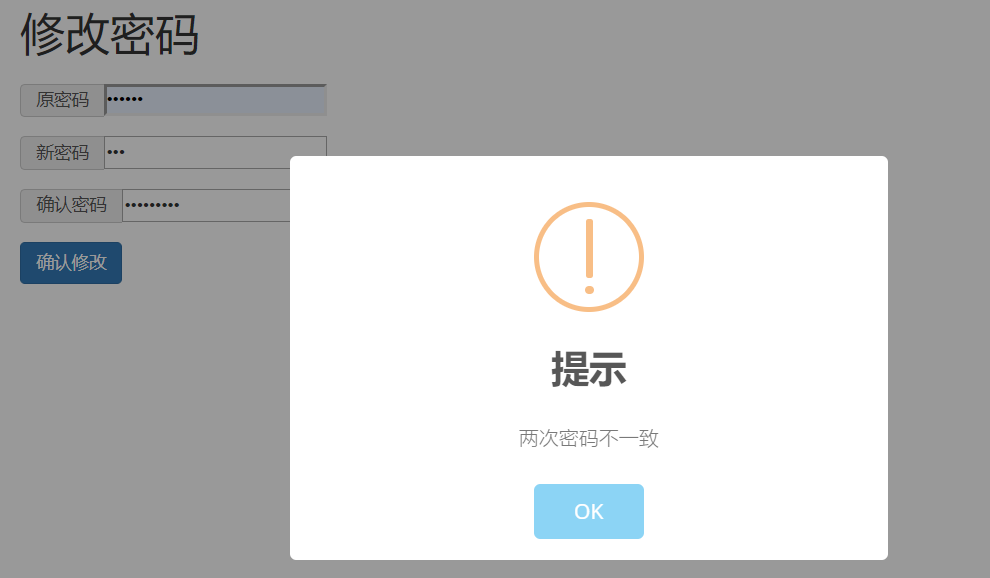
xtalert.alertInfo(message);
}
},
'fail': function (error) {
xtalert.alertNetworkError();
}
})
});
});


一百零三:CMS系统之使用sweetalert提示框优化返回结果的更多相关文章
- 33、Flask实战第33天:sweetalert提示框
这节我们继续优化,接收到返回值,我们在前端做一些处理,如:密码修改成功,弹出一个成功的提示框.这个提示框我们采用sweetalert 其中xtalert.js是对上面两个文件的一个封装,使得我们用sw ...
- sweetalert提示框
文档 sweetalert Api:http://t4t5.github.io/sweetalert/ 开源项目源码:https://github.com/t4t5/sweetalert 在文件中首先 ...
- 一百零二:CMS系统之sweetalert提示框和使用
实现效果 css body.stop-scrolling { height: 100%; overflow: hidden; } .sweet-overlay { background-color: ...
- salesforce零基础学习(一百零三)项目中的零碎知识点小总结(五)
本篇参考:Salesforce Admin篇(四) Security 之Two-Factor Authentication & Single Sign On https://developer ...
- Java开发笔记(一百零三)线程间的通信方式
前面介绍了多线程并发之时的资源抢占情况,以及利用同步.加锁.信号量等机制解决资源冲突问题,不过这些机制只适合同一资源的共享分配,并未涉及到某件事由的前因后果.日常生活中,经常存在两个前后关联的事务,像 ...
- 测开之路一百零三:jquery元素和标签的插入与删除
标签内插入 标签外插入 给标签加标签 !DOCTYPE html><html lang="en"><head> <meta charset=&q ...
- 一百零三、SAP中常量的定义CONSTANTS
一.代码如下 二.运行效果如下
- JS验证三种提示框
1 <form> 2 <!-- 按钮选择点击 --> 3 <tr> 4 <td><input type="button" na ...
- 零基础如何系统学习Java Web
零基础如何系统学习Java Web? 我来给你说一说 你要下决心,我要转行做开发,这样你才能学成. 你要会打字,我公司原来有一个程序员,打字都是两个手一指禅,身为程序员你一指禅怎么写出的代码,半个 ...
随机推荐
- web开发:jquery高级
一.jq选择器 二.属性操作 三.jq轮播图 四.样式操作 五.jq动事件 六.jq动画 七.自定义动画 八.jq动画案例 一.jq选择器 - css3语法选择器 ```js$('css3选择器位') ...
- H2数据库启动提示8082端口被占用
The Web Console server could not be started. Possible cause: another server is already running at ht ...
- 关于WebMvcConfigurationSupport的大坑-静态资源访问不了
WebMvcConfigurationSupport是spring boot2.0以后用来替代WebMvcConfigurerAdapter,但是如果你直接用WebMvcConfigurationSu ...
- IE的F12开发人员工具不显示 转载自:http://blog.csdn.net/longyulu/article/details/8749705
IE的F12开发人员工具不显示问题: 按下F12之后,开发人员工具在桌面上看不到,但是任务栏里有显示.将鼠标放在任务栏的开发人员工具上,出现一片透明的区域,选中之后却出不来.将鼠标移动到开发人员工具的 ...
- 微信小程序实现连接蓝牙设备跑步APP
背景 微信小程序兴起,有变成超级APP的趋势,通过微信提供的小程序api,可以通过微信调用到手机原生的支持. 目标 通过微信小程序实现来实现跑步类App的功能. 需求分析 跑步类App需要的两个核心的 ...
- eclipse调试断点
1.条件断点 如果你不知道如何添加断点,只需点击左边面板(行号前面)断点即被创建.在调试界面中,“断点”视图会把所有被创建的断点列出来.我们可以给它加一个布尔条件,也就是说,该断点会被激活并且如果布尔 ...
- 线段树(四)——两个标记(add和set)
add无序,set有序.规定同时有两个标记时,表示先执行set再执行add. 1. 更新操作: int op,cl,cr,v; void update(int o, int L, int R) { , ...
- libev+TCP服务器事件轮询实例demo
#include <stdio.h> #include <netinet/in.h> #include <arpa/inet.h> #include <std ...
- zabbix添加监控项以及常用的键值
zabbix自身提供了丰富的监控项,下面以“cpu空闲值”为例介绍zabbix如何添加新的监控项 1.创建主机群组 配置——主机群组——创建主机群组 2.创建主机 配置——主机——创建主机 3.添 ...
- [Python自学] day-18 (1) (JS正则、第三方组件)
一.JS的正则表达式 JS正则提供了两个方法: test():用于判断字符串是否符合规定: exec():获取匹配的数据: 1.test() 定义一个正则表达式: reg = /\d+/; // 用于 ...
