我想学前端动画-CSS之transition
Transition属性:
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。默认值all。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 ease。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0 | 3 |
额外提一下两个属性:
transition-property
all: 所有属性, none: 也就是不生效。
当然也不是所有的属性都可以来动效, 具体的参考Certain CSS properties can be animated
不支持的动画属性:background-image, float, display, position,visibility。深入理解CSS过渡transition有一个简单分类的总结,当然相对全面还是Certain CSS properties can be animated
颜色: color background-color border-color outline-color
位置: backround-position left right top bottom
长度:
[1]max-height min-height max-width min-width height width
[2]border-width margin padding outline-width outline-offset
[3]font-size line-height text-indent vertical-align
[4]border-spacing letter-spacing word-spacing
数字: opacity visibility z-index font-weight zoom
组合: text-shadow transform box-shadow clip
其他: gradient
transition-timing-function
三阶贝塞尔曲线函数, 这里只要两个控制点的值。
至于什么是贝塞尔曲线,可以看看贝塞尔曲线扫盲。
内置了几个简单的:1、ease:逐渐变慢, 贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
2、linear:匀速,linear 贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
3、ease-in:加速,ease-in 贝塞尔曲线(0.42, 0, 1.0, 1.0)
4、ease-out:减速,ease-out贝塞尔曲线(0, 0, 0.58, 1.0)
5、ease-in-out:加速然后减,ease-in-out 贝塞尔曲线(0.42, 0, 0.58, 1.0)更多的可以在这里获得在线贝塞尔。

这里的取值还有一种steps函数,可以参考深入理解CSS过渡transition
多值:多种属性同时变化的时候
依旧是两个总写法。 注意transition-property和其他属性数量不一致的情况。
/* 方法一*/
.demo{
transition-property: width, height;
transition-delay: 500ms;
transition-timing-function: linear;
