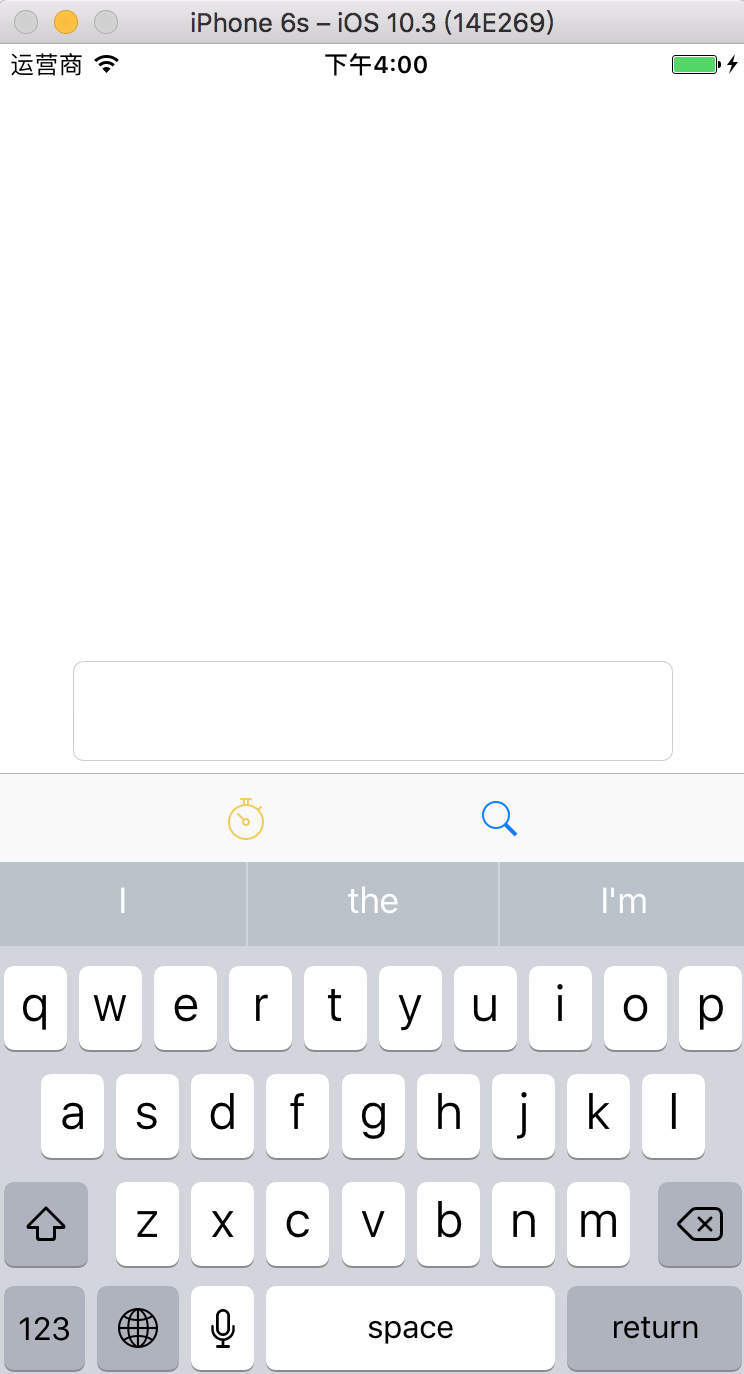
ToolBar跟随键盘弹出和隐藏
实现效果如下:

代码实现如下:
//
// ViewController.m
// PopToolBarDemo
//
// Created by 思 彭 on 2017/7/20.
// Copyright © 2017年 思 彭. All rights reserved.
