whistle 前端工具之抓包利器
一、业务场景
前端本地开发的场景中,我们需要频繁的改动代码,并需要实时看到效果,并且在一些开发场景中,我们需要将特定的请求代理到特定的IP、本地文件等,所以使用fiddler或whistle等本地、真机抓包调试工具是非常必要的。
二、为什么使用whistle
在历史的长河中,我们是使用fiddler+willow再搭配小米wifi 进行本地和真机抓包调试的,无可厚非,fiddler的抓包和代理的功能十分强大,但在使用的过程中,有个很蛋疼的缺点就是内存泄漏!!fiddler挂一整天,内存就被吃完了,然后电脑变得巨卡无比,即使加了个内存条也是治标不治本,这时候只能使用重启fiddler大法来解决,但是,长期的折磨使我萌生了有没有工具可以替代fillder的想法。于是乎,我发现了whistle。试用了一段时间后,发现它能替代fiddler完成我们日常的开发工作,并且在某些方面whistle做的更好,下面就分享一下whistle的使用实践。
三、安装启动
1. 安装
npm install -g whistle //也可以使用tnpm w2 -h //帮助信息
2. 启动
w2 start -p 8899 //不设置端口默认使用8899
更多命令:安装启动
启动完成后在chorme下打开 127.0.0.1:8899 可以看到这么一个页面:

但是现在还无法抓包,需要为浏览器设置代理。
3. 为浏览器配置代理
以上2款chorme插件二选一,我使用的是SwitchyOmega , 将浏览器代理到8899端口
!
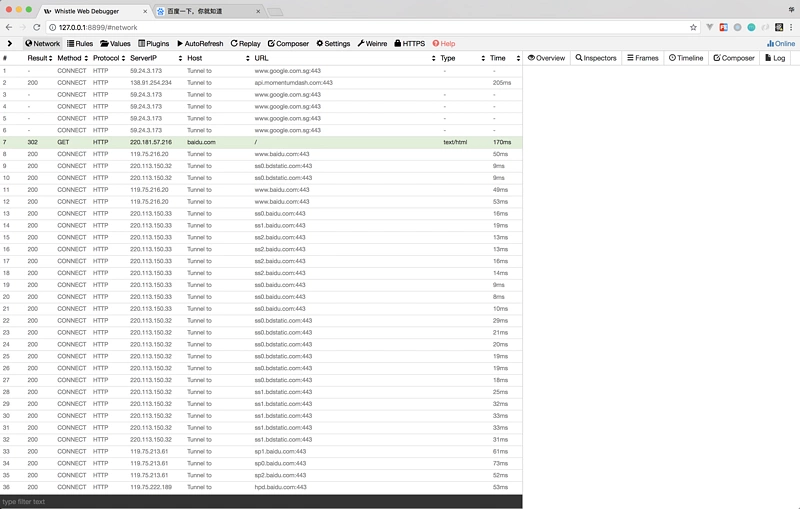
配置完成后再看whistle的控制台,此时已经能抓到请求了:

四、基础功能
我们最常使用的就是NetWork 和 Rules 功能了, 其中NetWork是查看抓包,而Rules是设置代理,下面我以一个移动端活动为例,介绍一下whistle的使用:
1、界面功能:
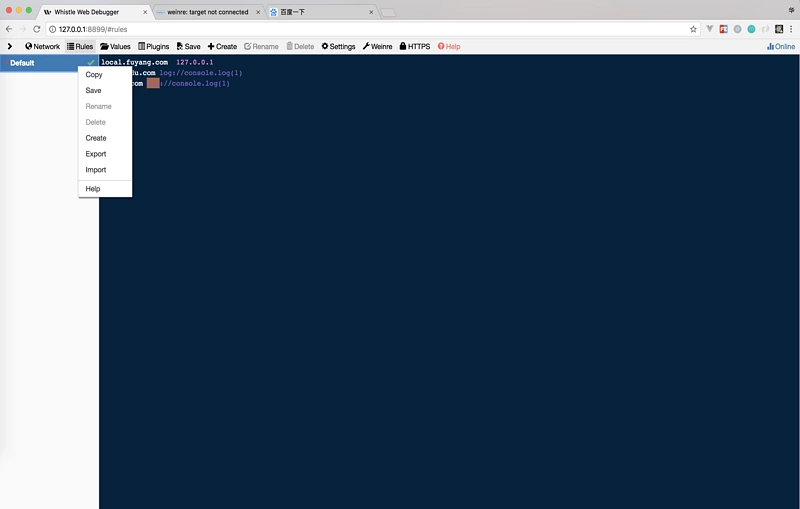
a.创建并启用一个代理选项:

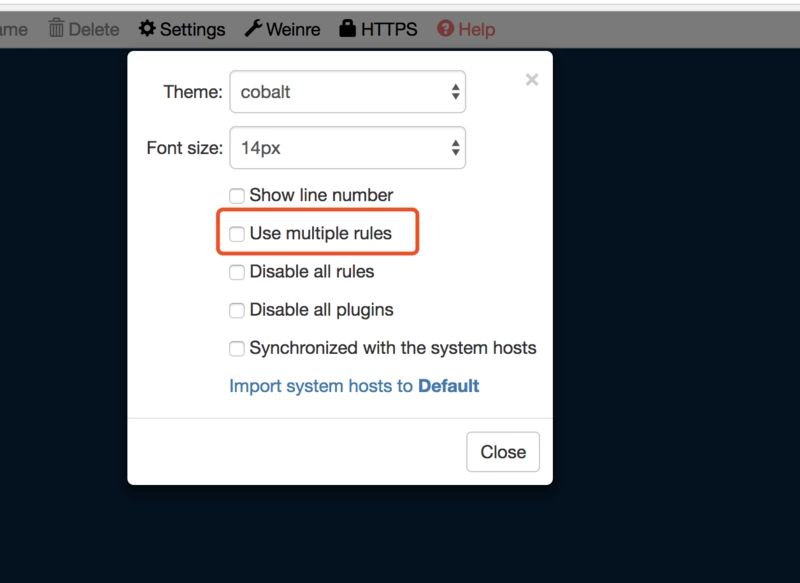
b. 启用多个代理选项

更多界面功能详见:界面列表
2、 匹配模式:
a. 基本匹配:
# 匹配域名www.qq.com下的所有请求
www.qq.com operatorURI # 匹配域名www.qq.com下的所有http请求
http://www.qq.com operatorURI # 匹配域名www.qq.com下的所有https请求
https://www.qq.com operatorURI # 限定域名的端口号
