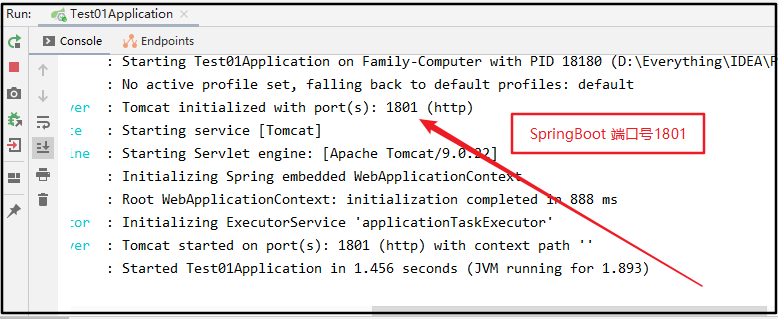
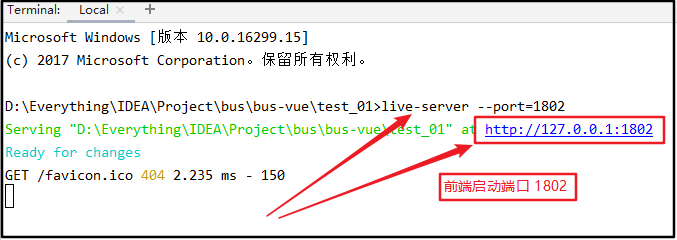
解决跨域问题,前端 live-server --port=1802 后端启动 localhost:1801,以及解决 vue 的 axios 请求整合
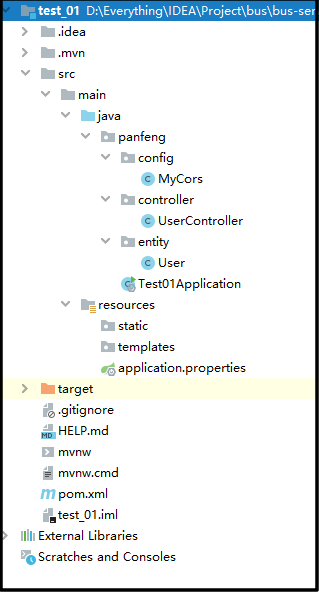
- 测试的源码文件内容点击跳转


前端引入 vue.js 与 axios.min.js
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>测试
前端请求 不带 http:// axios.get("localhost:1801/user/get");
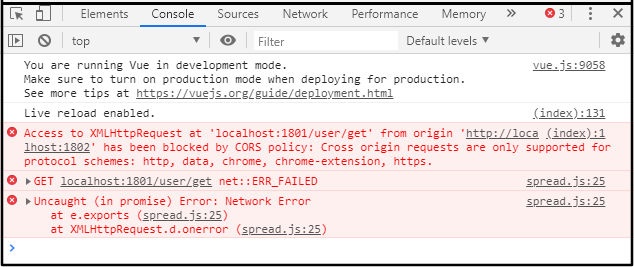
后端不配置跨域前端报错,后台进不去方法

前端请求 不带 http://
axios.get("localhost:1801/user/get");
后端配置跨域前端报错,后台进不去方法

前端请求带 http:// axios.get("http://localhost:1801/user/get").then((res) =>
{
alert("成功")
}).catch((res) =>
{
alert("失败")
}) 后端不配置跨域前端报错,弹框"失败",也就是异常了
但是,后端方法正常跑完了

前端请求带 http:// axios.get("http://localhost:1801/user/get").then((res) =>
{
alert("成功")
}).catch((res) =>
{
alert("失败")
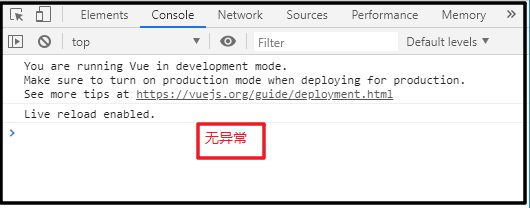
}) 后端配置跨域前端正常,弹框"成功",也就是正常访问,正常接收到返回数据了
后端方法自然也是正常跑完了


