【HTML】常用的标签学习(2)
现在的使用的html语言都是h5,但是h5也是从h4继承发展来的,所以h4的标签我们也要学习,然后加上h5新增的标签,那么html这门语言才算学习完毕。上次学习了h4的一些常用标签,今天学习h4剩下的一些会用到的标签。重点是我们要理解html全部都是标签组成,而标签的实质就是语义化。所以重点在于掌握标签的语义。html遵循w3c标准,所以我们可以进入https://www.w3school.com.cn进行查询,这是中文版的,但是对于我们来说,够用了。
2.6 表单form
表单form标签是前后端交互的一个必不可少的标签,所有用户输入的数据我们都会把它放在一个表单里,提交给后台。也会把后台读取的数据通过表单,显示在前台页面。最典型的应用就在于用户的登陆和注册。所以我们需要理解form以及里面的一些子标签。
7form.html
<!--form表单,他的主要用途在于前后端数据之间的交互,非常重要!-->
<form>
<!--p标签自带换行,也可以使用<br/>-->
<!--input标签也是一个单标记,type表示该输入框的类型-->
<p>用户名<input type="text" value="请输入用户名"></p><!--text表示文本框,value表示默认值--> <p>密 码<input type="password"></p><!--passeword表示密码框,所有输入都会以*显示-->
<!--
浏览器只会识别一个“ ”(空白折叠),所以可以通过输入 避免折叠
--> <p>
性 别
<input type="radio" name="sex">男
<input type="radio" name="sex">女
<input type="radio" name="sex" checked>保密
<!--radio表示单选,但要想实现单选效果,可以通过给几个选项设置相同的name属性值来进行控制-->
</p> <p>
个人爱好
<input type="checkbox">篮球
<input type="checkbox">兵乓球
<input type="checkbox" checked>羽毛球
<input type="checkbox">足球
<!--checkbox表示多选,其中属性值name和id用作与后端交互,之后再提-->
</p> <p>
所在城市
<select>
<option value="" >北京</option>
<option value="">上海</option>
<option value=""selected>南京</option>
<option value="">武汉</option>
</select>
<!--select表示下拉框,option是它的子选项。其中selected="selected"表示默认选中,
因为属性名和属性值相同,所以可以省略属性值,同理在单选和多选中,用checked表示默认选中-->
</p> <p>
留言
<textarea id="" cols="30" rows="10"></textarea>
<!--textarea标签表示文本区域,注意他和select一样不是input标签的type属性,而是单独标签-->
</p> <p>
<input type="button" value="普通按钮">
<input type="submit" value="提交按钮"><!--点击之后,浏览器会把前台信息传到某个地方,做后端处理-->
<input type="reset" value="清空按钮"><!--清空所有信息-->
</p>
</form>
为了显示的更好看,我们添加一个简单的css,给页面设置一个背景。css代码放在<head></head>标签下。
7form.html
<style>
body {
background-color: skyblue
}
</style>
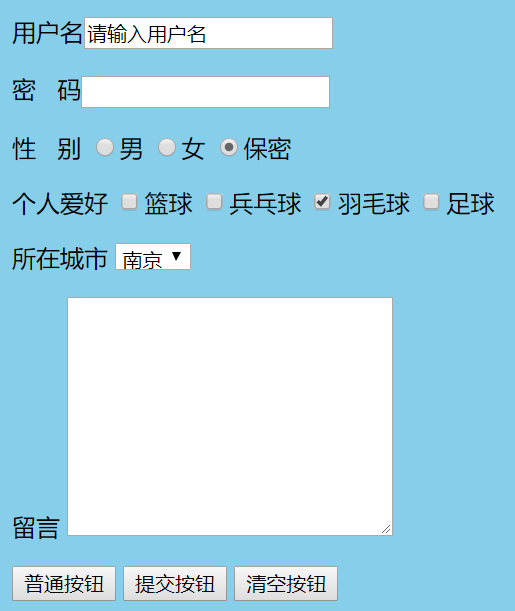
实现效果:

2.7 实体entity
什么是实体?其实就如上面代码中所举例的,要输入空格我们使用了 。就是因为html是语义化的,浏览器也是基于此去判断我们所写的html代码。比如我们想输入一个<p>,浏览器会自动把它识别为段落标签的一部分。所以要想实现输入,我们就需要学会实体。这个不需要记忆,有需要可以去w3c官网查找。
8entity.html
<p></p><!--不会显示,因为浏览器会把它当作段落标签处理--> <!--因为<>等符号会被html做语义化解释,要想实现输出比如<p>就需要通过实体-->
<p><!--如<表示<,>表示> 也可以通过十六进制输入,具体可查看w3c给的文档-->
实现效果:

2.8 div+span
10div+span.html
<!--
div和span主要是用做布局,但div是一个大容器,里面什么标签都可以放,span主要用在局部
h5之后有很多标签可以替代div,但很多网页仍采用div+css
-->
<div>
这是头部
</div>
<div>
这是主体
</div>
<div>
这是<span>尾部</span>
</div>
并且添加了一点css,用以区别
<style>
span {
font-size: 26px;
}
</style>
实现效果:

