vue--微信支付
1、当前页面没有注册:
需要登录微信支付商家后台,添加支付路径授权
2、安装 weixin-js-sdk 微信SDK npm install weixin-js-sdk --save
3、引入 import wx from 'weixin-js-sdk';
4、在 created()中 执行一个函数获取APPID等参数进行微信授权
fetchGetsignpackageAction(){
let param = {};
param.url = window.location.href;
fetchGetsignpackage(param).then((res) => {
let resData = res.data;
if (resData.respHeader.resultCode === 0) {
const Data = resData.respBody;
wx.config({
debug: false,
appId: Data.appId,
timestamp: Data.timestamp,
nonceStr: Data.nonceStr,
signature: Data.signature,
jsApiList: [
'checkJsApi',
'onMenuShareAppMessage',
'onMenuShareTimeline',
'updateAppMessageShareData',
'updateTimelineShareData',
'hideMenuItems',
'showMenuItems',
'hideAllNonBaseMenuItem',
'showAllNonBaseMenuItem',
'getNetworkType',
'getLocation',
'hideOptionMenu',
'showOptionMenu',
'closeWindow',
'scanQRCode',
'chooseWXPay'
]
});
}else{
Toast({
message: retData.respHeader.message || "网络异常",
});
}
})
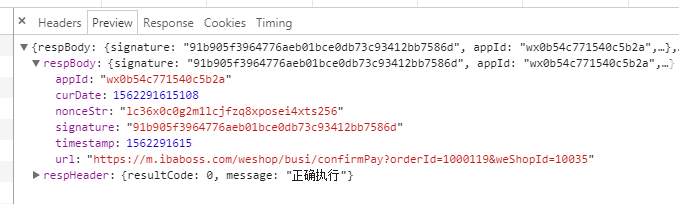
fetchGetsignpackage() axios请求返回的参数如下:

5、点击支付调起微信支付执行的方法:
okFryWxPayHandler(){
let reqBody = {};
reqBody.orderId = this.orderId;
reqBody.payType = this.payType;
reqBody.openId = Cookies.get("openId");
fetchOrderPayMsg(reqBody).then((res) => {
let resData = res.data;
if(resData.respHeader.resultCode == 0){
let msg = JSON.parse(resData.respBody);
let _this = this;
wx.chooseWXPay({
"timestamp": msg["timestamp"], // 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
"nonceStr": msg["nonceStr"], // 支付签名随机串,不长于 32 位
"package": msg["package"], // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=***)
"signType": msg["signType"], // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
"paySign": msg["paySign"], // 支付签名
success: function (res) {
// 支付成功后的回调函数
// alert(res);
_this.submitActive = true;
_this.$router.push({path: '/busi/paySuccess',query: {price: _this.totalPrice}});
},
cancel: function () {
_this.submitActive = true;
}
});
}else{
this.submitActive = false;
Toast({
message: resData.respHeader.message,
});
}
});
}
nuxt中 由于路径问题,微信支付没办法成功。。。。
vue--微信支付的更多相关文章
- 一行代码实现Vue微信支付,无需引用wexin-sdk库,前后端分离HTML微信支付,无需引用任何库
前后端分离项目实现微信支付的流程: 1:用户点击支付 2:请求服务端获取支付参数 3:客户端通过JS调起微信支付(微信打开的网页) * 本文主要解决的是第3步,视为前两步已经完成,能正确拿到支付参数, ...
- VUE 进行微信支付,解决 微信支付URL未注册
使用history方式 比较坑吧就不吐槽了,说下实现方式 需要解决问题: 1.因为我的微信支付授权路由是:m.xxxx.com,this.$router.push('xxx')之后经常出现 [微信支付 ...
- vue 单页应用中微信支付的坑
vue 单页应用中微信支付的坑 标签(空格分隔): 微信 支付 坑 vue 场景 在微信H5页面(使用 vue-router2 控制路由的 vue2 单页应用项目)中使用微信 jssdk 进行微信支付 ...
