AngularJS学习笔记(1) - AngularJS入门
什么是AngularJS?
AngularJS是建立在jQuery的一个轻量级版本之上的MVC框架。MVC将业务逻辑代码和视图、模型相分离。AngularJS提供的所有功能都可以通过使用JavaScript和jQuery来实现。
为什么选择AngularJS?
- AngularJS框架强制正确实现MVC,并且可以很容易的正确实现。
- AngularJS HTML模板的声明风格,使得HTML的意图更加直接,并且使得HTML更容易维护。
- AngularJS的模型部分是基本的JavaScript对象,因此容易操作、访问和执行。
- AngularJS使用声明的方式,通过将HTML的声明和背后的JavaScript功能直接联系来扩展HTML的功能。
- AngularJS提供了一个非常简单和灵活的过滤器接口,使得当数据从模型传递到视图时,你可以轻松的格式化数据。
- AngularJS应用程序倾向于使用传统JavaScript应用程序所使用代码的一小部分,因此你只需要关注逻辑,而不用关心琐碎的细节。
- AngularJS比传统的方法所需的文档对象模型操作少了很多,并指导你把操作放在应用程序中正确的位置。
- AngularJS提供了一些内置服务,并使你能够用结构化和可重用的方式实现自己的服务。
AngularJS的一些基本概念
模块
作用域和数据模型
具有模板和指令的视图
表达式
控制器
数据绑定
服务
依赖注入
职责分离
- 视图作为应用程序的正式表示结构,表明任何表示逻辑都应该作为视图中的HTML模板指令。
- 如果需要进行任何DOM操作,就在一个内置指令或者自己自定义的指令中的JavaScript代码中进行。
- 把任何可重复使用的任务都实现为服务,并通过依赖注入把它们添加到你的模块。
- 确保作用域反映了模型的当前状态,并且是由该视图使用的数据的单一来源。
- 确保控制器代码只起到了充实作用域的数据的作用,而不包括任何业务逻辑。
- 在模块的命名空间中定义控制器,而不是全局性定义。
AngularJS的生命周期
引导阶段
编译阶段
运行时数据绑定阶段
如何将AngularJS与现有的JavaScript和jQuery整合
- 至少从头编写一个使用模式、自定义HTML指令、服务和控制器的AngularJS应用程序。
- 确定你的代码的模型部分。具体的说,试图把模型中增加模型数据的代码分离出来,放到控制器函数中,并且把访问后端模型数据的代码分离出来,放到服务中。
- 确定操作视图中的DOM元素的代码。
- 确定给予其他任务的函数,将其放入服务。
- 把指令和控制器隔离到模块中来组织你的代码。
- 使用依赖注入把服务和模块恰当的连接起来
- 更新HTML模板来使用新的指令。
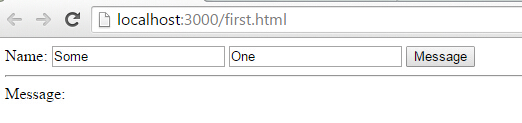
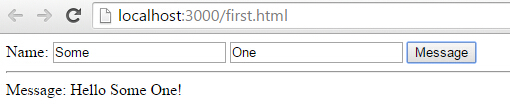
一个简单的示例
var express = require('express');
var app = express();
app.use('/', express.static('./static')).
use('/images', express.static( '../images')).
use('/lib', express.static( '../lib'));
app.listen(80);
<!doctype html>
<html ng-app="firstApp">
<head>
<title>First AngularJS App</title>
</head>
<body>
<div ng-controller="FirstController">
<span>Name:</span>
<input type="text" ng-model="first">
<input type="text" ng-model="last">
<button ng-click='updateMessage()'>Message</button>
<hr>
{{heading + message}}
</div>
<script src="http://code.angularjs.org/1.4.7/angular.min.js"></script>
<script src="/js/first.js"></script>
</body>
</html>
var firstApp = angular.module('firstApp', []);
firstApp.controller('FirstController', function($scope) {
$scope.first = 'Some';
$scope.last = 'One';
$scope.heading = 'Message: ';
$scope.updateMessage = function() {
$scope.message = 'Hello ' + $scope.first +' '+ $scope.last + '!';
};
});




AngularJS学习笔记(1) - AngularJS入门的更多相关文章
- AngularJS学习笔记2——AngularJS的初始化
本文主要介绍AngularJS的自动初始化以及在必要的适合如何手动初始化. Angular <script> Tag 下面通过一小段代码来介绍推荐的自动初始化过程: <!doctyp ...
