vue-element-admin实现模板打印
一、简介
模板打印也叫”套打“,是业务系统和后台管理系统中的常用功能,B/S系统中实现”套打“比较繁琐,所以很多的B/S系统中的打印功能一直使用的是浏览器打印,很少实现模板打印。本篇将介绍在Vue Element Admin框架中实现模板打印功能。另外,本篇教程同样适用于Angular,Angular打印实现方式可以参考这篇文章:https://www.cnblogs.com/william-xu/p/11098562.html。
二、WEB打印方式
B/S系统中的打印方式分为两种,分别是浏览器打印和插件打印,两者有如下区别:
- 浏览器打印不需要安装插件,在js中直接调用print接口就可以将排版的HTML直接打印,适用于所有平台。
- 浏览器打印功能单一只能打印当前页面或HTML代码。
- 插件打印可以定制模板,根据业务打印不同模板。
- 插件打印需要安装js打印插件服务,许多插件无法跨平台只能用于windows系统。
三、打印插件
在众多打印插件中笔者选择了Lodop,在几番对比后发现Lodop插件有以下优势:
- 轻量,Lodop插件安装包只有2M多,无论是用户下载和安装都十分便利。
- 强大,Lodop支持模板设计、模板打印功能,简直是web打印的神器。
- 易于封装,封装一个全局Lodop打印非常容易,封装后可以根据业务打印不同模板。
Lodop虽然好用,但是最大的缺陷就是无法跨平台。
四、集成Lodop打印
Step1:安装Lodop
开始前需要安装Lodop插件,下载地址:http://www.lodop.net/demolist/CLodop_Setup_for_Win32NT.zip
解压文件并安装,确定服务已启动,以后会自动启动。
Step2:vue-element-admin中新增打印管理模块
相关views、router添加过程省略,本篇主要讲解Lodop打印操作。模板管理中加入“模板设计”、“模板打印”按钮
<el-button v-loading="loading" @click="designTemplate" type="warning">模板设计</el-button>
<el-button v-loading="loading" @click="handlePrint" type="warning">模板打印</el-button>
var head =
document.head ||
document.getElementsByTagName("head")[0] ||
document.documentElement;
var oscript = document.createElement("script");
oscript.src = "http://localhost:8000/CLodopfuncs.js?priority=1";
head.insertBefore(oscript, head.firstChild);