- vue微信公众号、H5微信支付
1.H5微信支付 后台会返回一个URL,前端直接跳转就OK(需要你传给后台一个ip,必须保证在同一域名下) 使用window.location.href =res.data;进行页面跳转到支付界面(r ...
- 手把手实现微信网页授权和微信支付,附源代码(VUE and thinkPHP)
wechat github 手把手实现微信网页授权和微信支付,附源代码(VUE and thinkPHP) 概述 公众号开发是痛苦的,痛苦在好多问题开发者文档是没有提到的,是需要你猜的. 在开发过程中 ...
- vue,一路走来(6)--微信支付
微信支付 https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6 分享一下vue实现微信支付.在微信浏览器里面 ...
- 微信支付完成 vue 页面不跳转问题
遇到的问题是 vue 调用微信支付 回调成功以后,页面路由不跳转. 解决的办法是用window.location.href /** * @method 支付费用方法 * @param data:后台返 ...
- 在vue中获取微信支付code及code被占用问题的解决?
这个地方坑比较多,查看网上并没有详细的文档,新手一般写到这里很痛苦.这里我只介绍一下我解决的方案,虽然它不是最好的,但是可行的方案: 总体分两步 1)跳到微信支付链接,它会自动拼接上code 2)获取 ...
- Vue — 微信公众号内置h5支付相关
首先,在公众号后台配置h5页面地址 开发流程 1.通过配置h5地址,获取code.再通过code,获取openid getOpenid(){ let url = 'https://open.weixi ...
- vue 调用微信支付方法
pay(){ let data ={ order_id:this.order_id, wechatpay_type:this.wechatpay_type, merchant_id:localStor ...
随机推荐
- HTML页面间传值
页面一: window.location="./showUserMsg.html?IDno="+IDno+"&&thedate="+thedat ...
- Bootstrap-CSS:目录
ylbtech-Bootstrap-CSS:目录 1.返回顶部 1. 2. 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 1. 2. 6.返回顶部 7.返回顶部 ...
- Session技术入门代码案例
package com.loaderman.demo; import javax.servlet.ServletException; import javax.servlet.http.*; impo ...
- Badge 标记
出现在按钮.图标旁的数字或状态标记. 基础用法 展示新消息数量. 定义value属性,它接受Number或者String. <el-badge :value="12" cla ...
- flutter Oops; flutter has exited unexpectedly
使用模拟器时执行flutter run 报出下面一大堆错误 注意只有模拟器有这种问题,真机可以正常运行 Oops; flutter has exited unexpectedly. Sending c ...
- MySQL 给已存在的数据表 增加字段和注释
MySQL 给已存在的数据表 增加字段和注释 问题描述 在开发一个系统的过程中,经常会遇到随着系统服务功能的扩展,或者服务之间的关联,需要适当的修改原有的表结构,比如,增加一些必要的字段. 示例:在已 ...
- java文件夹上传下载控件分享
用过浏览器的开发人员都对大文件上传与下载比较困扰,之前遇到了一个需要在JAVA.MyEclipse环境下大文件上传的问题,无奈之下自己开发了一套文件上传控件,在这里分享一下.希望能对你有所帮助. 以下 ...
- EL表达式与JSTL标签库(一)
1.JSTL概述 JSTL标签库由标签库和EL表达式两个部分组成.JSTL标准标签库(Java Server Page Standard Tag Library),用来解决创建的页面的操作问题,包括输 ...
- C# AE 通过要素类工作空间将shp路径string类型对象转换为IFeatureClass;
IWorkspaceFactory pWorkspaceFactory = new ShapefileWorkspaceFactoryClass();//打开shapefile工作空间openFile ...
- hadoop的目录结构介绍
hadoop的目录结构介绍 解压缩hadoop 利用tar –zxvf把hadoop的jar包放到指定的目录下. tar -zxvf /home/software/aa.tar.gz -C /home ...