www.qq.com:8888 operatorURI # 8888端口 #限定具体路径
http://www.qq.com/xxx operatorURI # 精确匹配 , 以$符号开头
$http://www.qq.com/xxx operatorURI
b. 正则匹配:
/http:\/\/(.*)/ log://
c. 通配符匹配
# 通配符匹配,以 ^ 开头(如果需要限制结束位置可以用 $),* 为通配符 ^www.example.com/test/*** operatorURI # 通配域名匹配:
# 匹配二级域名以 .com 结尾的所有url,如: test.com, abc.com,但不包含 *.xxx.com
*.com operatorURI
//*.com operatorURI # 通配路径匹配:
# 对所有域名对应的路径 protocol://a.b.c/xxx[/yyy]都生效
*/ operatorURI
*/xxx operatorURI
更多匹配模式详见:匹配模式
3、代理协议:
a. file:
http://www.qq.com/pgg_act/ D:\dev\
将此路径的请求都代理到本地D:dev 目录下。
b. HOST :
10.241.11.111 www.qq.com
将www.qq.com的请求都代理到10.241.11.111 IP上,实现在本地环境发测试环境的请求,
c. 抓取 HTTPS :
whistle支持抓取https 请求,具体配置方法参见:HTTPS拦截
d. 请求替换:
在php接口开发中,我们需要将jsonp请求代理到自己的开发机,使用请求替换可以达到目的(类似fillder的extention):
http://www.qq.com http://www.baidu.com
以上几个协议基本能瞒足日常的开发,当然这只是强大的whistle的冰山一角,更多代理功能参见:协议列表
五、进阶
1. 真机调试:
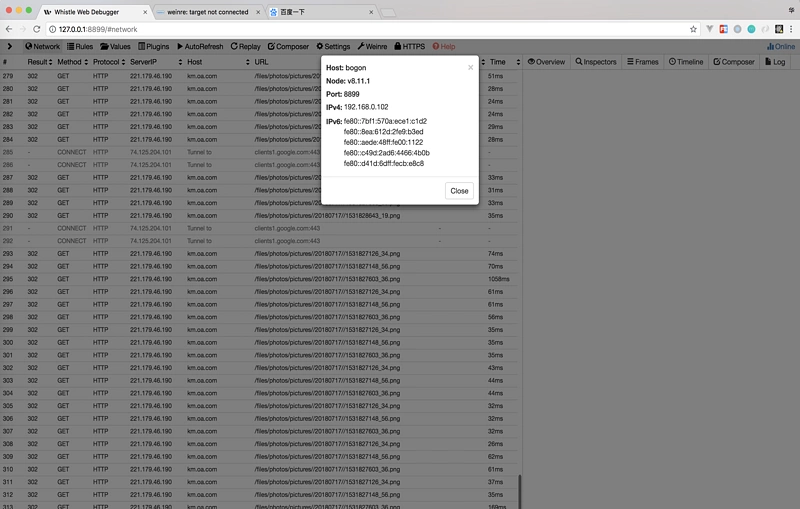
搭配小米wifi ,配置代理后便可抓取真机的包,在右上角online 按钮可查询到对应的代理服务器和端口:

2. 使用 log 功能打印日志:
在移动端真机调试中,我们无法像浏览器控制台那样,查看输出的日志和数据,以往的替代方案是在页面上使用vconsole插件,而有了whistle后,我们可以这样做:
/http://www.baidu.com/ log://
这时候不管是PC还是真机,只要是访问 http://www.baidu.com 匹配方式下的页面,都可以在whistle的log选项下看到控制台输出的信息:
3. 使用 values + js 功能往页面注入 vconsole.js :