transition-duration: 2000ms;
}
/* 方法二*/
.demo{
transition: width 2000ms linear 500ms, height 2000ms linear 500ms
}
触发方式
- 伪类触发
:hover、:focus、:active等 - 媒体查询触发
@media - javascript触发
Transition事件
- transitioncancel
转换取消事件 , 该事件和transitionend互斥,只会有一个发生。 - transitionend
转换结束事件 - transitionrun
转换进行事件 - transitionstart
转换开始事件,因为转换有delay属性,所以进行,不一定真正的开始。
const transition = document.querySelector('.transition');
transition.addEventListener('transitioncancel', () => {
console.log('Transition canceled');
});
Transition事件的触发次数是非复合的过渡属性的个数, 比如width, height同时变换,那么就是两次。
还比较有趣的事, 比如hover到某元素的时候,开始变换,没变换结束,你就离开。
变换效果会倒着来。下面的demo,就会看到。
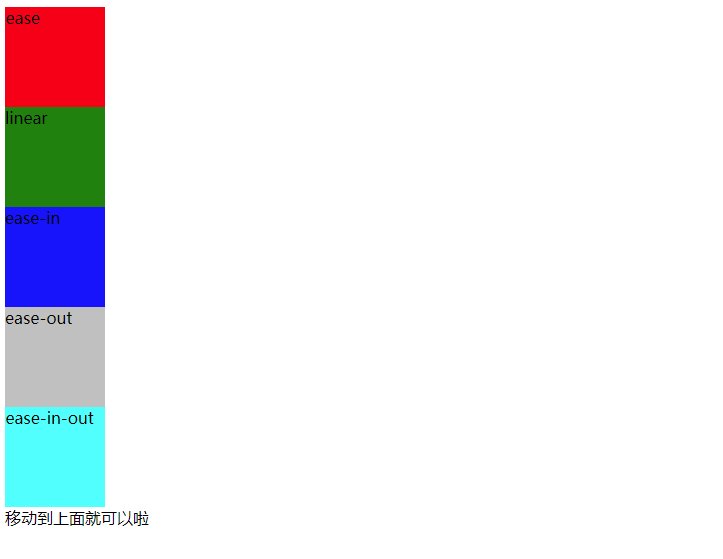
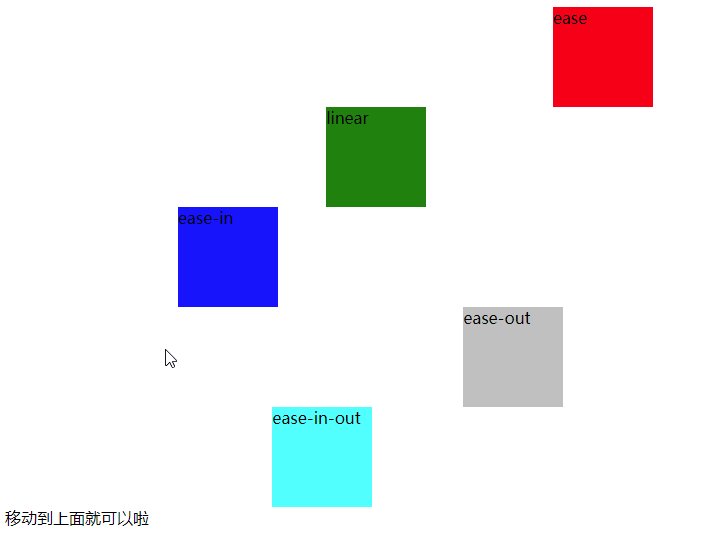
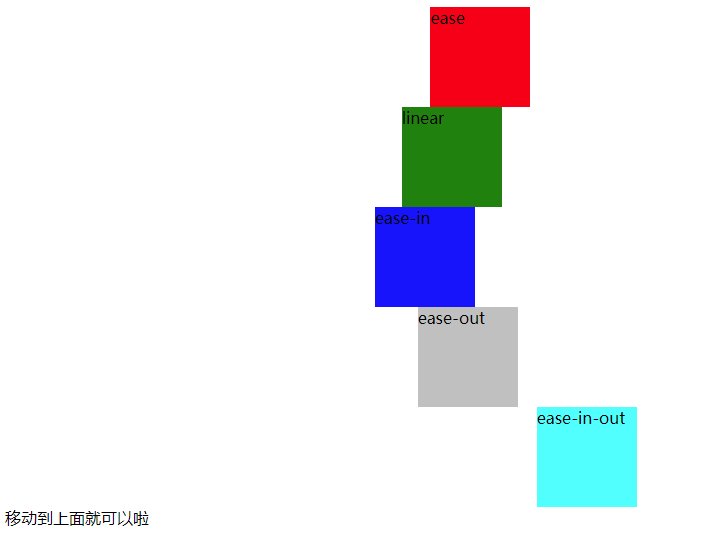
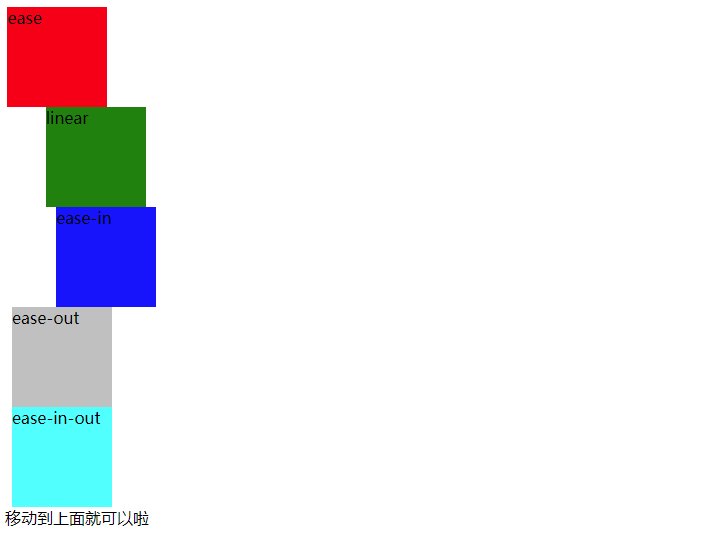
简单的Demo
内置贝塞尔函数运动效果
效果有:
- ease
- linear
- easy-in
- easy-out
- easy-in-out
贝塞尔曲线运动-演示地址

进度条
思路
- 两个div, 一个outer, 一个inner
- box-shadow
- transition
雪花飘飘
思路:
- n个postion为absolute的HTML节点
- transition 随机贝塞尔曲线和动画时间
雪花飘飘效果

类似外卖的添加到购物车
思路:
- transition top和left的贝塞尔曲线一个linear一个easy-in达到抛物效果
购物车抛物线效果

CSS Transitions
Using CSS transitions
TransitionEventSection
css-transitions | Can I Use
深入理解CSS过渡transition
我想学前端动画-CSS之transition的更多相关文章
- 结合jquery的前后端加密解密 适用于WebApi的SQL注入过滤器 Web.config中customErrors异常信息配置 ife2018 零基础学院 day 4 ife2018 零基础学院 day 3 ife 零基础学院 day 2 ife 零基础学院 day 1 - 我为什么想学前端
在一个正常的项目中,登录注册的密码是密文传输到后台服务端的,也就是说,首先前端js对密码做处理,随后再传递到服务端,服务端解密再加密传出到数据库里面.Dotnet已经提供了RSA算法的加解密类库,我们 ...