Step3:模板设计
designTemplate方法代码如下:
designTemplate() {
let LODOP = getCLodop();
let _self = this;
const tid = LODOP.PRINT_DESIGN();
LODOP.On_Return = function(taskID, value) {
_self.templateCode = value;
};
},
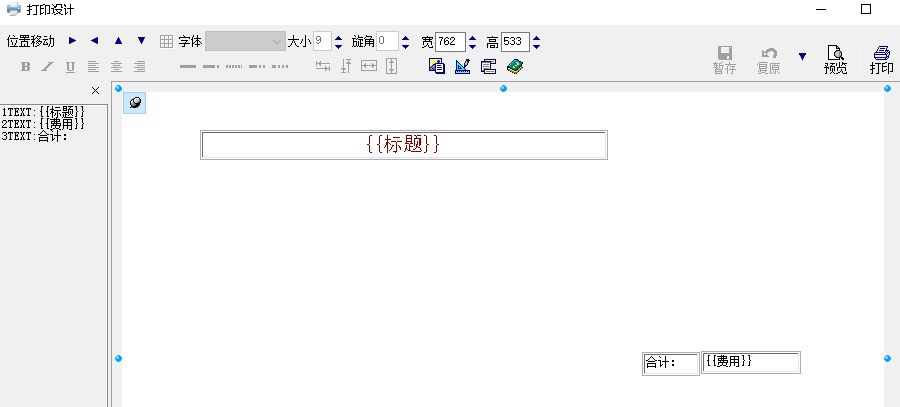
模板设计效果如下:

Lodop设计功能比较丰富,可以插入文本、图形、条码、图标、背景、大小等等。
Lodop预装载
对于一些常用模板无需设计可以使用预装载功能,预装载会加载预先定义的模板内容,如上图中的模板内容:
templateCode: `LODOP.PRINT_INITA(10,10,762,533,"测试套打");
LODOP.ADD_PRINT_TEXT(38,78,408,30,"{{标题}}");
LODOP.SET_PRINT_STYLEA(0,"FontSize",15);
LODOP.SET_PRINT_STYLEA(0,"FontColor","#800000");
LODOP.SET_PRINT_STYLEA(0,"Alignment",2);
LODOP.ADD_PRINT_TEXT(259,579,100,23,"{{费用}}");
LODOP.ADD_PRINT_TEXT(260,520,58,24,"合计:");`
Step4:模板打印
在设计好模板后要根据模板内容填充数据进行打印,先模拟一个打印数据:
context: {
标题: "自定义标题",
费用: "100.00 元"
}
handlePrint() {
let LODOP = getCLodop();
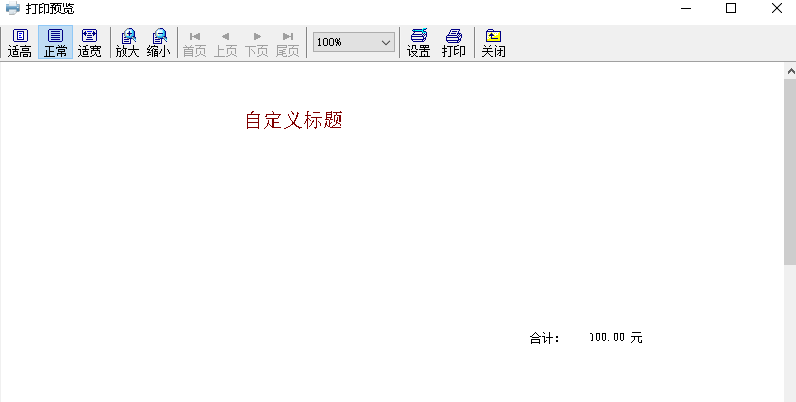
LODOP.PREVIEW();
}

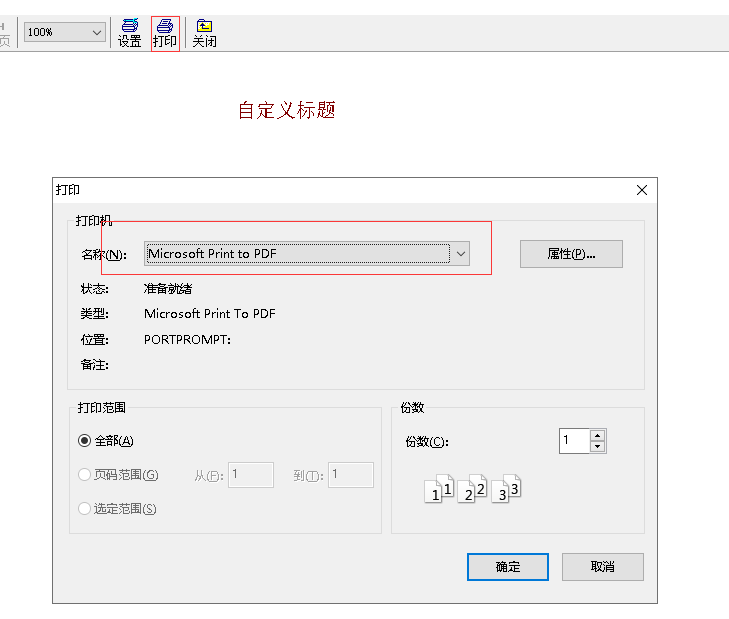
打印:

五、总结
vue-element-admin实现模板打印的更多相关文章
- 基于electron+vue+element构建项目模板之【创建项目篇】
1.概述 electron:使用javascript.css.html构建跨平台的桌面应用程序 vue:数据驱动视图中的一款渐进式的javascript框架 element:基于vue的桌面端UI组件 ...
- vue element Admin - 修改浏览器标签名 + 添加tagView标签 +固定导航头部 + 添加侧边栏Logo
1 .修改浏览器标签名称: 修改浏览器标签名称在文件:\src\settings.js image.png 2 .修改固定头部Header和侧边栏 Logo: image.png 1)侧边栏文 ...