我们在values功能栏下新建一个vConsole.js , 并把vconsole的源码放进去,并初始化一个vconsole对象,此时在rules 下配置:
http://www.baidu.com js://{vConsole.js}
此时,我们刷新页面可以看到:
4. 使用whistle内置的Weinre调试移动端页面:
weinre相信大家都很熟悉,而whistle内置了weinre,使用方法如下:
在rules配置:
http://www.qq.com weinre://test.js
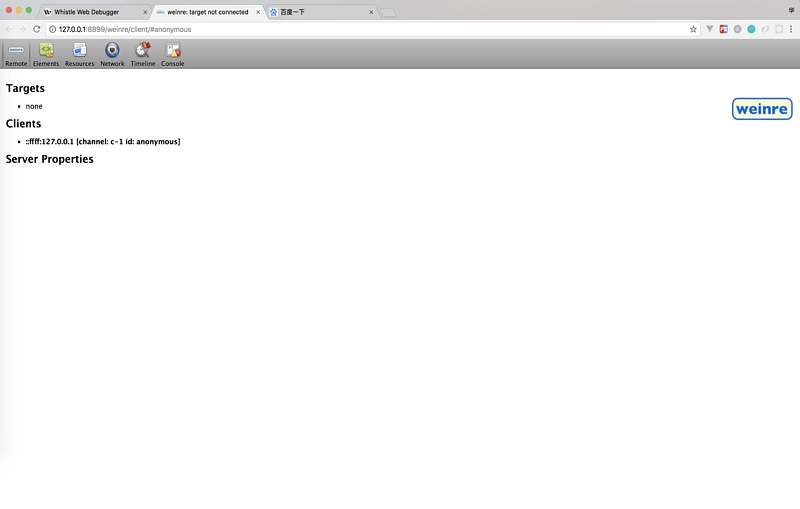
这时候,就能在http://127.0.0.1:8899/weinre/client/#test 看到调试界面了:

ps: 这东西不是很好用~
5. 一个小技巧:
由于whistle是web的控制台,这时候我们在chorme 下面将 127.0.0.1:8899 添加到桌面。就能像软件一下使用这个控制台拉~
六、不止于此
whistle还有许多实用的功能,盗个官网的图:
其中,重点介绍介绍一下:
- mock数据: 利用whistle mock数据
- 自定义插件 : 插件开发
七、使用体会
whistle 基于Node实现的跨平台(包括不限于:windows、mac)web调试代理工具,相较于fiddler , 从使用体验来说,前者对于前端开发者更友好,但毕竟是web端的操作页面,较fiddler来说没有那么稳定。但whistle的安装简便,配置简单,比起fiddler那繁琐的配置过程真的是完爆。从功能上说,fiddler有的whistle都支持,并且对于真机调试更为方便,待挖掘的功能也更多。
附上github地址:https://github.com/avwo/whistle
八、参考文章:
官方文档:http://avwo.github.io/whistle/
文章出处:https://segmentfault.com/a/1190000016058875
whistle 前端工具之抓包利器的更多相关文章
- iOS抓包利器Charles
iOS抓包利器Charles http://wonderffee.github.io/blog/2013/07/13/best-packet-capture-tool-charles-in-ios/ ...
- web手工项目04-测试报告的核心内容-HTTP请求和响应-fiddler工具进行抓包
回顾 登录功能测试(需求分析(输入分析,处理分析,输出分析),数据构造,编写用例) 测试点设计思路--扩展(相关业务,特殊角度-分支,异常,逆向) 流程图元素与画法(开始/结束,路径,数据,判定,步骤 ...