- ife 零基础学院 day 1 - 我为什么想学前端
与前端结缘 我是后端研发,毕业四年,用了四年C#,一开始写ASP.NET,有时会在asp页面写简单的js和html,做点css样式调整.当时的感触是前端调试太费劲了,因为没有js.html.css ...
- 好程序员web前端分享想要学习前端需要学那些课程
好程序员web前端分享想要学习前端需要学那些课程,仔细思考了一下如何回答好这个话题,其实前端是一个涵盖面非常之广泛的一个职位,所需知识体系非常庞杂,与传统语言“想要精一行,必先通一门” 有很大差别, ...
- 为什么43%前端开发者想学Vue.js
根据JavaScript 2017前端库状况调查 Vue.js是开发者最想学的前端库.我在这里说明一下我为什么认为这也是和你一起通过使用Vue构建一个简单的App应用程序的原因. 我最近曾与Evan ...
- CSS之transition(动画)
Transform字面上就是变形,改变的意思.在CSS中transform主要包括以下几种:旋转rotate.扭曲skew.缩放scale和移动translate以及矩阵变形matrix. 下面我们一 ...
- CSS动画 animation与transition
一.区分容易混淆的几个属性和值 先区分一下css中的几个属性:animation(动画).transition(过渡).transform(变形).translate(移动). CSS3中的trans ...
- Animate.css 前端动画开发教程
1.首先下载animate.css文件: 2.打开动画预览地址选择想要的动画,地址:https://daneden.github.io/animate.css/ ,选择好后记住动画的名字在你下载的a ...
- css与javascript重难点,学前端,基础不好一切白费!
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果.通常JavaScript脚本是通过嵌入在HTML中来实现 ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
随机推荐
- https加载http资源,导致ios手机上的浏览器图片加载问题
今天解决一个线上bug的时候发现的问题,如下图: 从表象来看,同样的图片,安卓手机上可以正常展示,但是到ios手机上首次进入页面就不能正常显示图片,必须手动刷新一次页面才能正常加载. 这时候,我们首先 ...
- 最简单之安装JDK
参考:https://www.cnblogs.com/lizhewei/p/11181082.html 1,百度搜索jdk 2,官网下载 jdk-8u161-linux-x64.rpm 或者jdk-8 ...
- CA认证和证书
一些概念: PKI:Public Key Infrastructure 签证机构:CA(Certificate Authority) 注册机构:RA(Register Authority) 证书吊销列 ...
- BZOJ2330 糖果[差分约束方案+spfa?/tarjan]
以往对于差分约束理解不是太深,导致这题屡次被坑,在此记录一下细节的理解. 差分约束实际上就是利用了spfa的一个特性:只要有$dis_y>dis_x+w_{x,y}$就松弛,直到所有边关系都满足 ...
- 浅谈响应式Web设计与实现思路
是否还在为你的应用程序适配PC端,移动端,平板而苦苦思索呢,是否在寻找如何一套代码适配多终端方式呢,是否希望快速上手实现你的跨终端应用程序呢,是的话,那就看过来吧,本文阐述响应式UI设计相关理论基础, ...
- 201871010105-曹玉中《面向对象程序设计(java)》第十七周学习总结
201871010105-曹玉中<面向对象程序设计(java)>第十七周学习总结 项目 内容 这个作业属于哪个过程 https://www.cnblogs.com/nwnu-daizh/ ...
- FastDFS为什么要结合Nginx?
为什么选择Nginx Nginx 是一个很牛的高性能Web和反向代理服务器, 它具有有很多非常优越的特性: 在高连接并发的情况下,Nginx是Apache服务器不错的替代品: Nginx在美国是做虚拟 ...
- 题解 【POJ1952】 BUY LOW, BUY LOWER
题目意思: 给你一个长度为\(n\)(\(1<=n<=5000\))的序列,并求出最长下降子序列的长度及个数, 并且,如果两个序列中元素的权值完全相同,那么即使它们的位置不一样,也只算一种 ...
- Centos7 内核升级及删除无用内核
导入key rpm --import https://www.elrepo.org/RPM-GPG-KEY-elrepo.org 安装elrepo的yum源 rpm -Uvh http://www.e ...
- linux 查看内网IP和外网IP
centos7 查看内网的ip,使用ifconfig 或在后面加上参数,都可以查看内网的ip,下面的10.105.33.17 即是内网的ip [root@VM_33_17_centos ~]#ifco ...