前端,测试在方法 get

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="button" @click="get" value="get">
<input type="button" @click="get1" value="get1">
<input type="button" @click="get2" value="get2">
<hr/>
<input type="button" @click="post" value="post">
<input type="button" @click="post1" value="post1">
<input type="button" @click="post2" value="post2">
<hr/>
<input type="button" @click="del" value="delete">
<input type="button" @click="del1" value="delete1">
<input type="button" @click="del2" value="delete2">
<hr/>
<input type="button" @click="put" value="put">
<input type="button" @click="put1" value="put1">
<input type="button" @click="put2" value="put2">
</div> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: "#app",
data: {
request_get: {
get1_id: "111",
get2_id: "222"
},
request_post: {
post: {
username: "我是用户名_post_data",
password: "我是密码_post_data",
}
},
request_delete: {
delete1_id: "111",
delete2_id: "222"
},
request_put: {
put: {
username: "我是用户名_put_data",
password: "我是密码_put_data",
}
},
},
methods: {
get()
{
//axios.get("localhost:1801/user/get");
//axios.get("http://localhost:1801/user/get");
axios.get("http://localhost:1801/user/get").then((res) =>
{
alert("成功")
}).catch((res) =>
{
alert("失败")
})
},
get1()
{
axios.get("http://localhost:1801/user/get1?id=" + this.request_get.get1_id);
},
get2()
{
axios.get("http://localhost:1801/user/get2/" + this.request_get.get2_id);
},
post()
{
axios.post("http://localhost:1801/user/post");
},
post1()
{
/*方式1*/
axios.post("http://localhost:1801/user/post1", {
"username": "我是用户名_post1_加引号",
"password": "我是密码_post1_加引号"
});
/*方式2*/
axios.post("http://localhost:1801/user/post1", {
username: "我是用户名__post1_不引号",
password: "我是密码_post1_不引号"
});
/*方式3*/
axios.post("http://localhost:1801/user/post1", this.request_post.post);
},
post2()
{
/*方式1*/
axios.post("http://localhost:1801/user/post2?username=我是用户名_post2_1&password=我是密码_post2_1");
/*方式2*/
axios.post("http://localhost:1801/user/post2", "username=我是用户名_post2_2&password=我是密码_post2_2");
/*方式3*/
axios.post("http://localhost:1801/user/post2", "username="+this.request_post.post.username+"&password="+this.request_post.post.password); },
del()
{
axios.delete("http://localhost:1801/user/delete");
},
del1()
{
axios.delete("http://localhost:1801/user/delete1?id=" + this.request_delete.delete1_id);
},
del2()
{
axios.delete("http://localhost:1801/user/delete2/" + this.request_delete.delete2_id);
},
put()
{
axios.put("http://localhost:1801/user/put");
},
put1()
{
/*方式1*/
axios.put("http://localhost:1801/user/put1", {"username": "我是用户名_put1_加引号", "password": "我是密码_put1_加引号"});
/*方式2*/
axios.put("http://localhost:1801/user/put1", {username: "我是用户名__put1_不引号", password: "我是密码_put1_不引号"});
/*方式3*/
axios.put("http://localhost:1801/user/put1", this.request_put.put);
}
}
})
</script>
</body>
</html>index.html
后端