- Fiddler 网页采集抓包利器
最近这段时间,网页采集方面的工作做得比较多.用curl技术开发了一个微信文章聚合类产品,把抓取到的数据转换成json格式,并在android端调用json数据接口加以显示:基于weiphp做了一个掌上 ...
- MAC下调试JSON接口的工具(HTTP抓包工具)
MAC下的HTTP接口抓包工具,专业级: 专门做JSON接口测试的工具,简单好用!
- Fiddler 网页采集抓包利器__手机app抓包
用curl技术开发了一个微信文章聚合类产品,把抓取到的数据转换成json格式,并在android端调用json数据接口加以显示: 基于weiphp做了一个掌上头条插件,也是用的网页采集技术:和一个创业 ...
- *android抓包工具——fiddler抓包分析api接口
本文地址:http://blog.csdn.net/u011733020 首先,写这个仅仅是为了学习.不是要做什么违法的事情,假设有问题,有关部门 请联系我,立刻删除. 不要查我水表. 正题:这里介绍 ...
- CentOS 安装抓包工具wireshark-tshark抓包工具
原文出处:razeen -> https://razeen.me/post/how-to-install-tshark-on-centos.html 准备在服务器上用tshark抓包,分析一下数 ...
- 测试必备工具之抓包神器 Charles 如何抓取 https 数据包?
之前发过一篇文章讲解了Charles抓包工具的基本使用(有需要的小伙伴可以去看上一篇文章), 讲的数据包主要是http协议,大家可以看到数据包并直接显示具体详细的内容: 但是如果抓到的是https的 ...
- 抓包利器Fiddler
1).Fiddler安装 a.下载地址: http://fiddler2.com/get-fiddler b.安装:省略(下一步...下一步即可) 2).Fiddler配置 a.允许远程计算机连接Fi ...
随机推荐
- Telnet/SSH 客户端
一.WinSCP linux 与 windows 间传递文件.可以与 putty 配合使用. 官网提供便携版下载:https://winscp.net/eng/downloads.php 支持中文,语 ...
- Java-GC 垃圾收集算法
程序计数器.虚拟机栈.本地方法栈随线程而生,随线程而灭. 栈帧随着方法的开始而入栈,随着方法的结束而出栈. 这几个区域的内存分配和回收都具有确定性,在这几个区域内不需要过多考虑回收的问题,因为方法结束 ...
- koa 基础(六)应用级路由中间件
1.应用级路由中间件 app.js /** * 应用级路由中间件 */ // 引入模块 const Koa = require('koa'); const router = require('koa- ...
- 电脑里明明安装了net4.7但是VS里不显示?
我系统中明明已经安装了Net4.7,但是VS中却只显示到4.6.2 再下载4.7进行安装也提示,系统中已经安装,无法安装. 为啥呢,最后发现原来是装上.NET Framework 4.7.2 开发人员 ...
- leetcode378 有序矩阵中第k小的元素
排序后取数组第k个元素,遍历需要n^2的复杂度,查找插入logn,时间复杂度O(n^2logn).方法很笨,完全就是STL过于牛x运行通过的. class Solution { public: int ...
- 操作系统-Windows:UWP(Universal Windows Platform)
ylbtech-操作系统-Windows:UWP(Universal Windows Platform) 1.返回顶部 1. UWP即Windows 10中的Universal Windows Pla ...
- c#根据配置文件反射
由于项目中用到了反射,准备把各个类库都先写在配置文件中,然后读取配置文件,再对配置文件中配置的类库进行反射. 这样做的好处是各个类库保持独立,其中一个类库出现问题不会影响其他类库,更新项目时,只要更新 ...
- rsync服务安装使用
ssh方式与daemon方式有什么大的区别吗?相对来说ssh比较简单易理解,是不是daemon安全性比较高呢? 区别是:ssh方式是通过ssh协议来传输,需要知道对方机器的用户名和密码. daemon ...
- Spring学习之==>IoC
一.概述 Spring的三大核心思想:IoC(控制反转),DI(依赖注入),AOP(面向切面编程).本问讲着重介绍一下控制反转. 何谓控制反转:Spring 通过一种称作控制反转(IoC)的技术促进了 ...
- 【Windows】Windows server2008远程桌面只允许同时存在一个会话
打开控制面板-管理工具,终端服务-终端服务配置 1.连接:RDP-tcp 点右键,属性.网络适配器-最大连接数,只允许1个. 2.终端服务器授权模式:点右键,属性.常规,限制每个用户只能使用一个会话, ...
