CSS动画-step()帧动画
Twitter使用了一种新的动画形式,使用一系列的图片来创建帧动画。
下面是一个❤动画,鼠标移动到上面开始绽放。
.heart {
width: 100px;
height: 100px;
background: url(https://youcanping-1254178049.cos.ap-beijing.myqcloud.com/images/heart.png) no-repeat;
background-position: 0 0;
cursor: pointer;
animation: fave-heart 1s steps(28);
}
.heart:hover {
background-position: -2800px 0;
transition: background 1s steps(28);
}
@keyframes fave-heart {
0% {
background-position: 0 0;
}
100% {
background-position: -2800px 0;
}
}
.fave {
width: 70px;
height: 50px;
background: url(https://youcanping-1254178049.cos.ap-beijing.myqcloud.com/images/twitter_fave.png) no-repeat;
background-position: 0 0;
}
.fave:hover {
background-position: -3519px 0;
transition: background 1s steps(55);
}
示例教程
鼠标移动到星上显示动画
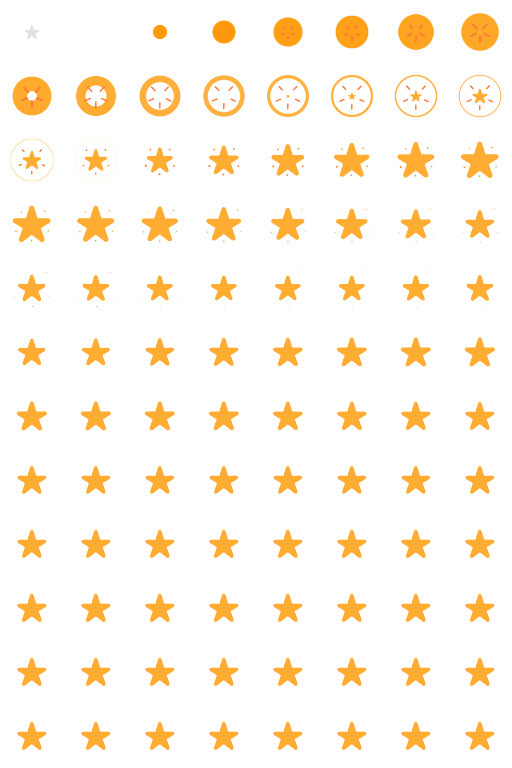
首先我们要准备一系列构成动画的图片,这里我们使用Twitter收藏夹动画使用的图片集合来制作动画。
下面是动画中要使用的图片集合,为了方便显示,我折行显示。

在实际开发中,我们要把图片放在一行,为了在动画中从第一帧过渡到最后一针,twitter_fave.png 这个文件把图片放在了一行。

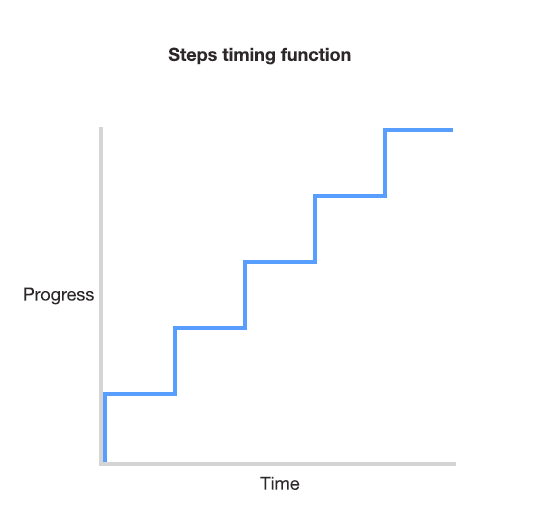
step() 计时函数
和大多数的计时函数不同,如ease何cubic-bezier,动画是从开始到结束时平滑过渡的,而step()步骤函数,将动画分为多个步骤(帧),在多个步骤中急剧过渡,来显示动画效果。