- 基于electron+vue+element构建项目模板之【改造项目篇】
1.概述 开发平台OS:windows 开发平台IDE:vs code 上一篇中已完成了electron-vue项目的创建,本篇章中则介绍在此项目基础上进行取消devtools的安装.项目结构的改造. ...
- 基于electron+vue+element构建项目模板之【自定义标题栏&右键菜单项篇】
1.概述 开发平台OS:windows 开发平台IDE:vs code 本篇章将介绍自定义标题栏和右键菜单项,基于electron现有版本安全性的建议,此次的改造中主进程和渲染进程彼此语境隔离,通过预 ...
- 基于electron+vue+element构建项目模板之【打包篇】
1.概述 开发平台OS:windows 开发平台IDE:vs code 本项目使用了一款Vue-CLI插件(vue-cli-plugin-electron-builder) 来构建 electron ...
- 循序渐进VUE+Element 前端应用开发(33)--- 邮件参数配置和模板邮件发送处理
在系统处理中,有时候需要发送邮件通知用户,如新增用户的邮件确认,密码找回,以及常规订阅消息.通知等内容处理,都可以通过邮件的方式进行处理.本篇随笔介绍结合VUE+Element 前端,实现系统的邮件参 ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
在一些内部OA或者流转的文件,或者给一些客户的报价文件.合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&am ...
- 新书上线:《Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统》,欢迎大家买回去垫椅子垫桌脚
新书上线 大家好,笔者的新书<Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统>已上线,此书内容充实.材质优良,乃家中必备垫桌脚 ...
- Vue + ElementUI 后台管理模板推荐
最近学习和项目都用到了Vue和ElementUI,自己不是专业前端,搞这些UI上的东西还是有些难度,这里推荐两个Vue + ElementUI后台管理模板 vue-element-admin vue- ...
随机推荐
- 阿里巴巴java规则p3c结合sonar使用
sonar插件位置: jar包放至$SONAR_HOME/extensions/plugins下,重启sonar即可 如何在sonarqube的pmd插件中整合阿里开发规范 alibaba p3c s ...
- XSS 攻击的预防
XSS 攻击有两大要素: 1.攻击者提交恶意代码. 2.浏览器执行恶意代码. 针对第一个要素:我们是否能够在用户输入的过程,过滤掉用户输入的恶意代码呢? 输入过滤 在用户提交时,由前端过滤输入,然后提 ...
- 【Qt开发】【Gstreamer开发】Qt error: glibconfig.h: No such file or directory #include
今天遇到一个问题如题 但是明明安装了 glib2.0和gtk,但是仍然找不到glibconfig.h,自己在/usr/include下找来也确实没有,然后只能在全盘搜啦 位置在: /usr/lib/x ...
- 【VS开发】图像颜色
版权声明:本文为博主原创文章,转载请注明出处http://blog.csdn.net/lg1259156776/. 最近被图像颜色整的乱七八糟的,一会儿YUV422,一会儿RGB,一会儿gray... ...
- 在java web 工程中实现登录和安全验证
登录验证代码 package security; import java.io.IOException; import javax.servlet.ServletException; import j ...
- 在UPW中使用VLC解码媒体
VLC支持的格式很全,学会如何使用后,完全可以自己给自己写一个简单的万能播放器了. 源码来自github:https://github.com/kakone/VLC.MediaElement.git( ...
- 粒子群优化算法(PSO)的基本概念
介绍了PSO基本概念,以及和遗传算法的区别: 粒子群算法(PSO)Matlab实现(两种解法)
- 《鸟哥的Linux私房菜:基础学习篇》第二部分读书笔记
一.Linux的文件权限与目录配置 1. Linux用户身份与用户组记录的文件:默认情况下,/etc/passwd记录所有的系统账号与一般身份账号及root的相关信息,/etc/shadow记录个人的 ...
- 葡萄城首席架构师:前端开发与Web表格控件技术解读
讲师:Issam Elbaytam,葡萄城集团全球首席架构师(Chief Software Architect of GrapeCity Global).曾任 Data Dynamics.Inc 创始 ...
- spring mvc 的配置 及interceptor filter listener servlet 配置
创建 三个类 分别实现 Filter ServletContextListener HttpServlet 在springboot 启动类中@bean加入 2 ,实现 ServletContext ...
