vue-cli webpack打包后加载资源的路径问题
vue项目,访问打包后的项目,输入路径后,页面加载空白。这时会有两类问题,都是路径问题。
1.一个是css,js,ico等文件加载不到,是目录里少了dist
打开页面时一片空白

解决办法:
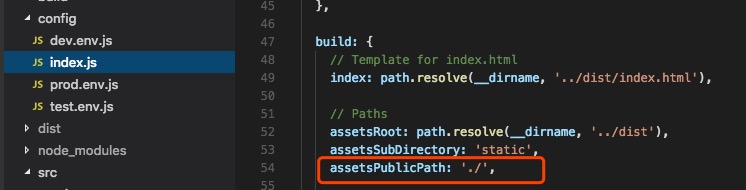
config/index.js文件的build->assetsPublicPath的默认值改为 './'

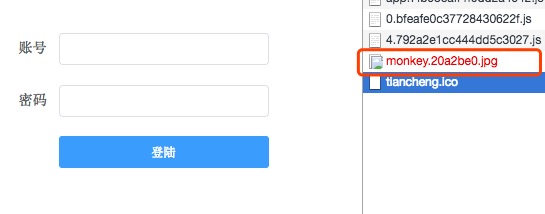
2.另一个就是单纯的在背景图使用相对路径导致加载不到图片
例如登录页面的背景图设置

我的目录结构是这样的,

页的时候没发使用@/../static 只能使用../../../static
这个时候,打包过后的登陆页面引用图片路径错误,多了一个/static/css
解决办法:
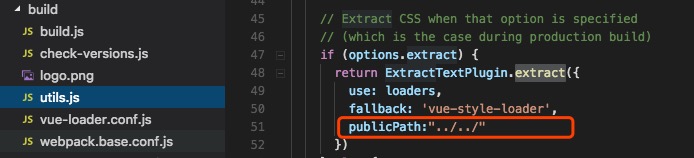
build/utils.js文件的ExtractTextPlugin.extract=>新增 publicPath:"../../"
publicPath:重写该加载器(loader) css 的 publicPath 的设置

vue-cli webpack打包后加载资源的路径问题的更多相关文章
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- vue项目 webpack打包后,图片路径是绝对路径
vue项目,使用webpack打包,虽然在全局把路径改成了相对的路径,但是图片引用的路径还是异常的,解决办法如下: 1.config文件夹下index.js中: assetsPublicPath:&q ...
- 配置vue项目将打包后图片文件的引用路径改为cdn路径?
vue cli3项目, 需求: 图片文件打包时, 将项目内的所有图片文件的引用地址改为cdn路径 vue cli3的默认配置下, 打包后图片使用的是相对路径, 例如打包后项目内图片引用路径为 img/ ...
- vue项目webpack打包后修改配置文件
从webpack打包结构中我们知道,vue中有一个存放外部资源的文件夹static,它里面的文件是不会被打包编译的,所以我们就可以利用外部引入js的方式将我们的想要的数据在index.html中以js ...
- webpack打包懒加载
lazyload https://webpack.js.org/guides/lazy-loading/ 懒加载 -- 按需加载. Lazy, or "on demand", lo ...
- vue通过webpack打包后怎么运行
1. 成功使用webpack打包完成后会默认得到dist的文件夹 2. dist文件夹中有html与其他的静态文件 3. 在dist文件夹中打开命令窗口或者git,开一个服务器(像anywhere) ...
- vue项目webpack打包后图片路径错误
首先项目是vue-cli搭建的,项目结构如下: 然后发现在css里写的图片引用地址在开发时正常显示,但在打包扔上服务器之后报错 报的是404,路径前面多了/static/css,不知道为啥. 在自己慢 ...
- vue-cli构建路径加载资源出错问题
这份文档是对应 @vue/cli 3.x 版本的,官方文档https://cli.vuejs.org/zh/guide/ 项目打包执行npm run build的时候,打开dist目录的index.h ...
- Vue项目用webpack打包后,预览时资源路径出错(文末有vue项目链接分享)
最近用vue写了一些项目,项目写完之后需要打包之后才能放到网上展示,所以在这里记录一下项目打包的过程以及遇到的一些问题. --------------------------------------- ...
随机推荐
- 爬虫(九):scrapy框架回顾
scrapy文档 一:安装scrapy a. pip3 install wheel b. 下载twisted http://www.lfd.uci.edu/~gohlke/pythonlibs/#tw ...
- centos7 安装 mysql5.6(MySQL-5.6.44-1.el7.x86_64.rpm-bundle.tar)
1.卸载MariaDB rpm -qa | grep -i mariadb rpm -e --nodeps mariadb-libs--.el7.x86_64 2.卸载已有Mysql 卸载旧版本mys ...
- 走进JavaWeb技术世界16:极简配置的SpringBoot
一位阿里 Java 工程师的技术小站.作者黄小斜,专注 Java 相关技术:SSM.SpringBoot.MySQL.分布式.中间件.集群.Linux.网络.多线程,偶尔讲点Docker.ELK,同时 ...
- 【spring源码分析】IOC容器初始化——查漏补缺(五)
前言:我们知道在Spring中经常使用配置文件的形式对进行属性的赋值,那配置文件的值是怎么赋值到属性上的呢,本文将对其进行分析. 首先了解一个类:PropertySourcesPlaceholderC ...
- tcp流式传输和udp数据报传输
所有的书上都说, tcp是流式传输, 这是什么意思? 假设A给B通过TCP发了200字节, 然后又发了300字节, 此时B调用recv(设置预期接受1000个字节), 那么请问B实际接受到多少字节? ...
- hibernate的各种查询
Hibernate Query Language(HQL)Criteria QueryNative SQL下面对其分别进行解释select子句:有时并不需要取得对象的所有属性,这时可以使用select ...
- Java设计模式:代理模式(转)
代理(Proxy)是一种设计模式,提供了对目标对象另外的访问方式;即通过代理对象访问目标对象.这样做的好处是:可以在目标对象实现的基础上,增强额外的功能操作,即扩展目标对象的功能.这里使用到编程中的一 ...
- 001-poi-excel-基础、单元格使用操作
一.概述 Apache POI是Apache软件基金会的开源项目,POI提供API给Java程序对Microsoft Office格式档案读和写的功能. .NET的开发人员则可以利用NPOI (POI ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_04-Eureka注册中心-将服务注册到Eureka Server
cms相当于客户端 配置客户端的信息 后面加逗号分隔开 50102表示向两台eureka服务上报服务,如果有一台死掉了 那么还可以上另外的一台去注册服务 直接把ip注册到eureka 启动类加注解 重 ...
- spark简单文件配置
cd /usr/local/spark/spark-2.2.1-bin-hadoop2.7/conf cp slaves.template slaves cp spark-env.sh.templat ...