- AngularJS学习笔记二:AngularJS指令
AngularJS 指令: AngularJS 通过被称为 指令 的新属性来扩展 HTML. AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-. 几个常用 指令: ng-app 指令 ...
- 【AngularJS学习笔记】AngularJS表单验证
AngularJS表单验证 AngularJS提供了一些自带的验证属性 1.novalidate:添加到HTML的表单属性中,用于禁用浏览器默认的验证. 2.$dirty 表单有填写记录 3.$v ...
- AngularJS学习笔记一:简单入门
阿里云网站的前端是AngularJS实现的. 先下载AngularJS的开发工具包,我下载的angular-1.4.0. 在合适位置引入js文件: <script src="angul ...
- AngularJS学习笔记3——AngularJS的工作原理
个人觉得,要很好的理解AngularJS的运行机制,才能尽可能避免掉到坑里面去.在这篇文章中,我将根据网上的资料和自己的理解对AngularJS的在启动后,每一步都做了些什么,做一个比较清楚详细的解析 ...
- AngularJs学习笔记--Forms
原版地址:http://code.angularjs.org/1.0.2/docs/guide/forms 控件(input.select.textarea)是用户输入数据的一种方式.Form(表单) ...
- AngularJs学习笔记--expression
原版地址:http://code.angularjs.org/1.0.2/docs/guide/expression 表达式(Expressions)是类Javascript的代码片段,通常放置在绑定 ...
- AngularJs学习笔记--directive
原版地址:http://code.angularjs.org/1.0.2/docs/guide/directive Directive是教HTML玩一些新把戏的途径.在DOM编译期间,directiv ...
- AngularJs学习笔记--Guide教程系列文章索引
在很久很久以前,一位前辈向我推荐AngularJs.但当时我没有好好学习,仅仅是讲文档浏览了一次.后来觉醒了……于是下定决心好好理解这系列的文档,并意译出来(英文水平不足……不能说是翻译,有些实在是看 ...
随机推荐
- Oracle 超长字符串分割劈分
Oracle 超长字符串分割劈分,具体能有多长没测过,反正很大.... 下面,,,,直奔主题了: CREATE OR REPLACE FUNCTION splitstr(p_string IN clo ...
- Spring MVC和CXF集成
前提: 1.spring mvc环境已搭建好,能跑起来. 2.下载apache-cxf-2.7.3.zip的压缩包,解压apache-cxf-2.7.3.zip压缩包,拷贝如下几个jar包即可. 配置 ...
- 数据库中GETDATE()函数格式化时间
SELECT CONVERT(varchar(100), GETDATE(), 0): 05 16 2016 10:57AM SELECT CONVERT(varchar(100), GETDATE( ...
- HTML5新增标签与属性
目录 一.HTML5新增属性 1.1.contextmenu 1.2.contentEditable 1.3.hidden 1.4.draggable 1.5.data-* 1.6.placehold ...
- Sql Server系列:DBCC命令
DBCC(Database Base Consistency Checker,数据库一致性检查程序)命令用于验证数据库完整性.查找错误和分析系统使用情况等. 1. DBCC CHECKALLOC 检查 ...
- canvas学习笔记一
为了研究pixi库,就顺带从头到位学习下canvas吧 判断支持力度 var webgl = (function() { try { var canvas = document.createEleme ...
- python利用dict模拟switch
pytho本身并未提供switch语句,但可以通过dict来模拟switch, #方法1 def add(x,y): return x+y def dec(x,y): return x-y def m ...
- ASP.NET Core的配置(2):配置模型详解
在上面一章我们以实例演示的方式介绍了几种读取配置的几种方式,其中涉及到三个重要的对象,它们分别是承载结构化配置信息的Configuration,提供原始配置源数据的ConfigurationProvi ...
- Oracle层次查询
Oracle层次查询的语法如下: 下面根据两道“烧脑”的题具体来体现: 1. 根据时间先后顺序,十二星座的英文名称用逗号串起来为'Aries,Taurus,Gemini,Cancer,Leo,Virg ...
- beego上传文件
html代码: <form id="fform" method="POST" enctype="multipart/form-data" ...