// #import "ViewController.h" @interface ViewController ()<UITextFieldDelegate> @property (weak, nonatomic) IBOutlet UITextField *myTextField;
@property (nonatomic, strong) UIToolbar *toolBarView; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
self.myTextField.delegate = self; // 监听键盘的弹出
[[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(keyBoardWillChangeFrame:) name:UIKeyboardWillChangeFrameNotification object:nil]; CGSize size = self.view.frame.size;
// 创建一个工具条,并设置它的大小和位置
UIToolbar* toolbar = [[UIToolbar alloc] initWithFrame:CGRectMake(, [UIScreen mainScreen].bounds.size.height, size.width, )];
self.toolBarView = toolbar;
// 设置工具条的style
[toolbar setBarStyle:UIBarStyleDefault]; // 创建使用文本标题的UIBarButtonItem
// UIBarButtonItem* leftItem = [[UIBarButtonItem alloc] initWithTitle:@"左边" style:UIBarButtonSystemItemFlexibleSpace target:self action:@selector(onClick:)]; UIBarButtonItem *spaceItem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:self action:@selector(onClick:)];
[spaceItem setTag:]; // 创建使用自定义图片的UIBarButtonItem
UIBarButtonItem* centerItem = [[UIBarButtonItem alloc]
initWithImage:[[UIImage imageNamed:@"exam_stopwatch_icon"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal ]
style:UIBarButtonItemStylePlain
target:self
action:@selector(onClick:)];
[centerItem setTag:];
// 创建使用系统图标的UIBarButtonItem
UIBarButtonItem* rightItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemSearch target:self action:@selector(onClick:)];
[rightItem setTag:];
// 为工具条设置工具按钮 注意设置间距
NSArray* barButtonItems = [NSArray arrayWithObjects:spaceItem, centerItem, spaceItem, rightItem,spaceItem, nil]; [toolbar setItems:barButtonItems animated:YES];
// 将工具条添加到当前应用的界面中
[self.view addSubview:toolbar];
} - (void)onClick: (UIBarButtonItem *)item {
NSInteger tag = [item tag];
switch (tag) {
case :
NSLog(@"第一个");
break;
case :
NSLog(@"第二个");
break;
default:
break;
}
} - (void)textFieldDidEndEditing:(UITextField *)textField {
NSLog(@"textField.text = %@",textField.text);
} - (BOOL)textFieldShouldReturn:(UITextField *)textField {
[self.myTextField resignFirstResponder];
return YES;
} - (void)keyBoardWillChangeFrame:(NSNotification*)notification{ // 键盘显示\隐藏完毕的frame
CGRect frame = [notification.userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue]; // 动画时间
CGFloat duration = [notification.userInfo[UIKeyboardAnimationDurationUserInfoKey] doubleValue]; if (frame.origin.y == [UIScreen mainScreen].bounds.size.height) {
// 没有弹出键盘
[UIView animateWithDuration:duration animations:^{ self.toolBarView.transform = CGAffineTransformIdentity; }];
} else{ // 弹出键盘 // 工具条往上移动258
[UIView animateWithDuration:duration animations:^{ self.toolBarView.transform = CGAffineTransformMakeTranslation(, -frame.size.height-);
}];
}
} @end
ToolBar跟随键盘弹出和隐藏的更多相关文章
- 【转】swift实现ios类似微信输入框跟随键盘弹出的效果
swift实现ios类似微信输入框跟随键盘弹出的效果 为什么要做这个效果 在聊天app,例如微信中,你会注意到一个效果,就是在你点击输入框时输入框会跟随键盘一起向上弹出,当你点击其他地方时,输入框又会 ...
- swift实现ios类似微信输入框跟随键盘弹出的效果
封面(图文无关) 为什么要做这个效果 在聊天app,例如微信中,你会注意到一个效果,就是在你点击输入框时输入框会跟随键盘一起向上弹出,当你点击其他地方时,输入框又会跟随键盘一起向下收回,二者完全无缝连 ...
- Android 判断软键盘弹出并隐藏的简单完美解决方案
最近项目中有一个编辑框,下面是个ListView.在触发编辑框弹出软键盘后,ListView还能滑动,并且ListView的item还能响应单击.这样的体验效果很不好.于是便想在滑动或单击item时判 ...
- IOS键盘弹出、隐藏
IOS键盘 UIKeyboardFrameBeginUserInfoKey:动画开始前键盘的size UIKeyboardFrameEndUserInfoKey:动画结束后键盘的size - (voi ...