2.9 被废弃的标签
在html中存在很多废弃的标签,因为标签重点强调语义化,而不是控制字体大小颜色等, 所有的样式我们都交给css去做,所以在开发中我们要实现结构和样式的分离
l9forbidden.html
<font color="blue">文本样式</font>
<hr size="4" color="green" />
<i>倾斜</i>
<em>倾斜(有强调作用)</em>
<b>加粗</b>
<strong>加粗(有强调作用)</strong>
<!--相对来说,em和strong还会使用,因为他们有强调的语义--> <del>删除线</del>
到此,关于h4中所有常用标签基本学习完毕。
【HTML】常用的标签学习(2)的更多相关文章
- 【HTML】常用的标签学习
HTML(HyperText Markup Language )又称超文本标记语言,与一般文本文件不同的是它是由各种标签或标记组成 <标签名></标签名> .所以html的学习 ...
- java struts2入门学习--OGNL语言常用符号和常用标签学习
一.OGNL常用符号(接上一篇文章): 1.#号 1)<s:property value="#request.username"/> 作用于struts2的域对象,而不 ...
- python Django教程 之模板渲染、循环、条件判断、常用的标签、过滤器
python3.5 manage.py runserver python Django教程 之模板渲染.循环.条件判断.常用的标签.过滤器 一.Django模板渲染模板 1. 创建一个 zqxt_tm ...
- HTML基础标签学习
HTML基础学习 前言 HTML基础学习会由HTML基础标签学习.HTML表单学习和一张思维导图总结HTML基础三篇文章构成,文章中博主会提取出重点常用的知识和经常出现的bug,提高学习的效率,后续会 ...
- 常用HTML标签元素结合及简介
常用HTML标签元素结合及简介 <html></html> 创建一个HTML文档<head></head> 设置文档标题和其它在网页中不显示的信息< ...
- 标签语义化之常用HTML标签
一.布局的理解误区 网络上流行管新型的布局方式叫“DIV+CSS”,其实是一个错误的理解,导致了很多人过度依赖与滥用DIV标签, HTML提供了我们一共七八十个标签,其中常用的有三十个左右,DIV不过 ...
- phpcms v9 常用调用标签(全)
本文介绍phpcms v9中模板标签使用说明. {template ) {==} {/,,)} loop是data的时候用{thumb($v[thumb],,)} 分页标签------{$ ...
- 常用meta标签举例说明
本文是作者从百度百科和其他从网页中搜索到的资料,经综合整理,把常用meta标签列举并示例说明,仅供参考. 1.<meta charset="UTF-8"> --- ch ...
- 我给女朋友讲编程html系列(4) -- html常用简单标签
今天似乎有点感冒,浑身无力,在操场上躺了半个小时,好了许多.好了,废话不说了,还是写今天的教程吧. 1,html中的换行标签是 br,写法是: <br /> 2,html中有一些特殊的字符 ...
随机推荐
- Aizu - 1383 Pizza Delivery (最短路图+DAG上的割边)
题意:给出一张有向图,每条边有长度,对于每条边,你要回答将该边的方向取反后,从起点到终点的最短距离是增加or减小or不变. 首先求出起点到所有点的最短距离和所有点到终点的最短距离(两次DIjkstra ...
- sql防止注入的技巧
from Stack Overflow Here is a similar solution which I think is more efficient in building up the li ...
- Qt中PushButton的pressed,released,clicked三种响应的区别
Qt的PushButton的常用的三种响应有pressed,released和clicked. 优先级:pressed>released>clicked 按下按钮pressed函数的内容, ...
- BZOJ 1097: [POI2007]旅游景点atr 状态压缩+Dijkstra
题解: $k<=20,$ 考虑状压dp. 从 $1$ 号点走到 $n$ 号点经过的点的个数可能会非常多,但是强制要求经过的点一共才 $20$ 个. 而我们发现这个题好就好在可以经过某个城市,而不 ...
- Hibernate 5 升级后 getProperties 错误
升级到 Hibernate 5 后,提示有错误: org.hibernate.engine.spi.SessionFactoryImplementor.getProperties()Ljava/uti ...
- JavaWeb_(Mybatis框架)Mapper动态代理开发_三
系列博文: JavaWeb_(Mybatis框架)JDBC操作数据库和Mybatis框架操作数据库区别_一 传送门 JavaWeb_(Mybatis框架)使用Mybatis对表进行增.删.改.查操作_ ...
- Spring+shiro session与线程池的坑
在java web编程中,经常使用shiro来管理session,也确实好用 shiro来获取session的方式 SecurityUtils.getSubject().getSession() 其中 ...
- 【零基础】搞定zabbix安装
一.前言 最近想做服务器压力测试,测试软件找到了,突然发现还没有很好的办法监控服务器运行情况,之前用过zabbix,所以想到说要不就用zabbix来监控服务器运情况,不过这次就要好好研究下zabbix ...
- 【零基础】speech driven animation中文安装使用指南
注:原项目名叫Speech-Driven Animation,所以我这里就简称为SDA 开局一张图,后面自动编 相信前段时间爆火的DeepNude(AI扒衣)让很多人惊掉了大牙,AI还能干这个?!如果 ...
- APP消息推送是否进入消息中心和click、receive事件分析
前端时间研究APP消息推送的机制,由于机型.版本的碎片化,消息推送的机制不太好理解,所以总结下,放在博文里以备后续查阅. 安卓Android系统的消息推送: 安卓 推送方式 应用状态 类型 消 ...
