原生table表格的使用
近期公司让我修改一些之前的table标签写的页面,感觉对table相关的标签不是太熟悉,于是专门整理一下:
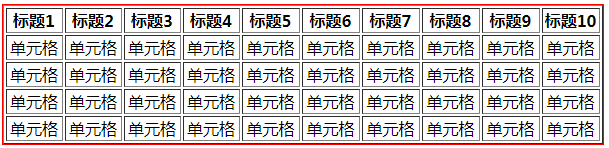
1、如果给td标签设置百分比宽度,比如有10列内容,我们却设置了每个单元格是30%的宽度,会是这样的效果,(单元格会紧着前面的达标宽度,后面的自适应)

那么如果给单元格设置固定宽度呢?(目前我在table外层套了个div,宽度为600px,table的宽度为100%)
我先在给每个单元格设置宽度为60px;

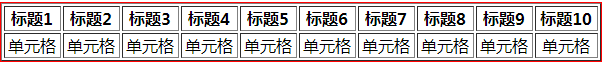
效果是每个单元格的宽度是平均分的
如果给单元格设置30px;(单元格依然是平均分的,设置的小宽度并没有起作用)

然后,将table标签的宽度设置为300px或则50%(外层元素为600px);可见td的宽度还是平均分的,无论设置50px还是10px,效果都是平均分的;

从此可以得出结论,在td元素上设置固定宽度(px之类)的宽度是不生效的,设置百分比宽度会紧着达标。
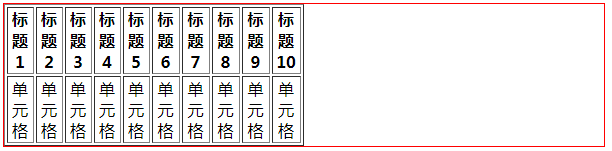
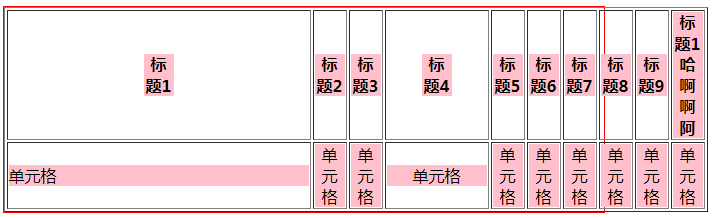
那么我们经常会遇到这样的需求,要求自定义表格宽度,该怎么办呢,我们可以在单元格中都套一个div元素,
然后给这个div元素设置固定宽度,就可以把对应列的单元格撑开了,然后剩余的单元格还会按照剩余的宽度自适应宽度

代码如下:
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>table</title>
- </head>
- <style>
- td{
- vertical-align: middle;
- }
- th{
- vertical-align: middle;
- }
- .itd{
- width:30px;
- background: pink;
- }
- </style>
- <body>
- <div style="text-align:center;font-size:100px;font-weight:bold;">
- 其它内容
- </div>
- <div style="width:600px;margin:50px auto;border:1px solid red;">
- <table border="1" style="width:100%;">
- <th align="center"><div class="itd">标题1</div></th>
- <th align="center"><div class="itd">标题2</div></th>
- <th align="center"><div class="itd">标题3</div></th>
- <th align="center"><div class="itd">标题4</div></th>
- <th align="center"><div class="itd">标题5</div></th>
- <th align="center"><div class="itd">标题6</div></th>
- <th align="center"><div class="itd">标题7</div></th>
- <th align="center"><div class="itd">标题8</div></th>
- <th align="center"><div class="itd">标题9</div></th>
- <th align="center"><div class="itd">标题1哈啊啊阿</0</th>
- <tr>
- <td align="left"><div class="itd" style="width:100px;">单元格</div></td>
- <td align="center"><div class="itd" >单元格</div></td>
- <td align="center"><div class="itd">单元格</div></td>
- <td align="center"><div class="itd" style="width:100px;">单元格</div></td>
- <td align="center"><div class="itd">单元格</div></td>
- <td align="center"><div class="itd">单元格</div></td>
- <td align="center"><div class="itd">单元格</div></td>
- <td align="center"><div class="itd">单元格</div></td>
- <td align="center"><div class="itd">单元格</div></td>
- <td align="center"><div class="itd">单元格</div></td>
- </tr>
- </table>
- </div>
- </body>
- </html>
当然,如果我们设置的单元格的宽度,超过了table的宽度,那么内容就会从右边溢出,