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.7.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>test_01</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>test_01</name>
<description>Demo project for Spring Boot</description> <properties>
<java.version>1.8</java.version>
</properties> <dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency> <dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.8</version>
</dependency> </dependencies> <build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build> </project>pom.xml
server.port=1801
application.properties
package panfeng; import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication
public class Test01Application
{
public static void main(String[] args)
{
SpringApplication.run(Test01Application.class, args);
}
}Test01Application.java
package panfeng.config; import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
/*
* 描述:配置跨域
* 【时间 2019-08-23 10:52 作者 陶 攀 峰】
*/
@Configuration
public class MyCors
{
@Bean
// import org.springframework.web.filter.CorsFilter;
public CorsFilter corsFilter()
{
CorsConfiguration config = new CorsConfiguration();
// 添加允许信任域名
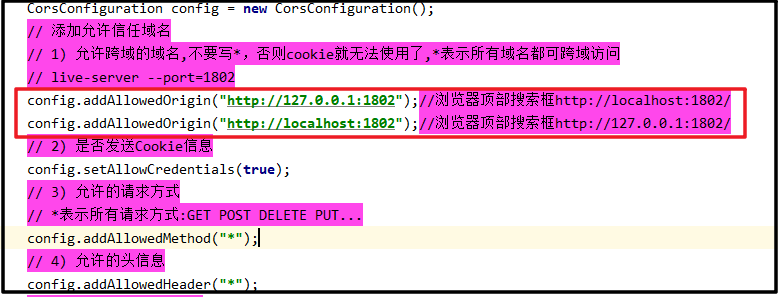
// 1) 允许跨域的域名,不要写*,否则cookie就无法使用了,*表示所有域名都可跨域访问
// live-server --port=1802
config.addAllowedOrigin("http://127.0.0.1:1802");//浏览器顶部搜索框http://localhost:1802/
config.addAllowedOrigin("http://localhost:1802");//浏览器顶部搜索框http://127.0.0.1:1802/
// 2) 是否发送Cookie信息
config.setAllowCredentials(true);
// 3) 允许的请求方式
// *表示所有请求方式:GET POST DELETE PUT...
config.addAllowedMethod("*");
// 4) 允许的头信息
config.addAllowedHeader("*");
// 初始化cors数据源对象
// import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
UrlBasedCorsConfigurationSource configurationSource = new UrlBasedCorsConfigurationSource();
configurationSource.registerCorsConfiguration("/**", config);
// 返回CorsFilter实例,参数:cors配置源对象
return new CorsFilter(configurationSource);
}
}MyCors.java
package panfeng.entity; import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import org.hibernate.validator.constraints.Length; @Data
@NoArgsConstructor
@AllArgsConstructor
public class User
{
private String username;
private String password;
private int age;
}User.java
package panfeng.controller; import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import panfeng.entity.User; @Controller
@RequestMapping("user")
public class UserController
{
@GetMapping("get")
public ResponseEntity<String> get()
{
System.out.println("get...");
return ResponseEntity.ok("w s return");
} @GetMapping("get1")
public void get1(@RequestParam("id") Integer id)
{
System.out.println("get1..." + id);
} @GetMapping("get2/{id}")
public void get2(@PathVariable("id") Integer id)
{
System.out.println("get2..." + id);
} @PostMapping("post")
public void post()
{
System.out.println("post...");
} @PostMapping("post1")
public void post1(@RequestBody(required = false) User user)
{
System.out.println("post1..." + user);
} @PostMapping("post2")
public void post2(@RequestParam("username") String username, @RequestParam("password") String password)
{
System.out.println("post2..." + username + "---" + password);
} @DeleteMapping("delete")
public void delete()
{
System.out.println("delete...");
} @DeleteMapping("delete1")
public void delete1(@RequestParam("id") Integer id)
{
System.out.println("delete1..." + id);
} @DeleteMapping("delete2/{id}")
public void delete2(@PathVariable("id") Integer id)
{
System.out.println("delete1..." + id);
} @PutMapping("put")
public void put()
{
System.out.println("put...");
} @PutMapping("put1")
public void put1(@RequestBody(required = false) User user)
{
System.out.println("put1..." + user);
} }UserController.java
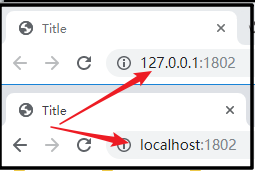
大坑
都要配置,如果只配置了localhost 顶部栏为127.0.0.1的时候就会报跨域的错误