- (二十四)监听键盘的通知和键盘弹出隐藏的View移动
让控制器监听键盘的通知,注意谁监听,谁的dealloc方法中就要remove,如果非ARC还要调用父类的dealloc方法. //监听键盘的操作: [[NSNotificationCenter def ...
- Android 软键盘弹出时把原来布局顶上去的解决方法
键盘弹出时,会将布局底部的导航条顶上去. 解决办法: 在mainfest.xml中,在和导航栏相关的activity中加: <activity android:name=& ...
- Android软键盘弹出时布局问题
最近项目需要做一个类似聊天室的模块,基于Socket实现的,这部分稍后一段时间再做总结,功能上的相关点都实现了小例子也做出来了,最后发现一个比较腻歪的问题就是软键盘弹出时总是会把标题“挤出”屏幕,(无 ...
- iOS学习——键盘弹出遮挡输入框问题解决方案
在iOS或Android等移动端开发过程中,经常遇到很多需要我们输入信息的情况,例如登录时要输入账号密码.查询时要输入查询信息.注册或申请时需要填写一些信息等都是通过我们键盘来进行输入的,在iOS开发 ...
- Android软键盘弹出,覆盖h5页面输入框问题
之前我们在使用vue进行 h5 表单录入的过程中,遇到了Android软键盘弹出,覆盖 h5页面 输入框 问题,在此进行回顾并分享给大家: 系统:Android 条件:当输入框在可视区底部或者偏下的位 ...
随机推荐
- Windows环境下使用uiautomatorviewer进行元素定位
一.摘要 元素定位本篇主要介绍如何使用uiautomatorviewer,通过定位到页面上的元素,然后进行相应的点击等操作,uiautomatorviewer 是 android-sdk 自带的一个元 ...
- C++获取文件夹下所有文件的路径
代码 getFiles()函数的作用: path是一个文件夹路径,函数在path文件夹下寻找所有文件(包括子文件夹下的文件),然后将所有文件的路径存入files #include <io.h&g ...
- Pycharm建立web2py项目
web2py是一种免费的,开源的web开发框架,用于敏捷地开发安全的,数据库驱动的web应用:web2p采用Python语言编写,并且可以使用Python编程.web2py是一个完整的堆栈框架,也就是 ...
- 《黑白团团队》第九次团队作业:Beta冲刺第三天
项目 内容 作业课程地址 任课教师首页链接 作业要求 团队项目 填写团队名称 黑白团团队 填写具体目标 认真负责,完成项目 团队项目Github仓库地址链接. 第一天 日期:2019/6/24 1.1 ...
- 回顾了下shell 编程的一些细节
回顾了一些细节 shell 的通配符扩展 * ? [] [^xxxx] {aaa,bbb} 子进程 more `grep -l POSIX *` more $(grep -l ...
- Windows下安装配置Apache+PHP+Mysql环境
1.下载相关安装包 Apache下载: http://archive.apache.org/dist/httpd/binaries/win32/ ,选择httpd-2.2.25-win32-x86-n ...
- Vue完成页面切换中加载数据
created() { // 拿到路由传递来的car主键 let pk = this.$route.query.pk || this.$route.params.pk; // 主键不存在,就直接结束方 ...
- 洛谷P1156 垃圾陷阱【线性dp】
题目:https://www.luogu.org/problemnew/show/P1156 题意: 每一个垃圾投放时间是t,可以堆的高度是h,如果吃掉可以增加的生命值是f. 给定g个垃圾,初始生命值 ...
- winform中的Windows Media Player播放器设置
namespace WindowsMediaPlayer{ public partial class Form1 : Form { Form2 form2;//声明from2窗体 public For ...
- MySQL基础练习---牛客网的数据以及典型题目
1 部门表departments 部门no和部门名称 2 部门员工表 dept_emp 每个部门对应的员工信息 3 部门经理表 dept_manager 每个部门的经理信息 4 员工表 employe ...