这个没有办法,这个需要我们设计布局,不能让单元格的总宽度超出table的宽度!!
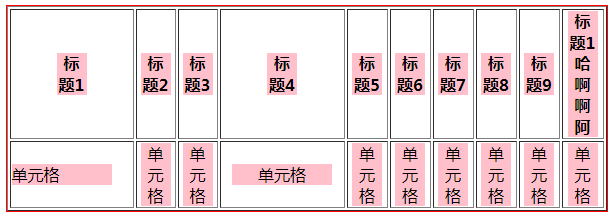
再来说一下,合并单元格colspan,和rowspan属性,这是在td或th标签上加的
下面来实验一下:
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>table</title>
- </head>
- <style>
- td{
- vertical-align: middle;
- }
- th{
- vertical-align: middle;
- }
- .itd{
- width:30px;
- background: pink;
- }
- </style>
- <body>
- <div style="text-align:center;font-size:100px;font-weight:bold;">
- 其它内容
- </div>
- <div style="width:600px;margin:50px auto;border:1px solid red;">
- <table border="1" style="width:100%;">
- <th align="center" colspan="2"><div class="itd">标题1</div></th>
- <th align="center"><div class="itd">标题3</div></th>
- <th align="center" rowspan="2"><div class="itd">标题4</div></th>
- <th align="center"><div class="itd">标题5</div></th>
- <th align="center"><div class="itd">标题6</div></th>
- <th align="center"><div class="itd">标题7</div></th>
- <th align="center"><div class="itd">标题8</div></th>
- <th align="center"><div class="itd">标题9</div></th>
- <th align="center"><div class="itd">标题1哈啊啊阿</0</th>
- <tr>
- <td align="left"><div class="itd" style="width:100px;">单元格</div></td>
- <td align="center"><div class="itd" >单元格</div></td>
- <td align="center"><div class="itd">单元格</div></td>
- <td align="center"><div class="itd" style="width:100px;">单元格</div></td>
- <td align="center"><div class="itd">单元格</div></td>
- <td align="center"><div class="itd">单元格</div></td>
- <td align="center"><div class="itd">单元格</div></td>
- <td align="center"><div class="itd">单元格</div></td>
- <td align="center"><div class="itd">单元格</div></td>
- </tr>
- </table>
- </div>
- </body>
- </html>
效果