1、首先我们创建HTML标签
<section class="fave"></section>
2、添加背景图片样式
.fave {
width: 70px;
height: 50px;
background: url(images/tritter_fave.png) no-repeat
background-position: 0 0; // 图片指针定位左上角
}
3、在hover状态,鼠标悬浮到图片上,开始切换背景图片
.fave:hover {
background-position: -3519px 0; // 使背景图片相对容器左移,多余背景图片将溢出容器不显示
transition: background 1s step(55); // 步骤为55步,即切换55帧动画
}
这里我们对背景进行切换,时间为1秒,分为55帧。
为什么不用gif
因为gif的图片更大,占用资源更多,不能控制帧率,而使用CSS动画可以自由控制帧率,可以方便控制动画的暂停、后退或其他适配功能。
step计时函数的其他用途
背景图片精灵只是step()计时函数的一个使用示例,它还能挖掘出更多的应用场景,如滴答的时钟等。
参考链接
CSS动画-step()帧动画的更多相关文章
- Android动画(一)-视图动画与帧动画
项目中好久没用过动画了,所以关于动画的知识都忘光了.知识总是不用则忘.正好最近的版本要添加比较炫酷的动画效果,所以也借着这个机会,写博客来整理和总结关于动画的一些知识.也方便自己今后的查阅. Andr ...
- Android开发——View动画、帧动画和属性动画详解
0. 前言 Android动画是面试的时候经常被问到的话题.我们都知道Android动画分为三类:View动画.帧动画和属性动画. 先对这三种动画做一个概述: View动画是一种渐进式动画,通过图 ...
- 过渡与动画 - 逐帧动画&steps调速函数
写在前面 上一篇中我们熟悉五种内置的缓动曲线和(三次)贝塞尔曲线,并且基于此完成了缓动效果. 但是如果我们想要实现逐帧动画,基于贝塞尔曲线的调速函数就显得有些无能为力了,因为我们并不需要帧与帧之间的过 ...
- uwp 图片切换动画 使用帧动画
上一篇博客使用了Timer来实现图片的切换,@lindexi_gd讨论了一下性能,我本人其实对性能这一方面不太熟,但我觉得还是有必要考虑一下,那么今天我们使用帧动画开实现以下 新建项目,添加一个But ...
- android 学习随笔二十四(动画:帧动画)
帧动画,一张张图片不断的切换,形成动画效果 * 在drawable目录下定义xml文件,子节点为animation-list,在这里定义要显示的图片和每张图片的显示时长 * FrameAnimatio ...
- unity3d 动画卡帧 动画合成 动画层次
2013-02-26 16:22 2059人阅读 评论(0) 收藏 举报 unity3d 中动画的添加 http://unity3d.com/support/documentation/Manua ...
- Android笔记(六十三) android中的动画——逐帧动画( frame-by-frame animation)
就好像演电影一样,播放实现准备好的图片,来实现动画效果. 逐帧动画需要用到AnimationDrawable类,该类主要用于创建一个逐帧动画,然后我们把这个动画设置为view的背景即可. androi ...
- Android补间动画、帧动画和属性动画使用知识介绍
https://blog.csdn.net/zhangqunshuai/article/details/81098062
- 利用css3-animation来制作逐帧动画
前言 趁着还没有元旦之前先码一篇文章,不然到时候估计又被各种虐了,所以趁现在还有力气先来一篇.今天来聊聊css3中的动画属性animation,对这个属性懵懂是在很早的时候有前辈用这个 animati ...
随机推荐
- 《Mysql 事务 - 隔离》
一:事务概念 - ACID(Atomicity.Consistency.Isolation.Durability,即原子性.一致性.隔离性.持久性) 二:事务产生的问题 - 多个事务同时执行的时候 ...
- Python 实现把两个排好序的的列表合并成一个排序列表
列表是升序的 # -*- coding: utf-8 -*- # 合并两个排序的数组 def merge_list(a, b): if not a: return b if not b: return ...
- STL标准模板库之vector
目录 vector容器 1)什么是vector 2)如何定义 3)常用的Vector函数 1.容量函数 2.增加函数 3.删除函数 4.迭代器 5.访问函数 6.其他函数及操作 7.算法 STL提供了 ...
- python学习-47 random模块
random模块 随机模块 random 的方法: print(random.random()) # [0,1] 的浮点数 print(random.randint(1,3)) print(rando ...
- recover函数捕获异常
package main import ( //"fmt" "time" ) func test () { var m map[string]int m[&qu ...
- go变量的定义并赋值
变量在定义时没有明确的初始化时会赋值为_零值_. 零值是: 数值类型为 `0`, 布尔类型为 `false`, 字符串为 `""`(空字符串). package main impo ...
- Scratch—实现一个按钮的动画效果
上次介绍了利用克隆体操作生成菜单按钮,今天讲一讲如何让一个按钮具有动画的效果:当鼠标移到某个按钮上面时,显示动画效果 让菜单按钮有虚像效果 让菜单具有逐渐变大的效果 改变菜单按钮的颜色 其他的特效都是 ...
- css 背景 background
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! background我们一般用到的的属性有: background-attachment:背景(图片)是否 ...
- C#获取Excel表格所有sheet名(Epplus)
原文:C#获取Excel表格所有sheet名(Epplus) 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog. ...
- luogu题解 P3950部落冲突--树链剖分
题目链接 https://www.luogu.org/problemnew/show/P3950 分析 大佬都用LCT,我太弱只会树链剖分 一个很裸的维护边权树链剖分题.按照套路,对于一条边\(< ...