解决跨域问题,前端 live-server --port=1802 后端启动 localhost:1801,以及解决 vue 的 axios 请求整合的更多相关文章
- Vue 本地代理 纯前端技术解决跨域
vue-axios获取数据很多小伙伴都会使用,但如果前后端分离且后台没设置跨域许可,那要怎样才能解决跨域问题? 常用方法有几种: 通过jsonp跨域 通过修改document.domain来跨子域 使 ...
- Nginx+Springboot+Vue 前后端分离 解决跨域问题
1:前端vue 写完 打包 npm run build prod 2: 后端api 写完打包 springboot mvn package -Dmaven.test.skip=true 3: ngin ...
- 如何用Nginx解决跨域问题
一. 产生跨域的原因 1.浏览器限制 2.跨域 3.XHR(XMLHttpRequest)请求 二. 解决思路 解决跨域有多重,在这里主要讲用nginx解决跨域 1.JSONP 2.nginx代理 3 ...
- 使用Access-Control-Allow-Origin解决跨域
什么是跨域 当两个域具有相同的协议(如http), 相同的端口(如80),相同的host(如www.google.com),那么我们就可以认为它们是相同的域(协议,域名,端口都必须相同). 跨域就指着 ...
- 一步一步学习SignalR进行实时通信_3_通过CORS解决跨域
原文:一步一步学习SignalR进行实时通信_3_通过CORS解决跨域 一步一步学习SignalR进行实时通信\_3_通过CORS解决跨域 SignalR 一步一步学习SignalR进行实时通信_3_ ...
- proxyTable 解决跨域问题
1.使用 proxyTable(地址映射表)解决跨域问题(即通过设置代理解决跨域问题): 可以通过设置将复杂的url简化,例如我们要请求的地址是api.xxxxxxxx.com/list/1,可以按照 ...
- 在django中解决跨域AJAX
由于浏览器存在同源策略机制,同源策略阻止从一个源加载的文档或脚本获取另一个源加载的文档的属性. 特别的:由于同源策略是浏览器的限制,所以请求的发送和响应是可以进行,只不过浏览器不接收罢了. 浏览器同源 ...
- 搞懂:前端跨域问题JS解决跨域问题VUE代理解决跨域问题原理
什么是跨域 跨域:一个域下的文档或脚本试图去请求另一个域下的资源 广义的跨域包含一下内容: 1.资源跳转(链接跳转,重定向跳转,表单提交) 2.资源请求(内部的引用,脚本script,图片img,fr ...
- 前端通过Nginx反向代理解决跨域问题
在前面写的一篇文章SpringMVC 跨域,我们探讨了什么是跨域问题以及SpringMVC怎么解决跨域问题,解决方式主要有如下三种方式: JSONP CORS WebSocket 可是这几种方式都是基 ...
随机推荐
- Linux 命令速记本
# 比较1.txt和2.txt的差异 comm [---] .txt .txt # 求1.txt和2.txt的MD5用于区分两个文件是否相同 md5sum .txt .txt #tr 用于转换或删除文 ...
- jsp页面中使用javabean
<%@ page language="java" import="java.util.*,com.loaderman.demo.b_cases.*" pa ...
- CSS display的几个常用的属性值,inline , block, inline-block
1.解释一下display的几个常用的属性值,inline , block, inline-block inline(行内元素): 使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行 ...
- Jmeter之Cookie和Session处理
Jmeter之Cookie和Session处理 1.Cookie 添加方式:线程组-配置元件-HTTP Cookie 管理器,如下图: 2.Session 添加方式:线程组-前置处理器 -HTTP U ...
- JMeter自带工具录制配置方法
打开Jmeter,看到左边显示一个空的测试计划,把该测试计划改名为TestPlan1.右键单击该测试计划,选择“添加”-“线程组”,添加一个线程组,改名为TestGroup1.为了录制浏览器的操作,需 ...
- Spring学习之==>AOP
一.概述 AOP(Aspect Oriented Programming)称为面向切面编程,在程序开发中主要用来解决一些系统层面上的问题,比如日志,事务,权限等等,Struts2的拦截器设计就是基于A ...
- maven的pom文件
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/20 ...
- [转] ansible批量执行命令展示
[From] https://blog.csdn.net/zhydream77/article/details/81223805 ansible命令基础 • ansible <host-patt ...
- CornerNet 算法笔记
论文名称:CornerNet: Detecting Objects as Paired Keypoints 论文链接:https://arxiv.org/abs/1808.01244 代码链接:htt ...
- 在C语言中函数及其调用过程
目录 函数 C语言中的变参函数 函数的本质是什么 内存区域的区分技巧 函数的调用过程 栈帧的概念 调用过程细节 按照约定传参 函数 如果一个函数有声明没实现,那么就会出现链接错误: 以上代码会出现链接 ...