以上的操作几乎就能满足日常开发了
下面来简单总结一下表格的布局操作
1、表格中单元格的宽度是自动平均分配宽度的,如果想调整其中的某一列的宽度,在td中套一个div元素,给这个div设置宽度,将td撑开(设置td的宽度无效)
2、单元格的总宽度不能超出table的宽度,否则内容会向右溢出,所以布局时一定要设计好。
3、table的border属性有两个值,1或0,设置1,table和单元格都会出现边框,设置为0,table和单元格都没有边框,如果想设置table的边框,我们可以给table标签单独加css样式,
想给td加边框,可以单独给td加css样式。
4、控制th和td中的元素上下对齐,注意是元素上下对齐,可以给th或td加vertical-align:top/middle/bottom;
5、控制th和td中的元素左右对齐,注意也是元素左右对齐,可以给th或td的元素上加align属性,值为left/center/right;
6、合并单元格,用rowspan=“2”或colspan="数值",一定要注意,若果有合并单元格存在,一定要注意单元格的个数,否则会多出单元格
原生table表格的使用的更多相关文章
- 原生js封装table表格操作,获取任意行列td,任意单行单列方法
V1.001更新增加findTable-min.js 本次更新,优化了代码性能方面,增加了部分新功能,可以获取多个table表格批量操作. 考虑到本人后面的项目中可能涉及到大量的表格操作,提前先封了 ...
- 用echartsjs 实现散点图与table表格双向交互,以及实现echarts取自于table数据,和自定义echarts提示内容
本人研究echarts已经有一段时间了,今天就分享几个关于echarts的小技巧.虽然看起来简单,但做起来却很繁琐,不过实用性倒是很好. 在一个大的页面中,左边为table表格,右边为echarts的 ...
- 原生 table css实现操作按钮固定右侧及底部滚动 IE不会卡死
需求的表格比较复杂(各种合并新增删除),elementUi的table组件无法满足需求,故而写了原生table,且与其他用了table组件的表格保持一致. 贴一下简单的代码,只实现操作按钮固定右侧以及 ...
- [转]CSS如何设置html table表格边框样式
原文地址:http://www.divcss5.com/wenji/w503.shtml 对table设置css样式边框,分为几种情况: 1.只对table设置边框 2.对td设置边框 3.对tabl ...
- JS组件系列——Bootstrap Table 表格行拖拽(二:多行拖拽)
前言:前天刚写了篇JS组件系列——Bootstrap Table 表格行拖拽,今天接到新的需要,需要在之前表格行拖拽的基础上能够同时拖拽选中的多行.博主用了半天时间研究了下,效果是出来了,但是感觉不尽 ...
- MiniUI动态添加table表格
本文将介绍一下,如何用Jquery MiniUi动态添加一行table表格 1.效果展示 ↓ 2.具体代码 <script type="text/javascript"> ...
- table表格宽度固定,同时td内容过长也不会被撑开
table表格宽度固定,同时td内容过长也不会被撑开,设置如下css: table{table-layout:fixed;word-break:break-all;}
- Bootstrap Table表格一直加载(load)不了数据-解决办法
bootstrap-table是一个基于Bootstrap风格的强大的表格插件神器,官网:http://bootstrap-table.wenzhixin.net.cn/zh-cn/ 这里列出遇到的一 ...
- [js开源组件开发]table表格组件
table表格组件 表格的渲染组件,demo请点击http://lovewebgames.com/jsmodule/table.html,git源码请点击https://github.com/tian ...
随机推荐
- 调用WebService时加入身份验证,以拒绝未授权的访问
众所周知,WebService是为企业需求提供的在线应用服务,其他公司或应用软件能够通过Internet来访问并使用这项在线服务.但在有些时候的某些应用服务不希望被未授权访问,那么此时我们可以一下几种 ...
- C#委托,匿名方法,Lambda,泛型委托,表达式树代码示例
第一分钟:委托 有些教材,博客说到委托都会提到事件,虽然事件是委托的一个实例,但是为了理解起来更简单,今天只谈委托不谈事件.先上一段代码: 下边的代码,完成了一个委托应用的演示.一个委托分三个步骤: ...
- POJ1475(Pushing Boxes)--bbffss
题目在这里 题目一看完就忙着回忆童年了.推箱子的游戏. 假设只有一个箱子.游戏在一个R行C列的由单位格子组成的区域中进行,每一步, 你可以移动到相邻的四个格子中的一个,前提是那个格子是空的:或者,如果 ...
- VBA Do...While循环
一个Do...while循环用于只要条件为真就重复一组语句.该条件可以在循环开始时或循环结束时检查. 语法 以下是VBA中的一个Do...While循环的语法. Do While condition ...
- MIG(ddr3)工程报错解决:IO constraint DQS_BIAS\Multiple Driver Net
现象 在布线自己写的ddr3压力测试代码时,报如下错误. [Constraints 18-586]IO constraint DQS_BIAS with a setting of TRUE for c ...
- RFC destination fails with error Incomplete Logon Data after system copy
1. 问题现象 1.1在system copy后,提示RFC报错Unable to configure STMS 2. 重要的参考文件: 2.1RFC passwords not available ...
- ubuntu16搭建LAMP环境
准备工作: 安装ubuntu16虚拟机,可以正常访问网络 更新为国内源(下载快一些) 1.安装apache sudo apt-get install apache2 然后打开我们的浏览器,访问一下 1 ...
- kvm虚拟机控制台登录配置
vm虚拟机能否像xen虚拟机一样通过virsh console 一样采用字符界面进行linux虚拟机控制台呢,答案是肯定的,默认情况下该命令是不起作用的,需要修改相关文件才能实现. 本文出自:http ...
- AD19新功能之Gloss Selected(修线)
一.强大的修线功能 鼠标从右下往左上框选线,然后按 tab 键,选中需要修的走线 然后执行 “Route”栏下 “Gloss Selected”命令进行修线: 二.循环至推模式 AD19默认为推挤模式 ...
- RF 中一条用例执行失败,终止其他用例执行
1. 需求: 执行某个测试套时,某条用例执行失败,则该用例下其他关键字不在执行(RF自带功能): 但实际情况下是 某条用例执行失败后,下面的用例再执行就没有意义了: 想满足某条用例执行失败,下面的用例 ...
